地图平铺技术概述
地图平铺(Tiling)是一种将大尺寸地图数据分割成小块(瓦片)的技术,这在地图服务中非常常见。它使得地图数据能高效加载和展示,尤其适合网络环境。通过仅加载当前视图窗口所需的地图瓦片,可以显著加快加载速度并节省带宽。
地图平铺基础
地图平铺的基本原理是将地球表面通过特定的投影方式(例如Web Mercator投影)映射到二维平面,然后将其分割成规则的网格,每个网格代表一个地图瓦片。瓦片按照层级(zoom level)和行列坐标(x, y)组织,每上升一个层级,瓦片数量增加四倍。
WrapX技术
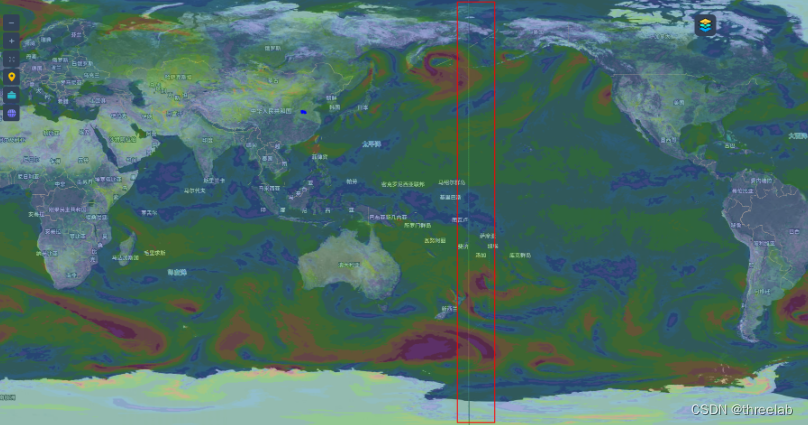
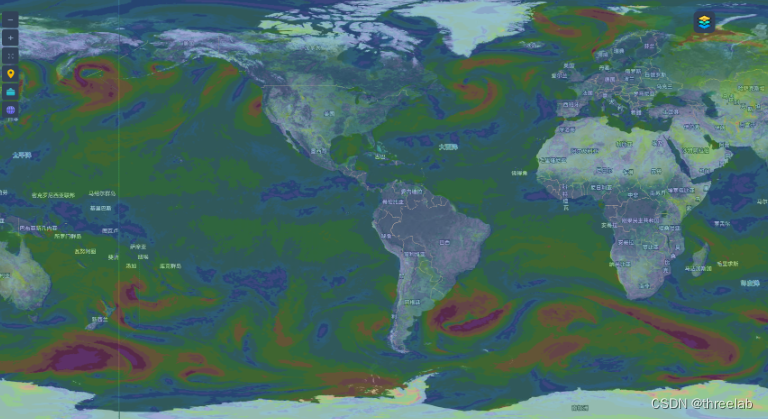
WrapX(或称为Y轴环绕)是地图平铺技术中的一种特殊处理方式,用于处理地图在东西方向上的连续性,实现地球表面的无限滚动效果。启用WrapX后,当用户滚动到地图西侧边缘时,地图会无缝衔接至东侧的相应瓦片,反之亦然。
实现WrapX
要实现WrapX功能,需要地图服务器和客户端的共同支持:
- 服务器端:地图服务器需要处理超出正常范围的瓦片请求,当请求超过最大经度时,应返回对侧经度的瓦片数据。
- 客户端:地图展示的JavaScript库(如OpenLayers、Leaflet等)需要配置或自定义平移行为,使得当地图达到边界时,自动调整地图中心到对侧相应位置,并请求正确的瓦片数据。
总结
WrapX技术通过在东西方向上形成无限循环的视觉效果,提高了用户体验,尤其适用于需要展示连续横跨国际日期变更线或需要连续滚动地球表面的应用场景。通过服务器端和客户端的配合,可以轻松实现这一功能,为用户提供无缝的地图浏览体验。
OpenLayers中的WrapX实现
OpenLayers是一个开源的网络地图JavaScript库,它不直接提供静态图层的WrapX功能,但可以通过代码扩展来实现:
import ImageStatic from 'ol/source/ImageStatic';
import { getTopLeft } from 'ol/extent';
class WrappedImageStatic extends ImageStatic {
constructor(options) {
super(options);
this.wrapX_ = options.wrapX !== undefined ? options.wrapX : true;
}
getWrapX() {
return this.wrapX_;
}
setWrapX(wrapX) {
this.wrapX_ = !!wrapX;
}
getExtent() {
const extent = super.getExtent();
if (this.wrapX_) {
const size = this.getImage().getSize();
const worldWidth = size[0] * (extent[2] - extent[0]) / (extent[2] - extent[0]);
const worldWidthAbs = Math.abs(worldWidth);
const halfWorldWidth = worldWidthAbs / 2;
const worldWidthDirection = worldWidth > 0 ? 1 : -1;
return [
getTopLeft(extent)[0] - halfWorldWidth * worldWidthDirection,
extent[1],
getTopLeft(extent)[0] + halfWorldWidth * worldWidthDirection + worldWidthAbs,
extent[3]
];
}
return extent;
}
}
export default WrappedImageStatic;
通过上述代码,可以在OpenLayers中实现WrapX功能,使得地图在东西方向上能够无缝滚动。


如果对您有所帮助,请点赞打赏支持!
技术合作交流qq:2945853209
交流网址:http://www.threelab.cn

![Rabbitmq 搭建使用案例 [附源码]](https://img-blog.csdnimg.cn/direct/b9f98d491d284ba392c6f3ba1d3bacda.png)