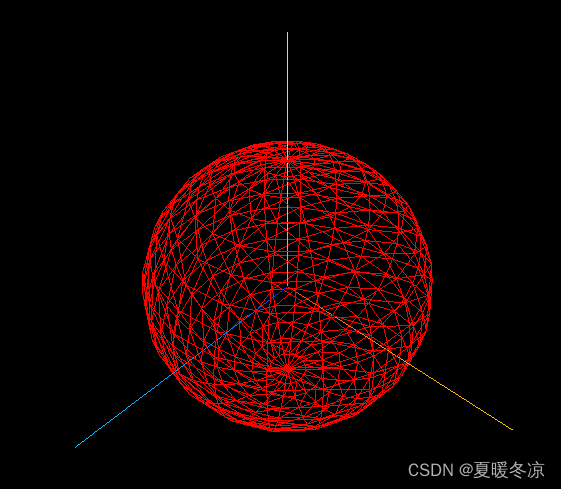
球几何体

// 创建球几何体
const sphereGeometry = new THREE.SphereGeometry(3, 20, 20)
const material = new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true // 以线框的形式显示顶点
})
const mesh = new THREE.Mesh(sphereGeometry, material)
scene.add(mesh)
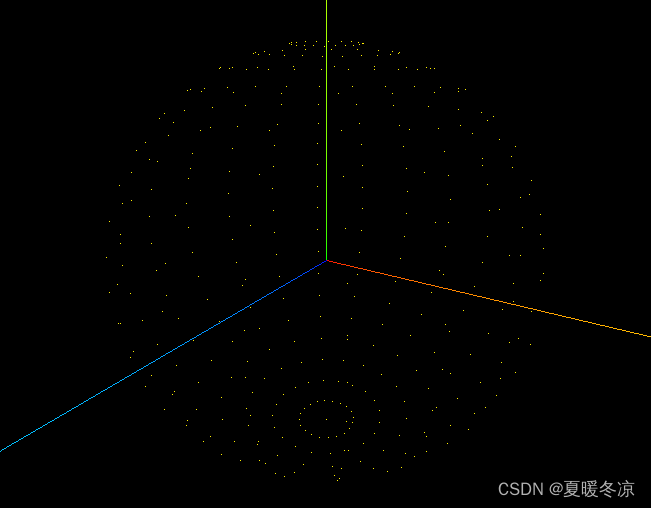
点实现球体

// 创建球几何体
const sphereGeometry = new THREE.SphereGeometry(3, 20, 20)
const pointsMaterial = new THREE.PointsMaterial({
size: 0.1, // 点的大小,默认是1.0
color: 0xfff000,
sizeAttenuation: false, // 是否因相机的深度而衰减, 默认为true
}) // 点材质
const points = new THREE.Points(sphereGeometry, pointsMaterial)
scene.add(points)
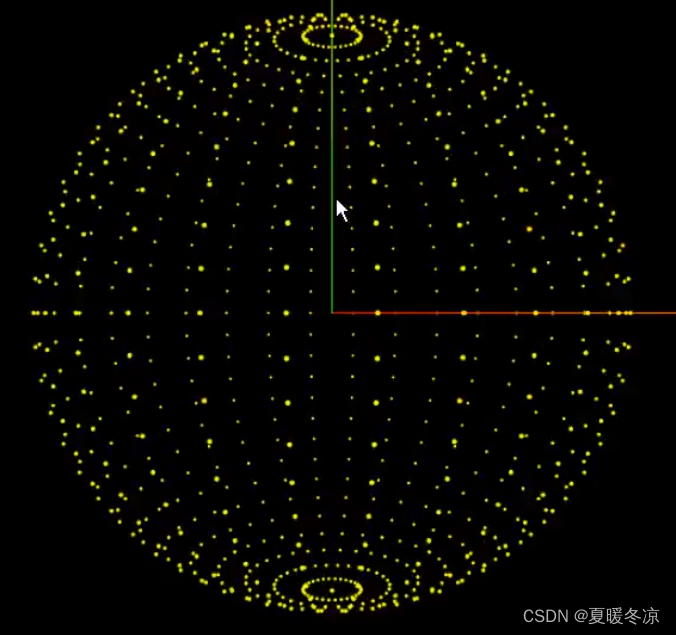
点材质(新版本下贴图只有颜色有效,图形不会显示)

// 创建球几何体
const sphereGeometry = new THREE.SphereGeometry(3, 30, 30)
const pointsMaterial = new THREE.PointsMaterial({
size: 0.1, // 点的大小,默认是1.0
// color: 0xfff000,
// sizeAttenuation: false, // 是否因相机的深度而衰减, 默认为true
map: texture, // 纹理贴图
alphaMap: texture, // 灰度贴图
transparent: true, // 允许透明
depthWrite: false, // 是否将深度值写入深度缓冲区;如果你有一个透明的窗户,并且你希望它后面的物体能够被正确地渲染(即,不受窗户的影响),你可能需要将窗户的 depthWrite 设置为 false
blending: THREE.AdditiveBlending // 混合模式(叠加); 当两个或多个对象在屏幕上重叠时,它们的颜色如何组合
}) // 点材质
const points = new THREE.Points(sphereGeometry, pointsMaterial)
scene.add(points)
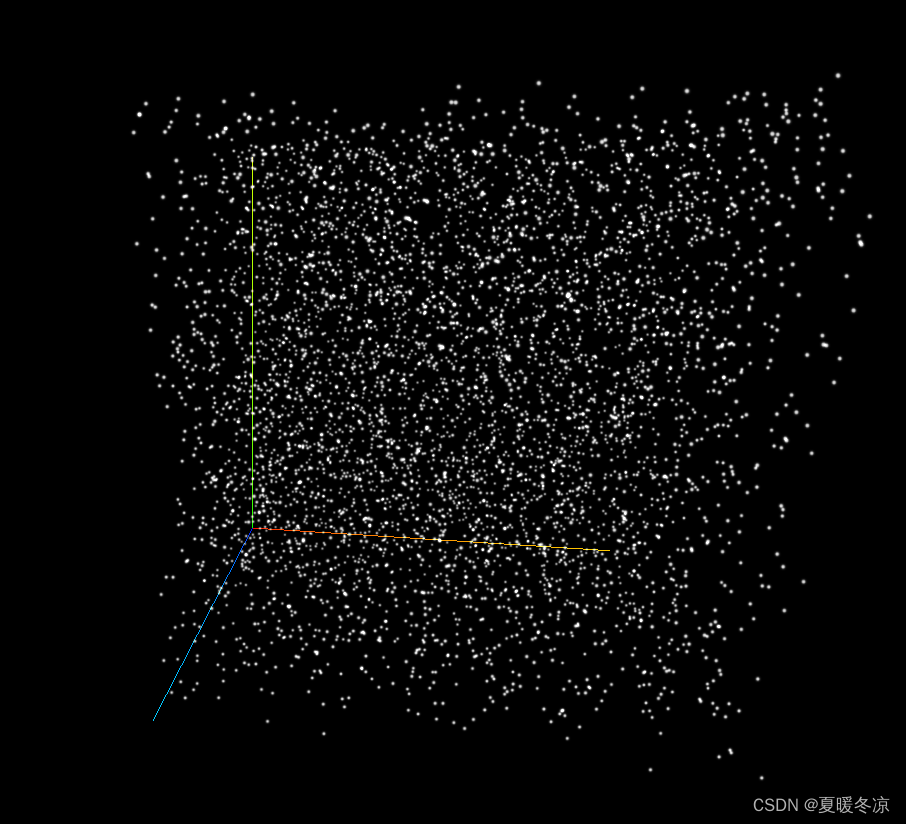
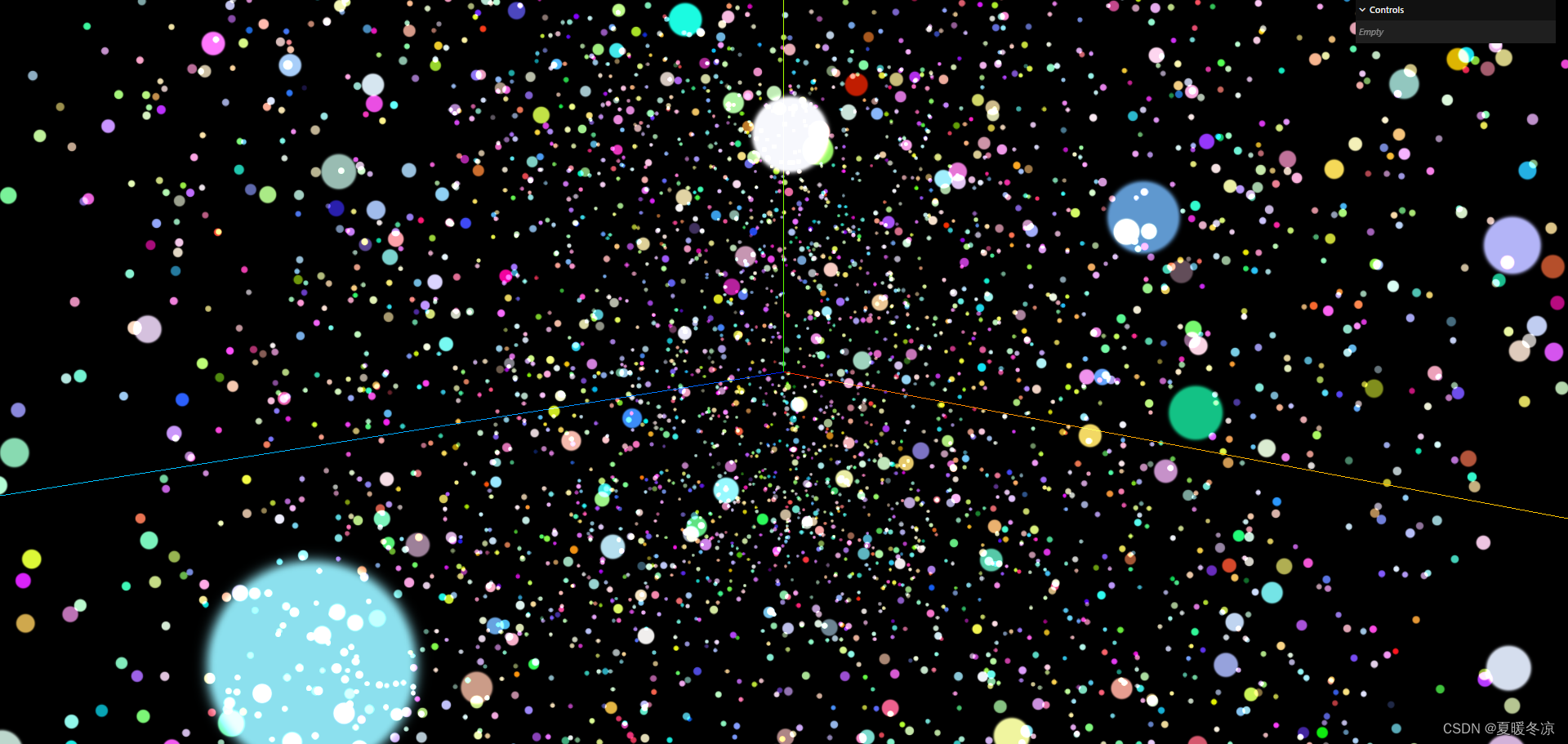
漫天星空(缓冲区实现)


<template>
<div id="webgl"></div>
</template>
<script setup>
import * as THREE from 'three'
//导入轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
// 导入 dat.gui
import { GUI } from 'three/addons/libs/lil-gui.module.min.js';
// 目标:点光源
const gui = new GUI();
//1.创建场景
const scene = new THREE.Scene()
//2.创建相机 角度 宽高比 近端 远端
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
// 设置相机位置 x y z
camera.position.set(0, 0, 10)
// 把相机添加到场景中
scene.add(camera)
// 封装创建点(可绘制多个不同样的)
const createPoints = (url, size = 0.5) => {
// 添加纹理
const textureLoader = new THREE.TextureLoader()
const texture = textureLoader.load(`/${url}.png`)
const particlesGeometry = new THREE.BufferGeometry()
const count = 5000
const position = new Float32Array(count * 3)
const colors = new Float32Array(count * 3)
for (let i = 0; i < count * 3; i++) {
position[i] = Math.random() * 10 - 5 // -5 ~ 5
colors[i] = Math.random()
}
particlesGeometry.setAttribute('position', new THREE.BufferAttribute(position, 3))
particlesGeometry.setAttribute('color', new THREE.BufferAttribute(colors, 3))
// 创建球几何体
const pointsMaterial = new THREE.PointsMaterial({
size, // 点的大小,默认是1.0
// color: 0xfff000,
// sizeAttenuation: false, // 是否因相机的深度而衰减
map: texture, // 纹理贴图
alphaMap: texture, // 灰度贴图
transparent: true, // 允许透明
depthWrite: false, // 深度缓冲区写入,默认为true
blending: THREE.AdditiveBlending, // 混合模式, 此时用的是前后材质会叠加
vertexColors: true // 设置启动顶点的颜色
}) // 点材质
const points = new THREE.Points(particlesGeometry, pointsMaterial)
scene.add(points)
return points;
}
const points = createPoints("circle_05", 0.1);
// 初始化渲染器
const renderer = new THREE.WebGLRenderer()
// 设置渲染的尺寸大小
renderer.setSize(window.innerWidth, window.innerHeight)
// 开启场景中的阴影贴图
renderer.shadowMap.enabled = true
renderer.physicallyCorrectLights = true
// 将webgel渲染的canvas内容添加到body
document.body.appendChild(renderer.domElement)
// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
// 设置控制器的阻尼 更真实 惯性
controls.enableDamping = true
// 添加坐标轴辅助器
const axesHelper = new THREE.AxesHelper(5)
scene.add(axesHelper)
// 设置时钟
const clock = new THREE.Clock()
function render() {
points.rotation.x = clock.getElapsedTime() * 0.1
controls.update()
// 使用渲染器,通过相机将场景渲染进来
renderer.render(scene, camera);
// 渲染下一帧的时候 调用 render函数
requestAnimationFrame(render)
}
render()
// 监听画面变化,更新渲染画面
window.addEventListener("resize", () => {
// 更新摄像头
camera.aspect = window.innerWidth / window.innerHeight
// 更新摄像机的投影矩阵
camera.updateProjectionMatrix()
// 更新渲染器
renderer.setSize(window.innerWidth, window.innerHeight)
// 设置渲染器的像素比
renderer.setPixelRatio(window.devicePixelRatio)
})
</script>