layui扩展件(xm-select)实现下拉框
扩展组件 xm-select
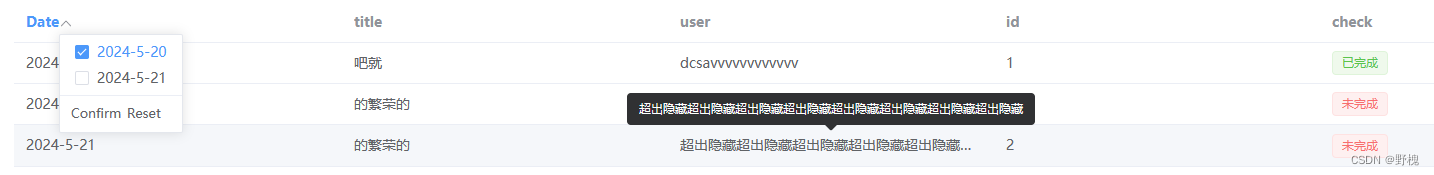
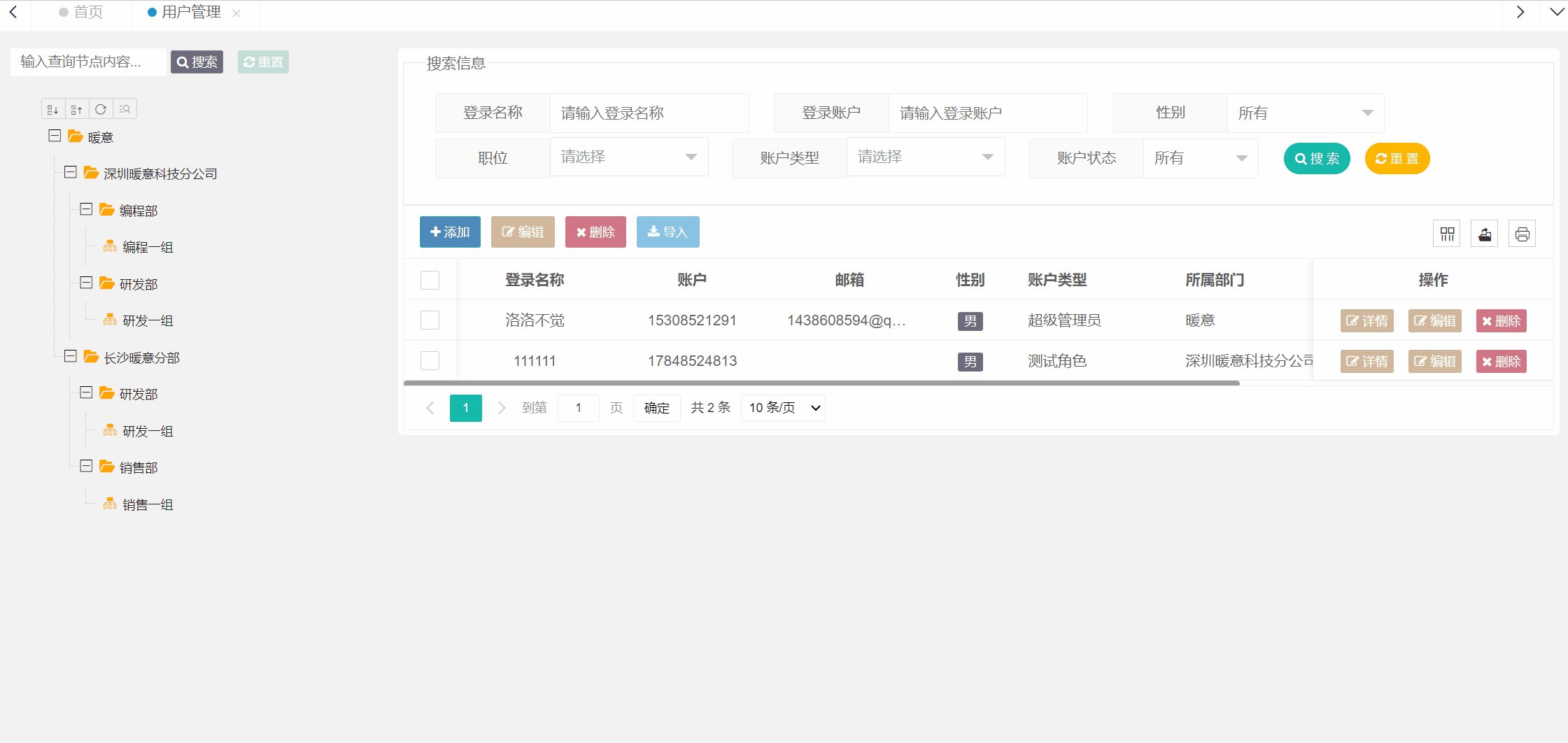
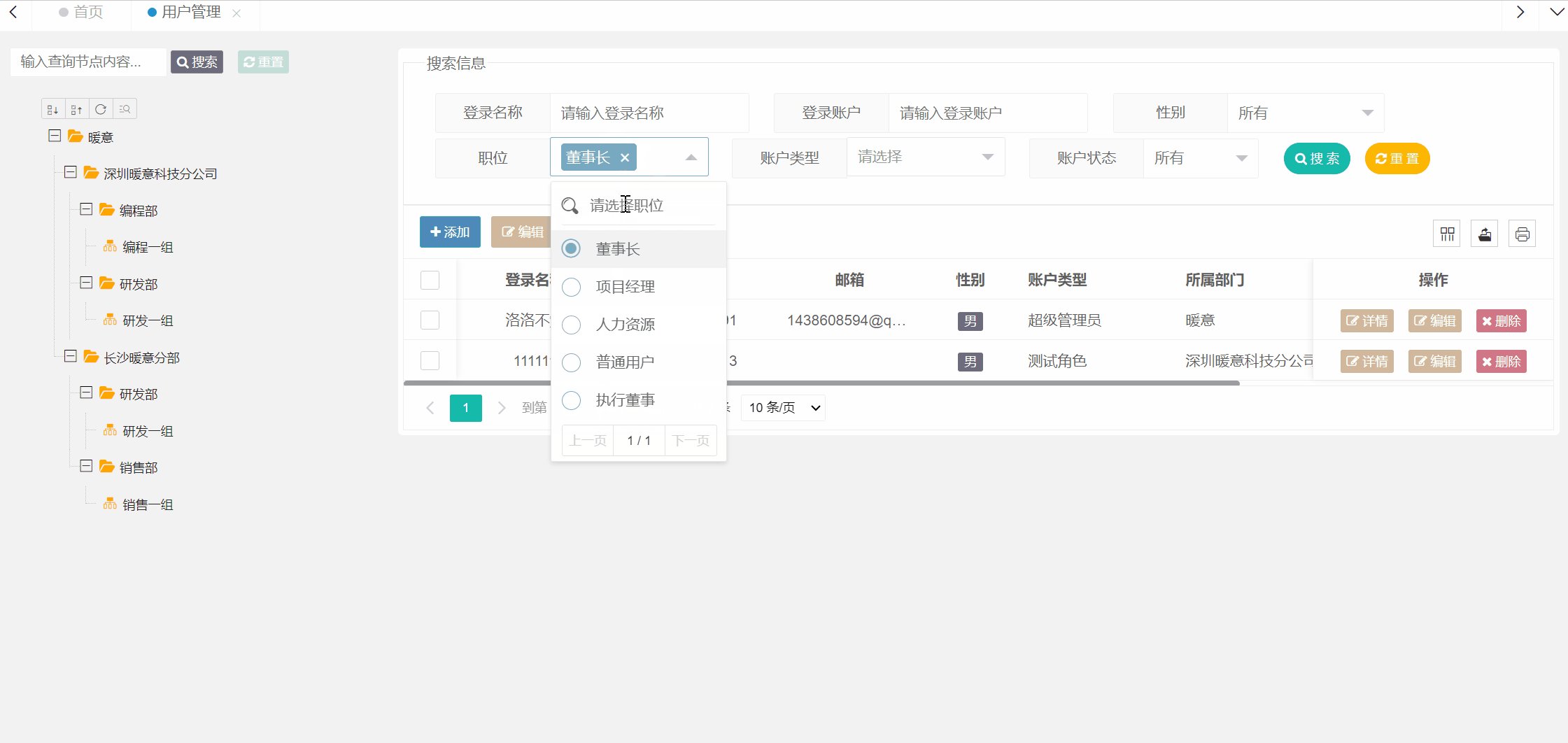
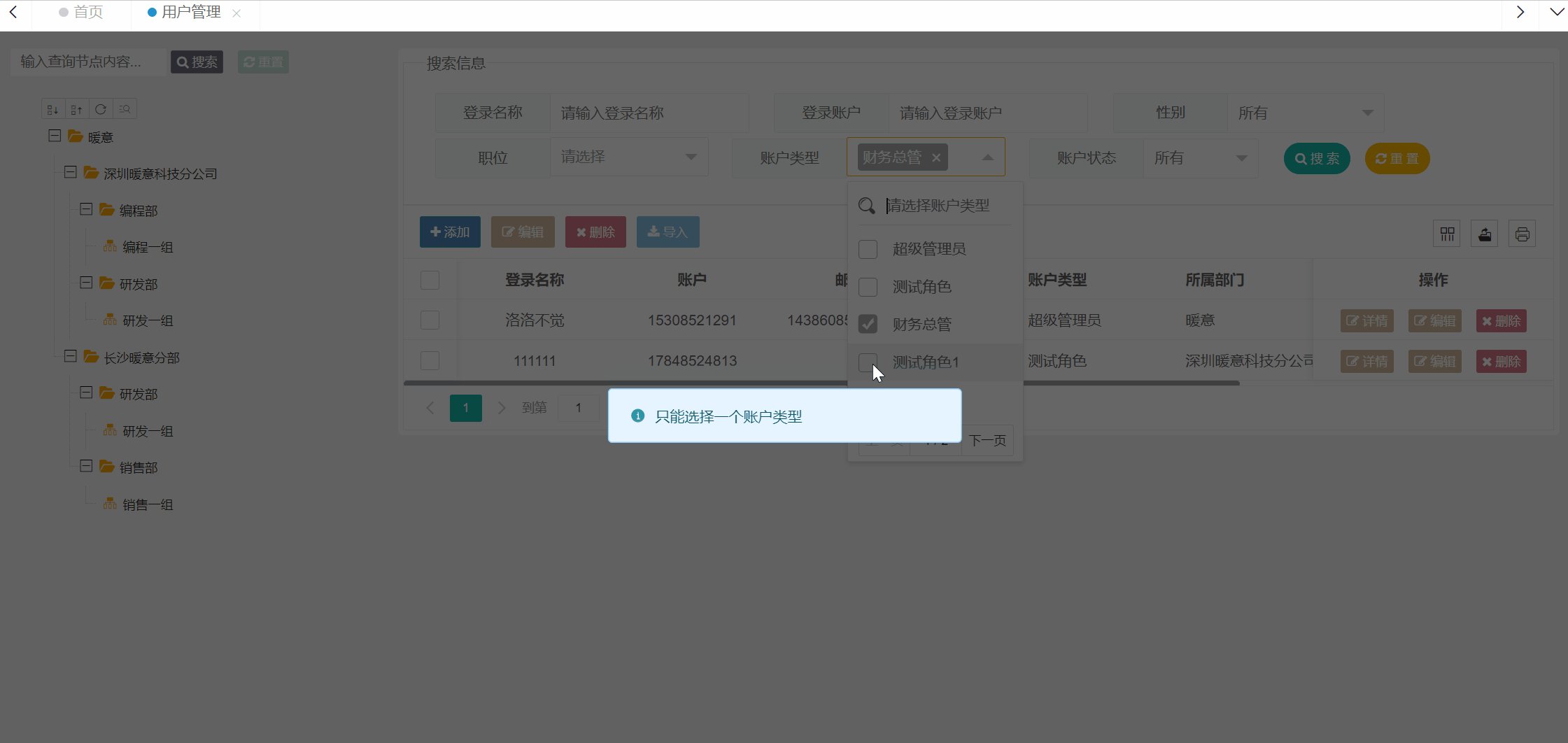
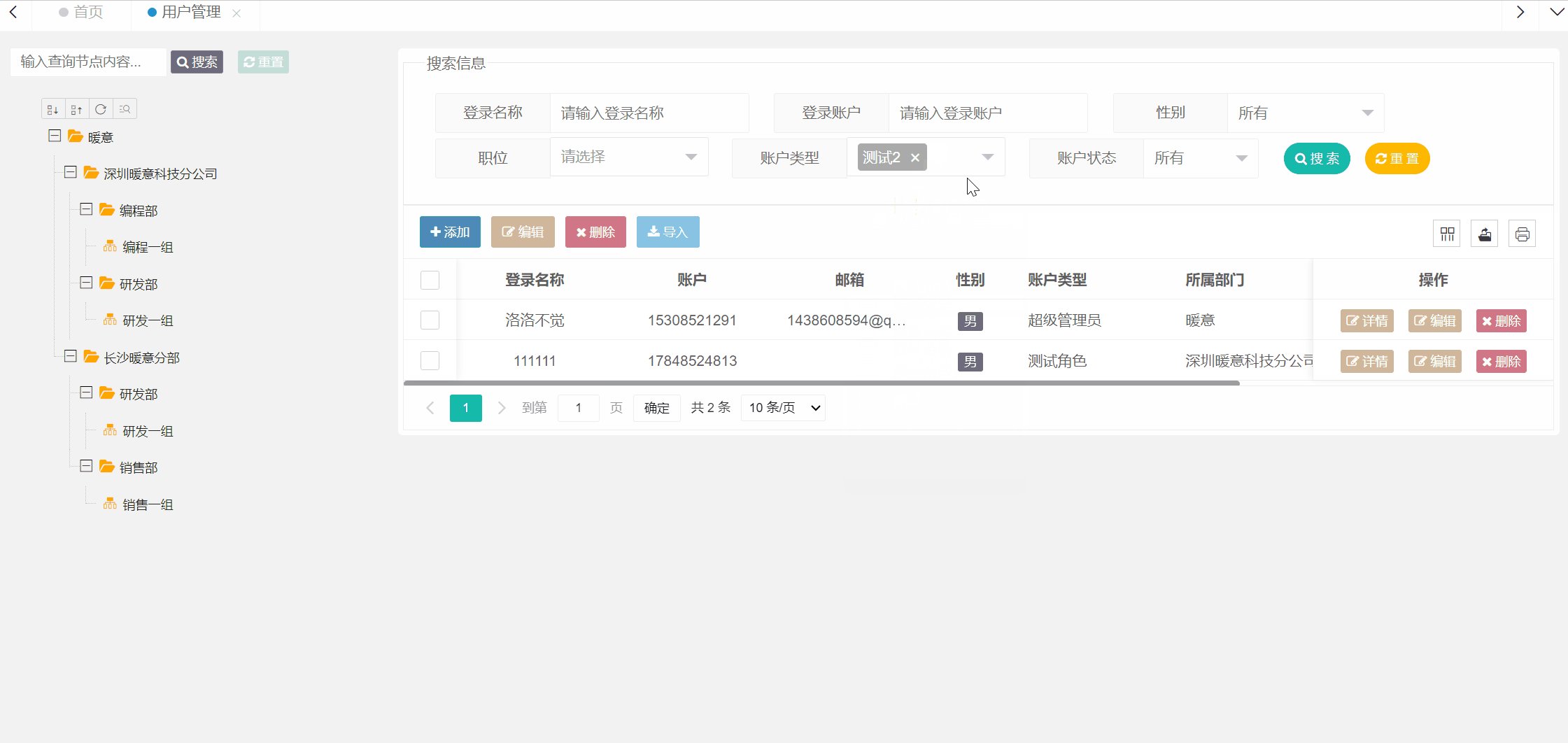
效果图

html代码
<div class="layui-inline">
<label class="layui-form-label">职位</label>
<div class="layui-input-inline" style="width: 150px">
<input type="hidden" name="postId" id="postId">
<div id="postSelect" class="xm-select-demo"></div>
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">账户类型</label>
<div class="layui-input-inline" style="width: 150px">
<input type="hidden" name="roleId" id="roleId">
<div id="roleSelect" class="xm-select-demo"></div>
</div>
</div>
js代码
/*
* 职位搜索框下拉选中框
* @方法名称:postSelect
* @方法:渲染职位下拉框
* @方法:1方法
* */
var postSelect = xmSelect.render({
el: '#postSelect',//渲染对象, css选择器, dom元素
radio: true,//单选
filterable: true, //是否开启搜索
clickClose: true,//点击是否关闭
paging: true,//是否开启分页
pageSize: 5,//每页显示数量
searchTips: '请选择职位',//搜索提示
theme: {//主题颜色
color: '#78a9c0',
},
on: function (data) {
//arr: 当前多选已选中的数据
var arr = data.arr;
if (arr.length > 0) {
// 从选中数据中提取value值
var value = arr[0].value;
console.log(arr);
console.log(value);
// 存储所选数据的值,这里是在前端隐藏了书籍类别输入框,将提出出来的值写入到表单中便于提交到数据库中
document.getElementById('postId').value = value;// 将所选数据的值写入到表单中
} else {
document.getElementById('postId').value = "";// 将所选数据的值写入到表单中
}
},
data: [] //数据源
})
/* /!*
* 像后端发送请求,获取数据来刷新账户类型数据
* @方法名称:postSelect
* @方法:渲染职位下拉框
* @方法:1方法
* *!/
function getSelectInfoData() {
$.ajax({
url: '/user/getPostInfoData', // 请求的URL
type: 'GET', // 请求类型为GET
success: function (data) { // 请求成功后执行的回调函数
// 将后端返回的数据转换为前端需要的格式
var newData = data.map(function (item) {
return {name: item.postName, value: item.id};
});
// 更新下拉选择框的数据
postSelect.update({data: newData});
}, error: function (error) { // 请求失败后执行的回调函数
console.log('Error fetching data from backend: ' + error); // 在控制台输出错误信息
}
})
}
*/
/*
* 账户类型搜索框下拉选中框
* @方法名称:roleSelect
* @方法:渲染职位下拉框
* @方法:1方法
* */
var roleSelect = xmSelect.render({
el: '#roleSelect',//渲染对象, css选择器, dom元素
filterable: true,//是否开启搜索
paging: true,//是否开启分页
pageSize: 5,//每页显示数量
searchTips: '请选择账户类型',//搜索提示
max: 1,//最大选择数量
maxMethod() {//超过最大选择数量弹出提示
notify.info("只能选择一个账户类型", "vcenter", "shadow", false, 1000)
},
clickClose: true,//点击是否关闭
theme: {//主题颜色
color: '#aaaaaa',
maxColor: 'orange',
},
on: function (data) {
//arr: 当前多选已选中的数据
var arr = data.arr;
if (arr.length > 0) {
// 从选中数据中提取value值
var value = arr[0].value;
console.log(value);
// 存储所选数据的值,这里是在前端隐藏了书籍类别输入框,将提出出来的值写入到表单中便于提交到数据库中
document.getElementById('roleId').value = value;// 将所选数据的值写入到表单中
} else {
document.getElementById('roleId').value = "";// 将所选数据的值写入到表单中
}
},
data: [] //数据源
})
/* /!*
* 像后端发送请求,获取数据来刷新账户类型数据
* @方法名称:roleSelect
* @方法:渲染职位下拉框
* @方法:1方法
* *!/
$.ajax({
url: '/user/getRoleIdInfoData', // 请求的URL
type: 'GET', // 请求类型为GET
success: function (data) { // 请求成功后执行的回调函数
// 将后端返回的数据转换为前端需要的格式
var newData = data.map(function (item) {
return {name: item.roleName, value: item.roleId};
});
// 更新下拉选择框的数据
roleSelect.update({data: newData});
}, error: function (error) { // 请求失败后执行的回调函数
console.log('Error fetching data from backend: ' + error); // 在控制台输出错误信息
}
})*/
/*
* @方法名称:postSelect
* @方法:渲染职位下拉框
* @方法:2方法
* */
/* var postSelect = renderSelect('#postSelect', true, true, true, 5, '请选择职位', '#78a9c0', function (data) {
updateSelectValue(data, 'postId');
});*/
/*
* @方法名称:roleSelect
* @方法:渲染职位下拉框
* @方法:2方法
* */
/*var roleSelect = renderSelect('#roleSelect', true, true, true, 5, '请选择账户类型', '#aaaaaa', function (data) {
updateSelectValue(data, 'roleId');
});*/
/*
* 公用方法renderSelect
* @方法名称:renderSelect
* @方法:渲染职位下拉框
* @方法:2方法
* */
/* function renderSelect(el, radio, filterable, paging, pageSize, searchTips, color, callback) {
return xmSelect.render({
el: el,
radio: radio,
filterable: filterable,
paging: paging,
pageSize: pageSize,
searchTips: searchTips,
theme: {color: color,},
on: callback,
data: []
});
}*/
/*
* @方法名称:updateSelectValue
* @方法:更新下拉选择框的数据
* @方法:2方法
* */
/* function updateSelectValue(data, id) {
var arr = data.arr;
if (arr.length > 0) {
var value = arr[0].value;
console.log(value);
document.getElementById(id).value = value;
} else {
document.getElementById(id).value = "";
}
}*/
/*
* @方法名称:getData
* @方法:获取职位,账户类型数据
* @方法:2方法
* */
getData('/user/getPostInfoData', postSelect);
getData('/user/getRoleIdInfoData', roleSelect);
/*
* @方法名称:getData
* @方法:获取职位,账户类型数据
* @方法:2方法
* */
function getData(url, select) {
$.ajax({
url: url, type: 'GET', success: function (data) {
var newData = data.map(function (item) {
// 根据不同的数据类型,设置不同的name和value
return {name: item.roleName || item.postName, value: item.roleId || item.id};
});
select.update({data: newData});//更新下拉选择框的数据
}, error: function (error) {
console.log('Error fetching data from backend: ' + error);
}
});
}
后端代码
controller
/*
* 下拉选项框查询
* @getRoleIdInfoData
* */
@GetMapping("/getRoleIdInfoData")
public List<RoleEntity> getRoleIdInfoData() {
// 调用userInfoService的getRoleIdInfoData方法获取角色实体列表
List<RoleEntity> roleEntities = userInfoService.getRoleIdInfoData();
// 返回角色实体列表
return roleEntities;
}
/*
* 查询职位下拉框数据
* @getPostInfoData
* */
@GetMapping("/getPostInfoData")
public List<PostEntity> getPostInfoData() {
// 调用userInfoService的getPostInfoData方法获取帖子实体列表
List<PostEntity> postEntities = userInfoService.getPostInfoData();
// 返回帖子实体列表
return postEntities;
}
Service
/*
* 查询所有角色信息
* */
List<RoleEntity> getRoleIdInfoData();
/*
* 查询所有岗位信息
* */
List<PostEntity> getPostInfoData();
ServiceImpl
/*
* 查询所有角色信息用于下拉框
* */
@Override
public List<RoleEntity> getRoleIdInfoData() {
return roleMapper.getRoleIdInfoData();
}
/*
* 查询所有岗位信息用于下拉框
* */
@Override
public List<PostEntity> getPostInfoData() {
return postMapper.getPostInfoData();
}
mapper
/*
* 查询所有的角色信息
* */
List<RoleEntity> getRoleIdInfoData();
/*
* 查询岗位信息,用于下拉框
* */
List<PostEntity> getPostInfoData();
xml
<!--查询所有角色信息getRoleIdInfoData-->
<select id="getRoleIdInfoData" resultType="RoleEntity">
select roleId,role_name as roleName from sys_role
</select>
<!--查询所有岗位信息getPostInfoData-->
<select id="getPostInfoData" parameterType="PostEntity">
select id,post_name as postName from tb_post
</select>