个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js🍒Three.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Node.js系列文章目录
| 内容 | 参考链接 |
|---|---|
| Node.js(一) | 初识 Node.js |
| Node.js(二) | Node.js——开发博客项目之接口 |
| Node.js(三) | Node.js——一文带你开发博客项目(使用假数据处理) |
| Node.js(四) | Node.js——开发博客项目之MySQL基础 |
| Node.js(五) | Node.js——开发博客项目之API对接MySQL |
| Node.js(六) | Node.js——开发博客项目之登录(前置知识) |
| Node.js(七) | Node.js——开发博客项目之登录(对接完毕) |
| Node.js(八) | Node.js——开发博客项目之联调 |
| Node.js(九) | Node.js——开发博客项目之日志 |
文章目录
- Node.js系列文章目录
- 一、前言
- 二、安全
- 1、sql 注入攻击
- 2、xss 攻击
- 3、加密算法
- 4、使用加密算法
- 三、写在最后
一、前言
前面,我们使用原生 nodejs 已经大体完成了 myblog 的项目,下面我们来学习一下如何为我们项目的安全保驾护航…
- sql注入:窃取数据库内容
- XSS攻击:窃取前端的 cookie 内容
- 密码加密:保障用户信息安全(重要!)
- 我们只关注通过 web server (nodejs)层面预防
二、安全
1、sql 注入攻击
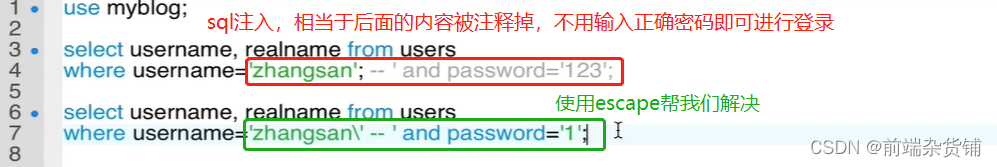
- 最原始、最简单的攻击,从有了 web2.0 就有了 sql 注入攻击
- 攻击方式:输入一个 sql 片段,最终拼接成一段攻击代码
- 预防措施:使用 mysql 的 escape 函数处理输入内容

修改 ./db/mysql.js 文件的导出内容
mysql.js
module.exports = {
exec,
escape: mysql.escape
}
修改 ./controller/user.js 文件的内容
user.js
引入的模块加上 escape,用户名和密码前面也要加上 escape,然后就是 sql 语句中 ${} 的引号去掉
// 改变
const { exec, escape } = require('../db/mysql')
// 登录(通过用户名和密码)
const login = (username, password) => {
// 改变
username = escape(username)
password = escape(password)
// 改变
const sql = `
select username, realname from users where username=${username} and password=${password}
`
console.log('sql is', sql)
return exec(sql).then(rows => {
return rows[0] || {}
})
}
// 导出共享
module.exports = {
login
}
至此,即可解决 sql 注入的问题…
2、xss 攻击
- 攻击方式:在页面展示内容中掺杂 js 代码,以获取网页信息
- 预防措施:转换生成 js 的特殊字符
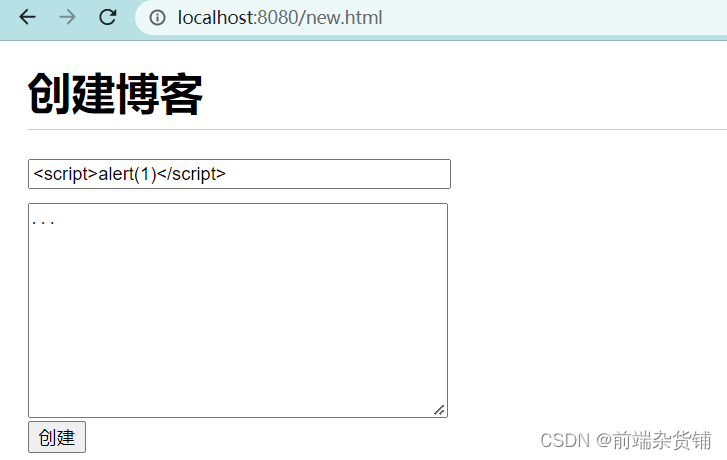
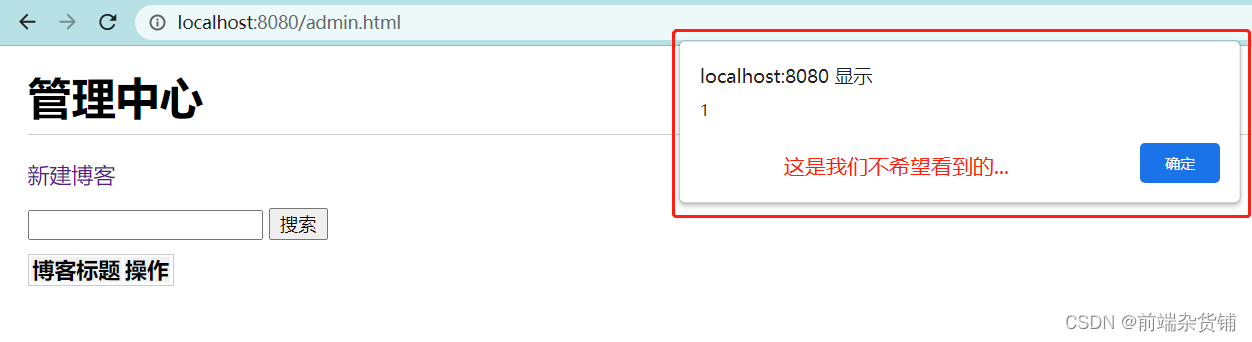
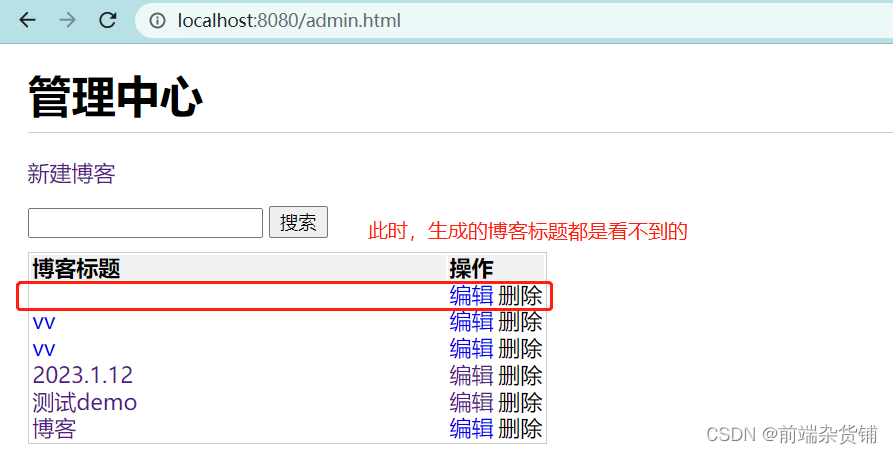
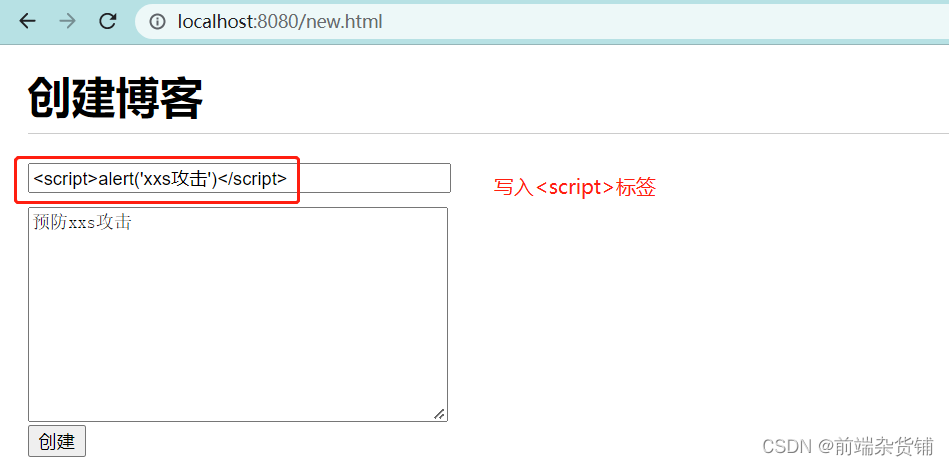
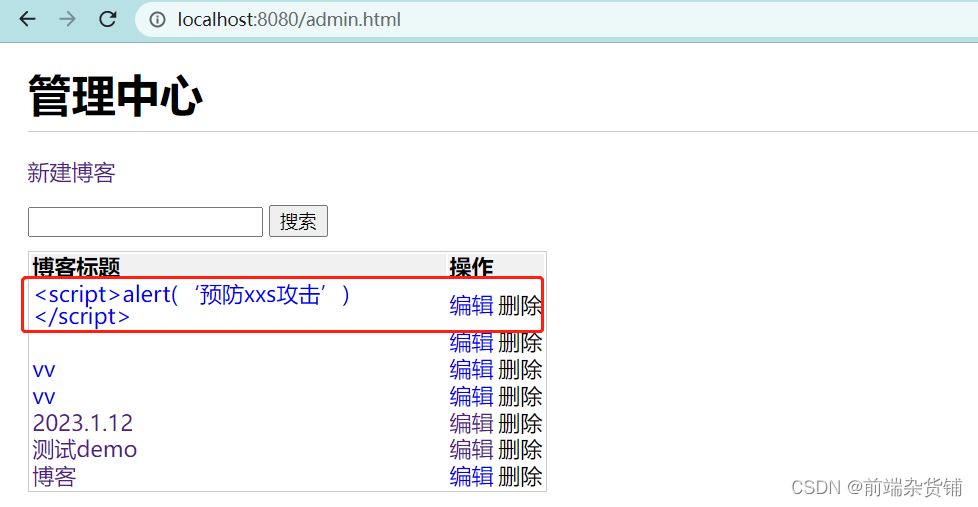
当我们不进行 xxs 攻击预防时,比如:在创建博客的输入框中输入 <script>alert(1)</script>,则会执行



那么我们怎么解决呢?首先,安装 xxs 工具
npm i xxs
之后修改 .controller/blog.js 文件的代码
blog.js
导入 xss,并且使用到 title 中
const xss = require('xss')
...
const newBlog = (blogData = {}) => {
// blogData 是一个博客对象,包含 title content author 属性
const title = xss(blogData.title)
...
}


3、加密算法
- 万一数据库被用户攻破,最不应该泄露的就是用户信息
- 攻击方式:获取用户名和密码,再去尝试登录其他系统(因为不少人的密码会重复使用到不同的地方)
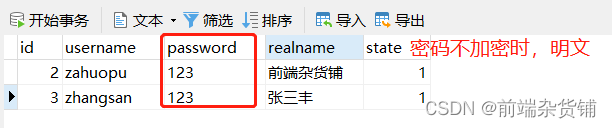
- 预防措施:将密码加密,即便拿到密码也不知道明文

那么我们怎么来解决呢?—— 使用 nodejs 提供的 crypto 库
在 utils.js 文件中新建 cryp.js 文件,进行加密算法

crpy.js
我们使用 md5 加密(一种加密方式)
// 加密库
const crypto = require('crypto')
// 密匙(一把钥匙,密码和钥匙一块加密)
const SECRET_KEY = 'Zahuopu_2023#'
// md5 加密(一种加密方式)
function md5(content) {
// 创建 md5 加密
let md5 = crypto.createHash('md5')
// 以 16进制的形式返回输入内容的加密结果
return md5.update(content).digest('hex')
}
// 加密函数
function genPassword(password) {
// 字符串要包含 password 和 SECRET_KEY
const str = `password=${password}&key=${SECRET_KEY}`
return md5(str)
}
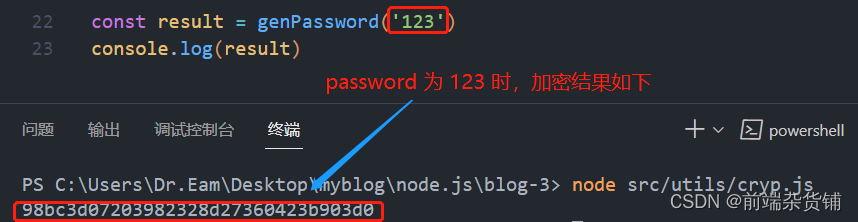
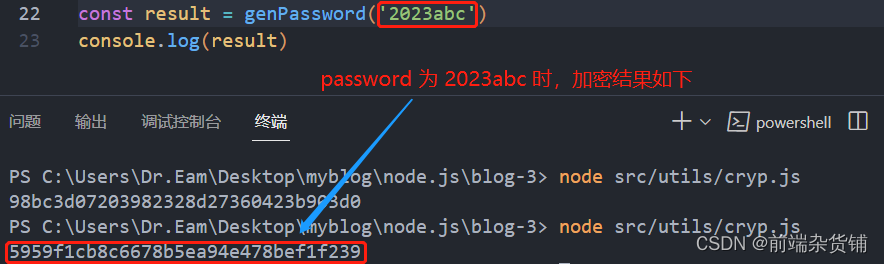
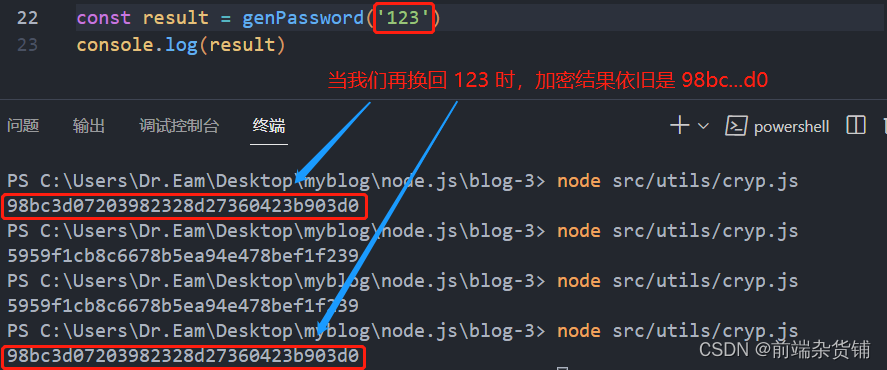
const result = genPassword('123')
console.log(result)



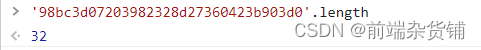
可以发现,我们加密后的密码是 32 位的

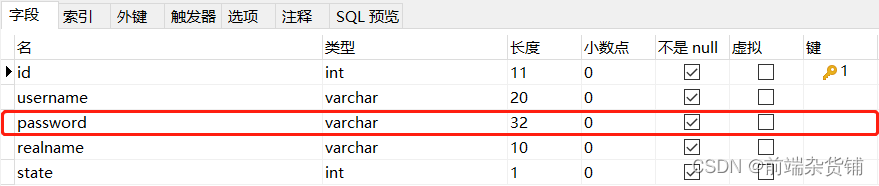
那么我们就要修改数据库中 password 的长度为 32 位

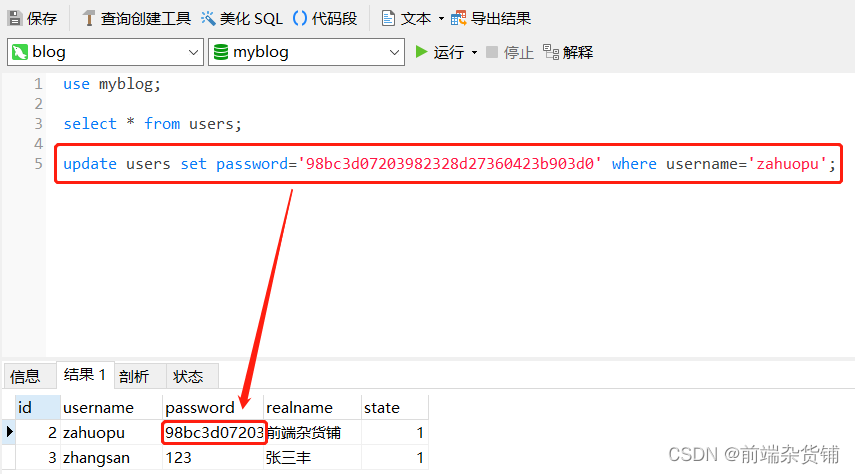
接下来,我们来更改一下数据库中用户 zahuopu 的密码

4、使用加密算法
首先我们把加密算法给导出
cryp.js
...
module.exports = {
genPassword
}
之后我们修改 ./controller/user.js 的内容
user.js
const { exec, escape } = require('../db/mysql')
const { genPassword } = require('../utils/cryp')
// 登录(通过用户名和密码)
const login = (username, password) => {
username = escape(username)
// 生成加密密码
password = genPassword(password)
// 更改了一下此代码的位置,sql 中立马要用到预防 sql 注入
password = escape(password)
const sql = `
select username, realname from users where username=${username} and password=${password}
`
console.log('sql is', sql)
return exec(sql).then(rows => {
return rows[0] || {}
})
}
// 导出共享
module.exports = {
login
}
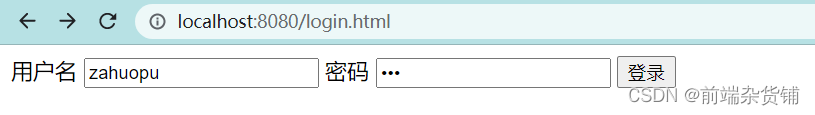
之后回到登录界面,即可以成功登录

三、写在最后
至此,我们明白了 如何防止sql注入、如何预防xxs攻击、以及如何为密码加密 继续跟进学习吧!
后续会对该项目进行多次重构【多种框架(express,koa)和数据库(mysql,sequelize,mongodb)】
如果你需要该项目的 源码,请通过本篇文章最下面的方式 加入 进来~~