http://t.csdnimg.cn/8KenC
以上是原文章,下面内容是从这篇文章转发的
一、导入
1.在官方(iconfont-阿里巴巴矢量图标库)选择自己想要的图标,加入购物车

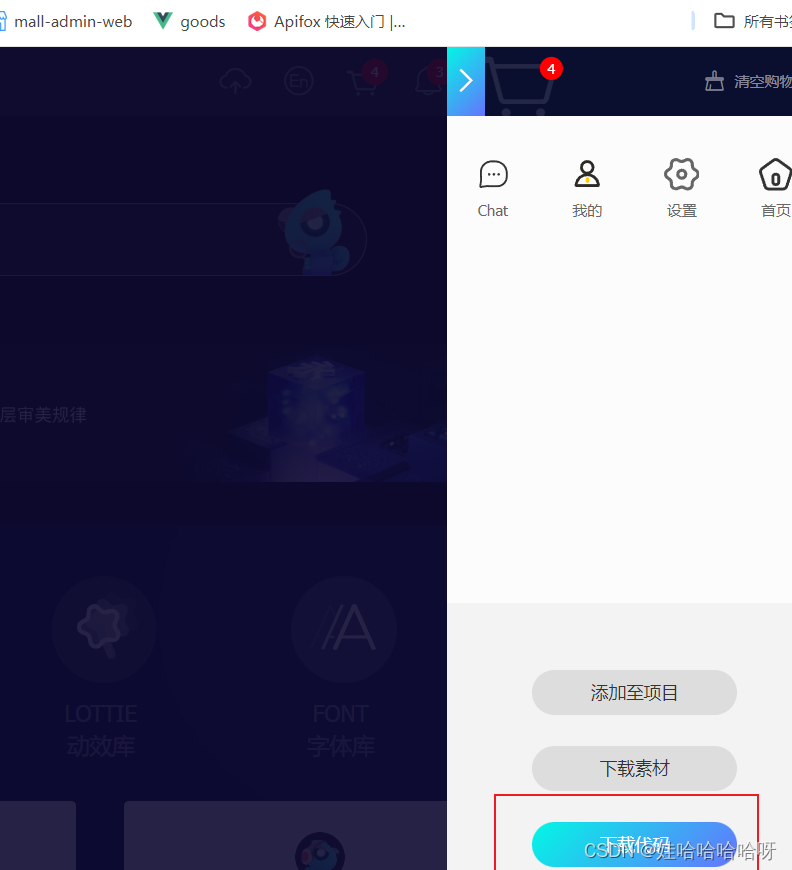
2. 在点击购物车下载代码

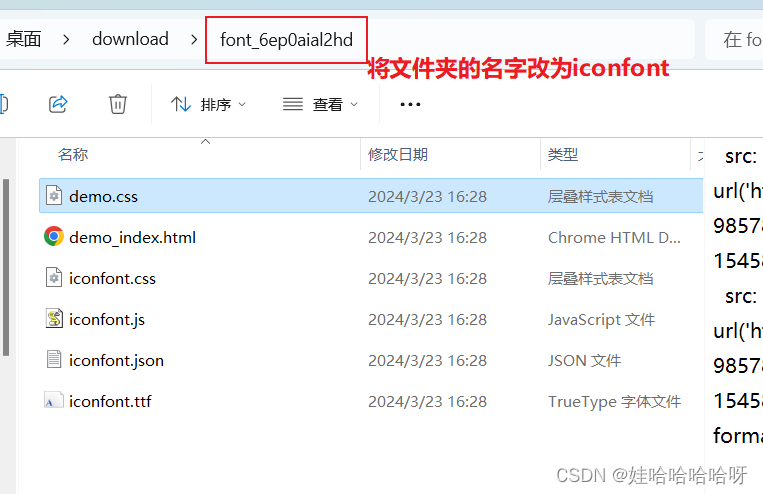
3.解压文件夹 并更改名字

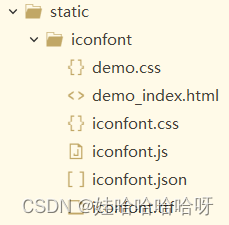
4.将文件夹(iconfont)整个放到项目中的static中

5.修改iconfont.css文件

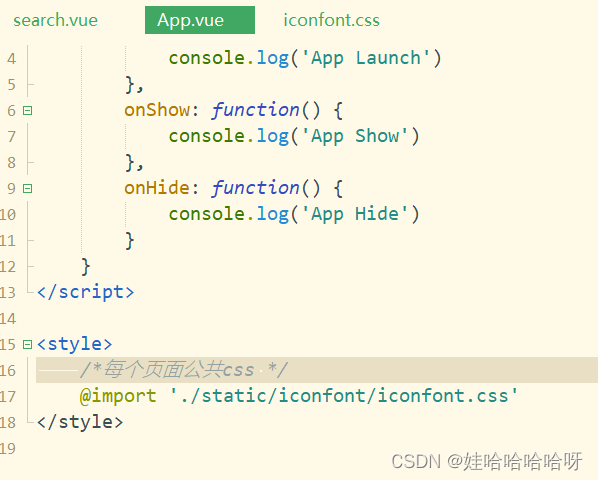
6.在App.vue中全局引入 iconfont.css文件

二、使用
在页面中如何使用?
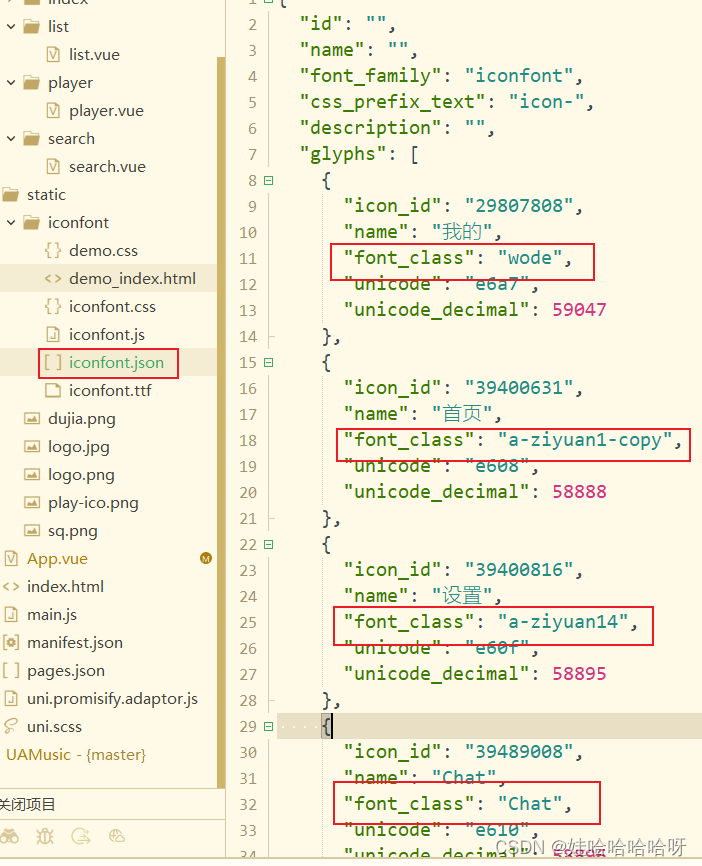
1、在iconfont.json中找到相对应的font-class

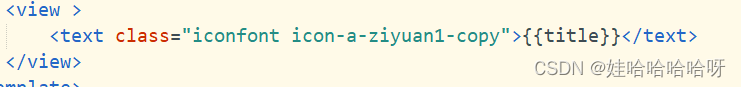
2.在页面中使用

注意:
一定要添加类名 :iconfont
每个独立样式前添加前缀 :icon-
原文链接:https://blog.csdn.net/karlaofsky/article/details/136970579