前言
Summernote富文本编辑器功能强大,可以直接从word直接复制内容过来而不破坏原有的文档格式,非常适合做商品详情等内容的编辑工具。本文将展示如何在php高性能框架webman中使用summernote编辑器。
下载
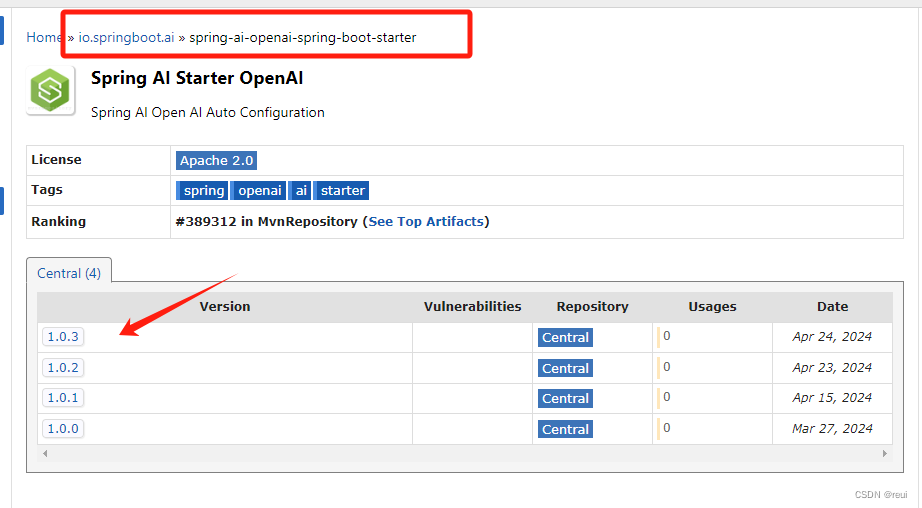
去Bootstrap 中文网、Summernote、jQuery官网下载bootstrap、summernote和jquery所需要的css、js和font文件
css文件复制到plugin/admin/public/admin/css目录
js文件复制到plugin/admin/public/admin/js目录
font文件将summernote解压得到的整个font目录并复制到plugin/admin/public/admin/css目录下
使用
-
引入css
<link rel="stylesheet" href="/app/admin/admin/css/summernote.min.css" /> <link rel="stylesheet" href="/app/admin/admin/css/bootstrap.min.css" /> -
引入js
<script src="/app/admin/admin/js/jquery-3.7.1.min.js"></script> <script src="/app/admin/admin/js/bootstrap.min.js"></script> <script src="/app/admin/admin/js/summernote.min.js"></script> -
设置字段
例如商品详情字段,需要设置一个有id和一个name属性的
div<div class="layui-form-item"> <label class="layui-form-label required">商品详情</label> <div class="layui-input-block"> <div id="summernote" name="desciption"></div> </div> </div> -
初始化编辑器,复制下面的js到
script中需要修改ajax上传的url地址和插入到summernote的div的id属性名,例如我的id是summernote//调用富文本编辑 $(document).ready(function () { $('#summernote').summernote({ height: 500, width:800, minHeight: 300, maxwidth: 800, minwidth: 800, maxHeight: 500, focus: false, callbacks: { onImageUpload: function (files, editor) { var $files = $(files); // 通过each方法遍历每一个file $files.each(function () { var file = this; // FormData,新的form表单封装,具体可百度,但其实用法很简单,如下 var data = new FormData(); // 将文件加入到file中,后端可获得到参数名为“file” data.append("file", file); // ajax上传 $.ajax({ data: data, type: "POST", url: "/app/admin/upload/image",// div上的action cache: false, contentType: false, processData: false, // 成功时调用方法,后端返回json数据 success: function (response) { console.log(response) if (response.msg != "上传成功") { alert("上传失败:" + response.msg) } else { // 插入到summernote $('#summernote').summernote('insertImage', response.data.url); } }, }); }) } } }); }); -
给富文本编辑器赋值,修改默认的
给表单初始化数据逻辑,例如我这里添加一个商品详情desciption字段的判断,并将字段值赋值给编辑器// 给表单初始化数据 layui.each(res.data[0], function (key, value) { let obj = $('*[name="'+key+'"]'); if (typeof obj[0] === "undefined" || !obj[0].nodeName) return; if (obj[0].nodeName.toLowerCase() === "textarea") { obj.val(layui.util.escape(value)); } else { obj.attr("value", value); } //富文本-商品详情赋值,div上必须加上name属性,value为你的字段名 if (key == 'desciption'){ $('#summernote').summernote('code', value); } }); -
获取富文本内容并提交,我这里是修改提交事件逻辑,将富文本编辑器内容并赋值给商品详情字段
data.field.desciption//提交事件 layui.use(["form", "popup"], function () { layui.form.on("submit(save)", function (data) { data.field[PRIMARY_KEY] = layui.url().search[PRIMARY_KEY]; //富文本-商品详情获取数据 data.field.desciption = $('#summernote').summernote('code'); layui.$.ajax({ url: UPDATE_API, type: "POST", dateType: "json", data: data.field, success: function (res) { if (res.code) { return layui.popup.failure(res.msg); } return layui.popup.success("操作成功", function () { parent.refreshTable(); parent.layer.close(parent.layer.getFrameIndex(window.name)); }); } }); return false; }); }); -
其他
使用
bootstrap.css或干扰layui-form-label样式(如图),可以在当前页面标签添加内联样式修复<style> label.layui-form-label{ width: 100px; } </style>




















![[排序算法]2. 图解选择排序及其代码实现](https://img-blog.csdnimg.cn/direct/074baa3587c5433c8fa0b156a0a00051.png)