首先明确webpack 自身的打包行为
当splitChunks为false时,此时不启用任何打包设置
 可以看到,静态引入全都打到一个chunk里,动态引入会拆分出来一个chunk,这是纯webpack无配置的打包,
可以看到,静态引入全都打到一个chunk里,动态引入会拆分出来一个chunk,这是纯webpack无配置的打包,
webpack会给每个模块打上标记 ,如下
{
moudle:'subtract', //模块名
chunks: 'entry1', //打进哪个chunks
async:false //是不是异步模块
}
{
moudle:'add', //模块名
chunks: 'entry1', //打进哪个chunks
async:false //是不是异步模块
}
{
moudle:'add22', //模块名
chunks: '173', //打进哪个chunks
async:true//是不是异步模块
}当使用optimization.splitChunks配置的时候,是基于上面打包的行为进行配置的,或者说是一种监控
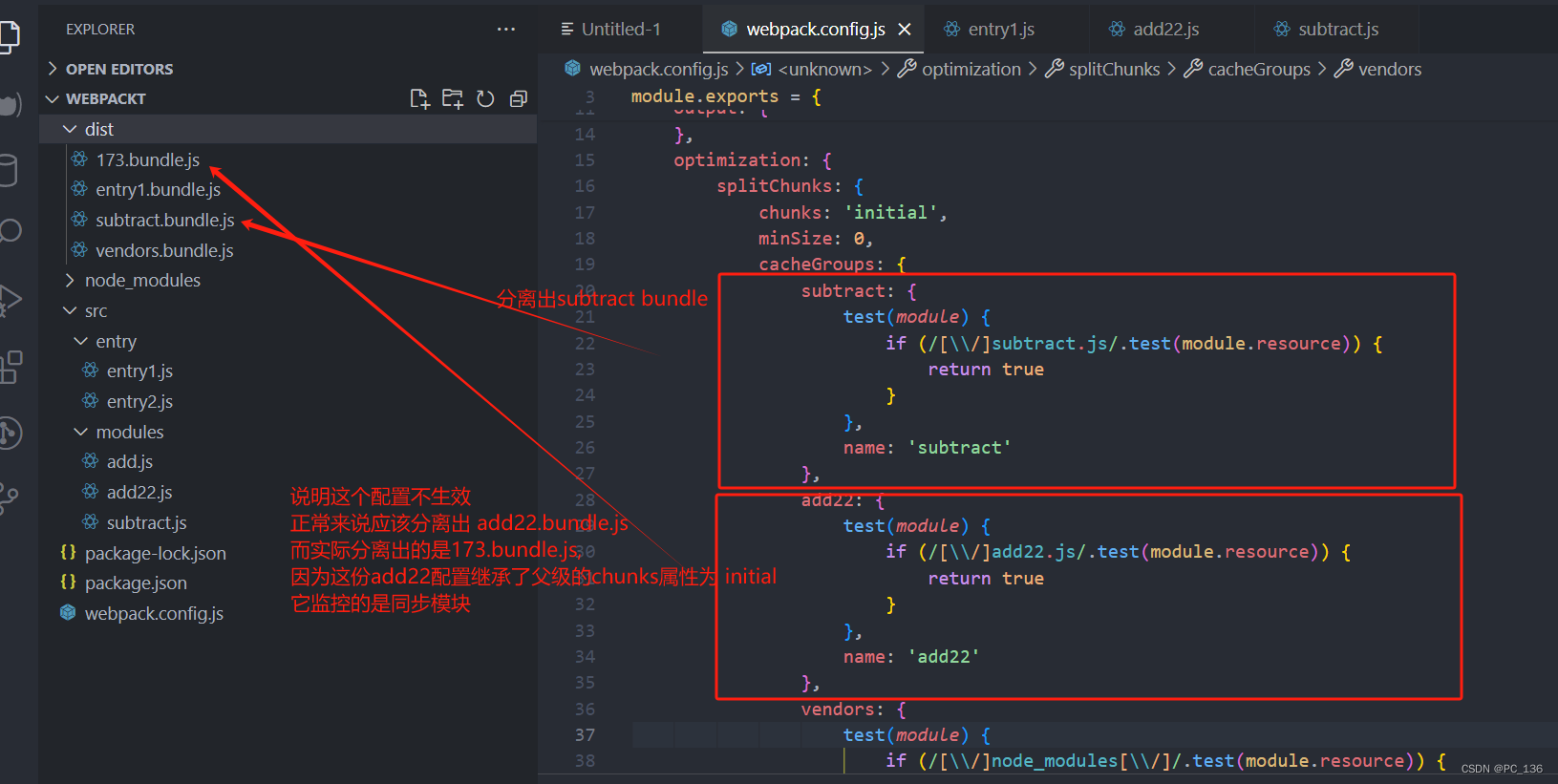
optimization.splitChunks.chunks = initial时,此时会监控同步模块,{ add , subtract }
optimization.splitChunks.cacheGroups相关配置也会作用于同步模块,但不会作用于异步模块

我们可以直接在add22模块内部定义chunks为async,就能监控了

optimization.splitChunks.chunks = async时,此时会监控异步模块,{ add22 }
optimization.splitChunks.cacheGroups相关配置也会作用于异步模块,但不会作用于同步模块

注意 webpack5和webpack4有些默认属性有区别,文档要看清楚再自行测试
例如,之前用webpack4测试 这个坑导致我一直分割不出多个包
webpack5 {maxInitialRequests: 30}
webpack4 {maxInitialRequests: 3}体会:optimization优化分离代码,重点是分离和修改基本信息,例如拆包和修改文件名,但不能修改模块引入方式,比如把同步变异步,把异步变同步,优化不能改变根本因素