目录
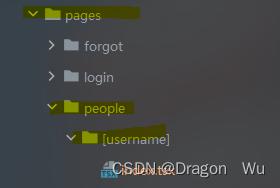
一、创建page目录下的路由文件
二、通过useRouter来获取动态参数
先看官方文档:Routing: Dynamic Routes | Next.js
使用Nextjs13版本参考官方文档后实现仍有问题,网上的材料大多和官网一致,经过测试后,我找到了这个解决方案:
一、创建page目录下的路由文件

这一步与官方文档描述一致
二、通过useRouter来获取动态参数
import React from "react";
import {useRouter} from "next/router";
export default function People() {
const route = useRouter();
const query: { username: string } = route.query as { username: string }
console.log(query.username)
return <div>My Page</div>
}useRouter()有个query属性可以获取到动态路径的参数,这样问题就解决了。