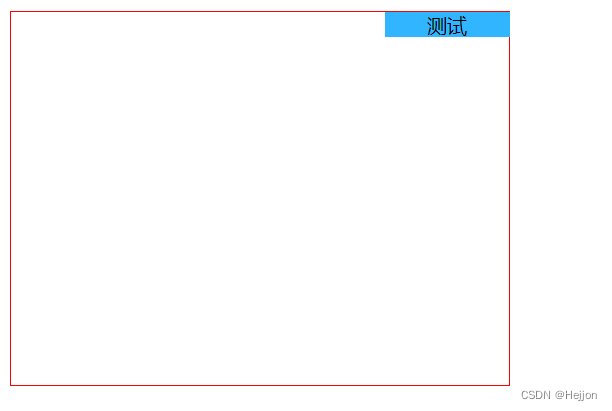
说明:不修改父盒子的样式,只在子盒子上设置定位,让子盒子定位在父盒子右侧。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box {
width: 400px;
height: 300px;
border: 1px solid red;
box-sizing: border-box;
}
#test {
width: 100px;
height: 20px;
background-color: #31B5FF;
border: 0;
position: relative;
left: 75%;
text-align: center;
}
</style>
</head>
<body>
<div id="box">
<div id="test">测试</div>
</div>
</body>
</html>效果图: