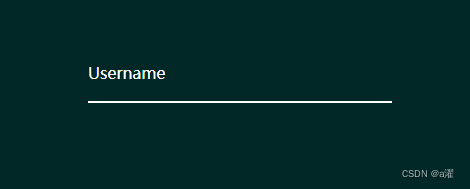
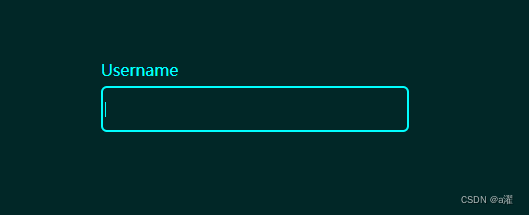
效果:


代码:
html部分:
<div class="box">
<div class="newbox">
<input type="text" required>
<div class="name">Username</div>
</div>
</div>
css部分
body {
background-color: rgb(1, 39, 39);
}
.newbox {
color: #fff;
position: relative;
margin-top: 100px;
}
.newbox input {
border: none;
outline: none;
border-bottom: 2px solid #fff;
width: 300px;
height: 40px;
background-color: rgb(1, 39, 39);
color: aqua;
}
.newbox div {
position: absolute;
top: 3px;
transition: 0.5s; //加上动作更丝滑
}
//输入有效值或者获得焦点时,设置div的样式为
.newbox input:valid~div,
.newbox input:focus~div {
transform: translateY(-30px);
color: #fff;
}
/* 输入的值有效时,input设置样式为 */
.newbox input:valid,
/*获得焦点时展示input样式*/
.newbox input:focus{
border: 2px solid aqua;
border-radius: 6px;
}