
wxml
<view class="page-body">
<!-- 画布 -->
<view class="page-body-wrapper">
<canvas canvas-id="myCanvas" type="2d" id="myCanvas" class='myCanvas' bindtouchstart="touchStart" bindtouchmove="touchMove" bindtouchend="touchEnd"></canvas>
</view>
<!-- 操作 -->
<view class="layout-bottom">
<view class="page-bottom">
<view class="pbottom pmiddle" bindtap="pre">
<image src="/images/next2.png" style="height: 65rpx; width: 65rpx; " mode="aspectFit"></image>
<view class="pictureBottomArea"><p>返回</p></view>
</view>
<view class="pbottom pmiddle" bindtap="detection">
<image src="{{sbUrl}}" style="height: 100rpx; width: 100rpx; " mode="aspectFit"></image>
<view class="pictureBottomArea1"><p>识别</p></view>
</view>
<view class="pbottom pmiddle" bindtap="clear">
<image src="/images/qc3.png" style="height: 70rpx; width: 70rpx; " mode="aspectFit"></image>
<view class="pictureBottomArea"><p>清除选区</p></view>
</view>
</view>
</view>
</view>
wxss
.myCanvas { background-color: #F7F7F7; width: 100vw; height: 100vh; }
page { width: 100%; height: 100%; padding: 0; margin: 0; background-color: #F8F8F8; font-size: 32rpx; line-height: 1.6; display: flex; display: -webkit-flex; flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; }
.page-body { width: 100%; height: 100%; padding: 0; margin: 0; } .page-body-wrapper { width: 100%; height: 80%; display: flex; flex-direction: column; align-items: center; width: 100%; }
.layout-bottom { width: 100%; height: 20%; background-color: white; }
.page-bottom { width: 100%; height: 75%; display: flex; display: -webkit-flex; flex-direction: row; flex-wrap: wrap; justify-content: center; align-items: center; }
.pbottom { width: 33.333333333%; height: 100%; }
.pmiddle{ display: flex; display: -webkit-flex; flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; }
.pictureBottomArea { margin-top: 15rpx; font-size: small; }
.pictureBottomArea1 { font-size: 0.9rem; letter-spacing:4rpx; font-weight: 600; color: #585858; }
js
图片适配画布显示,关键在于计数图片缩放比例
// 定义变量
let startX, startY, endX, endY, rectWidth, rectHeight
Page({
data: {
drawWidth: 0,
drawHeight: 0,
drawX: 0,
drawY: 0,
ratio: 0,//缩放比例
sbUrl: '/images/a2.png',//按钮
imgSrc: '/images/ll.png',
area: [],
ctx: null,
canvas: null,
drawimage: null,
},
onLoad(options) {
startX = 0
startY = 0
endX = 0
endY = 0
rectWidth = 0
rectHeight = 0
//把图片绘制到画布上
this.drawImage(this.data.imgSrc)
},
//把图片绘制到画布上
drawImage(imgSrc){
let _this = this
wx.createSelectorQuery().select('#myCanvas').fields({ node: true, size: true }).exec((res0) => {
//获取canvas宽高
const canvas = res0[0].node
console.log(canvas)
let ctx = canvas.getContext('2d');
const cw = res0[0].width
const ch = res0[0].height
console.log('Canvas宽度:'+cw, 'Canvas高度:'+ch)
const dpr = wx.getSystemInfoSync().pixelRatio
console.log(dpr)
canvas.width = cw * dpr // 获取宽
canvas.height = ch * dpr // 获取高
console.log(cw * dpr, ch * dpr)
ctx.scale(dpr, dpr)
wx.getImageInfo({
src: imgSrc,
success: function (res) {
//获取图片宽高
let iw = res.width
let ih = res.height
console.log('图片宽度:'+iw, '图片高度:'+ih);
// 计算绘制位置,保持原始比例
let ratio = Math.min(cw / iw, ch / ih);
console.log(ratio)
// 图片适配画布显示,关键在于计数图片缩放比例
let drawWidth = iw * ratio;
let drawHeight = ih * ratio;
console.log('图片缩放后宽度:'+drawWidth, '图片缩放后高度:'+drawHeight);
let drawX = (cw - drawWidth) / 2;
let drawY = (ch - drawHeight) / 2;
// 到这里就可以直接绘制
let image = canvas.createImage();//创建iamge实例
image.src = imgSrc; // 引入本地图片
image.onload = function () {
ctx.drawImage(image, 0, 0, drawWidth, drawHeight);
}
_this.setData({drawWidth: drawWidth,drawHeight: drawHeight,drawX: drawX,drawY: drawY, ratio: ratio,ctx: ctx,canvas: canvas,drawimage: image})
},
fail: function (res) {
console.error('获取图片信息失败', res);
}
});
})
},
// 触摸开始事件
touchStart(e) {
startX = e.touches[0].x
startY = e.touches[0].y
console.log("触摸开始事件", e.touches[0], startX, startY)
},
// 触摸移动事件
touchMove(e) {
let imgSrc = this.data.imgSrc
let drawWidth = this.data.drawWidth
let drawHeight = this.data.drawHeight
let ctx = this.data.ctx
let image = this.data.drawimage
endX = e.touches[0].x
endY = e.touches[0].y
ctx.clearRect(0, 0, drawWidth, drawHeight)
ctx.drawImage(image, 0, 0, drawWidth, drawHeight);
rectWidth = endX - startX
rectHeight = endY - startY
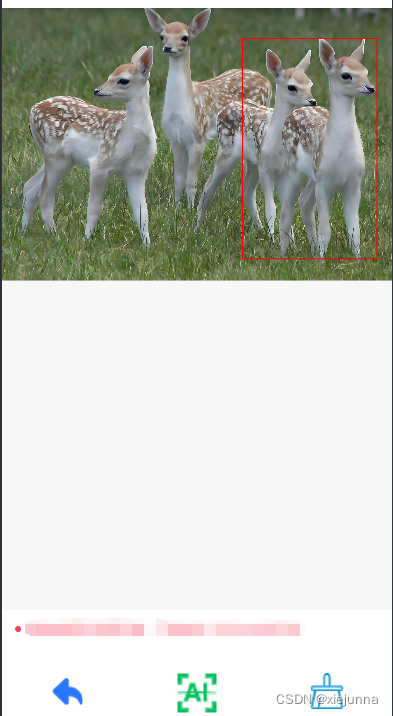
ctx.strokeRect(startX, startY, rectWidth, rectHeight)
ctx.strokeStyle = 'red'
ctx.stroke()
},
// 触摸结束事件
touchEnd(e) {
// 绘制完成后的操作
// 可以将坐标框的位置和大小保存到全局变量或发送给服务器等
console.log("触摸结束事件",e.changedTouches[0])
},
//清除绘制的图形
clear(){
console.log("清除绘制")
let imgSrc = this.data.imgSrc
let drawWidth = this.data.drawWidth
let drawHeight = this.data.drawHeight
let ctx = this.data.ctx
let image = this.data.drawimage
ctx.clearRect(0, 0, drawWidth, drawHeight)
ctx.drawImage(image, 0, 0, drawWidth, drawHeight);
startX = 0
startY = 0
endX = 0
endY = 0
rectWidth = 0
rectHeight = 0
},
// 识别
detection(e){
console.log("开始识别")
let ratio = this.data.ratio
//获取绘制选区的相关信息,这里要除以图片缩放比例,才是真是图片上的框选区
if (rectWidth != 0 && rectHeight != 0){
console.log('矩形','x='+startX/ratio,'y='+startY/ratio,'Width='+rectWidth/ratio,'Height='+rectHeight/ratio)
}
},
//上一页
pre(){
console.log("上一页")
}
})













![[NOIP2002]过河卒 标准递归](https://img-blog.csdnimg.cn/direct/f3ada3545ca34585a2becf5b93f7cba6.png)