1.在vite.config.js里面做如下配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
base: './', // 打包的静态资源引用路径
plugins: [vue()], // 放插件用的
resolve: {
alias: {
'@': '/src' // 配置@/提示符
}
},
})
上述配置主要就是配置@提示符这样的话就可以@/就能访问src目录下所有的文件了
2.配置@/路径提示
按照下面方式配置一下vscode的@路径提示
- 1.安装Path Intellisense插件
- 2.左下角齿轮点击选择设置
- 3.点击右上角的这个图标

- 4.在里面加入下面两行代码
"path-autocomplete.extensionOnImport": true,
"path-autocomplete.pathMappings": {
"@": "${folder}/src"
}
- 5.保存退出
- 6.就会发现@/就有路径提示了
3.使用方法
例如在App.vue里面使用图片的时候(我这里图片文件在src/assets/image文件夹内)
<script setup>
import checkInpng from '@/assets/image/checkIn.png'
import { ref } from 'vue';
const checkIn = ref(checkInpng);
</script>
<template>
<div style="font-size: 0.28rem;">
<!-- 第一种引入方式 -->
<img :src="checkIn" alt="">
<hr>
<!-- 第二种引入方式 -->
<img src="@/assets/image/checkIn.png" alt="">
</div>
</template>
<style scoped lang="less">
</style>
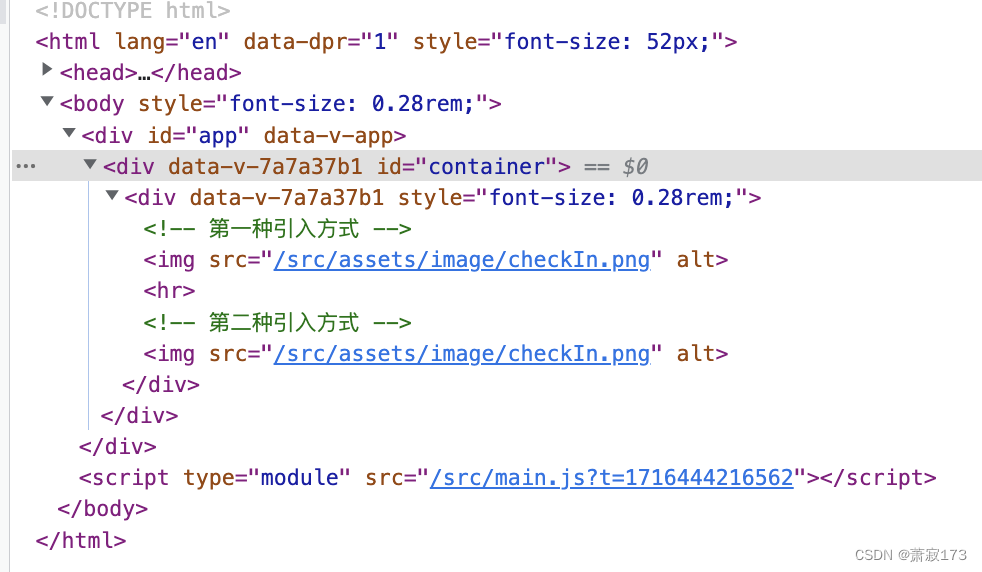
运行后会发现并无问题,地址是src下的路径地址,相当于是访问了src下面的文件,这是没毛病的

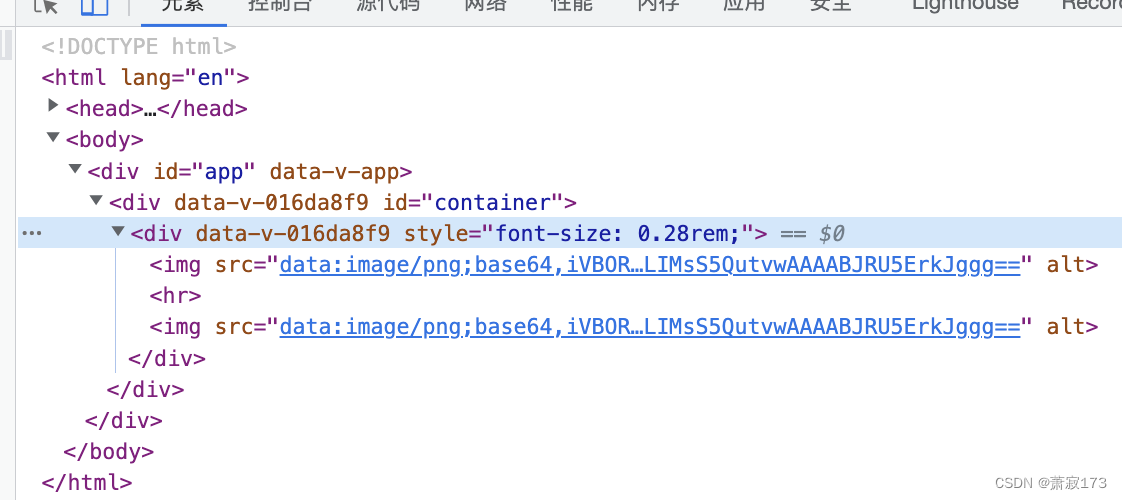
打包后运行项目,会发现这时的路径变成了base64字符串图片,使用base64字符串显示了图片,因此我打包出来的文件也是没图片文件的(除了pubilic里面的图片)