<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 当没有密码时的图片信息 */
.message{
padding-left: 30px;
display: inline;
background: url("https://img0.baidu.com/it/u=2313807839,474075849&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1716570000&t=3f93ee2abe6fd5ab08614e0c9bc06832") no-repeat;
background-size: 20px 20px;
}
/* 当密码错误时的图片信息 */
.warm{
background: url("https://img1.baidu.com/it/u=4016101746,3378926756&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1716570000&t=6fff00c7583e70ae8aba8670f08b6e14") no-repeat;
background-size: 20px 20px;
}
/* 当密码正确时的图片信息 */
.true{
background: url("https://img1.baidu.com/it/u=1062907502,1058487955&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500") no-repeat;
background-size: 20px 20px;
}
</style>
</head>
<body>
<div>
<input type="text" class="ipt">
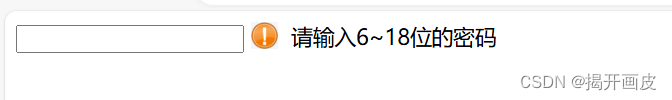
<p class="message" >
请输入6~18位的密码
</p>
</div>
<script>
// 1.获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
// 2.注册事件,失去焦点
ipt.onblur = function(){
if((this.value.length<6||this.value.length>18)&&this.value.length>0){
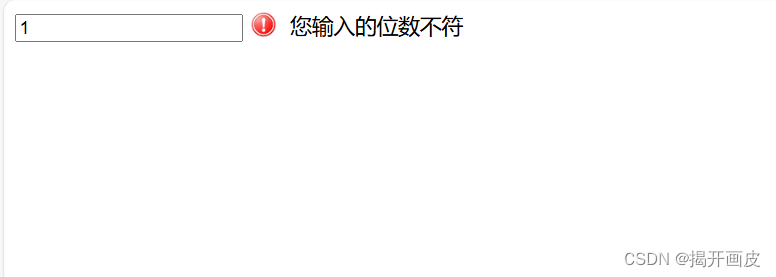
message.innerHTML = '您输入的位数不符';
message.className = 'message warm';
}else if(ipt.value == ''){
message.innerHTML = '请输入6~18位的密码';
message.className = 'message';
}else{
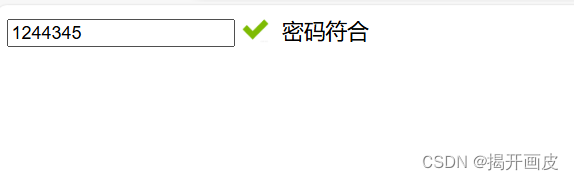
message.innerHTML= '密码符合';
message.className = 'message true';
}
}
</script>
</body>
</html>