目录
前言
一.load方法
1.1load()简介
1.2load()方法示例
1.3load()方法回调函数的参数
二.$.get()方法
2.1$.get()方法介绍
2.2详细说明
2.3一些例子
2.3.1请求test.php网页并传送两个参数
2.3.2显示test返回值
三.$.post()方法
3.1$.post()方法介绍
3.2详细说明
3.3一些例子
3.3.1请求test.php页面,并发送一些参数
前言
之前我们在AJAX(JavaScript版本)-CSDN博客中已经阐述了如何使用“js操作AJAX”,在本篇我们阐述如何使用“JQ操作AJAX”,JQ操作AJAX比JS操作AJAX更加方便
一.load方法
1.1load()简介
JQuery load()方法是简单且强大的AJAX方法
load()方法从服务器加载数据,并把返回的数据放入被选元素中
语法:
$(selector).load(URL,data,callback);
参数说明:
- URL:文件所在的路径
- data:与请求一同发送的查询字符串键/值对集合
- callback:load()方法完成后执行的函数名称
1.2load()方法示例
下面是示例文件“demo_test.txt”中的内容:
<h2>jQuery and AJAX is FUN!!!</h2>
<p id="p1">This is some text in a paragraph.</p>下面这个例子会将上述“demo_test.txt”中的内容加载到指定的<div>元素中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div id="demo"></div>
<script>
$("#demo").load("/static/demo_test.txt");
</script>
</body>
</html>效果图:

我们也可以对“demo_test.txt”文件添加CSS选择器,只选出符合条件的标签
$("#demo").load("/static/demo_test.txt #p1");效果:

1.3load()方法回调函数的参数
load()方法的callback参数规定load()方法完成后执行的回调函数,回调函数可以有三个参数:
- responsTxt:包含调用成功时的结果内容
- statusTxt:包含调用的状态
- xhr:包含XMLHttprequest对象
例如下面这个例子,点击按钮后弹窗提示信息:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div id="demo"><h2>使用 jQuery AJAX 来改变文本</h2></div>
<button>获得外部内容</button>
<script>
$("button").click(function(){
$("#demo").load("/static/demo_test.txt",function(responseTxt,statusTxt,xhr){
if(statusTxt == "success"){
alert("成功");
}
if(statusTxt == "error"){
alert("错误");
}
console.log("responseTxt是:",responseTxt);
console.log("statusTxt是:",statusTxt);
console.log("xhr是:",xhr);
});
});
</script>
</body>
</html>效果:
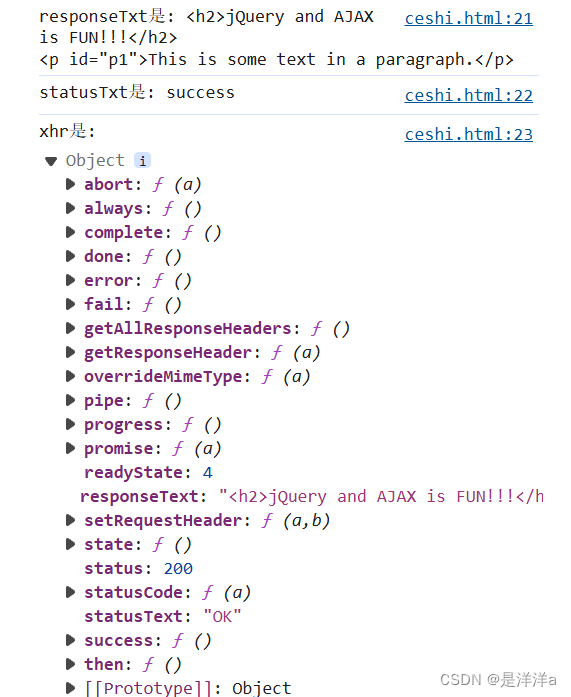
“responseTxt”、“statusTxt”、“xhr”分别为:

二.$.get()方法
2.1$.get()方法介绍
$.get()方法通过远程HTTP GET请求载入信息
这是一个简单的GET请求功能,用来取代复杂的“$.ajax”
语法:
$(selector).get(url,data,success(response,status,xhr),dataType)
参数说明:
| 参数 | 描述 |
|---|---|
| url | 必需。规定将请求发送的哪个 URL。 |
| data | 可选。规定连同请求发送到服务器的数据。 |
| success(response,status,xhr) | 可选。规定当请求成功时运行的函数。
|
| dataType | 可选。规定预计的服务器响应的数据类型。 默认JQ将智能判断,可能的类型:
|
2.2详细说明
该函数是简写的ajax函数,等价于:
$.ajax({
url:url,
data:data,
success:success,
dataType:dataType
});2.3一些例子
2.3.1请求test.php网页并传送两个参数
$.get("test.php",{name:"Bill",time:"2px"});
2.3.2显示test返回值
$.get("test.php",function(data){
alert("返回值是:",data);
});
三.$.post()方法
3.1$.post()方法介绍
$.post()方法通过HTTP POST请求从服务器上请求数据
语法:
$.post(url,data,success(data,textStatus,jqXHR),dataType);
参数说明:
| 参数 | 描述 |
|---|---|
| url | 必需。规定把请求发送到哪个 URL。 |
| data | 可选。映射或字符串值。规定连同请求发送到服务器的数据。 |
| success(data,textStatus,jqXHR) | 可选。请求成功时执行的回调函数。 |
| dataType | 可选。规定预期的服务器响应的数据类型。 默认执行智能判断(xml、json、script 或 html) |
3.2详细说明
该函数是简写的ajax函数,等价于:
$.ajax({
type:"POST",
url:url,
data:data,
success:success,
dataType:dataType
});3.3一些例子
3.3.1请求test.php页面,并发送一些参数
$.post("test.php",{name:"Bill",time:"2pm"});