PyCharm的版本必须为专业版,社区版不具备Web开发功能的。
一. Django建站基础
Django采用MTV的框架模式,即模型(Model)、模板(Template)和视图(Views),三者之间各自负责不同的职责。
●模型:数据存取层,处理与数据相关的所有事务,例如如何存取、如何验证有效性、包含哪些行为以及数据之间的关系等。
●模板:表现层,处理与表现相关的决定,例如如何在页面或其他类型的文档中进行显示。
●视图:业务逻辑层,存取模型及调取恰当模板的相关逻辑,模型与模板的桥梁。
pip install Django

python manage.py startapp index

运行:

成功!!!
现在正式开始Django之旅!!!
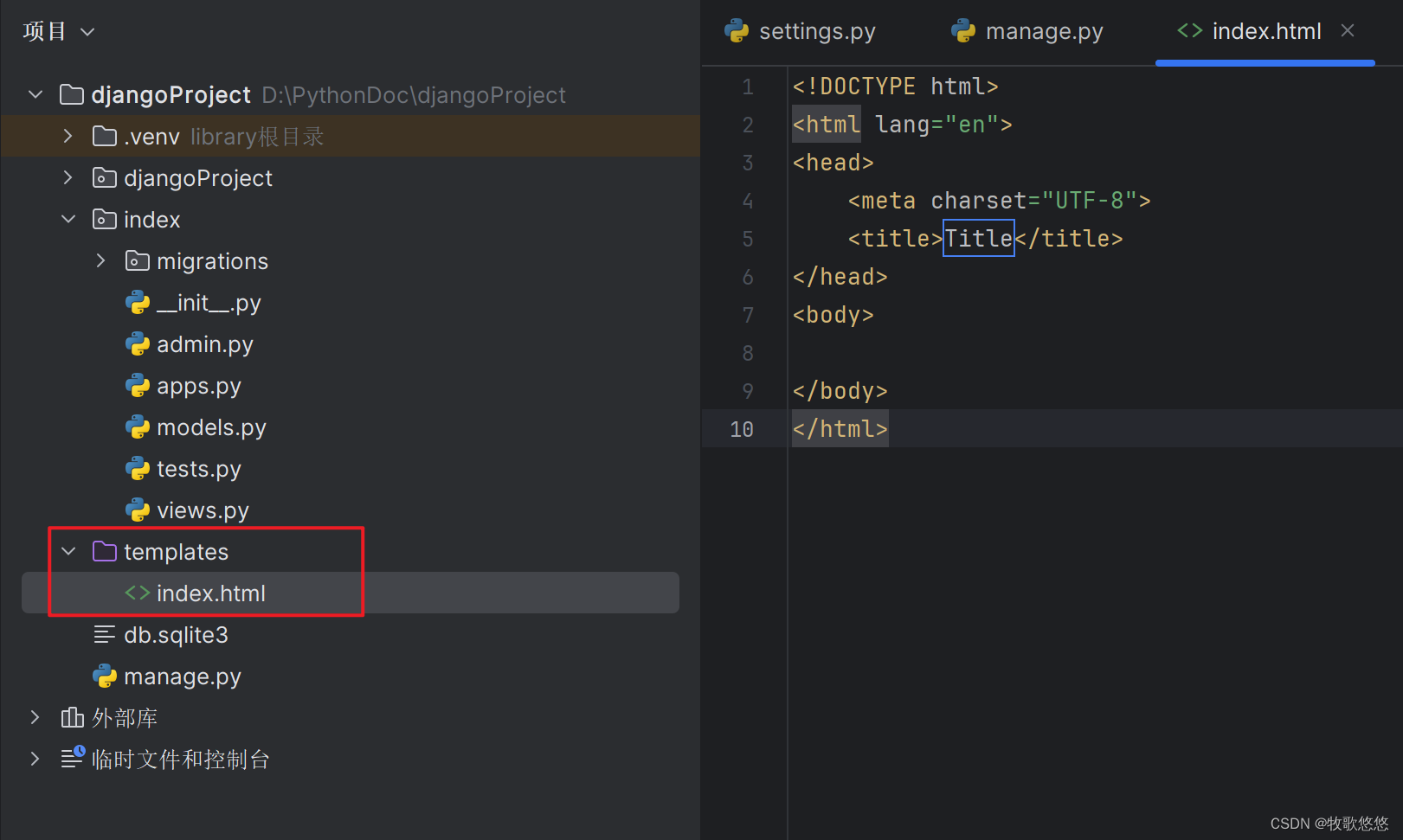
在templates中新建index.html文件:

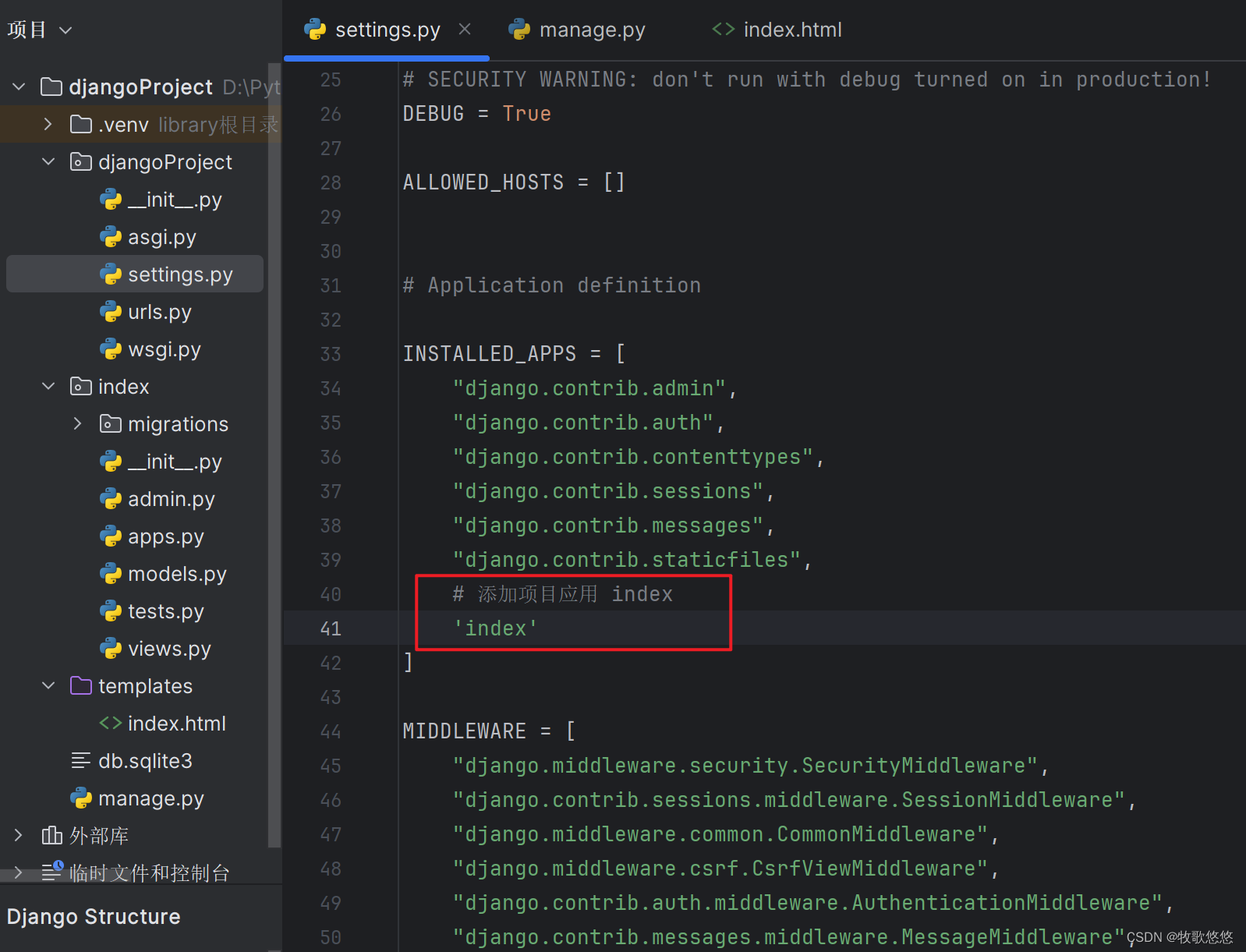
在settings.py 中找到配置属性INSTALLED_APPS添加index:

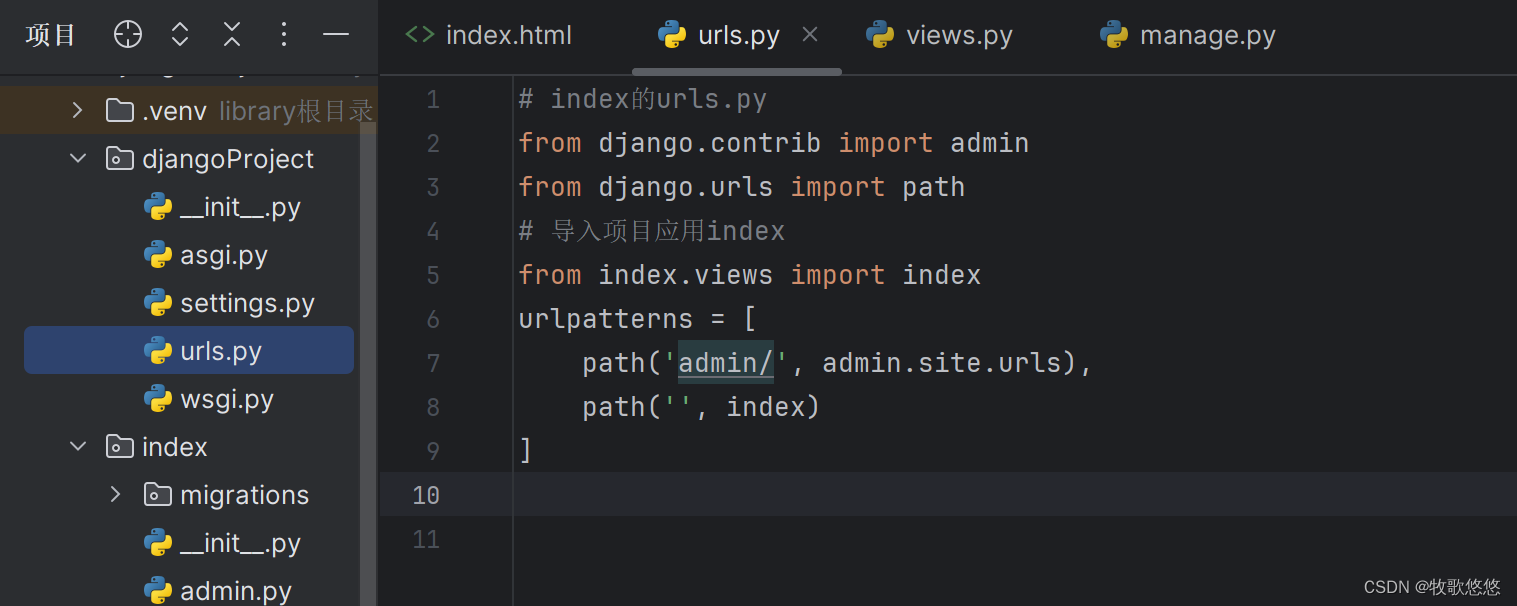
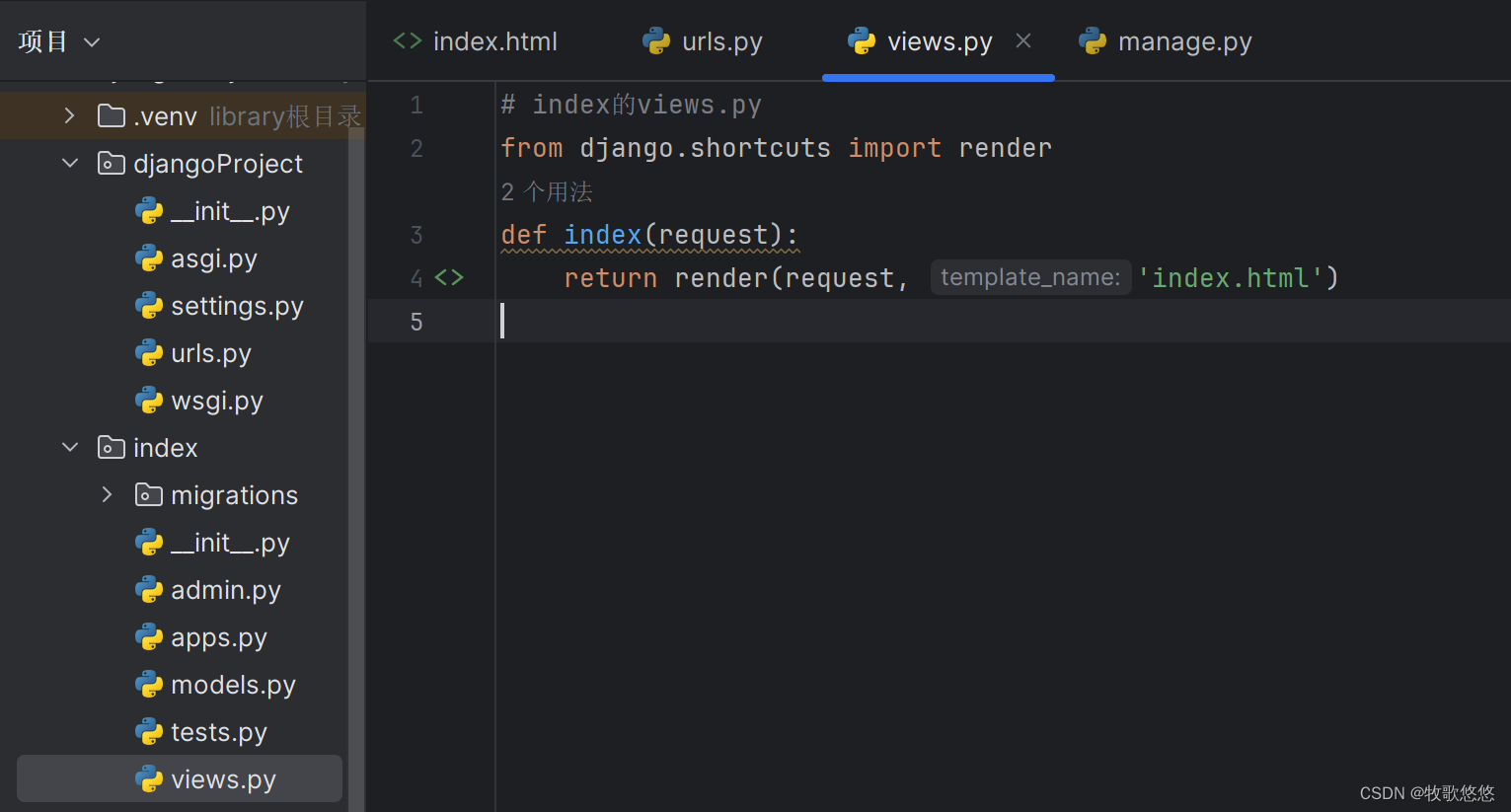
最后在项目的urls.py(djangoProject文件夹的urls.py)、views.py(项目应用index的views.py文件)和index.html(templates文件夹的index.html)文件里编写相应的代码,即可实现简单的Hello World网页,代码如下:
# index的views.py
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
# index的urls.py
from django.contrib import admin
from django.urls import path
# 导入项目应用index
from index.views import index
urlpatterns = [
path('admin/', admin.site.urls),
path('', index)
]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<span>Hello World!!</span>
</body>
</html>



● 当用户在浏览器访问网址的时候,该网址在项目所设置的路由(urls.py文件)里找到相应的路由信息。
● 然后从路由信息里找到对应的视图函数(views.py文件),由视图函数处理用户请求。
● 视图函数将处理结果传递到模板文件(index.html文件),由模板文件生成网页内容,并在浏览器里展现。
启动MyDjango项目,并在浏览器上访问路由地址(http://127.0.0.1:8000)即可看到Hello World网页。

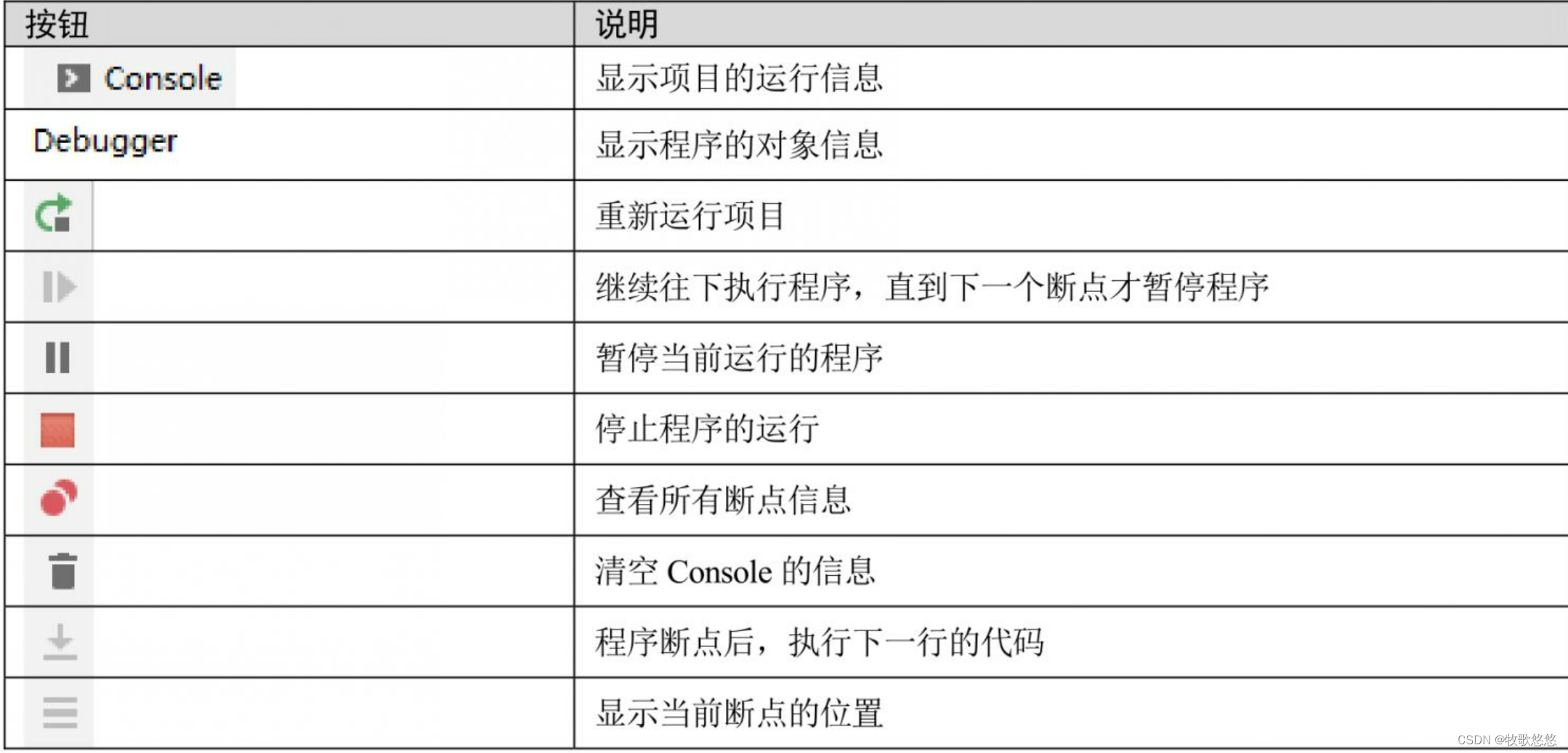
如何调试?
调试必知:

对于HTMl,CSS,Javascript 的基础知识不再赘述。
JavaScript的事件触发表:

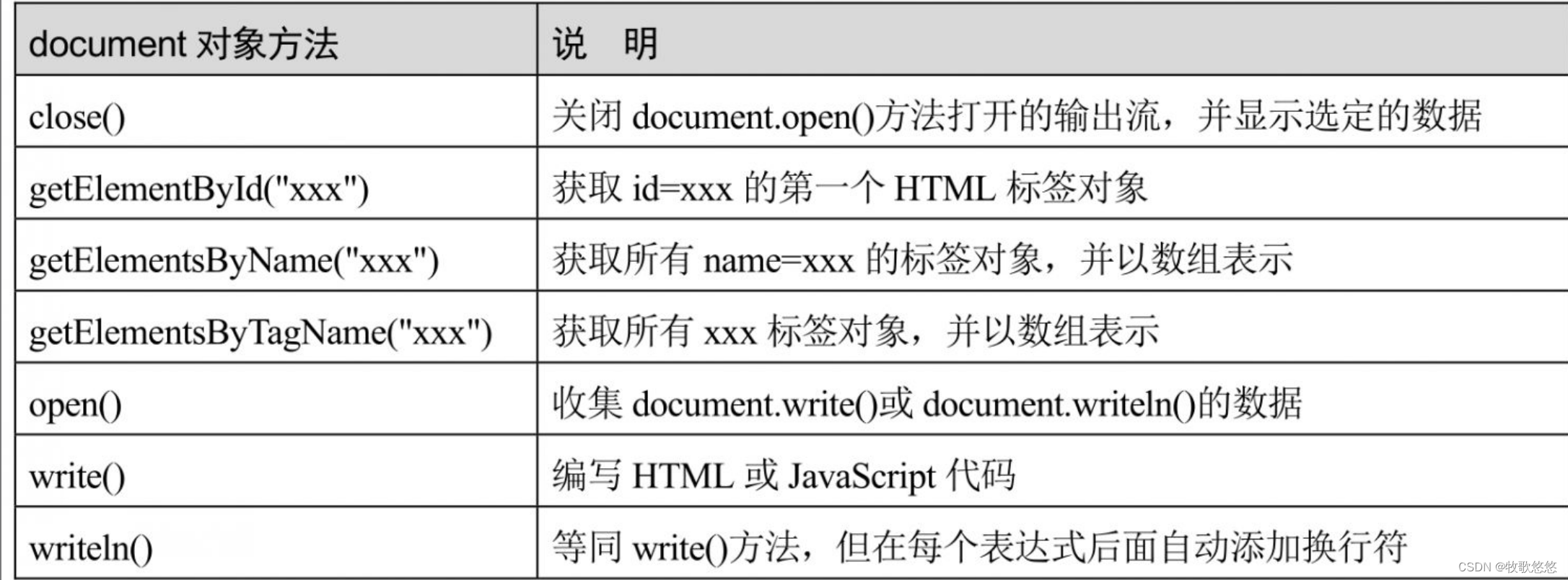
document对象方法表:

二. Django配置信息
1. 基本配置信息
Django的配置文件settings.py用于配置整个网站的环境和功能,核心配置必须有项目路径、密钥配置、域名访问权限、App列表、中间件、资源文件、模板配置、数据库的连接方式。
域名访问权限ALLOWED_HOSTS:
设置可访问的域名,默认值为空列表。
当DEBUG为True并且ALLOWED_HOSTS为空列表时,项目只允许以localhost或127.0.0.1在浏览器上访问。
当DEBUG为False时,ALLOWED_HOSTS为必填项,否则程序无法启动。
如果在项目中创建了App,就必须在App列表INSTALLED_APPS添加App名称。
例如:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'index',
]
2. 资源文件配置

静态资源
静态资源包括CSS文件、JavaScript文件以及图片等资源文件。
可以在setting.py中看到:

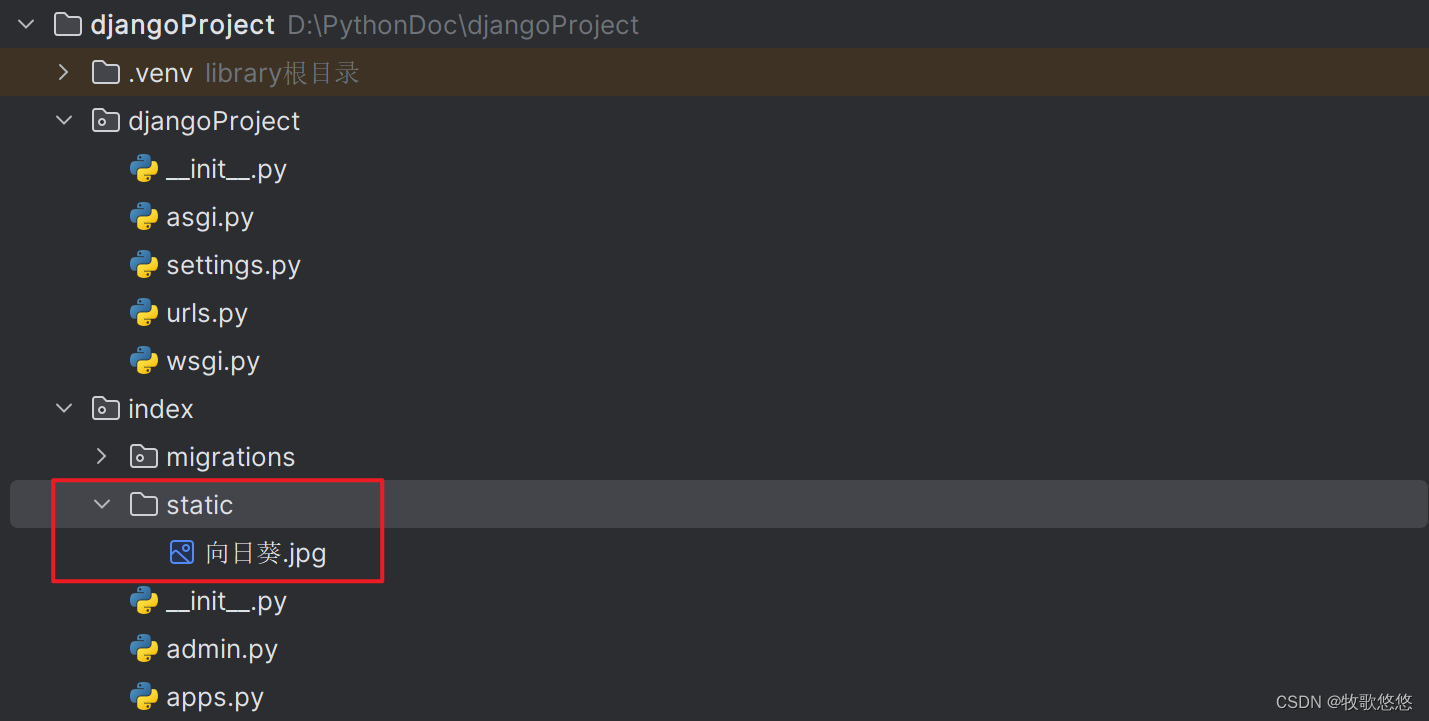
默认情况下,Django只能识别项目应用App的static文件夹里面的静态资源。当项目启动时,Django会从项目应用App里面查找相关的资源文件,查找功能主要由App列表INSTALLED_APPS的staticfiles实现。
若资源路由STATIC_URL的值为/static/,则浏览器访问静态资源的网站必须为static,否则无法访问,并且Django在调试模式(DEBUG=True)下只能识别App目录下的static文件夹。
例如:

127.0.0.1:8000

由于STATIC_URL的特殊性,在开发中会造成诸多不便,比如将静态文件夹存放在项目的根目录以及定义多个静态文件夹等。这时候就可以用上资源集合STATICFILES_DIRS,将其他静态资源添加进来。
在配置文件settings.py中设置STATICFILES_DIRS属性。该属性以列表的形式表示。
# 设置根目录的静态资源文件夹Mystatic
STATICFILES_DIRS = [BASE_DIR / 'Mystatic',
# 设置App(index)的静态资源文件夹static
BASE_DIR / 'index/static',]

若将STATIC_URL的值改为Allstatic,则再次重启MyDjango项目并在浏览器上将图片资源路径的static改为Allstatic即可


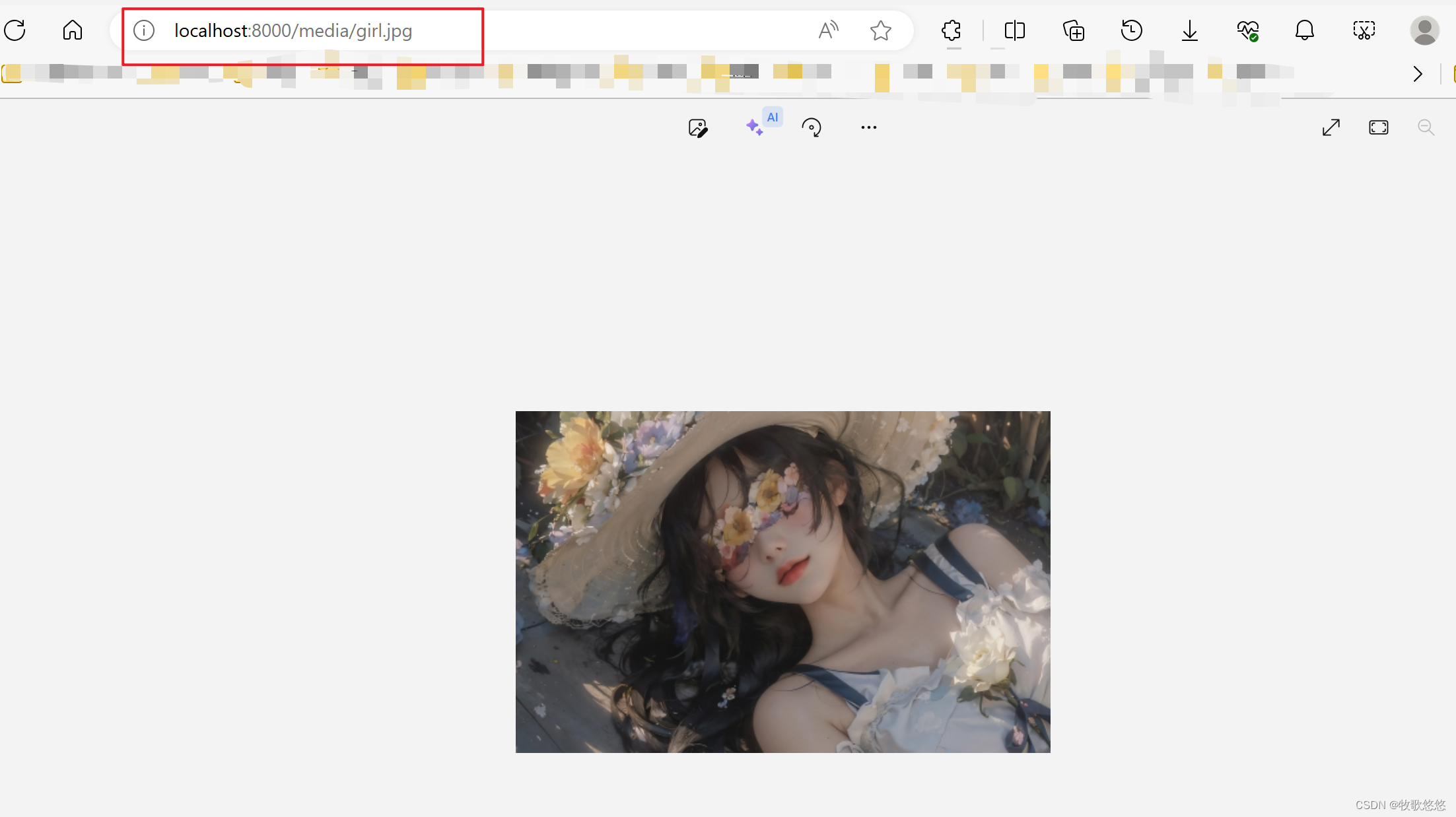
媒体资源
对于一些经常变动的资源,通常将其存放在媒体资源文件夹,如用户头像、歌曲文件等。
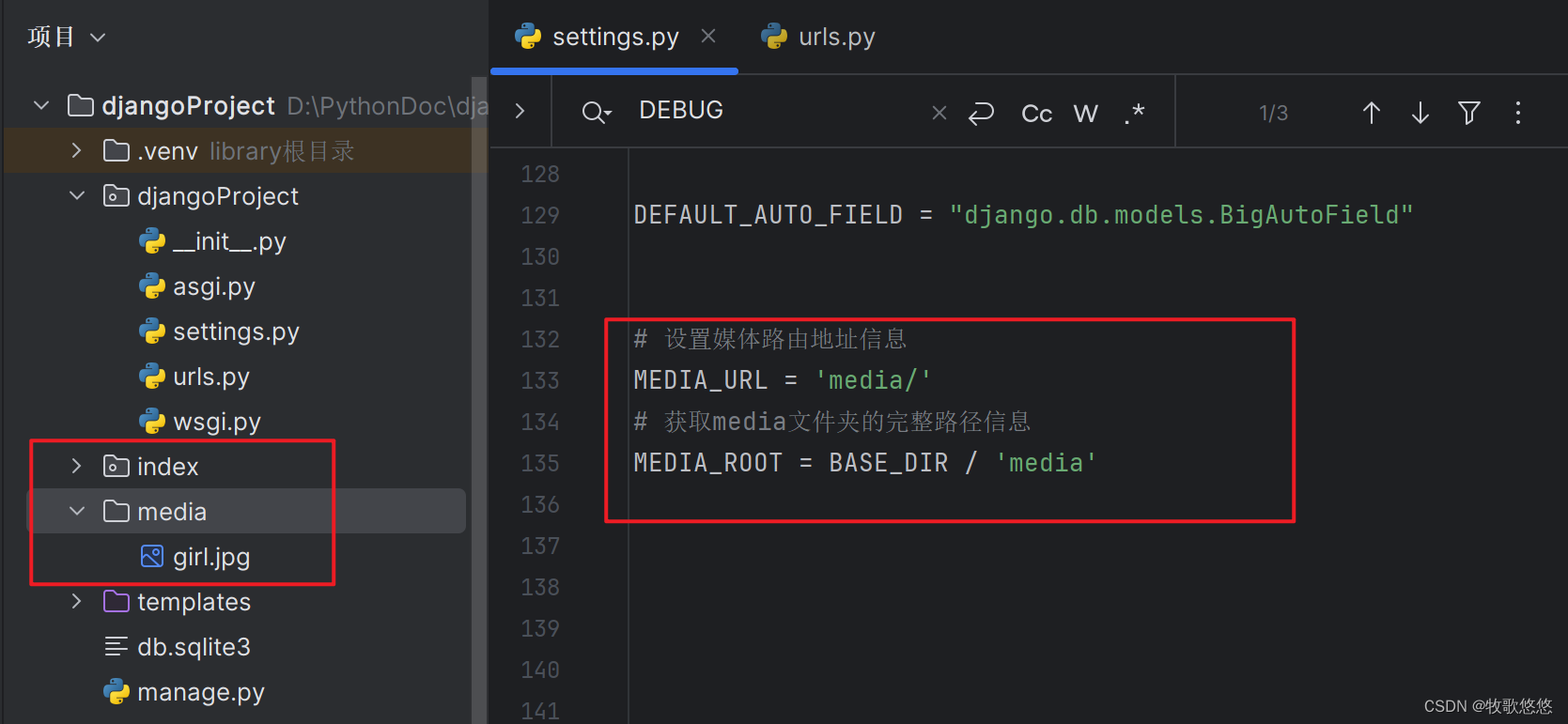
# 设置媒体路由地址信息
MEDIA_URL = 'media/'
# 获取media文件夹的完整路径信息
MEDIA_ROOT = BASE_DIR / 'media'


from django.contrib import admin
from django.urls import path, re_path
# 导入项目应用index
from index.views import index
# 配置媒体文件夹media
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
path('', index),
# 配置媒体文件的路由地址
re_path('media/(?P<path>.*)',serve,
{'document_root': settings.MEDIA_ROOT}, name='media'),
]