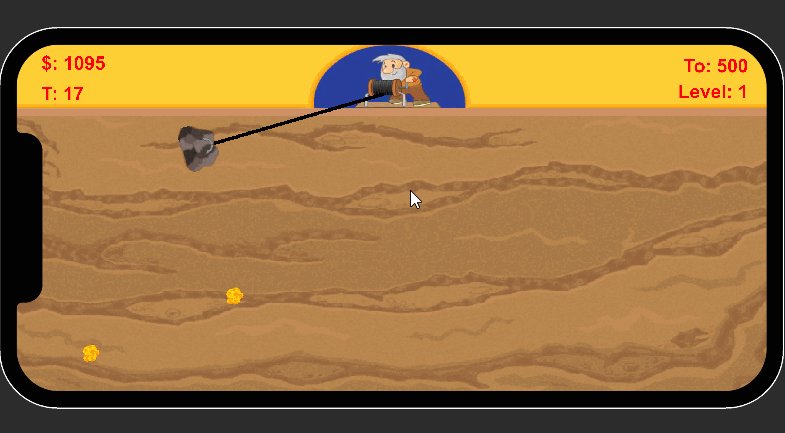
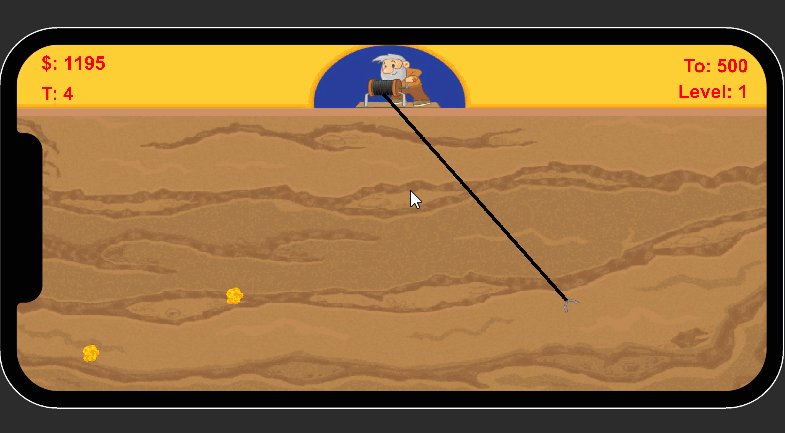
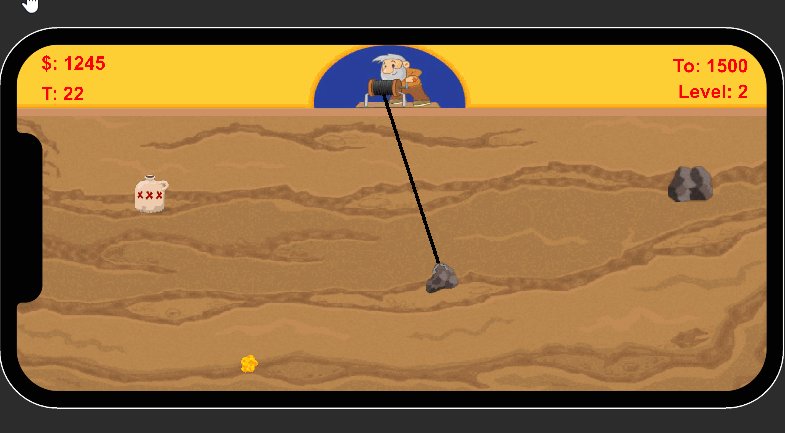
最终效果

文章目录
- 最终效果
- 前言
- 素材
- 模拟绳子
- 钩子来回摆动
- 发射回收钩子方法
- 发射钩子
- 回收钩子
- 勾取物品
- 随机生成物品
- 其他
- 源码
- 完结
前言
在游戏发展史上,有些游戏以其简单而耐玩的特性,深深地烙印在了玩家的记忆中。《黄金矿工》就是其中之一,它曾经在4399等游戏平台上掀起了一股游戏热潮。这款游戏不仅给无数玩家带来了欢乐,还让他们体验到了挖掘金矿的刺激与乐趣。
在这个项目中,我们将花费半天的时间,利用Unity引擎,重新打造这款经典小游戏。通过复刻《黄金矿工》,我们不仅是在向童年的回忆致敬,更是在挖掘游戏设计的精髓。在这个过程中,我们将学习如何实现游戏的核心玩法,设计简洁而有效的游戏机制。
本项目不仅仅是一个技术实践的机会,更是一个寻找游戏乐趣的旅程。无论是对于游戏开发初学者,还是对于那些怀念童年经典的老玩家,都将在这个项目中找到共鸣。希望通过这个项目,能够唤起你心中那份对于游戏的热爱与回忆,让我们一起重温那段美好的游戏时光。
素材
链接:https://pan.baidu.com/s/1bzOPsIQ3mtccH4mCm8bMzg?pwd=es5a
提取码:es5a
模拟绳子
黄金矿工游戏中,玩家通过按键操作并发射钩子来挖取金矿,钩子与绞盘之间有一条绳子进行连接,这条绳子我们使用Unity提供的LineRenderer组件来进行实现。
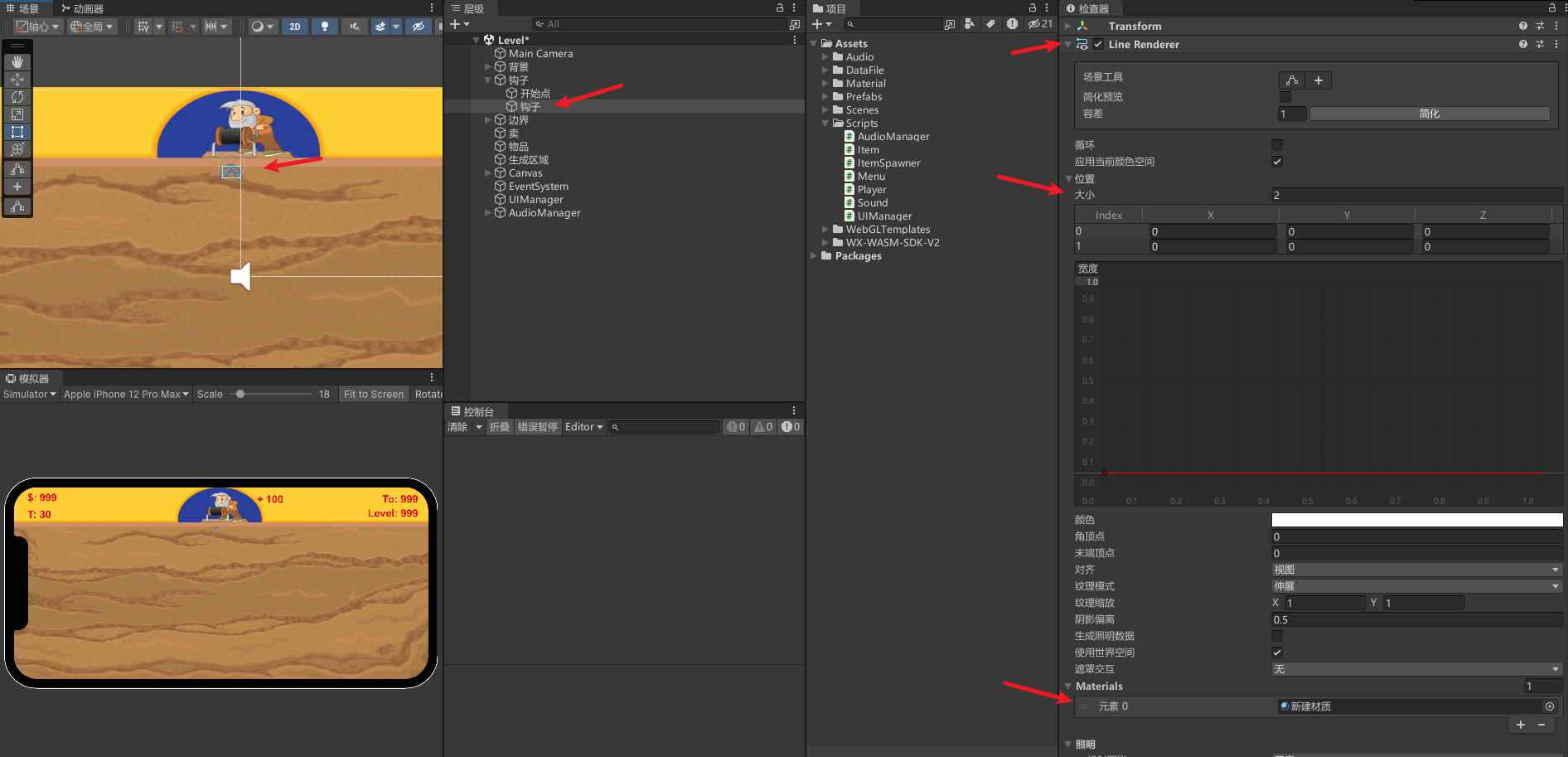
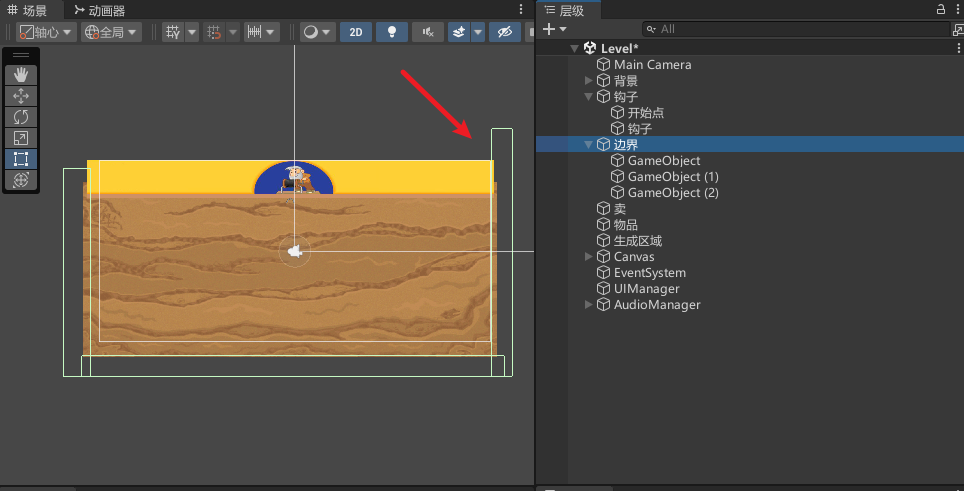
我们拖入钩子图片,并在上面添加LineRenderer组件,然后在Materials选项中选择默认的精灵图材质(Sprites-Default),然后将Order in Layer选项修改为1,或者降低北京图的排序,防止被背景2D物体遮挡。其中,Positions选项是用来设置线段的2点,LineRenderer组件会在游戏运行时自动在2点之间进行连线。而我们也是在代码中动态修改这2点的值,来实现绳子的效果。大致设定如图:

接下来,在绞盘的位置新建一个空物体,用于确定线段的起点。然后在代码中更新Positions选项中点的位置即可。代码如下:
public class Hook : MonoBehaviour {
public Transform startTrans; //起始点
LineRenderer lineRenderer;
void Start() {
lineRenderer = GetComponent<LineRenderer>();
lineRenderer.startWidth = 0.1f;//修改线条宽度
}
void Update() {
UpdataLine();
}
public void UpdataLine()
{
//设置线条2点的位置
lineRenderer.SetPosition(0, startTrans.position);
lineRenderer.SetPosition(1, transform.position);
}
}
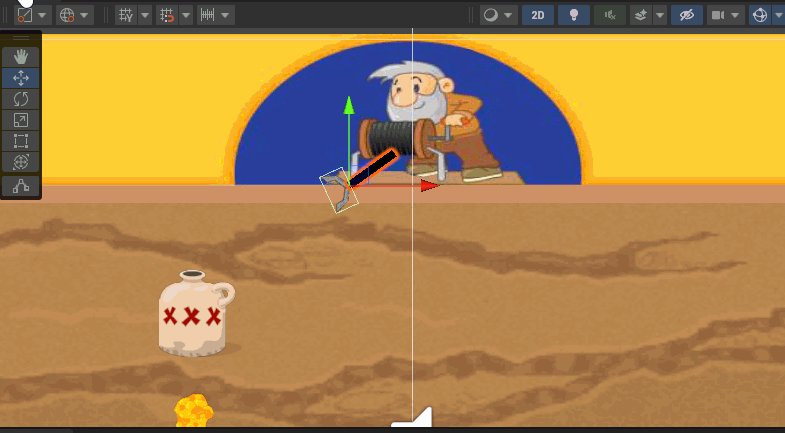
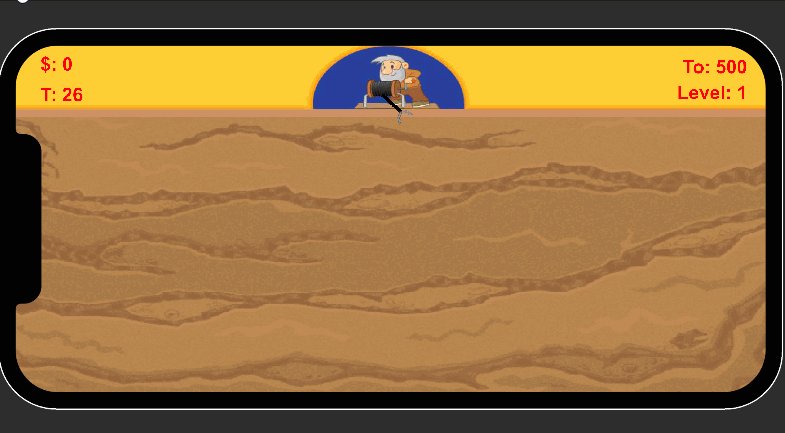
效果

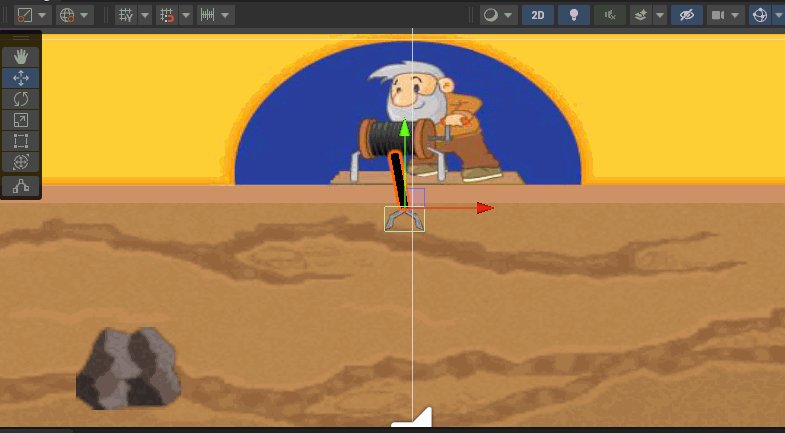
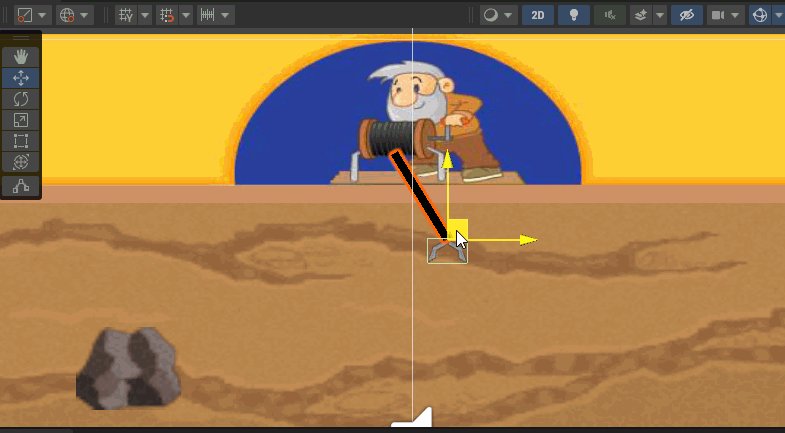
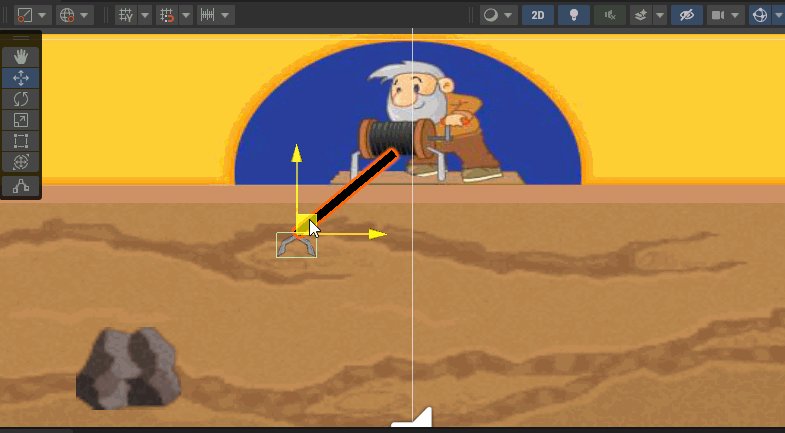
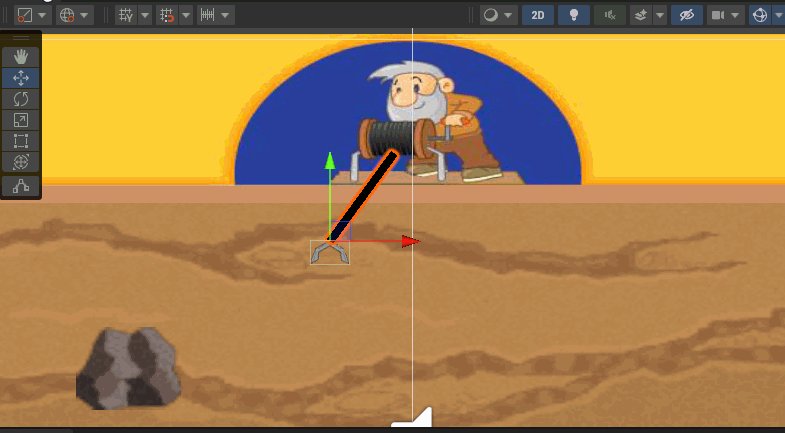
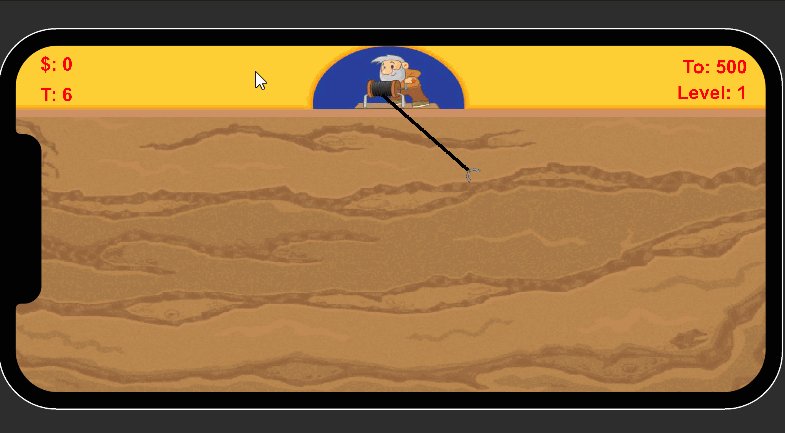
钩子来回摆动
游戏中,钩子总是绕着绞盘来进行旋转。使用RotateAround这个函数就可轻松解决,难点是如何限制钩子只在下方进行旋转操作,而不会旋转到上方。此处,我们使用向量之间的夹角来进行判断,钩子是否旋转出边界。
修改Hook代码
//定义旋转方向枚举
public enum RotaDir
{
left,
right,
}
public RotaDir nowDir; //玩家当前的旋转方向
public float angleSpeed; //旋转速度
public void PlayRotate()
{
float rightAngle = Vector3.Angle(transform.up, Vector3.right);//计算玩家前进方向与Right的夹角
if (nowDir == RotaDir.left)
{
if (rightAngle < 170)
{ //在可旋转范围内按当前方向继续旋转
transform.RotateAround(startTrans.position, Vector3.forward, angleSpeed * Time.deltaTime);
}
else
{
nowDir = RotaDir.right;//超出范围,改变方向进行旋转
}
}
else
{
if (rightAngle > 10)
{
transform.RotateAround(startTrans.position, Vector3.forward, -angleSpeed * Time.deltaTime);
}
else
{
nowDir = RotaDir.left;
}
}
}
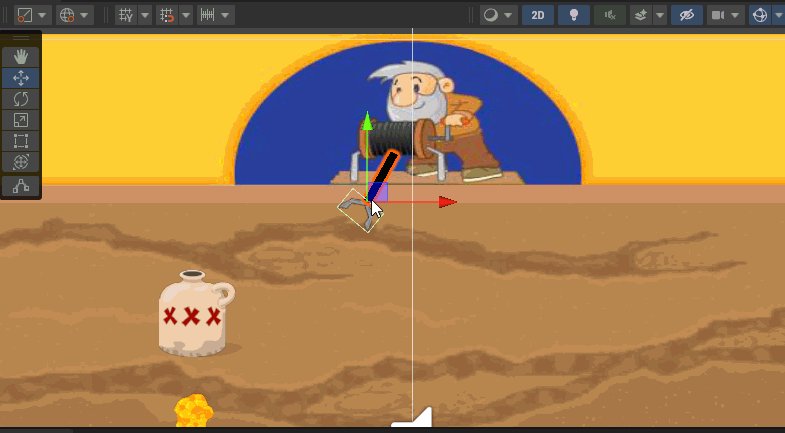
效果

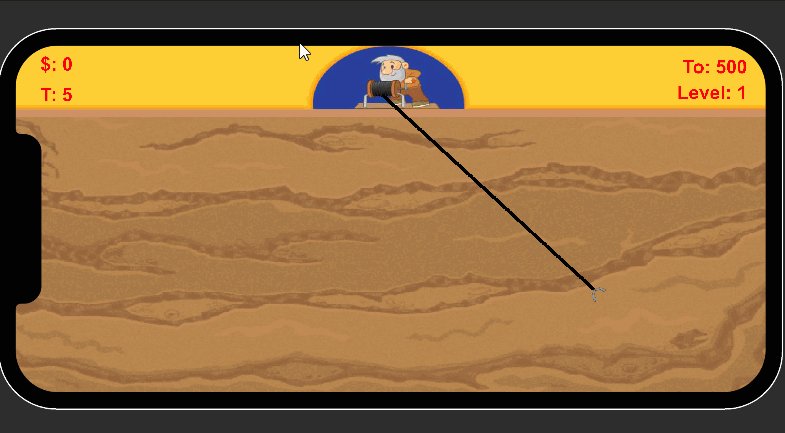
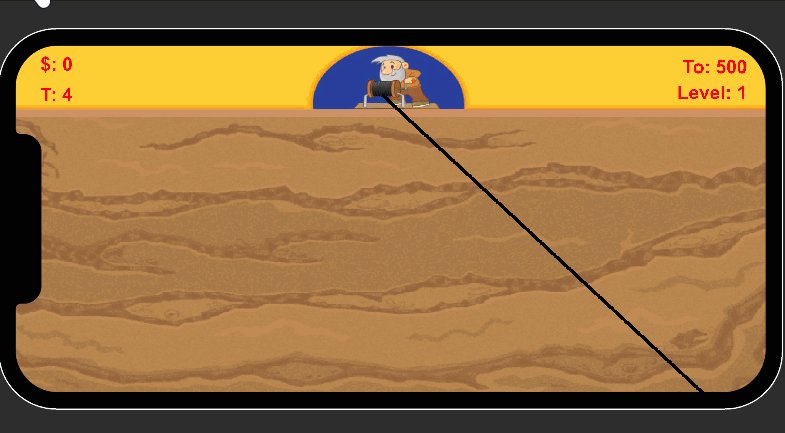
发射回收钩子方法
钩子的朝向总是自己的Up轴的反方向。那么移动的方向也是如此。只要一直朝这个方向移动就行了,返回也是同样的道理。代码如下:
public float moveSpeed;
public void PlayMoveForward()//前向移动
{
transform.position += transform.up * -1 * moveSpeed * Time.deltaTime;
}
public void PlayBackMove()//返回移动
{
transform.position += transform.up * moveSpeed * Time.deltaTime;
}
发射钩子
修改Hook,这里定义触摸屏幕,按s或者下按键发射钩子
public bool isFire;
public bool isBack;
public Vector3 playStartPoint;
public float moveSpeed;
public float startSpeed;
void Update()
{
if (Input.GetKeyDown(KeyCode.S) || Input.GetKeyDown(KeyCode.DownArrow))
{
if (!isFire)
{
isFire = true;
playStartPoint = transform.position;
}
}
// 检测触摸输入
if (Input.touchCount > 0)
{
Touch touch = Input.GetTouch(0); // 获取第一个触摸点
// 如果触摸开始
if (touch.phase == TouchPhase.Began)
{
if (!isFire)
{
isFire = true;
playStartPoint = transform.position;
}
}
}
if (isFire && !isBack)
{
PlayMoveForward();
}
else if (isFire && isBack)
{
PlayBackMove();
}
if (!isFire)
{
moveSpeed = startSpeed;
PlayRotate();
}
UpdataLine();
}
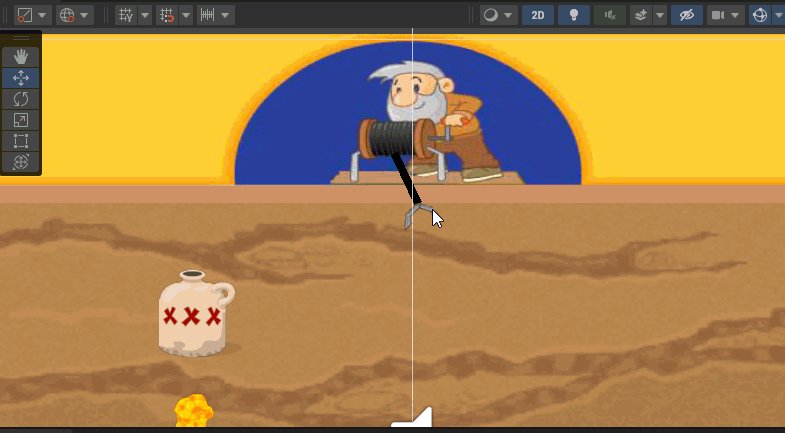
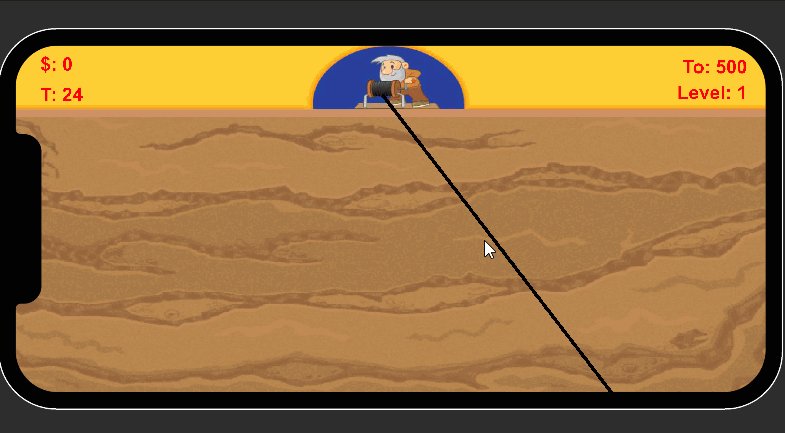
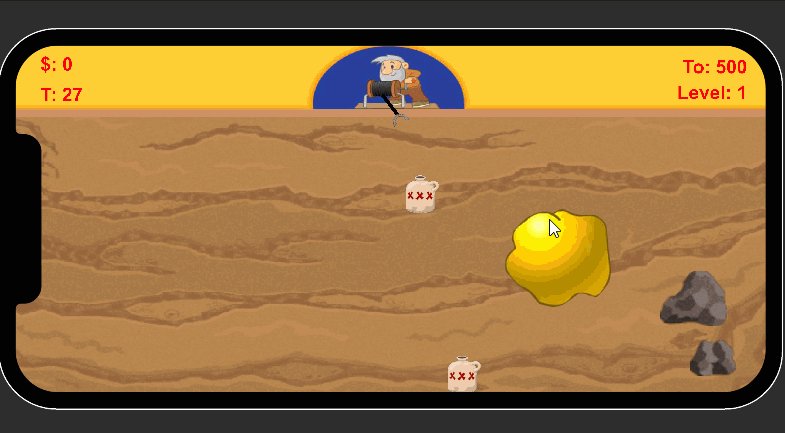
效果

回收钩子
目前如果不做限制,钩子肯定会无限发射出去,最简单的限制方法就是定义触发器边界,钩子触碰返回即可

修改Hook
public void PlayBackMove()//返回移动
{
transform.position += transform.up * moveSpeed * Time.deltaTime;
if (transform.position.y >= playStartPoint.y)
{
transform.position = playStartPoint;
isFire = false;
isBack = false;
}
}
private void OnTriggerEnter2D(Collider2D other)
{
if (other.CompareTag("Boundary"))
{
isBack = true;
}
}
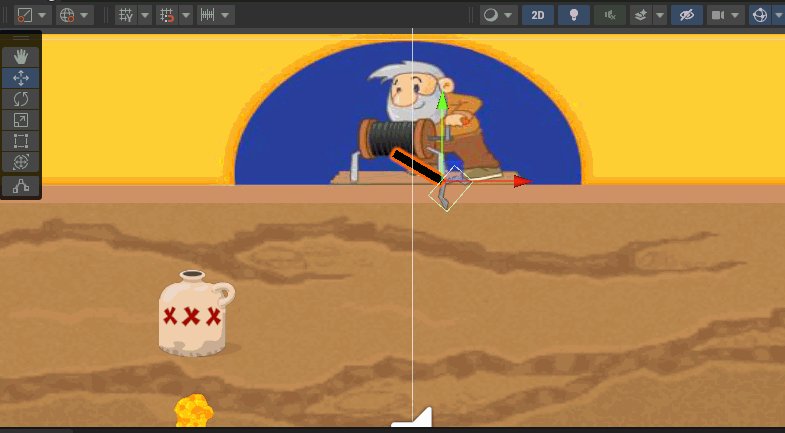
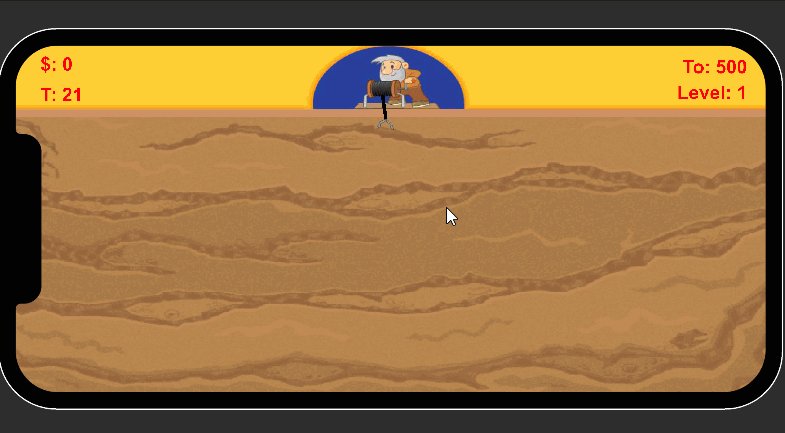
效果

勾取物品
public GameObject item;
public void PlayBackMove()//返回移动
{
transform.position += transform.up * moveSpeed * Time.deltaTime;
if (transform.position.y >= playStartPoint.y)
{
isFire = false;
isBack = false;
if (item)
{
UIManager.Instance.SetScore(item.GetComponent<Item>().money);
Destroy(item);
item = null;
//加钱
}
}
}
private void OnTriggerEnter2D(Collider2D other)
{
if (other.CompareTag("Boundary"))
{
isBack = true;
}
if (other.CompareTag("Item") && item == null)
{
item = other.gameObject;
isBack = true;
item.transform.parent = transform;
item.transform.position = transform.TransformPoint(Vector3.zero); // 将局部原点转换为世界坐标并设置位置
item.transform.rotation = transform.rotation; // 将旋转角度设置为当前对象的旋转角度
}
}
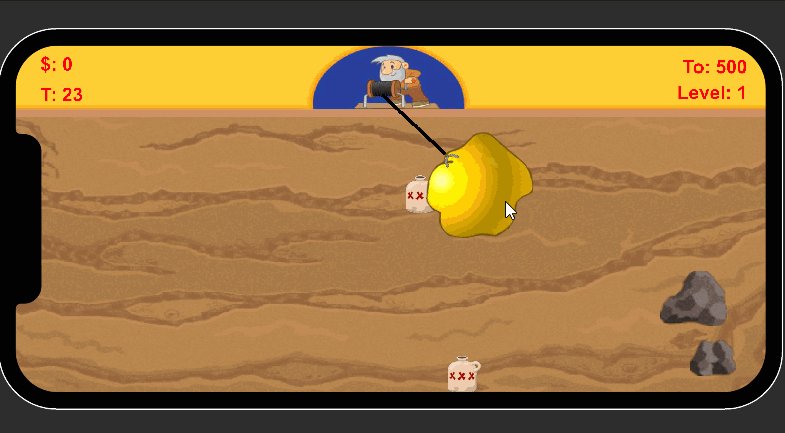
效果

随机生成物品
新增ItemSpawner,定义在spawnAreaSize区域内随机生成itemPrefabs物品
public class ItemSpawner : MonoBehaviour
{
public static ItemSpawner Instance;
public GameObject[] itemPrefabs; // 物品预设
private int itemCount; // 要生成的物品数量
public GameObject spawnAreaSize; // 生成区域大小的 GameObject
private List<Vector3> spawnedPositions = new List<Vector3>(); // 已生成物品的位置列表
private void Awake() {
Instance = this;
}
void Start()
{
SpawnItems();
}
public void SpawnItems()
{
// 循环遍历子物体
for (int i = transform.childCount - 1; i >= 0; i--)
{
// 获取当前子物体
Transform child = transform.GetChild(i);
// 销毁子物体
Destroy(child.gameObject);
}
itemCount = Random.Range(5, 10);
for (int i = 0; i < itemCount; i++)
{
Vector3 randomPosition = GetRandomPosition();
GameObject itemPrefab = itemPrefabs[Random.Range(0, itemPrefabs.Length)];
GameObject newItem = Instantiate(itemPrefab, randomPosition, Quaternion.identity);
newItem.transform.parent = transform;
spawnedPositions.Add(randomPosition);
}
}
Vector3 GetRandomPosition()
{
Vector3 spawnSize = spawnAreaSize.transform.localScale;
Vector3 randomPosition = new Vector3(Random.Range(spawnAreaSize.transform.position.x - spawnSize.x / 2, spawnAreaSize.transform.position.x + spawnSize.x / 2),
Random.Range(spawnAreaSize.transform.position.y - spawnSize.y / 2, spawnAreaSize.transform.position.y + spawnSize.y / 2),
Random.Range(spawnAreaSize.transform.position.z - spawnSize.z / 2, spawnAreaSize.transform.position.z + spawnSize.z / 2));
// 检查生成的位置是否与已有的物品位置重叠
while (CheckOverlap(randomPosition))
{
randomPosition = new Vector3(Random.Range(spawnAreaSize.transform.position.x - spawnSize.x / 2, spawnAreaSize.transform.position.x + spawnSize.x / 2),
Random.Range(spawnAreaSize.transform.position.y - spawnSize.y / 2, spawnAreaSize.transform.position.y + spawnSize.y / 2),
Random.Range(spawnAreaSize.transform.position.z - spawnSize.z / 2, spawnAreaSize.transform.position.z + spawnSize.z / 2));
}
return randomPosition;
}
bool CheckOverlap(Vector3 position)
{
foreach (Vector3 spawnedPos in spawnedPositions)
{
if (Vector3.Distance(position, spawnedPos) < 1.0f ) // 这里的1.0f是一个简单的重叠检测距离阈值
{
return true;
}
}
return false;
}
}
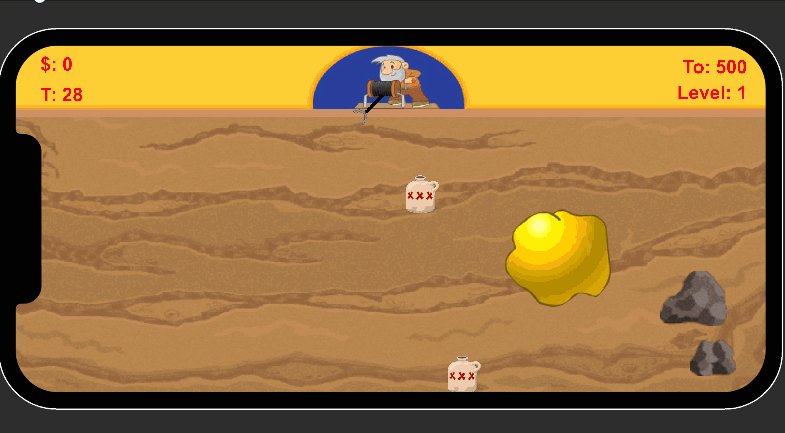
效果,每次加载都会生成不同的物品


其他
一些基本的UI,场景切换,音乐音效等等这里就不多介绍了。当然过程出现任何问题或者有更好的方法,也欢迎留下你的评论一起探讨。
源码
整理好了我会放上来的
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,最近开始自学unity,闲暇之余,边学习边记录分享,站在巨人的肩膀上,通过学习前辈们的经验总是会给我很多帮助和启发!php是工作,unity是生活!如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~