Kubernetes Service 之原理与 ClusterIP 和 NodePort 用法
Service 定义
在 Kubernetes 中,由于Pod 是有生命周期的,如果 Pod 重启它的 IP 可能会发生变化以及升级的时候会重建 Pod,我们需要 Service 服务去动态的关联这些 Pod 的 IP 和端口,从而使我们前端用户访问不受后端变更的干扰。
Service 原理

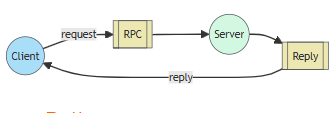
Kubernetes 在创建 Service 时,会根据标签选择器 Label Selector 来寻找 Pod,找到 Pod 后,会建立 Endpoint 映射表,存放 Pod 的端口和 IP 。当 Pod 发生变化时,Endpoint 也会更新它的映射关系,这样 Service 接收前端 Client 请求的时候,就会通过 Endpoint,找到最终需要转发到哪个 Pod 进行访问。Endpoint 和 Service 是同名的,这里的具体实现是靠kube-proxy完成的。
同时,由于 Kubernetes 内部有一个 DNS Server,我们可以在 Pod 容器内以【服务名.命名空间.域名后缀】的方式访问服务名称,这样也不需要固定的 Service IP 了,默认域名后缀是 svc.cluster.local
Service 用法
ClusterIP 类型
ClusterIP 就是以均衡负载的方式访问所有相关的 Pod。在内部环境中申请一个 Service IP, 通过这个 IP ,我们以默认轮询的方式访问对应的 Pod 队列。
apiVersion: v1
kind: Service
metadata:
name: service-nginx
namespace: default
labels:
app: service-nginx
spec:
type: ClusterIP
ports:
- port: 80 # Service 的访问端口,暴露给 k8s 集群内部服务访问
protocol: TCP
targetPort: 80 # Pod 容器中访问的端口
selector:
app: pod-nginx
root@k8s-master1:~# kubectl get service
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
kubernetes ClusterIP 10.96.0.1 <none> 443/TCP 12d
service-nginx ClusterIP 10.108.240.64 <none> 80/TCP 6s
root@k8s-master1:~# curl 10.108.240.64
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nginx Test</title>
</head>
<body>
Hello World
</body>
</html>
# 这边 Endpoints 可以看出绑定了三个 Pod
root@k8s-master1:~# kubectl get endpoints
NAME ENDPOINTS AGE
kubernetes 192.168.31.60:6443 12d
service-nginx 10.244.126.34:80,10.244.194.65:80,10.244.194.66:80 5m10s
root@k8s-master1:~# kubectl describe service service-nginx
Name: service-nginx
Namespace: default
Labels: app=service-nginx
Annotations: <none>
Selector: app=pod-nginx
Type: ClusterIP
IP Family Policy: SingleStack
IP Families: IPv4
IP: 10.108.240.64
IPs: 10.108.240.64
Port: <unset> 80/TCP
TargetPort: 80/TCP
Endpoints: 10.244.126.34:80,10.244.194.65:80,10.244.194.66:80
Session Affinity: None
Events: <none>
root@k8s-master1:~# kubectl exec deployment-nginx-6977747dd9-ddpc2 -- curl service-nginx.default.svc.cluster.local
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 139 100 139 0 0 28653 0 --:--:-- --:--:-- --:--:-- 34750
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nginx Test</title>
</head>
<body>
Hello World
</body>
NodePort 类型
NodePort 是指将 Service 访问端口映射到每台 Kubernetes 集群的物理机上,使之可以彻底对外开放。
apiVersion: v1
kind: Service
metadata:
name: service-nginx-node-port
namespace: default
labels:
app: service-nginx-node-port
spec:
type: NodePort
ports:
- port: 80
protocol: TCP
targetPort: 80
nodePort: 30880
selector:
app: pod-nginx
root@k8s-master1:~# curl k8s-master1:30880
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nginx Test</title>
</head>
<body>
Hello World
</body>
root@k8s-master1:~# ipvsadm -Ln
IP Virtual Server version 1.2.1 (size=4096)
Prot LocalAddress:Port Scheduler Flags
-> RemoteAddress:Port Forward Weight ActiveConn InActConn
TCP 172.17.0.1:30880 rr
-> 10.244.126.34:80 Masq 1 0 0
-> 10.244.194.65:80 Masq 1 0 0
-> 10.244.194.66:80 Masq 1 0 0
TCP 192.168.31.60:30880 rr
-> 10.244.126.34:80 Masq 1 0 0
-> 10.244.194.65:80 Masq 1 0 0
-> 10.244.194.66:80 Masq 1 0 1