0.前端知识储备
Ajax请求中的async:false/true的作用 - front-gl - 博客园 (cnblogs.com)
01.前端页面展示

02.后端代码
2.1 CONTROLLER
@RequestMapping("/login")
public Result login(String username, String password, HttpSession httpSession){
User user= userMapper.selectByUsername(username);
if(!StringUtils.hasLength(username)||!StringUtils.hasLength(password)){
return Result.fail(Constant.PASSWORD_OR_NULL,"密码或账号为空");
}else if(user==null){
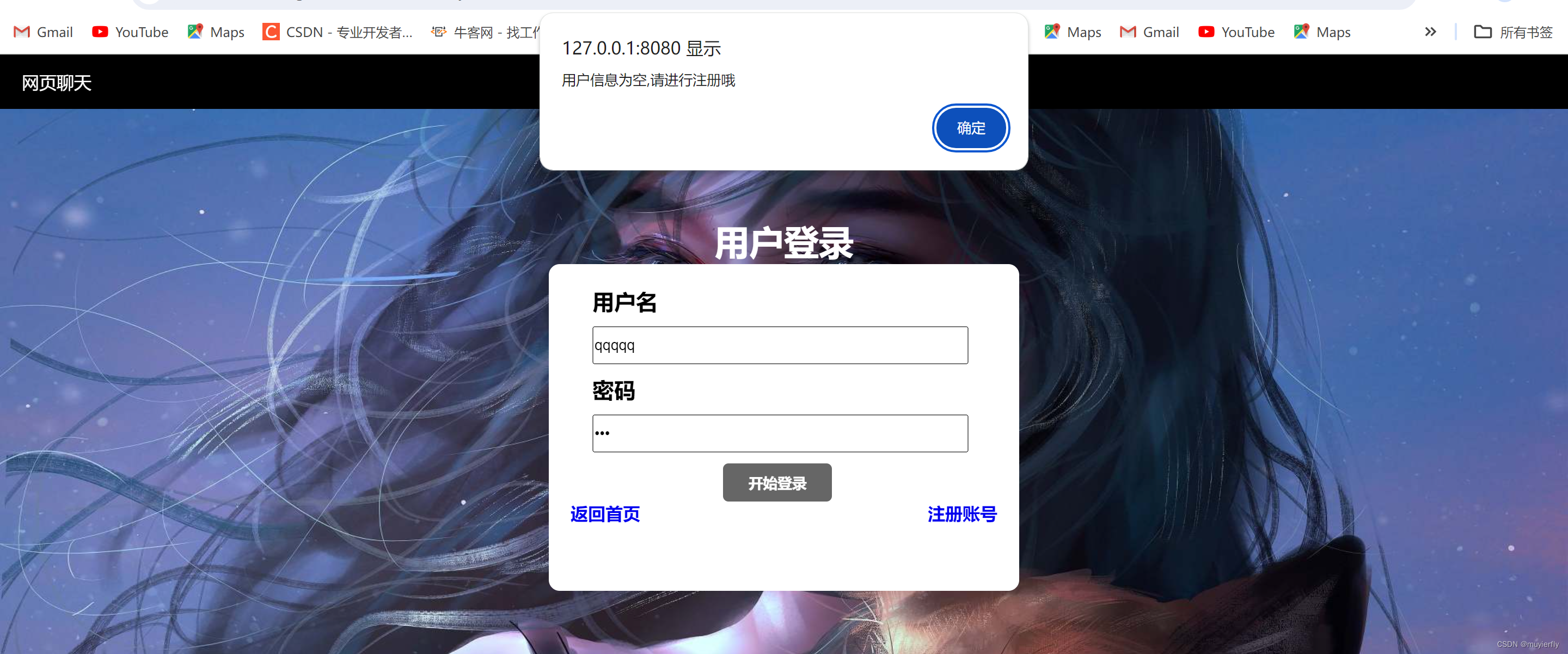
return Result.fail(Constant.MESSAGE_NULL,"用户信息为空");
}else if(!bCryptPasswordEncoder.matches(password,user.getPassword())){
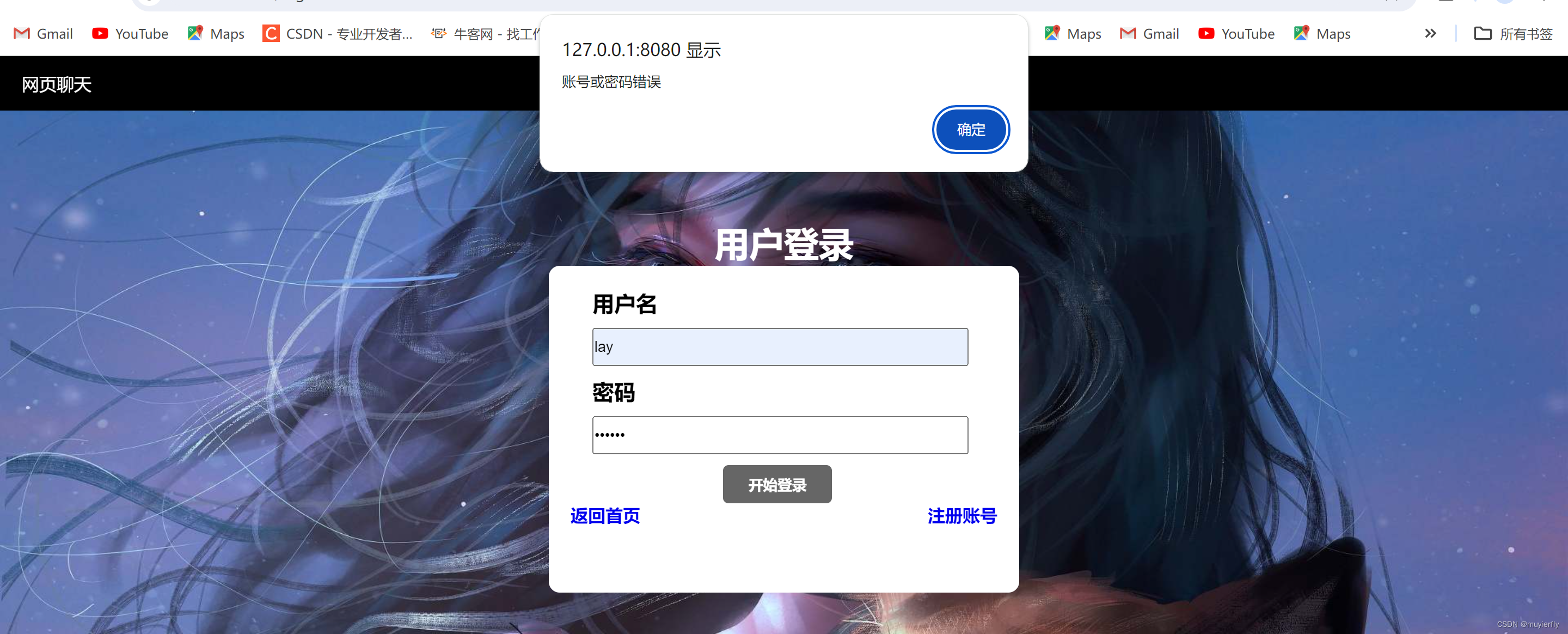
return Result.fail(Constant.PASSWORD_WRONG,"账号或密码错误");
}
user.setPassword("");
httpSession.setAttribute(Constant.USERINFO_SESSION_KEY,user);
return Result.success(user);
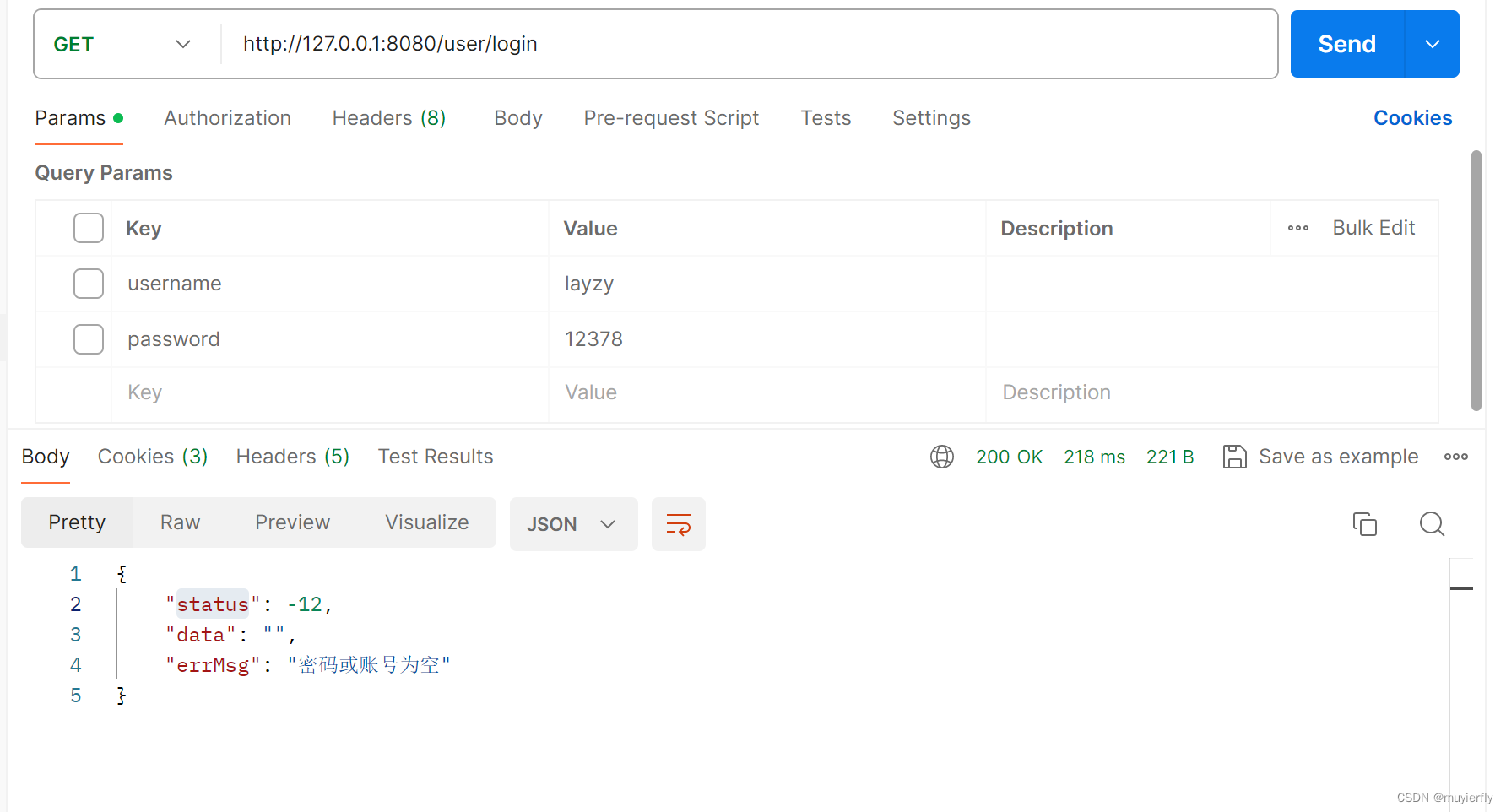
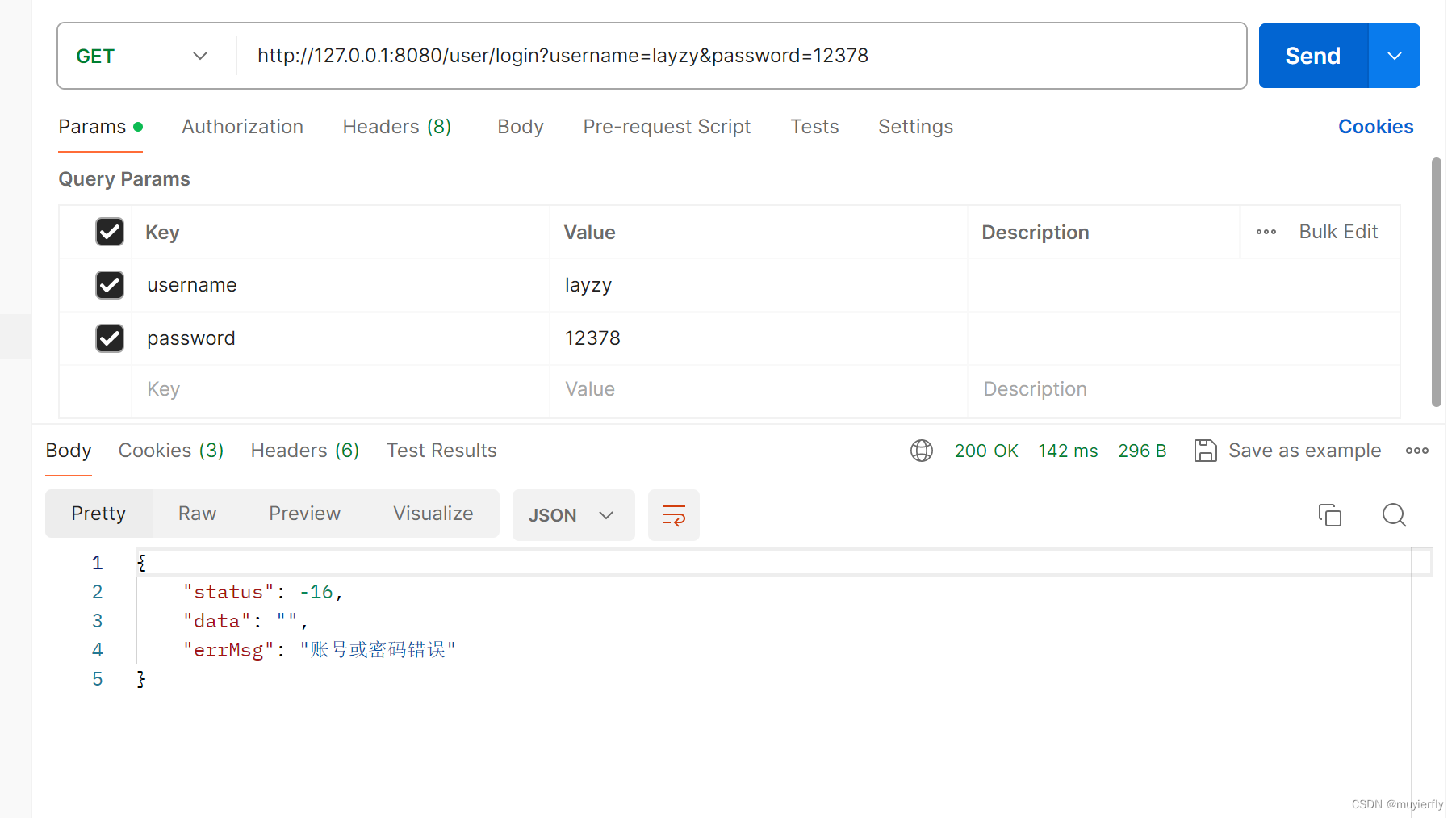
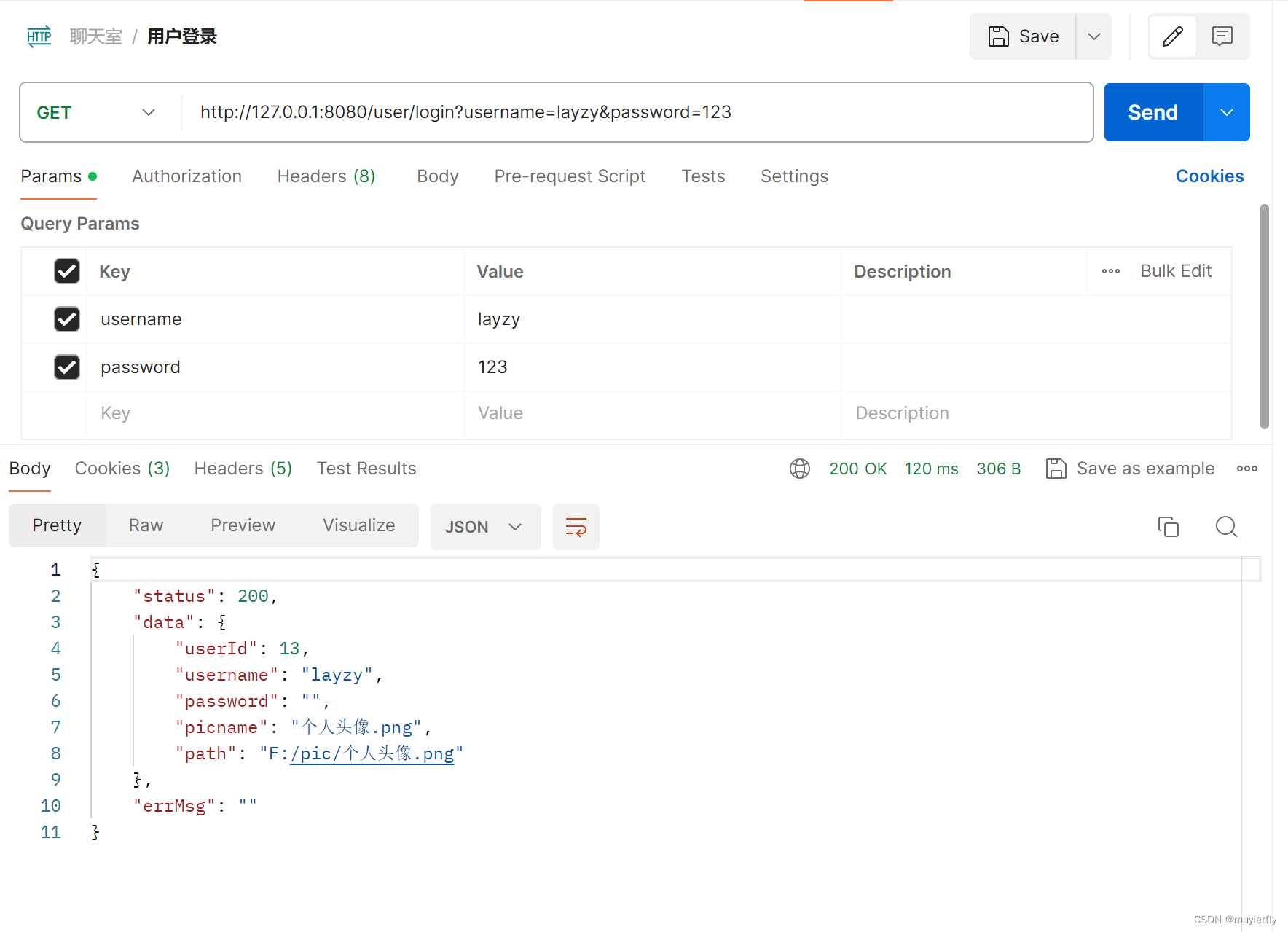
}2.2 后端测试



成功!!!
03.前端代码
3.1 login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
网页聊天
</div>
<div class="container">
<h1>用户登录</h1>
<form>
<br>
<label for="username">用户名</label><br>
<input type="text" name="username" id="username" class="input"><br>
<label for="pwd">密码</label><br>
<input type="password" name="" id="password" class="input">
<button type="submit" class="submit" id="submit" onclick="login()">开始登录</button>
<br>
<a href="client.html" class="left">返回首页</a>
<a href="register.html" class="right">注册账号</a>
</form>
</div>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="js/login.js"></script>
</body>
</html>3.2 login.js
function login(){
$.ajax({
type: "get",
url: "/user/login",
contentType: "application/json",
dataType: "json",
async: false,
cache: false,// 使用同步操作
timeout: 50000, //超时时间:50秒
data: {
"username": $("#username").val(),
"password": $("#password").val()
},
success: function(result){
if(result!=null&&result.status==200){
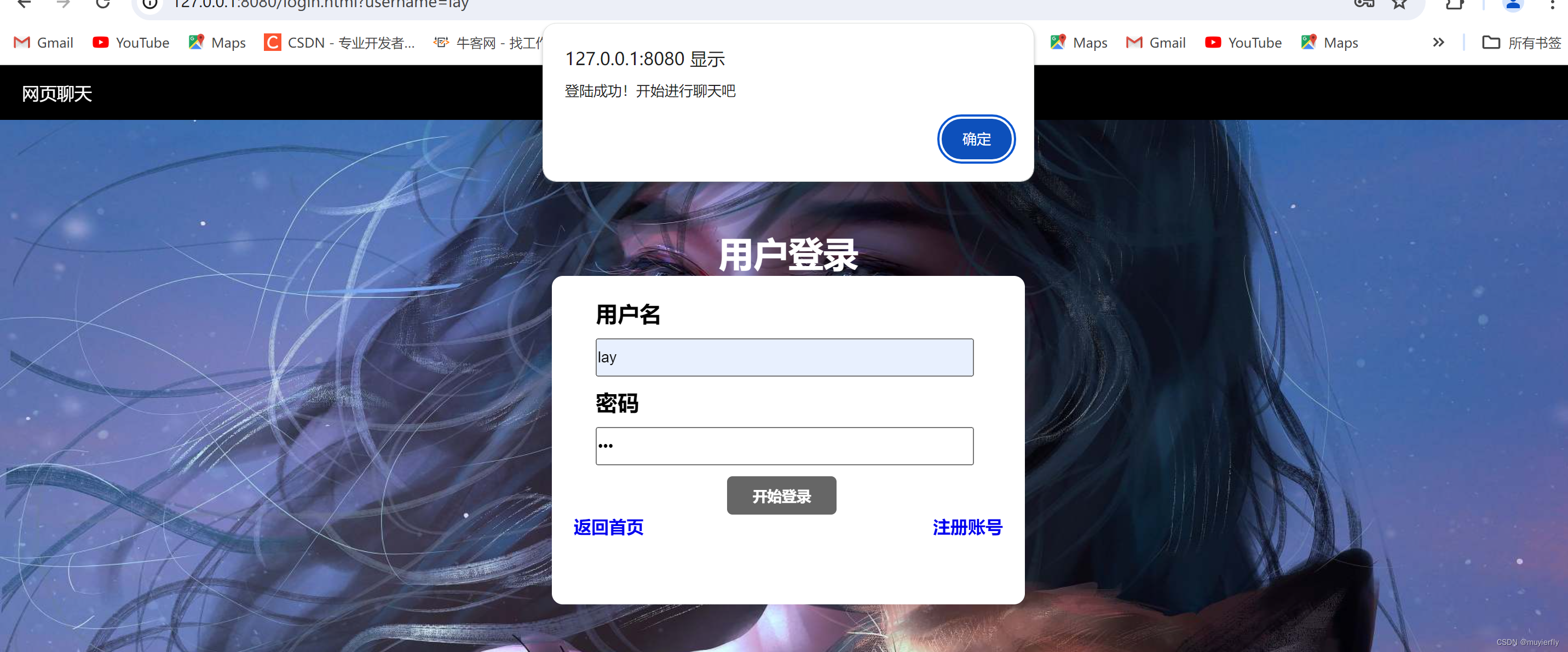
alert("登陆成功!开始进行聊天吧")
location.href="client.html"
}else if(result!=null&&result.status==-12){
alert("密码或账号为空")
}else if(result!=null&&result.status==-14){
alert("用户信息为空,请进行注册哦")
}else if(result!=null&&result.status==-16){
alert("账号或密码错误")
}else{
alert("出现内部错误,请联系管理员!")
}
},
error: function () {
alert("接口错误"); // 返回失败
}
});
}3.3 login.css
body{
background: url("../img/coolgirl.jpg");
background-size:100% 100%;
background-attachment: fixed;
}
h1{
color: #FFF;
text-align: center;
}
.container{
margin: 100px auto;
width: 30%;
}
form{
background: #FFF;
height: 300px;
width: 100%;
border-radius: 10px;
position: relative;
}
label{
color: #000;
font-weight: bold;
font-size: 20px;
margin-left: 40px;
}
input{
text-align: left;
margin: 10px;
}
.input{
width: 80%;
height: 35px;
margin-left: 40px;
}
.checkbox{
margin-left: 30px;
}
a{
text-decoration: none;
font-weight: bold;
}
.submit{
display: inline-block;
margin-top: 0;
margin-left:160px;
background: black;
border: none;
color: #FFF;
height: 35px;
width: 100px;
text-align: center;
font-weight: bold;
border-radius: 5px;
}
.submit:active {
background-color: #666;
}
.left{
margin: 20px;
}
.right{
position: absolute;
right: 20px;
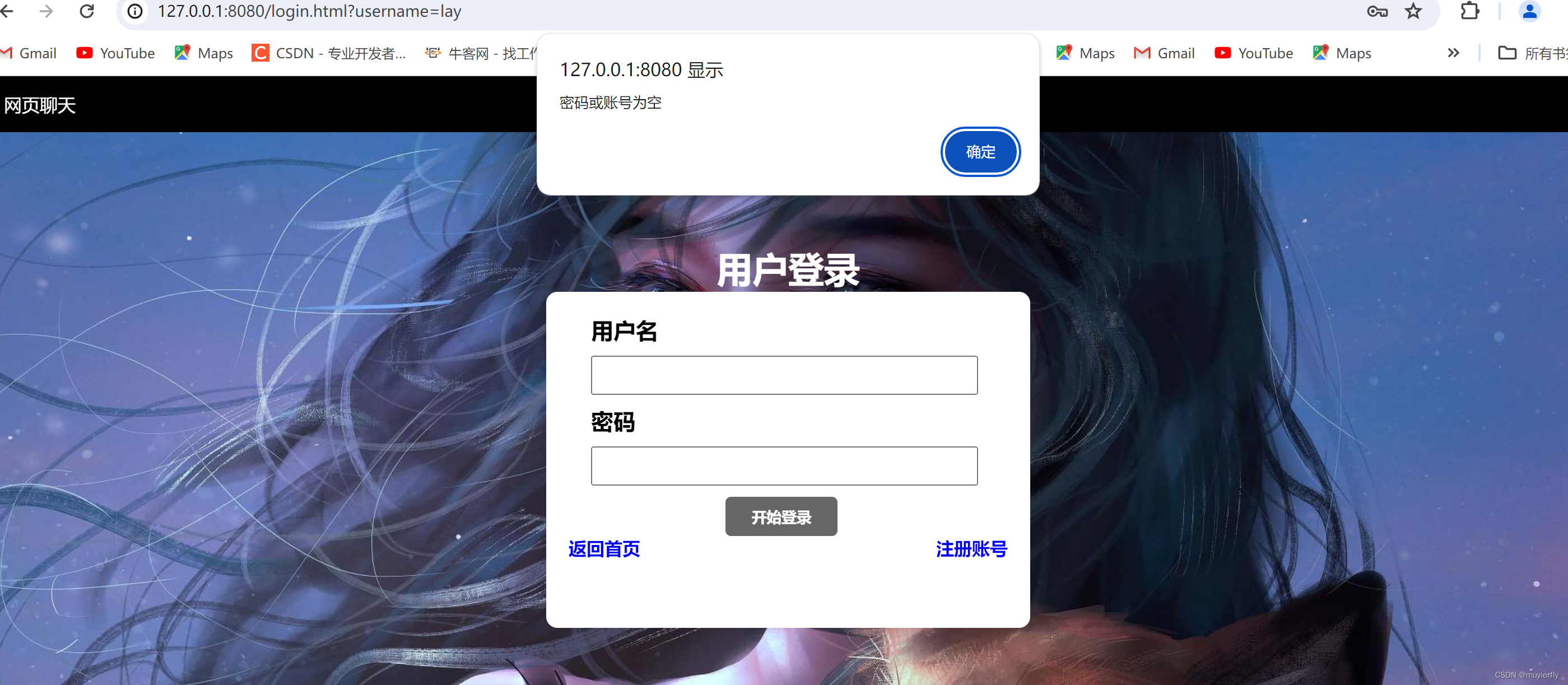
}3.4 前端测试




但是有一个问题,无法实现跳转
最后发现是由于前端界面写的form表单导致的
我们在写前端时,尽量避免运用form表单