这一篇讲怎么简单结合模拟云接口,尝试简单的后端接接口、接受并传数据
一、下载Apifox接口文档软件
目前的企业都是采用前后端分离开发的,在开发阶段前后端需要统一发送请求的接口,前端也需要在等待后端把数据存到数据库之前,自己也要有一些数据用来测试前端页面的,那么这时就需要一个前后端开发合作的接口软件
黑马视频李推荐的是postman,但是我不建议,我强烈推荐Apifox!!
第一、他是中文的,别的是英文的
第二、操作方便,基本很多企业、团队都在用

下载很简单,应用商店、官网都可以下载安装
二、在“请求处理类”里写一个【请求方法】模拟接口
上一篇我讲过一个springboot的“请求处理类”怎么写,然后里面的一个“请求方法(请求接口)”大概格式就是这样:

@RestController
public class 请求处理类 {
@RequestMapping("/方法名(接口路径名)")
public String 方法名(接口路径名)(请求参数){
//......发请求【后端】看到的
return 发送请求后【前端】看到的
}
}然后别忘了到【启动类】重新启动运行一次spring boot
三、怎么用Apifox模拟请求?
点进软件,到【个人空间】—>【个人项目】

到【接口管理】—>【示例项目】—>【“+”添加接口】

然后就可以定义我们的接口,就跟填表格一样

然后点保存,然后到【文档】选【正式环境】点【运行】

这里这几个需要改一下:


然后点击【发送】就可以有结果了
前端看到的

后端看到的

四、post跟get有所不同
大部分步骤一样,还是创建请求方法,然后运行启动类,然后到Apifox创建接口.......

但是留意这里一点,post的请求参数是在请求体里的,所以在创建接口时,我们要把参数写到Body里

前端看到的

后端看到的

这里解释一下,这是根据http协议解析
当我们打开浏览器摁F12检测时,安装下面步骤可以看到我们发的请求详情

然后一个请求包含的信息有:

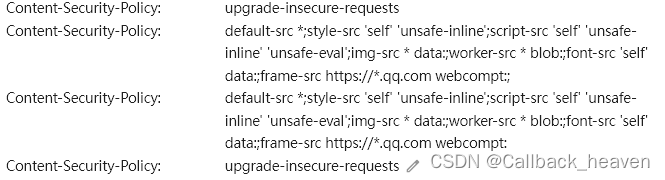
然后我们要的信息一般看【Headers】就够了

【Header】里我们会看到【Response Headers】和【Request Headers】
一个是【服务器响应端的请求头信息】一个是【发送请求端的请求头信息】


(提示:图片原作者来自于作者“良辰真不戳”)

那么【GET】方法的传过去的参数信息包含在【Request Headers】的【第一行】

然后【POST】方法的传过去的参数信息在【Payload】

所以我们在设置post接口的时候是在请求体里设置
五、前面是简单参数请求,现在是正式参数格式请求
但是学过前端的兄弟们会留意到,我们刚刚返回给前端的数据是什么鬼?
【name:岑梓铭 age:23】这样的数据根本没法用啊,而且数据量大的情况下更不可能给你【return "name:"+name+" age:"+age;】这样一个数据一个数据拼接传输,所以一个正常的参数应该是以【对象】的形式传送,所有信息包含在一个对象
那么就回到java知识,我们需要自定义好一个JavaBean类
(提示【Alt + insert】自动生成一个JavaBean类的构造方法、getter、setter等方法)


然后回到【请求处理类】,还是写一个【请求方法/请求接口】
此时参数就可以写一个,就是我们刚刚创建好的类就行了(别忘了导入类,这是两不同地方的文件)


然后,Apifox还是一样的逻辑设置好对应的接口,然后就能看到包着多个信息的对象显示出来


六、个别形式参数(数组、集合)留意点
假如前端传回多个同名参数的参数值,那就要用数组或者集合来获取
但是需要留意一点:集合参数需要在形参前面加一个【@RequestParam】



七、日期参数
后端接收前端时间参数时,要采用@DateTimeFormat(pattern="格式")的方式来规定好时间的格式,不能一会“xxxx年xx月xx日”一会“xxxx.xx.xx”一会“xxxx-xx-xx”,然后还有形参那里时间的变量类型是LocalDateTime



八、正式的JSON格式参数
(虽然我不知道为什么,但还是学一下吧)
有的情况可能前端会传JSON格式的参数给回后端(虽然我不知道到底有没有这种情况),那这个情况该怎么传参呢?

首先spring boot里面写代码,加一个@RequestBody,就可以把前端传过来的JSON参数值【封装进】我们写的类里

然后Apifox里直接按post接口流程来,但是这里得把“x-www-form-.....”改成“json”


然后注意!!这里可能会出现一个问题:返回代码500,说明后端这边出现问题

我检查半天愣是找不出半点问题,直到我一个后端的大佬朋友跟我说......我用来获取、封装这个JSON参数值的JavaBean类里缺少了【无参构造方法】!

如果正常的对象参数就没影响,但是如果要把JSON参数值封装进去,就一定得有【无参构造方法】



九、路径参数
除了 “域名?参数1=值1&参数2=值2” 这种方式传参,还有一种常见的是 “域名/路径/{参数值1}/{参数值2}” 这种直接拼接在路径的传递方式
那么这种传递参数的方式在spring boot代码编写方面要注意两点:
1、方法名 跟 @RequestMapping("...")的名不用一样,因为路径参数里@RequestMapping("...")绑定的是参数,而不是该方法
2、形参那,每个参数前要有一个“@PathVariable”来声明这个参数是在自路径那的

然后在Apifox接口设置处注意:
1、参数不是把形参名字接在路径、然后在参数填表格就行了
2、路径参数不支持中文值传递
下面这两个是错的


而是直接把参数值写在路径对应的参数处,然后只能传英文
下面这是对的