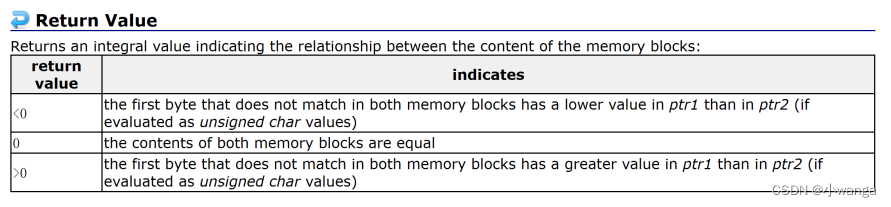
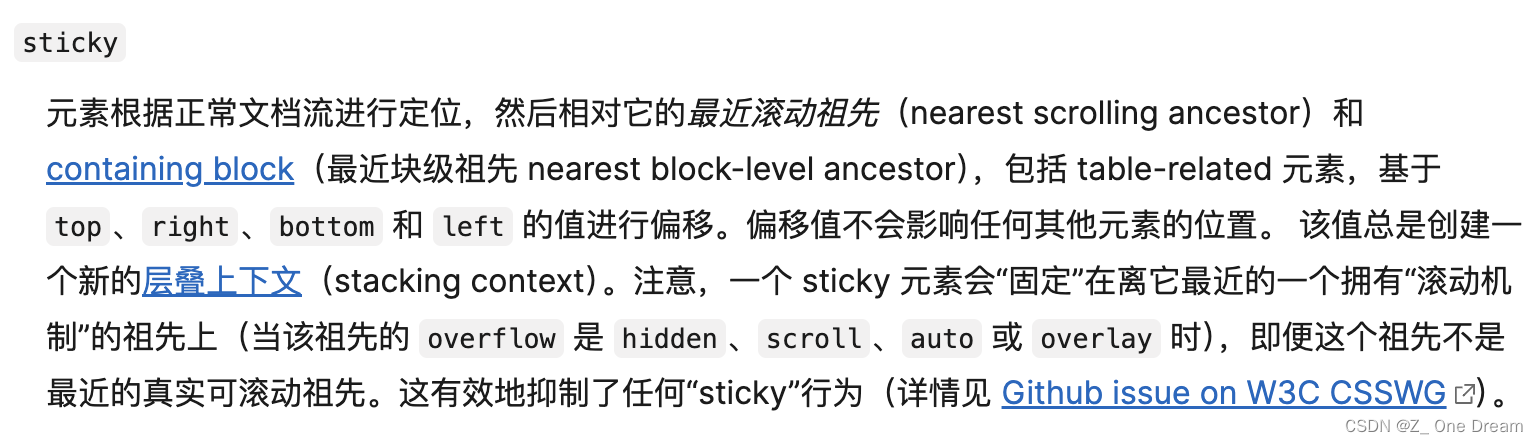
官方描述

基本上可以看懂的就会知道。sticky 是相对于存在滚动条的内容的,啥意思?
就是不论你被谁包着,你只会往上找有 overflow 属性的盒子进行定位,包括:overflow:hidden; overflow:scroll; overflow:auto; overflow:overlay;
但是今天我定位的时候发现他还是跑了,这是咋回事,貌似并没有跟着滚动条走
如果你也遇到这个问题,请记住这句话
它的定位不超过滚动条元素的 top 位置,前提:不低于包裹自己的盒子!甚意思?

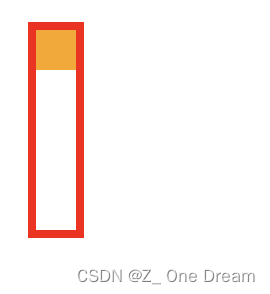
比如这个橘色的小盒子,他的外边有一个盒子(红色),如果橘色的盒子会定位到滚动条盒子的地方,但是他的 bottom 不会低于包裹他的这个红色盒子。
根据这个特性,那么我们基本上就可以规定橘红色小盒子的活动范围,比如

他外边的盒子是 100px 的高, 给他 position: sticky;top:0,那么他的活动范围就是(0 ~ 100px的位置可以跟着滚动条走)包裹他的盒子内部,具体可以参考:
<style>
.box {
padding: 10px;
overflow: visible;
}
.content {
position: sticky;
top: 0;
width: 20px;
height: 20px;
background-color: orange;
}
.warp {
display: inline-block;
border: 4px solid red;
height: 100px;
}
</style>
<body>
<div class="box">
<div class="warp">
<div class="content"></div>
</div>
<div style="height: 1000px"></div>
</div>
</body>






![[Spring Boot]baomidou 多数据源](https://img-blog.csdnimg.cn/img_convert/8172da499bf5415a93f9032567b3b04f.png)