❤Element的使用
1、input输入框
禁止自动补全和下拉提示
input 输入框在输入后浏览器会记录用户输入的值,在下次输入的时候会将记录的值提示在输入框的下面,当输入框是密码的时候,这样可以看见上次输入的密码,这样用户体验不好,input标签有个属性可以禁止这种操作:
<input type="number" autocomplete="off" >
这样用户的输入的值就不会被浏览器记录,可以达到较好的效果
———————————————————————————————————————————
文本类型输入框
类型type="textarea"
-
设置
autosize属性可以使得文本域的高度能够根据文本内容自动进行调整,并且autosize还可以设定为一个对象,指定最小行数和最大行数。 -
通过
size属性指定输入框的尺寸,除了默认的大小外,还提供了 medium、small 和 mini 三种尺寸 -
maxlength和minlength是原生属性,用来限制输入框的字符长度,其中字符长度是用 Javascript 的字符串长度统计的。对于类型为text或textarea的输入框,在使用maxlength属性限制最大输入长度的同时,可通过设置show-word-limit属性来展示字数统计 -
想要统计字数:利用show-word-limit 达到限制文字的效果
<el-input placeholder="请选择日期" suffix-icon="el-icon-date" v-model="input1"> </el-input>
3、下拉框
change事件取key和value值
结构部分:
<el-form-item label="类型" prop="groupCode">
<el-select v-model="form.groupCode" value-key="value" placeholder="请选择班组" @change="groupChanged" size="small">
<el-option v-for="item in groupTypeList" :key="item.id" :label="item.name" :value="item.id">
</el-option>
</el-select>
<el-input v-model="form.groupName" v-show="false"></el-input>
</el-form-item>
1、普通写法,写进提交
let arr=[];
if(this.form.groupCode!=null){
this.groupTypeList.map((item)=>{
if(item.id==this.form.groupCode){
// arr.push(item)
this.form.groupName=item.name;
}
});
}
2、ES6 find()函数
- ES6 find()函数
在ES6中,可以使用数组的find()函数来查找符合条件的第一个元素。该函数接受一个回调函数作为参数,该回调函数会被传入数组中的每一个元素,当回调函数返回true时,find()函数会返回该元素,否则继续查找直到数组结束。如果数组中没有符合条件的元素,则返回undefined。
举个例子,假设我们有一个数组arr,我们想要查找其中第一个大于10的元素,可以使用以下代码:
const arr = [5, 8, 12, 15, 20];
const result = arr.find((element) => {
return element > 10;
});
console.log(result); // 输出12
使用数组的find函数来查找第一个大于10的元素。
-
回调函数 传 element参数代表数组中的每一个元素,大于10时,回调函数返回true,find函数返回该元素。
-
find函数返回了数组中第一个大于10的元素12
所以find()我们可以写成:
let obj = {};
obj = this.groupTypeList.find(item => {
return item.id === e;
});
this.form.groupName = obj.name;
4、Table表格
1、表格基础属性
(1) 表格赋值数据
data
<el-table v-loading="loading" :data="dataList" border></el-table>
dataList: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
增加边框样式
border: 仅仅是侧边栏的边框
<el-table v-loading="loading" :data="dataList" border>
2、表头样式处理
① 表头居中
align="center"
// 添加地方
<el-table-column label="序号" align="center" prop="id"/>


② 显示缩略文字
width="50" :show-overflow-tooltip="true"
// 添加地方
<el-table-column label="序号" width="50" align="center" prop="id" :show-overflow-tooltip="true"/>

方式一:使用方式一
<el-table
:header-cell-style="{backgroundColor:'#eee'}"></el-table>
方式二:使用方式二
3、表格每一行显示居于顶部
.el-table--border /deep/ .el-table__cell {
font-size: 12px;
vertical-align: top;
}
4、鼠标滑动效果
🍓鼠标滑动效果
.el-table ::v-deep .el-table__body tr:hover > td {
background-color: #fff !important;
}
5、表格高度
.el-table .cell.el-tooltip{
white-space: nowrap;
min-width: 50px;
height: 100px;
}
6、Table表格跨页多选回显清除选中数据问题
1、❤ 实现
表格组件:
<el-table v-loading="loading" :data="userList" @selection-change="handleSelectionChange1" ref="multipleTable" row-key='id'>
</el-table>
❤ 方法1
-
利用 reserve-selection与row-key结合
① 在表格加上属性
row-key='id'或者加上:row-key="(row) => { return row.id }" row-key绑定每行数据的唯一标识② 在多选的column标签加上 :reserve-selection=“true” 开启
③ 表格的多选函数上写上方法
toggleRowSelection(row,true)sedata.forEach(key => { tabledata.forEach(row => { if (row.id == key) { setTimeout(() => { _this.$refs.multipleTable.toggleRowSelection(row,true)}, 300); } }) });
❤ 方法2 自己手写一个循环判断
2、可能遇到的问题
❤无法清空table多选框的选中状态
当前页面清空
this.$refs.multipleTable.clearSelection();
在父组件清空:
this.$refs.issueList.$refs.multipleTable.clearSelection();
❤ [Vue warn]: Error in nextTick: “TypeError: Cannot read properties of undefined (reading ‘toggleRowSelection
-
原因:【由于DOM并没有更新完引起的】
-
解决方法:
[1] this.$nextTick(() => {}) ; [2]定时器【我用的这个】 setTimeout(() => {},300);
❤ 遇到表格无法跨页回显【特殊】
找了几遍没发现错误,最后怀疑是table并非一次全部选中
❤解决方法:
这个时候检查一下,在分页时候是否将分页选中放到了我们每次点击分页以后查询表格的接口之中
3、进一步衍生
4、总结
🍓
5、上传图片功能
element上传文档
https://element.eleme.cn/#/zh-CN/component/upload
// 结构部分
<el-form-item label="用户照片" prop="picImg">
<el-upload class="avatar-uploader"
:action="imgAction"
:show-file-list="false"
:http-request="uploadPicImg" name="img"
:on-success="handleSuccess"
:before-upload="beforeUpload">
<img v-if="picImg" :src="picImg" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
<!-- <img v-if="form.picImg" :src="form.picImg" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon"></i> -->
</el-upload>
</el-form-item>
//数据
imgAction: null, // 图片上传地址
:show-file-list="false" //不显示长传的那个进度
//上传前监测图片格式和参数方法
//参数是上传的文件,若返回false,或返回Primary且被reject,则停止上传
beforeUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isGIF = file.type === 'image/gif';
const isPNG = file.type === 'image/png';
const isBMP = file.type === 'image/bmp';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG && !isGIF && !isPNG && !isBMP) {
this.$message.error('上传图片必须是JPG/GIF/PNG/BMP 格式!');
}
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
}
return (isJPG || isBMP || isGIF || isPNG) && isLt2M;
},
// 上传方法 ---调用咋们的接口
uploadPicImg(query) {
let _this = this;
let param = new FormData();
param.append('img', query.file);
uploadImg(param).then(response => {
if (response.code == 200) {
// this.dialogImageUrl= response.data;
_this.picImg = response.data;
_this.form.picImg = response.data; //将返回的文件储存路径赋值picture字段
// this.form.$forceUpdate();
console.log(_this.form.picImg);
Notification({
title: response.msg,
type: 'success'
});
}
})
},
//上传图片成功时候使用的方法--进行赋值
handleSuccess(res, file) {
let _this = this;
console.log(res, file, '上传部分');
_this.picImg = URL.createObjectURL(file.raw);
_this.form.picImg = URL.createObjectURL(file.raw);
// console.log(this.imageUrl);
_this.$forceUpdate();
_this.$message({
type: 'info',
message: '图片上传成功',
duration: 6000
});
},
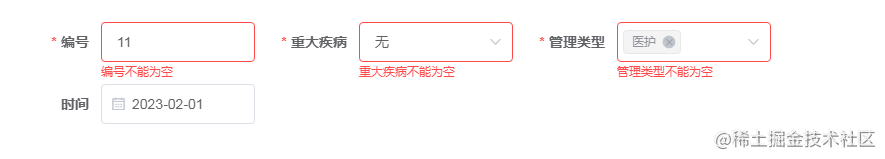
6、表单验证
(1)使用
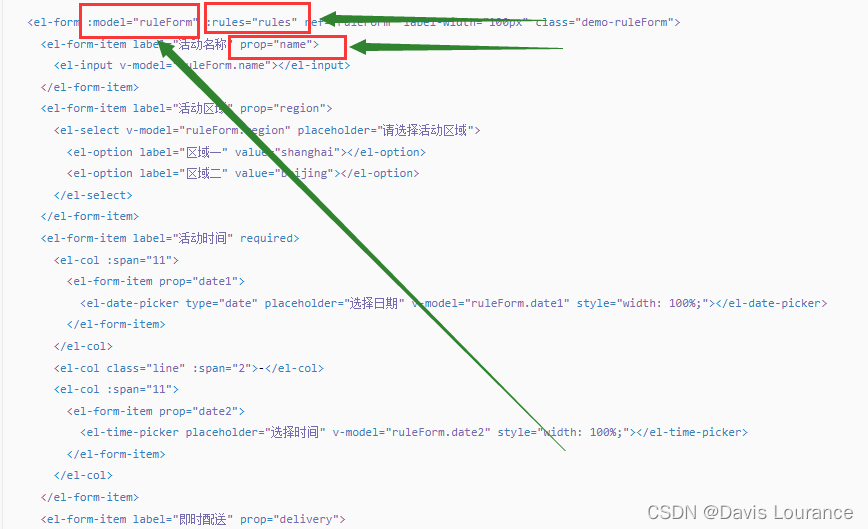
(1) form表单绑定必须有这三个 : 表单绑定数据、规则、要验证规则的 prop属性

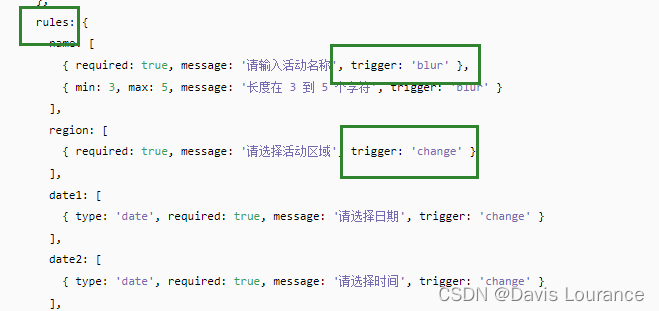
(2)规则

两种规则:【注意属性名对应上】 (上面prop是name,下面rules里面也是name)
① 静态的 类似输入
② 动态的 类似下拉
rules: {
//静态的 类似输入
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
],
//动态的 类似下拉
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
}
(2)验证方式
普通验证
① input输入验证
- 表单
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
</el-form>
- 验证规则
可以添加验证长度的 最大最小值以及长度提示
放置位置

验证规则rules
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
}
② 普通选择类型验证
// 表单里面
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
// 验证规则rules
rules: {
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
}
③ 普通时间类型验证
// 表单里面
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
// 验证规则rules
rules: {
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
}
④ 普通单选多选类型验证
// 表单里面
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
// 验证规则rules
rules: {
type: [{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }],
resource: [{ required: true, message: '请选择活动资源', trigger: 'change' }],
}
⑤ 验证手机号
```js
phone: [
{ required: true, message: '电话不能为空', trigger: 'blur' },
{ validator: validatePhone, trigger: 'blur'}
],
data下:
var validatePhone= (rule, value, callback) =>{
if (value === '') {
callback(new Error('手机号不能为空'));
} else {
const reg = /^1[3456789]\d{9}$/
if (reg.test(value)) {
callback();
} else {
return callback(new Error('请输入正确的手机号'));
}
}
};
静态和动态验证
- 静态校验直接写组件上时:
<el-form-item label="活动形式" prop="desc">
<el-input type="input" v-model="ruleForm.desc"
:rules="{required: true, message: '活动形式不能为空', trigger: 'blur' }">
</el-input>
</el-form-item>
- 动态校验直接写组件上时:
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域"
:rules="{required: true, message: '活动形式不能为空', trigger: 'change' }">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
动态校验字段是否required必需


清除表单验证
① 表单在进入的时候重置
_this.$refs['form'].resetFields();
② 表单验证在进入的时候重置
清空表单验证:
this.$refs[formName].clearValidate(); // 仅清除验证
③ 定向清除表单某个属性的单个验证
应用场景
对表单项进行操作的时候,可能会有联动的两个或则多个表单项,定向清除表单某个属性的验证
<el-form-item ref="picImgValidate" prop="picImg"></el-form-item>
if (this.form.picImg != undefined) {
this.$refs.form.clearValidate(['bbb']); //清除单个
this.$refs.form.clearValidate(['deptId','name']) //清除多个
}
隐藏必填字段的标签旁边的红色星号
hide-required-asterisk 是否隐藏必填字段的标签旁边的红色星号
使用:hide-required-asterisk=‘true’
let numin = 0;
for(var key in obj){
if(numin==0){
_this.$message.error(obj[key][0].message);
return false
}
numin++
}
❤ 表单使用遇到问题
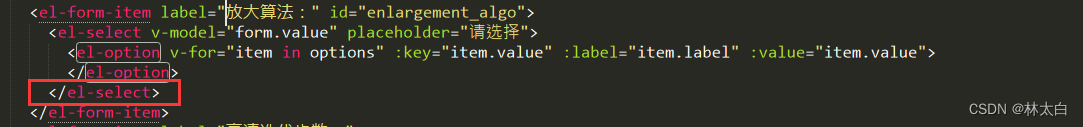
1、报错:[Vue warn]: Injection “select“ not found

原因分析:
el-select要包裹el-option
解决方法:
el-option外面包裹一层el-select