- 能够知道如何安装和配置vant-weapp 组件库
- 能够知道如何使用MobX实现全局数据共享
- 能够知道如何对小程序的API 进行 Promise 化
- 能够知道如何实现自定义tabBar 的效果
一.使用 npm 包
小程序对 npm 的支持与限制
目前,小程序中已经支持使用 npm 安装第三方包,从而来提高小程序的开发效率。但是,在小程序中使用 npm 包有如下 3 个限制:
- ① 不支持依赖于 Node.js 内置库的包
- ② 不支持依赖于浏览器内置对象的包
- ③ 不支持依赖于 C++ 插件的包
总结:虽然 npm 上的包有千千万,但是能供小程序使用的包却“为数不多”。
Vant Weapp
1. Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是
MIT 开源许可协议,对商业使用比较友好。
官方文档地址:https://youzan.github.io/vant-weapp
2. 安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步:
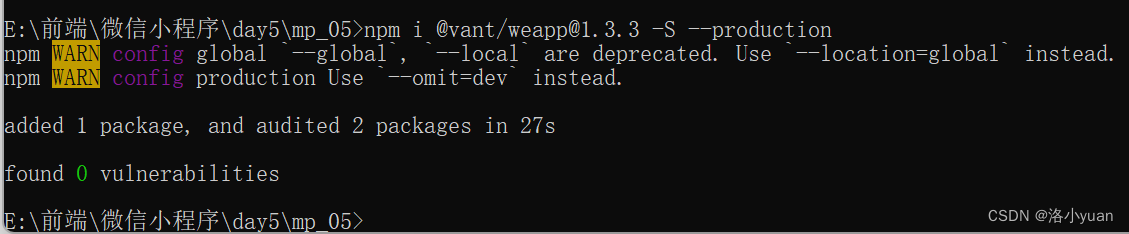
- ① 通过 npm 安装(建议指定版本为@1.3.3)
- 先创建npm包

- 安装vant

- 在此处可能会出现权限问题,用管理员身份打开终端进入到相应的文件夹中可以安装了
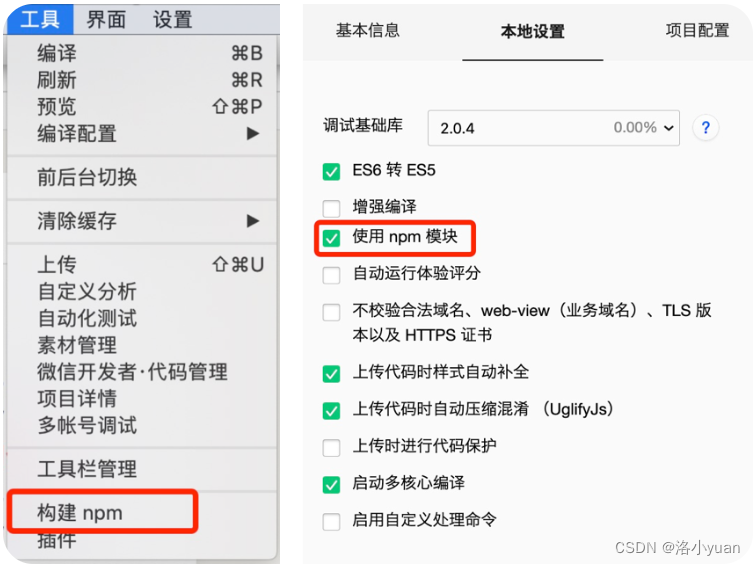
- ② 构建 npm 包
- 打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入组件。


- 构建完成之后,要在本地设置中点击使用npm模块
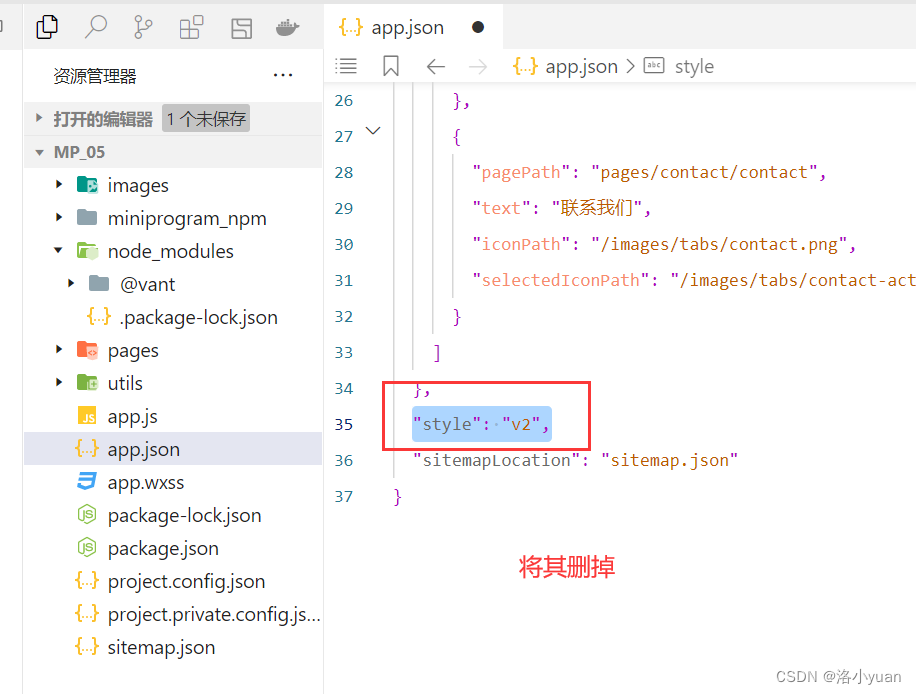
- ③ 修改 app.json

详细的操作步骤,大家可以参考 Vant 官方提供的快速上手教程:
https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
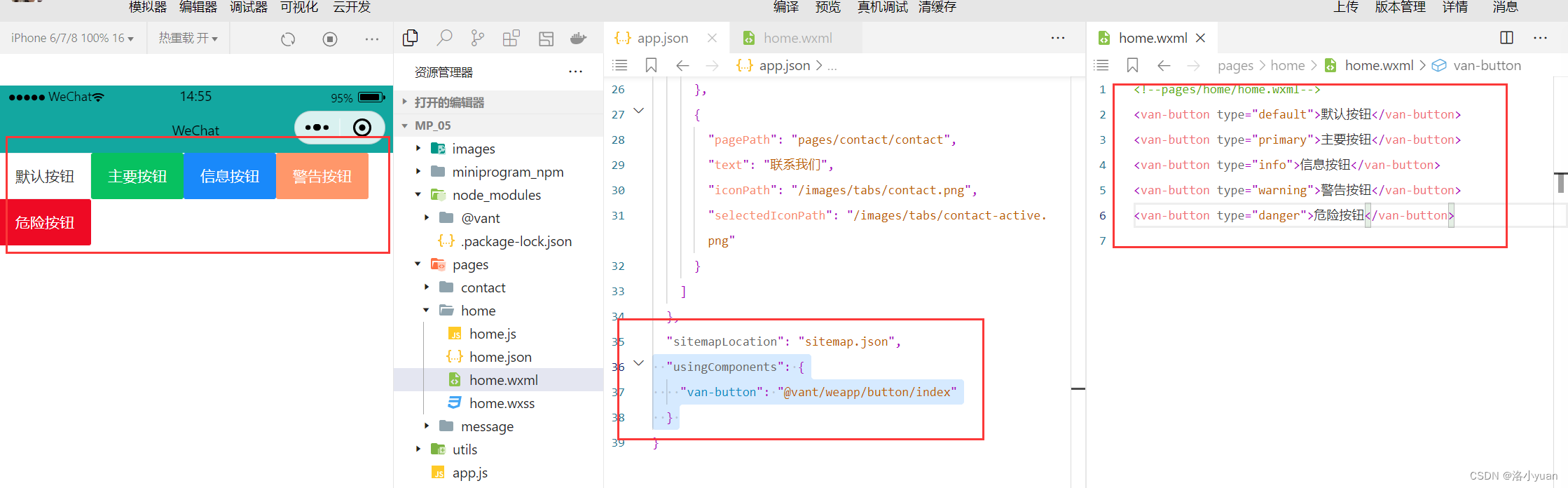
3. 使用 Vant 组件
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中 直接使用组件。示例代码如下:

app.json
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
home.wxml
<van-button type="primary">主要按钮</van-button>
如果报错显示找不到vant组件,可以重新下载一下
4. 定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Using_CSS_custom_properties
自定义属性在某个地方存储一个值,然后在其他许多地方引用它。另一个好处是语义化的标识。比如,--main-text-color 会比 #00ff00 更易理解,尤其是这个颜色值在其他上下文中也被使用到。自定义属性受级联的约束,并从其父级继承其值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="./01.css" />
<style>
html {
/* 定义CSS变量 */
--main-color: #C00000;
}
.box1, .box2 {
/* background-color: #C00000; */
background-color: var(--main-color);
}
.box3 {
/* color: #C00000; */
color: var(--main-color);
}
</style>
<body>
<div class="container1">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
<div class="container2">
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</div>
</body>
</html>css
body {
display: flex;
}
.container1,
.container2 {
flex: 1;
}
div {
line-height: 120px;
border: 1px solid #ccc;
margin: 20px;
text-align: center;
border-radius: 4px;
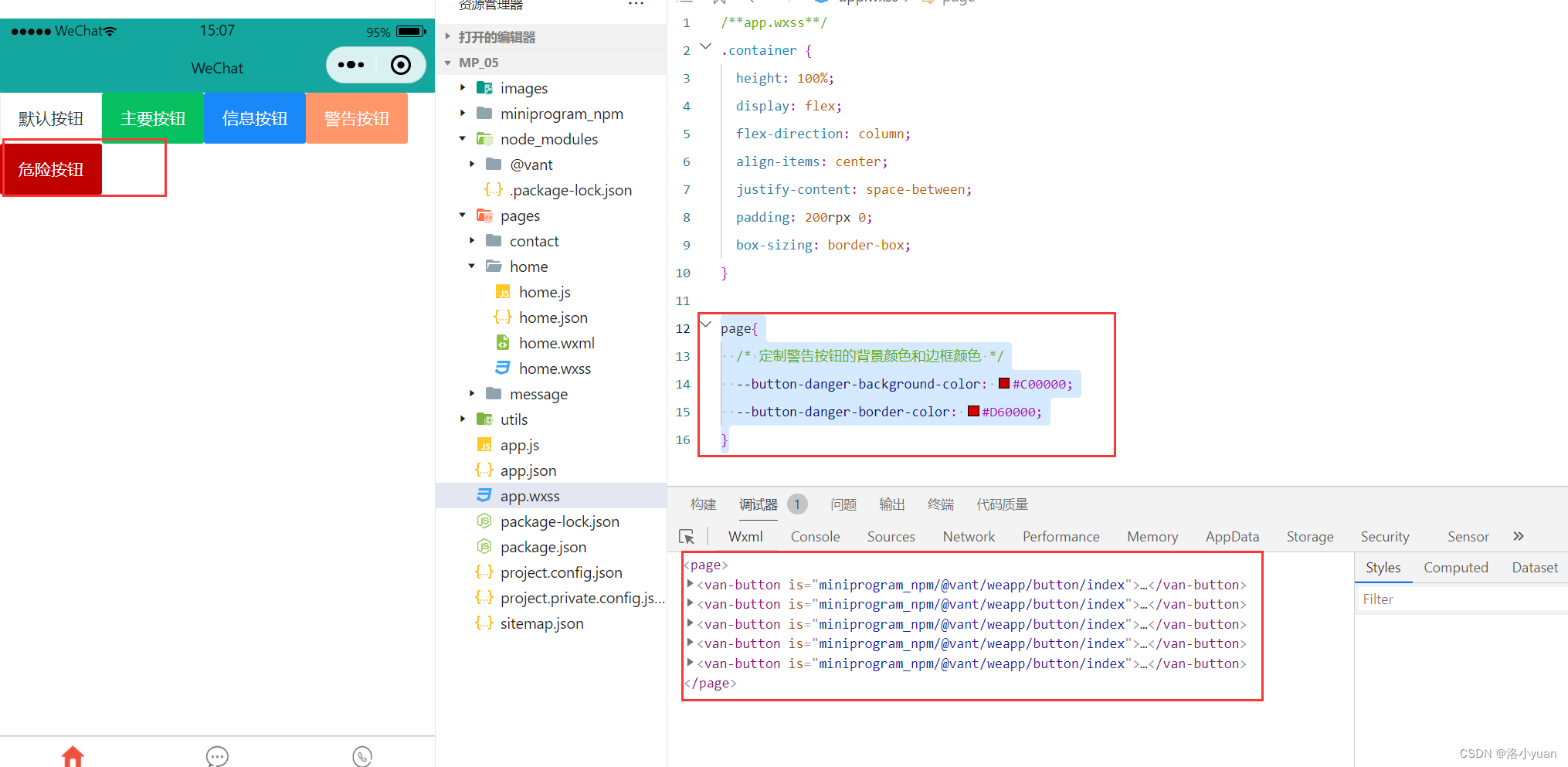
}5. 定制全局主题样式
在 app.wxss 中,写入 CSS 变量,即可对全局生效:

page{
/* 定制警告按钮的背景颜色和边框颜色 */
--button-danger-background-color: #C00000;
--button-danger-border-color: #D60000;
} 
所有可用的颜色变量,请参考 Vant 官方提供的配置文件:
https://github.com/youzan/vant-weapp/blob/dev/packages/common/style/var.less
API Promise化
1. 基于回调函数的异步 API 的缺点
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方 式调用:

缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2. API Promise 化
API Promise化,指的是通过额外的配置,将官方提供的、基于回调函数的异步 API,升级改造为基于 Promise 的异步 API,从而提高代码的可读性、维护性,避免回调地狱的问题。
3. 实现 API Promise 化
在小程序中,实现 API Promise 化主要依赖于 miniprogram-api-promise 这个第三方的 npm 包。它的安装 和使用步骤如下:
下载 miniprogram-api-promise
npm install --save miniprogram-api-promise@1.0.4 
安装完成之后需要重新定义包,把项目中的miniprogram_npm文件删除,然后重新点击工具 =>构建npm重新构建miniprogram_npm文件,里面包含miniprogram-api-promise插件

//app.js
// 在小程序入口文件中(app.js),只需要调用一次promiseifyAll()方法,
// 即可实现异步ApI的promise化
import {promisifyAll} from 'miniprogram-api-promise'
const wxp = wx.p = {}
promisifyAll(wx,wxp)
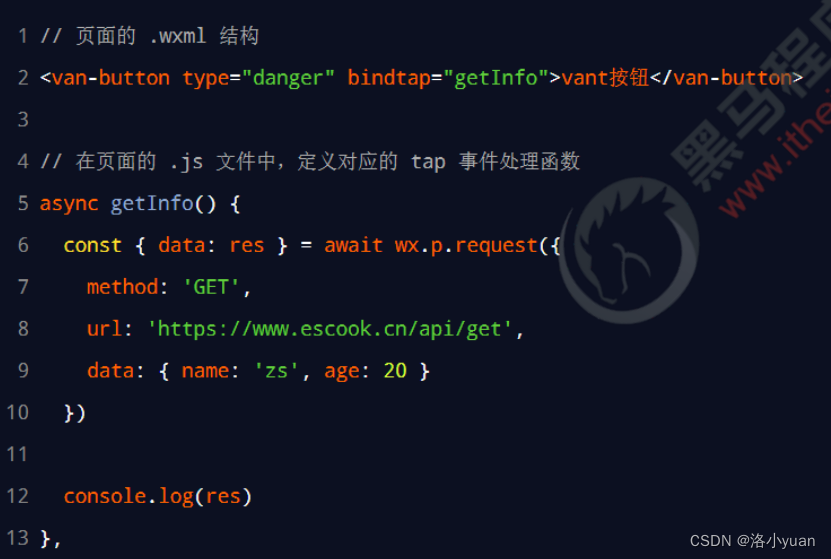
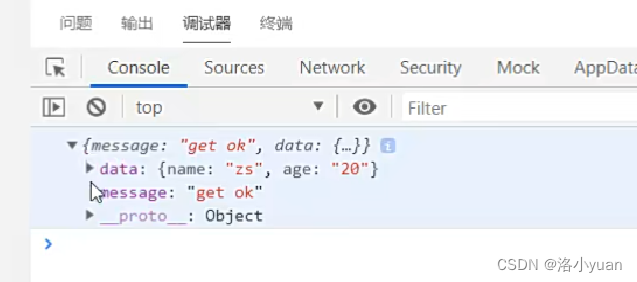
4. 调用 Promise 化之后的异步 API

home.wxml
<van-button type="danger" bindtap="getInfo">危险按钮</van-button>
home.js
async getInfo() {
const {data: res} = await wx.p.request({
method: 'GET',
url: 'https://www.escook.cn/api/get',
data: {
name: 'zs',
age: 20
}
})
console.log(res)
},
二.全局数据共享
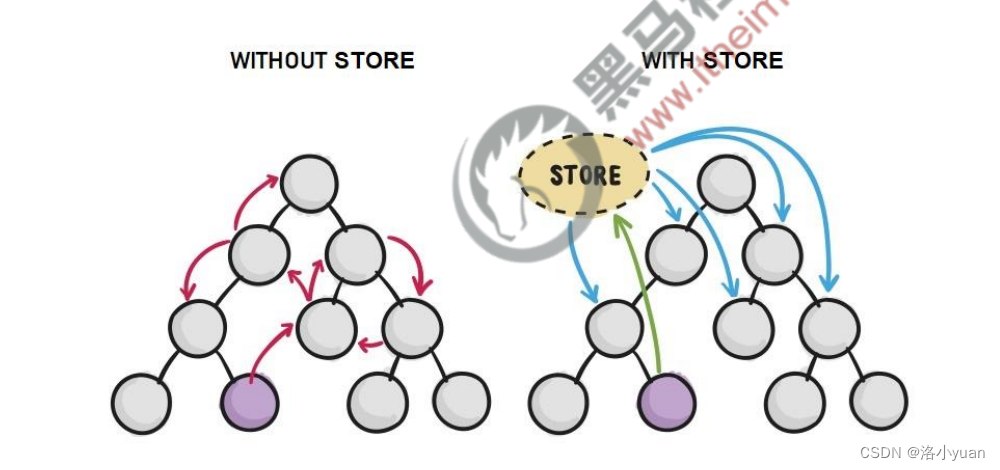
全局数据共享
全局数据共享(又叫做:状态管理)是为了解决组件之间数据共享的问题。 开发中常用的全局数据共享方案有:Vuex、Redux、MobX 等。

小程序中的全局数据共享方案
在小程序中,可使用 mobx-miniprogram 配合 mobx-miniprogram-bindings 实现全局数据共享。其中:
- mobx-miniprogram 用来创建 Store 实例对象
- mobx-miniprogram-bindings 用来把 Store 中的共享数据或方法,绑定到组件或页面中使用
MobX
1. 安装 MobX 相关的包
在项目中运行如下的命令,安装 MobX 相关的包:
npm install --save mobx-miniprogram@4.13.2 mobx-miniprogram-bindings@1.2.1
注意:MobX 相关的包安装完毕之后,记得删除 miniprogram_npm 目录后,重新构建 npm。

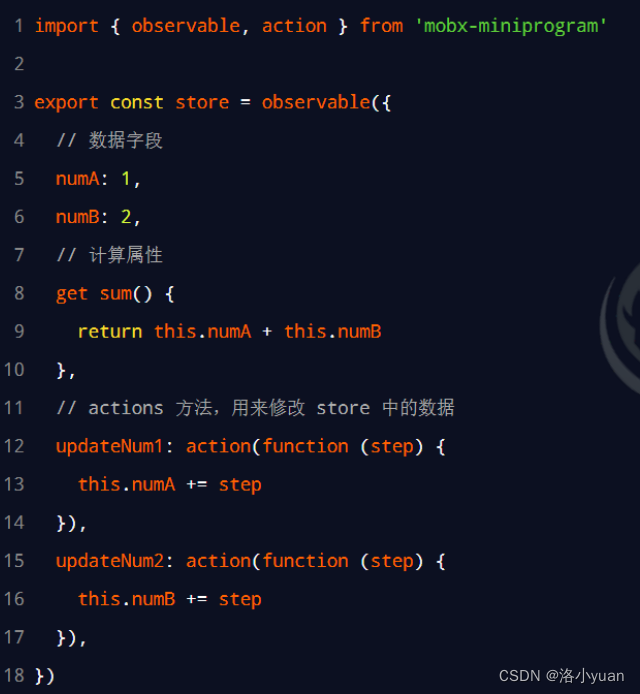
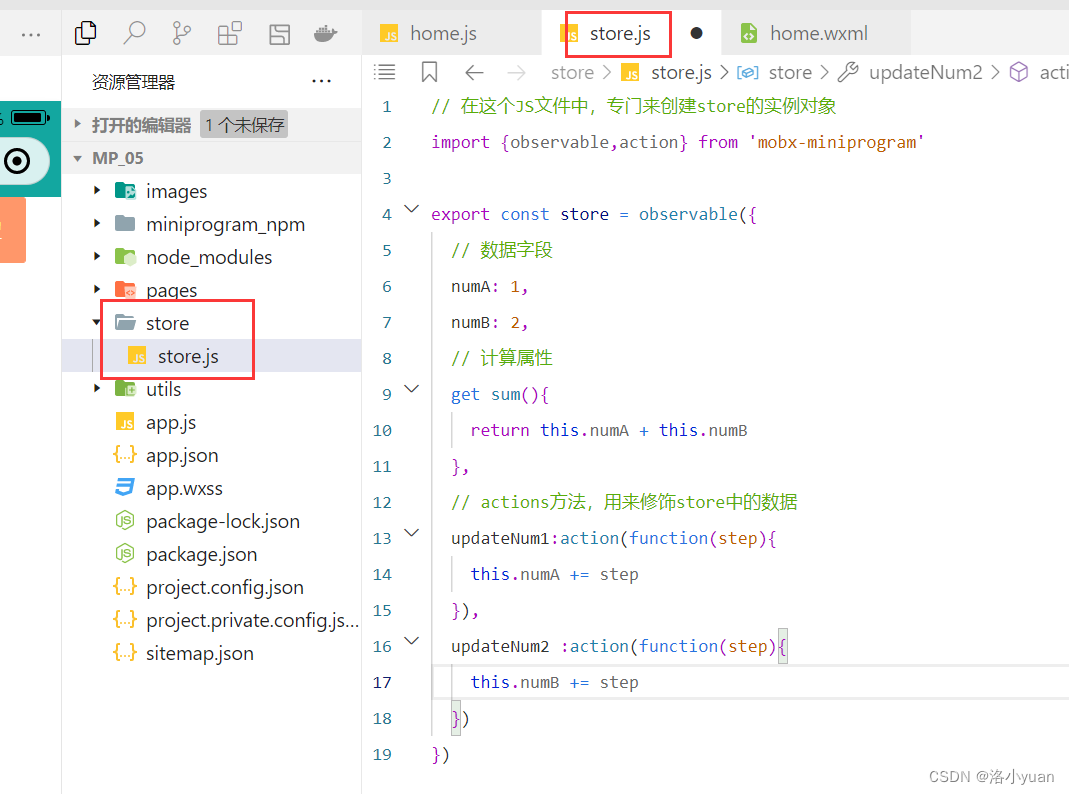
2. 创建 MobX 的 Store 实例
创建store/store.js

3. 将 Store 中的成员绑定到页面中

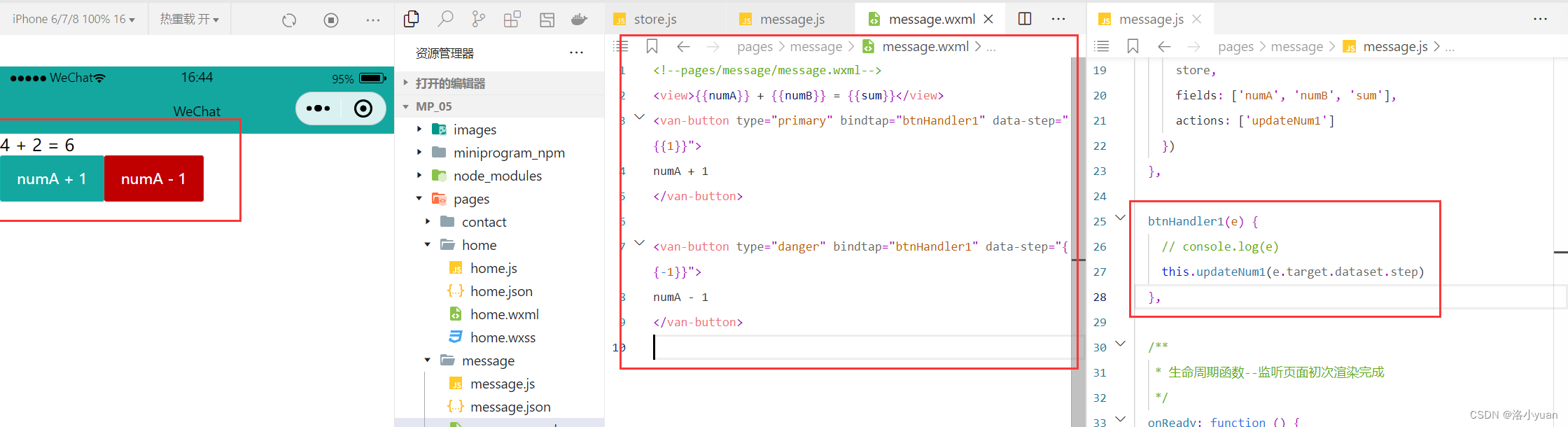
message.js
import {createStoreBindings} from 'mobx-miniprogram-bindings'
import {store} from '../../store/store'
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.storeBindings = createStoreBindings(this, {
store,
fields: ['numA', 'numB', 'sum'],
actions: ['updateNum1']
})
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
this.storeBindings.detroyStoreBindings()
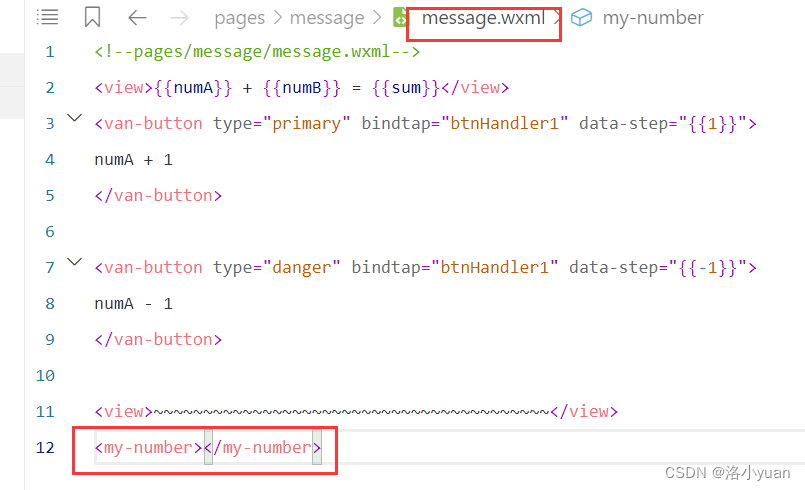
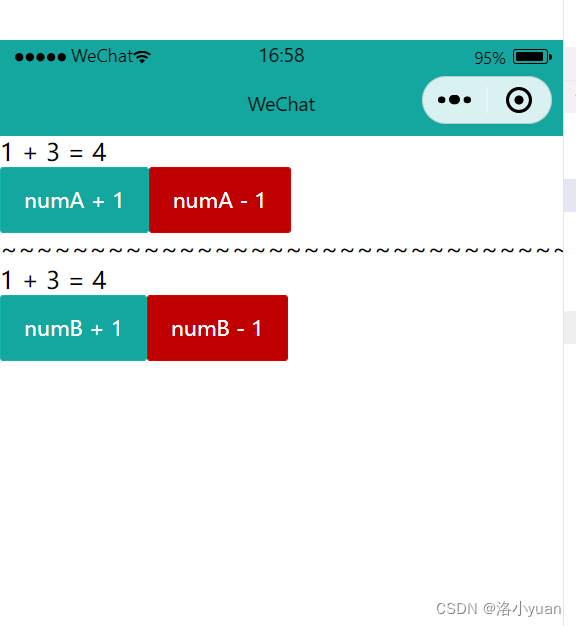
},4. 在页面上使用 Store 中的成员

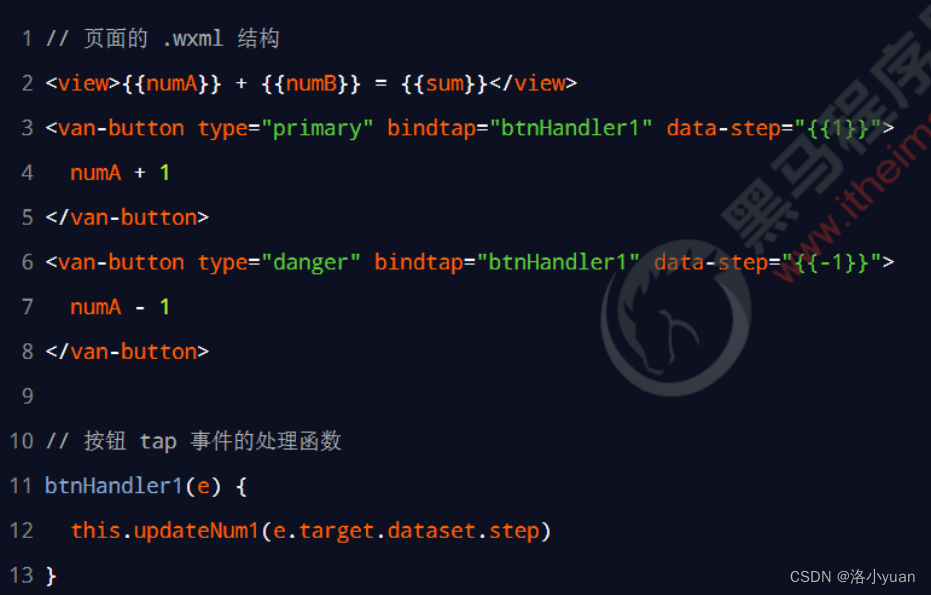
message.wxml
<!--pages/message/message.wxml-->
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler1" data-step="{{1}}">
numA + 1
</van-button>
<van-button type="danger" bindtap="btnHandler1" data-step="{{-1}}">
numA - 1
</van-button>message.js
btnHandler1(e) {
// console.log(e)
this.updateNum1(e.target.dataset.step)
}, 

5. 将 Store 中的成员绑定到组件中

创建组件可以参考之前的微信小程序-----基础加强-CSDN博客
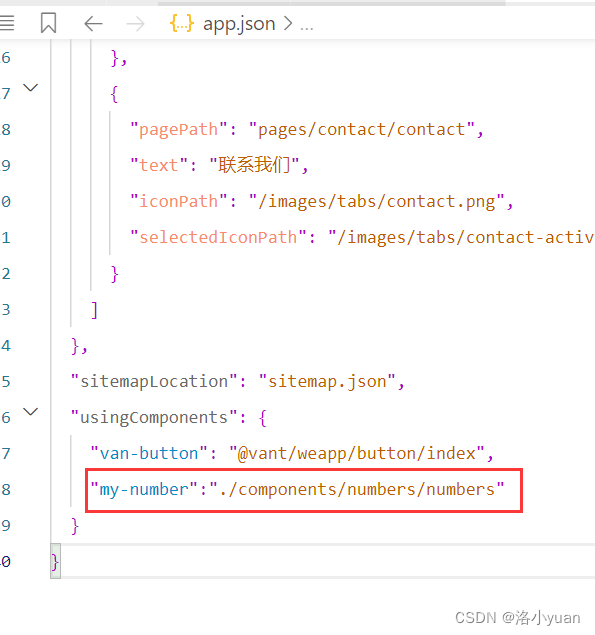
创建components文件夹存放组件,在此文件夹下创建number组件,在全局设置app.json中定义组件

在页面中调用组件

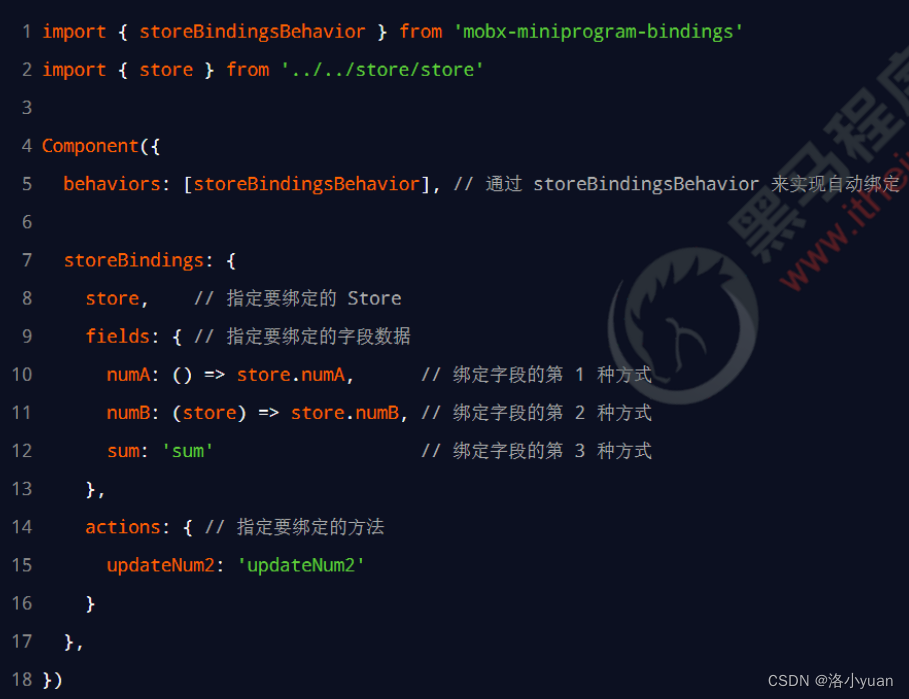
numbers.js
// components/numbers/numbers.js
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Component({
behaviors: [storeBindingsBehavior],
storeBindings: {
// 数据源
store,
fields: {
numA: 'numA',
numB: 'numB',
sum: 'sum'
},
actions: {
updateNum2: 'updateNum2'
}
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
}
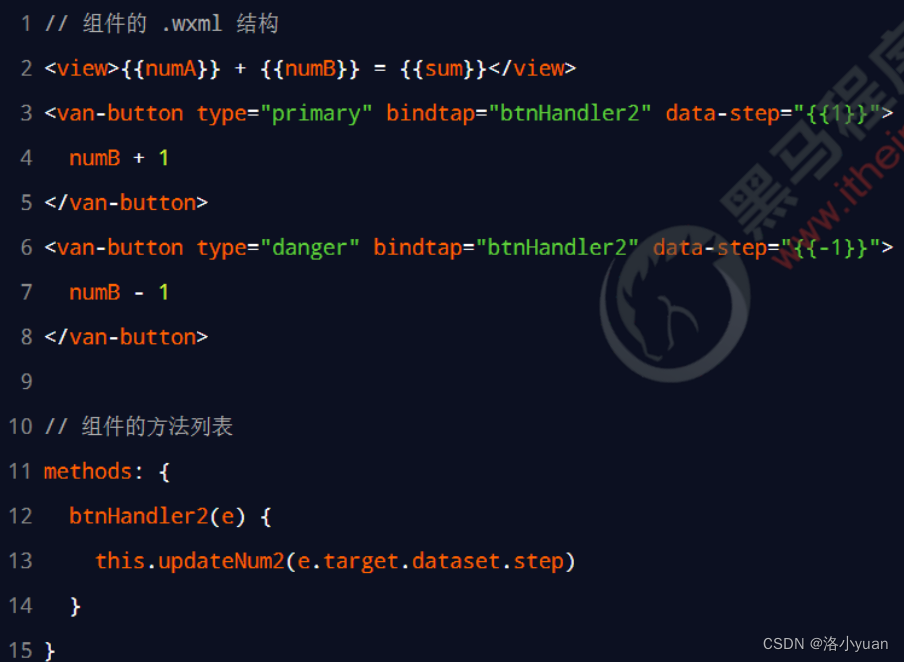
})6. 在组件中使用 Store 中的成员

numbers.wxml
<!--components/numbers/numbers.wxml-->
<view>{{numA}} + {{numB}} = {{sum}}</view>
<van-button type="primary" bindtap="btnHandler2" data-step="{{1}}">numB + 1</van-button>
<van-button type="danger" bindtap="btnHandler2" data-step="{{-1}}">numB - 1</van-button>numbers.js
// components/numbers/numbers.js
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings'
import { store } from '../../store/store'
Component({
behaviors: [storeBindingsBehavior],
storeBindings: {
// 数据源
store,
fields: {
numA: 'numA',
numB: 'numB',
sum: 'sum'
},
actions: {
updateNum2: 'updateNum2'
}
},
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
btnHandler2(e) {
this.updateNum2(e.target.dataset.step)
}
}
})


三.分包
分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用 时按需进行加载。
分包的好处
对小程序进行分包的好处主要有以下两点:
- 可以优化小程序首次启动的下载时间
- 在多团队共同开发时可以更好的解耦协作
分包前项目的构成
分包前,小程序项目中所有的页面和资源都被打包到了一起,导致整个项目体积过大,影响小程序首次启动的 下载时间。

分包后项目的构成
分包后,小程序项目由 1 个主包 + 多个分包组成:
- 主包:一般只包含项目的启动页面或 TabBar 页面、以及所有分包都需要用到的一些公共资源
- 分包:只包含和当前分包有关的页面和私有资源

分包的加载规则
① 在小程序启动时,默认会下载主包并启动主包内页面
- tabBar 页面需要放到主包中
② 当用户进入分包内某个页面时,客户端会把对应分包下载下来,下载完成后再进行展示
- 非 tabBar 页面可以按照功能的不同,划分为不同的分包之后,进行按需下载
分包的体积限制
目前,小程序分包的大小有以下两个限制:
- 整个小程序所有分包大小不超过 16M(主包 + 所有分包)
- 单个分包/主包大小不能超过 2M
使用分包
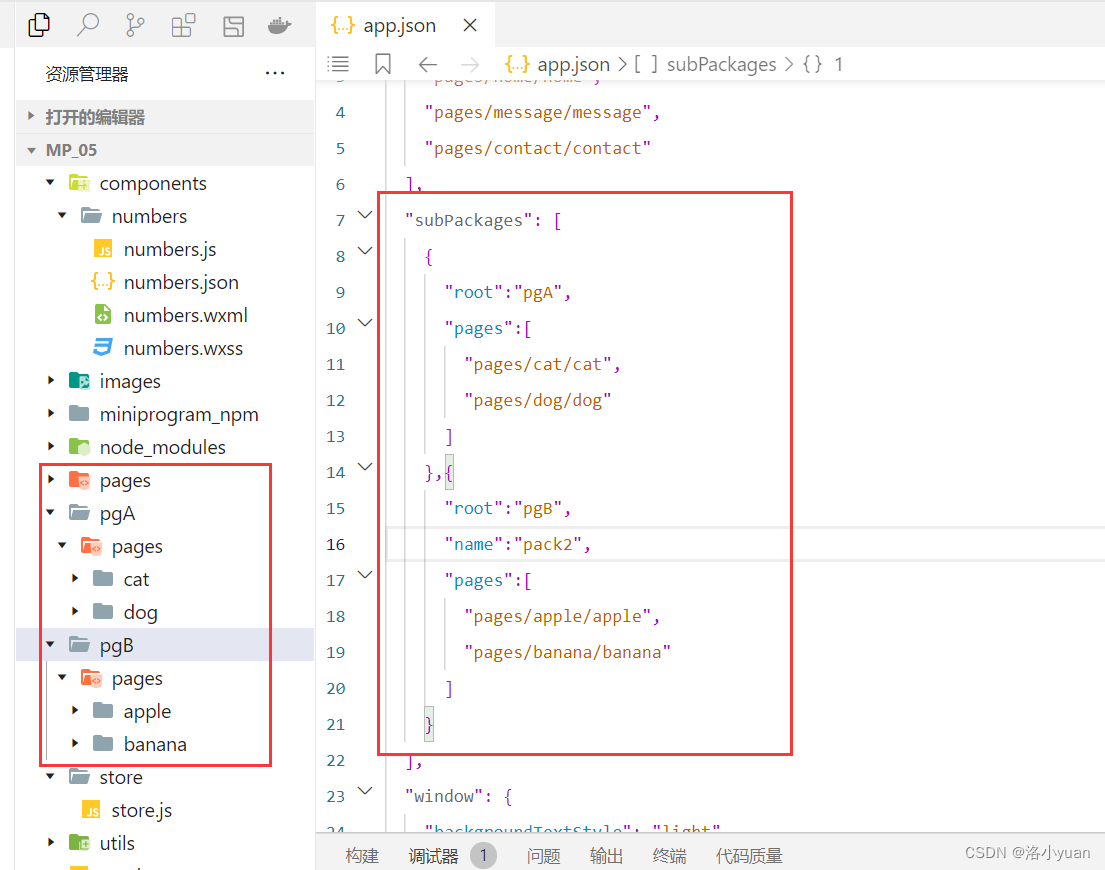
1. 配置方法


在全局配置文件app.json中的subpackages节点中声明分包结构

"subPackages": [
{
"root":"pgA",
"pages":[
"pages/cat/cat",
"pages/dog/dog"
]
},{
"root":"pgB",
"name":"pack2",
"pages":[
"pages/apple/apple",
"pages/banana/banana"
]
}
],下面可以看到分包的大小,单个分包/主包大小不能超过 2M

2. 打包原则
- ① 小程序会按 subpackages 的配置进行分包,subpackages 之外的目录将被打包到主包中
- ② 主包也可以有自己的 pages(即最外层的 pages 字段)
- ③ tabBar 页面必须在主包内
- ④ 分包之间不能互相嵌套
3. 引用原则
- ① 主包无法引用分包内的私有资源
- ② 分包之间不能相互引用私有资源
- ③ 分包可以引用主包内的公共资源

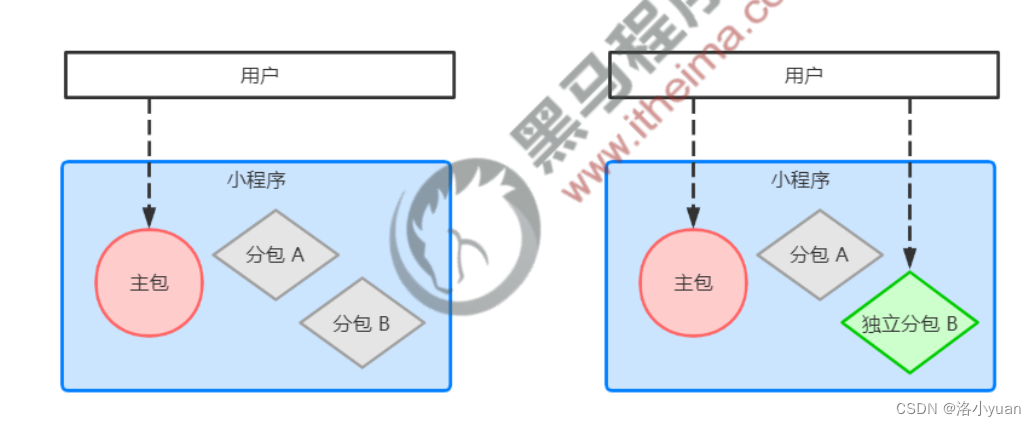
独立分包
1.独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。

2. 独立分包和普通分包的区别
最主要的区别:是否依赖于主包才能运行
- 普通分包必须依赖于主包才能运行
- 独立分包可以在不下载主包的情况下,独立运行
3. 独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:
- 当小程序从普通的分包页面启动时,需要首先下载主包
- 独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度
注意:一个小程序中可以有多个独立分包。
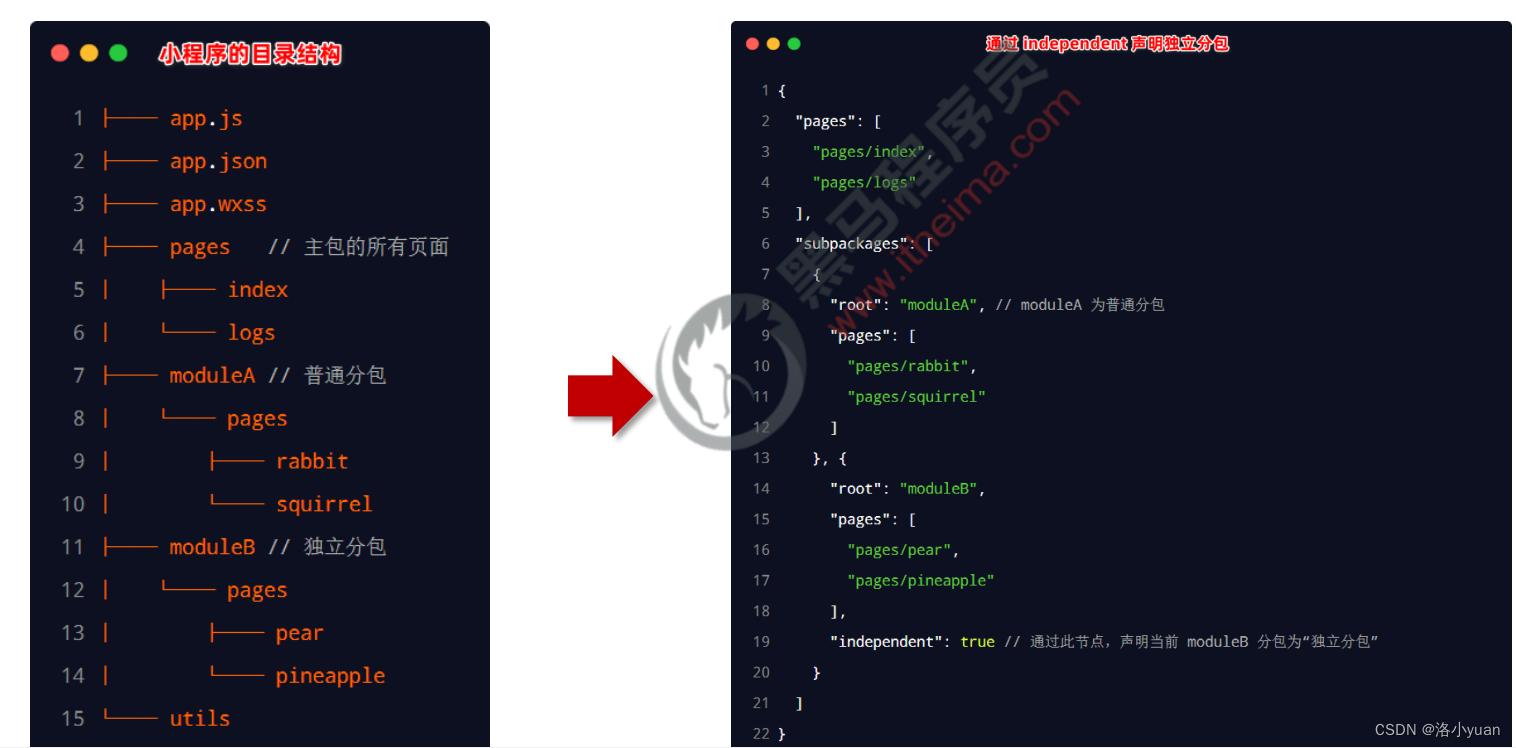
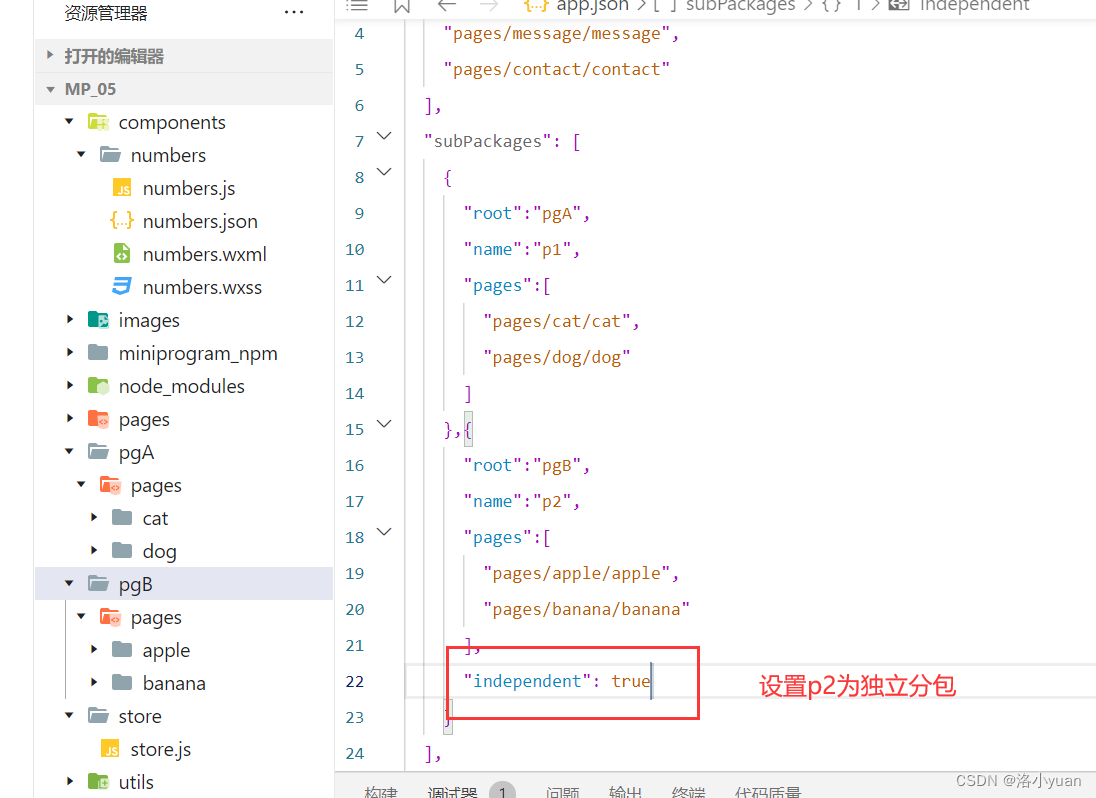
4. 独立分包的配置方法


5. 引用原则
独立分包和普通分包以及主包之间,是相互隔绝的,不能相互引用彼此的资源!例如:
- ① 主包无法引用独立分包内的私有资源
- ② 独立分包之间,不能相互引用私有资源
- ③ 独立分包和普通分包之间,不能相互引用私有资源
- ④ 特别注意:独立分包中不能引用主包内的公共资源
分包预下载
1.分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包 页面时的启动速度。
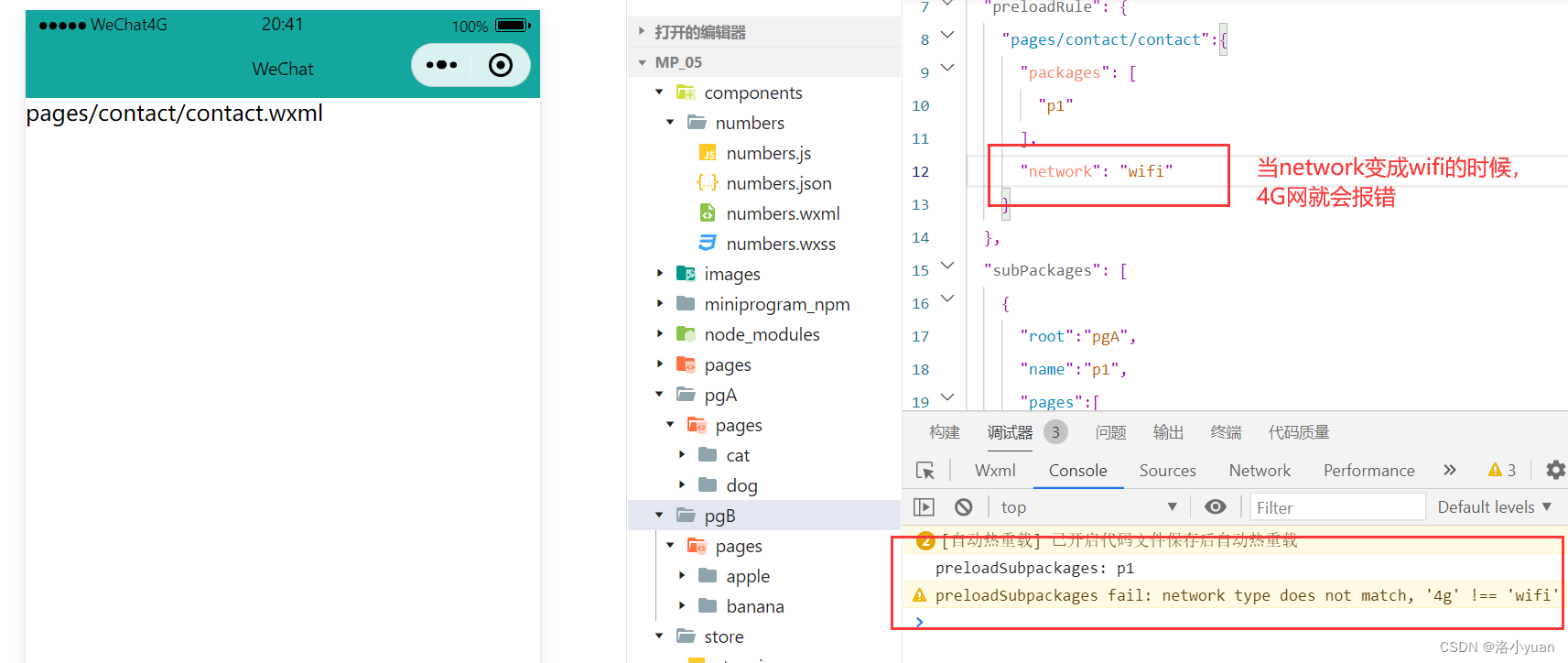
2. 配置分包的预下载
预下载分包的行为,会在进入指定的页面时触发。在 app.json 中,使用 preloadRule 节点定义分包的预下载 规则,示例代码如下:


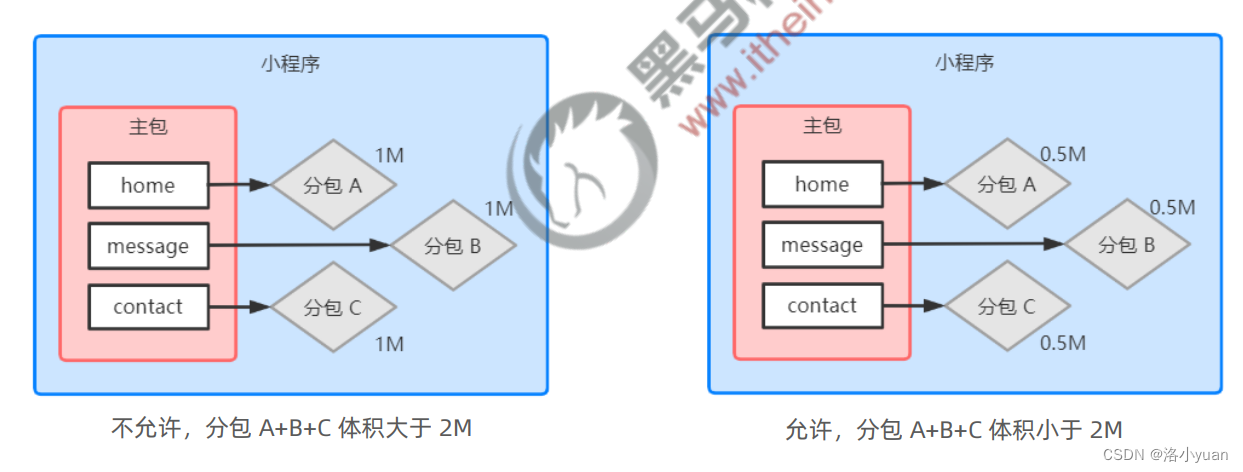
3. 分包预下载的限制
同一个分包中的页面享有共同的预下载大小限额 2M,例如:

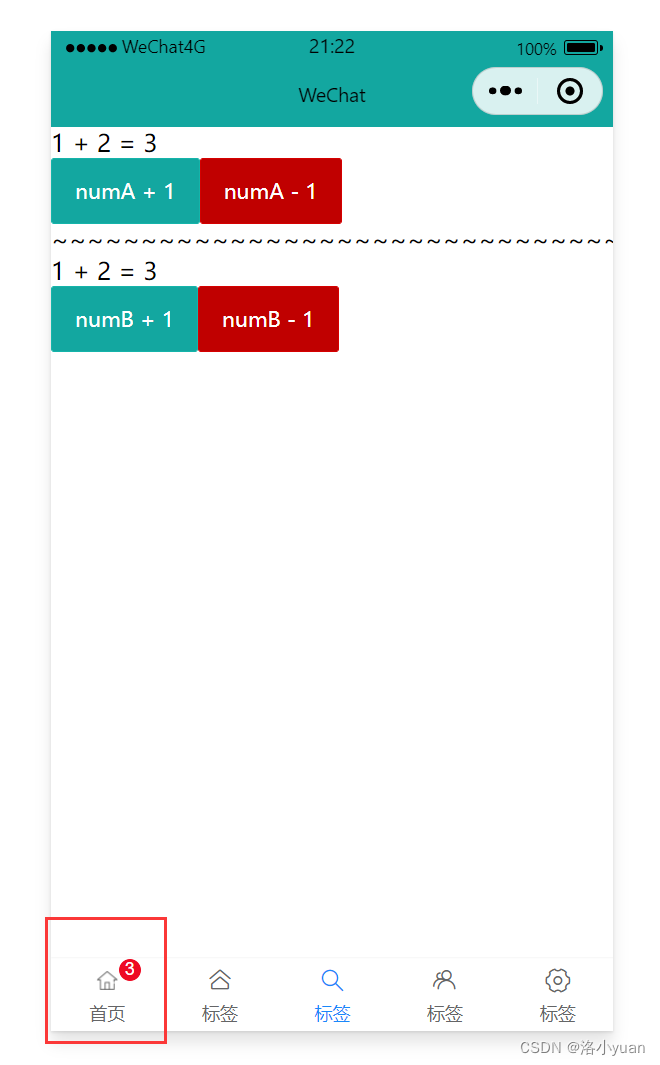
案例 - 自定义tabBar
1. 案例效果
在此案例中,用到的主要知识点如下:
- 自定义组件
- Vant 组件库
- MobX 数据共享
- 组件样式隔离
- 组件数据监听器
- 组件的 behaviors
- Vant 样式覆盖
2. 实现步骤
详细步骤,可以参考小程序官方给出的文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
1. 配置信息
- 在
app.json中的tabBar项指定custom字段,同时其余tabBar相关配置也补充完整。 - 所有 tab 页的 json 里需声明
usingComponents项,也可以在app.json全局开启。
示例:
{
"tabBar": {
"custom": true,
"color": "#000000",
"selectedColor": "#000000",
"backgroundColor": "#000000",
"list": [{
"pagePath": "page/component/index",
"text": "组件"
}, {
"pagePath": "page/API/index",
"text": "接口"
}]
},
"usingComponents": {}
}
2. 添加 tabBar 代码文件
在代码根目录下添加入口文件:
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxml
custom-tab-bar/index.wxss
3. 编写 tabBar 代码
在app.json或index.json中引入组件,详细介绍见快速上手。
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
}tabbar标签栏的基本用法
index.wxml
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item icon="home-o">标签</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="friends-o">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>index.json
{
"component": true,
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
}
}index.js
// custom-tab-bar/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
active: 0,
},
/**
* 组件的方法列表
*/
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
this.setData({ active: event.detail });
},
}
})自定义图片
index.wxml
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item info="3">
<image
slot="icon"
src="/images/tabs/home.png"
mode="aspectFit"
style="width: 30px; height: 18px;"
/>
<image
slot="icon-active"
src="/images/tabs/home-active.png"
mode="aspectFit"
style="width: 30px; height: 18px;"
/>
首页
</van-tabbar-item>
<van-tabbar-item icon="home-o">标签</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="friends-o">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>app.json
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"preloadRule": {
"pages/contact/contact":{
"packages": [
"p1"
],
"network": "all"
}
},
"subPackages": [
{
"root":"pgA",
"name":"p1",
"pages":[
"pages/cat/cat",
"pages/dog/dog"
]
},{
"root":"pgB",
"name":"p2",
"pages":[
"pages/apple/apple",
"pages/banana/banana"
],
"independent": true
}
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#13A7A0",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"custom":true,
"list": [
{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "联系我们",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
"sitemapLocation": "sitemap.json",
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"my-number":"./components/numbers/numbers"
}
}
自定义图标--循环渲染tabBar的Item项
index.wxml
<!--custom-tab-bar/index.wxml-->
<van-tabbar active="{{active}}" bind:change="onChange" active-color="#13A7A0">
<van-tabbar-item wx:for="{{list}}" wx:key="index" info="{{item.info ? item.info : ''}}">
<image slot="icon" src="{{item.iconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" />
<image slot="icon-active" src="{{item.selectedIconPath}}" mode="aspectFit" style="width: 25px; height: 25px;" />
{{item.text}}
</van-tabbar-item>
</van-tabbar>① 能够知道如何安装和配置 vant-weapp 组件库
⚫ 参考 Vant 的官方文档
② 能够知道如何使用 MobX 实现全局数据共享
⚫ 安装包、创建 Store、参考官方文档进行使用
③ 能够知道如何对小程序的 API 进行 Promise 化
⚫ 安装包、在 app.js 中进行配置
④ 能够知道如何实现自定义 tabBar 的效果
⚫ Vant 组件库 + 自定义组件 + 全局数据共享