【面试干货】矩阵对角线元素之和
- 1、实现思想
- 2、代码实现
|
💖The Begin💖点点关注,收藏不迷路💖
|
1、实现思想
- 创建一个3x3的二维数组来表示输入的矩阵。
- 通过嵌套循环读取输入的矩阵元素,并将其保存到数组中。
- 再次嵌套循环将输入的矩阵元素打印出来,以展示输入的矩阵。
- 利用单个循环计算主对角线上的元素之和。
- 将计算得到的主对角线元素之和打印出来。
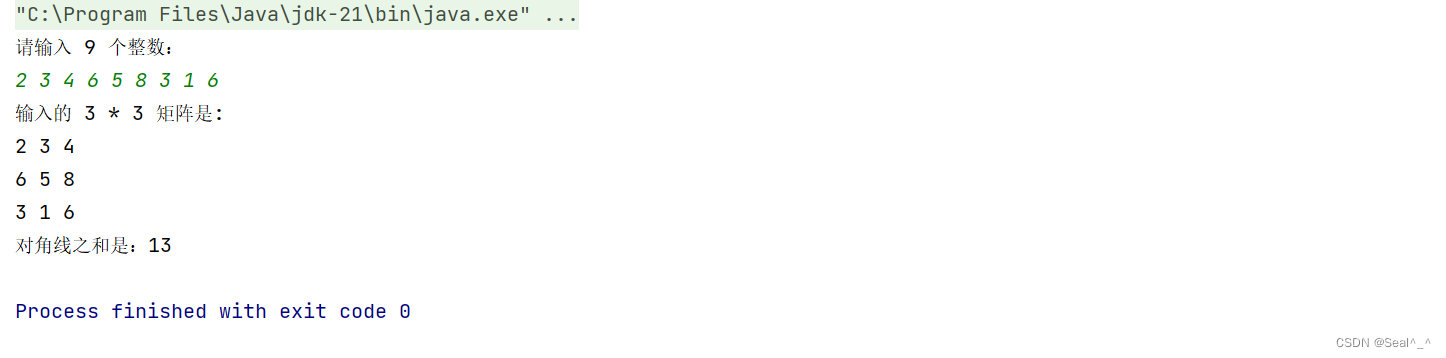
2、代码实现
package csdn;
import java.util.Scanner;
public class MatrixDiagonal {
public static void main(String[] args) {
Scanner scanner = new Scanner(System.in); // 创建一个Scanner对象,用于接收用户的输入
int[][] matrix = new int[3][3]; // 创建一个3x3的二维数组matrix,用于存储用户输入的矩阵
System.out.println("请输入 9 个整数,空格隔开:"); // 输入9个整数,以空格隔开
for (int i = 0; i < 3; i++) { // 通过嵌套循环,读取用户输入的矩阵,并将其保存到matrix数组中。
for (int j = 0; j < 3; j++) {
matrix[i][j] = scanner.nextInt();
}
}
System.out.println("输入的 3 * 3 矩阵是:"); // 输出"输入的 3 * 3 矩阵是:",用于提示用户显示输入的矩阵。
for (int i = 0; i < 3; i++) { // 通过嵌套循环,逐行逐列地输出matrix数组中的元素,以展示用户输入的矩阵。
for (int j = 0; j < 3; j++) {
System.out.print(matrix[i][j] + " ");
}
System.out.println();
}
int diagonalSum = 0; // 初始化变量diagonalSum为0,用于记录主对角线元素之和。
for (int i = 0; i < 3; i++) { // 通过循环,累加matrix数组中主对角线上的元素,得到主对角线元素之和。
diagonalSum += matrix[i][i];
}
System.out.println("对角线之和是:" + diagonalSum); // 输出"对角线之和是:",并将主对角线元素之和打印出来。
}
}


|
💖The End💖点点关注,收藏不迷路💖
|