文章目录
- 前言
- 一、css
- 1. css的组成
- 2. css三种使用方式
- 3.css的工作方式
- 二、 css选择器Selector
- 1. 选择元素的方式
- 2. 伪类(pseudo-classes)
- 2.1 状态伪类
- 2.1 结构伪类
- 3.通过组合选择元素
- 3.1 直接组合
- 3.2 元素组合的拓展
- 4. 选择器的特异度(Specificity)
- 5. 样式覆盖
- 6. 样式继承
- 6.1 显式继承:
- 6.2 初始值
- 7. css求值过程
- 三、颜色
- 1. RGB
- 2. HSL
- 3. 透明度
- 四、布局(Layout)
- 1.布局相关技术
- 2.常规盒模型
- 2.1 width
- 2.2 heigth
- 2.3 padding
- 2.4 boeder
- 2.5 margin
前言
仅以此文章记录学习历程
一、css
Cascading Style Sheets(用来定义页面元素的样式)
- 设置字体和颜色
- 设置位置和大小
- 添加动画效果
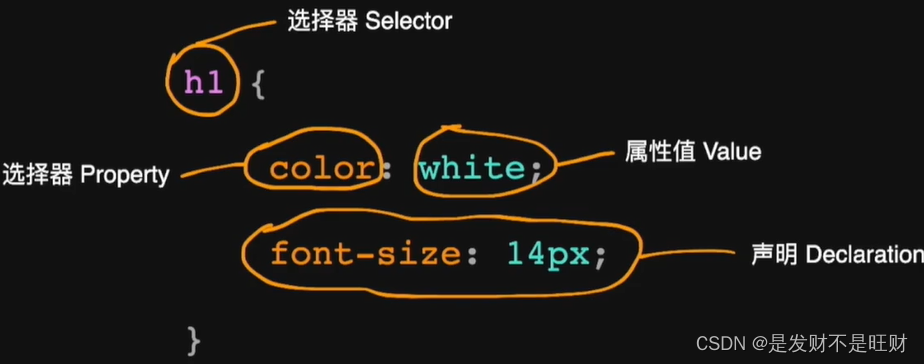
1. css的组成

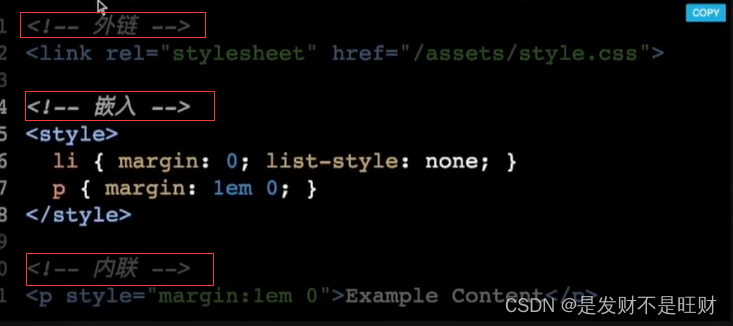
2. css三种使用方式
通常建议时用外链和嵌入式(主要是样式分离)

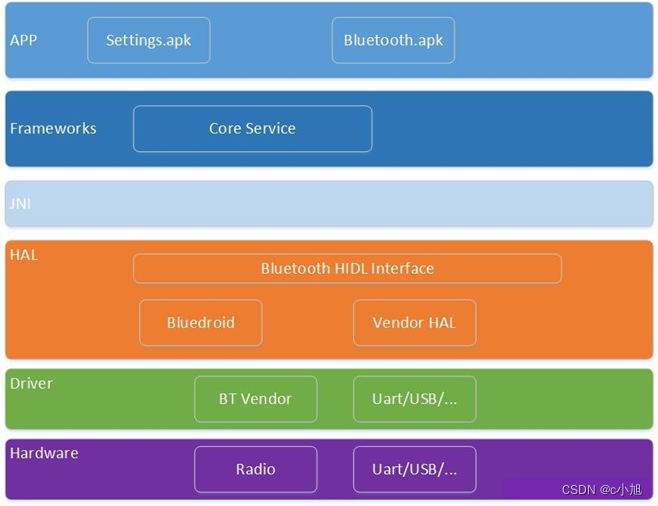
3.css的工作方式

二、 css选择器Selector
作用:找出页面中的元素,以便给他们设置样式
1. 选择元素的方式
- 按照标签名(h1,div,p…)、类名class(.)或者id(#)
- 按照属性
- 按照DOM树中的位置

利用通配符匹配选择

2. 伪类(pseudo-classes)
定义:伪类是添加到选择器的关键字,用于指定所选元素的特殊状态
两种伪类类型:
- 状态伪类
- 结构性伪类
2.1 状态伪类
<style>
/*默认状态*/
a:link{
color:black;
}
/*点击后状态*/
a:visited {
color:gray;
}
/*鼠标悬浮状态*/
a:hover{
color: red;
}
/*输入框边框高亮样式*/
:focus{
outline: 2px solid orange;
}
</style>
<body>
<a href="http://baidu.com">百度</a>
<label>
<input type="text">
</label>
2.1 结构伪类
<style>
/*默认状态*/
li{
list-style-position: inside;
border-bottom: 1px solid;
padding: .5em;
}
/*选中第一个*/
li:first-child{
color: #ff99cc;
}
/*选中最后一个*/
li:last-child{
border-bottom: none;
}
</style>
<body>
<ol>
<li>泰坦尼克号</li>
<li>星球大战</li>
<li>阿凡达</li>
<li>复仇者联盟</li>
<li>速度与激情8</li>
</ol>
</body>

3.通过组合选择元素
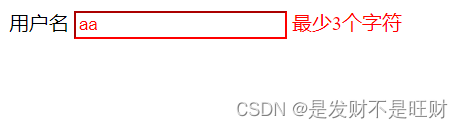
3.1 直接组合
<style>
/*默认状态*/
.error {
color: red;
}
/*通过类名和标签组合*/
input.error {
border-color: red;
}
</style>
<body>
<label>
用户名
<input class="error" value="aa">
</label>
<span class="error">
最少3个字符
</span>
</body>

3.2 元素组合的拓展

4. 选择器的特异度(Specificity)

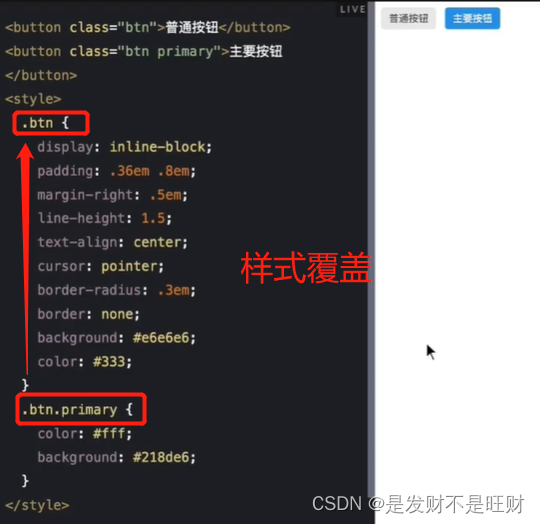
5. 样式覆盖

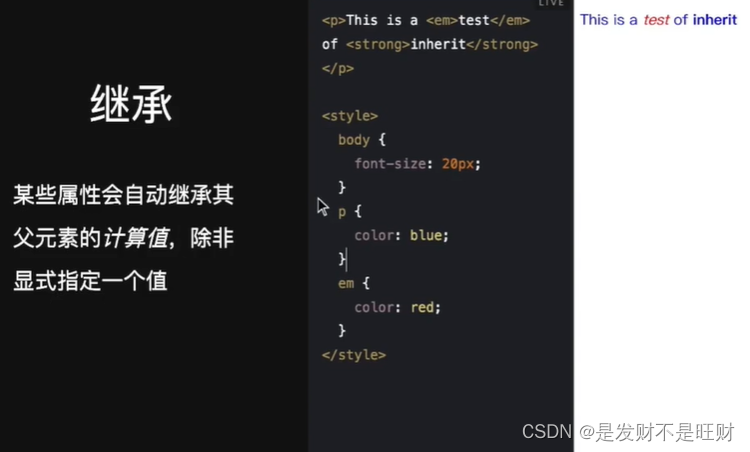
6. 样式继承
不可继承属性:width,hiegth等
可继承属性:color,font-size等

6.1 显式继承:
通过通配符 * 和 inherit 关键字使不可继承元素能够继承
inherit的定义和用法:
- inherit 关键字指定一个属性应从父元素继承它的值
- inherit 关键字可用于任何 HTML 元素上的任何 CSS 属性

6.2 初始值
CSS中,每个属性都有一个初始值
- background-color 的初始值为 transparent
- margin-left 的初始值为 0
可以使用initial 关键字显式重置为初始值
- background-color: initial
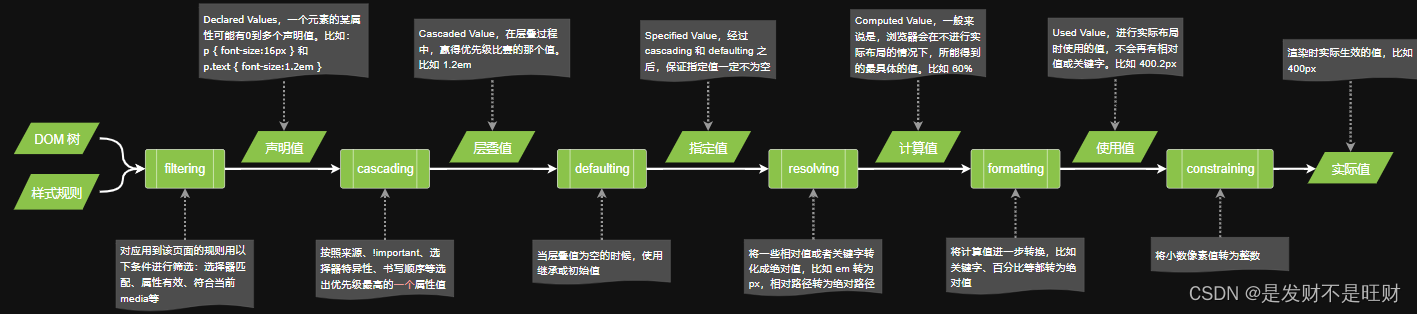
7. css求值过程

三、颜色
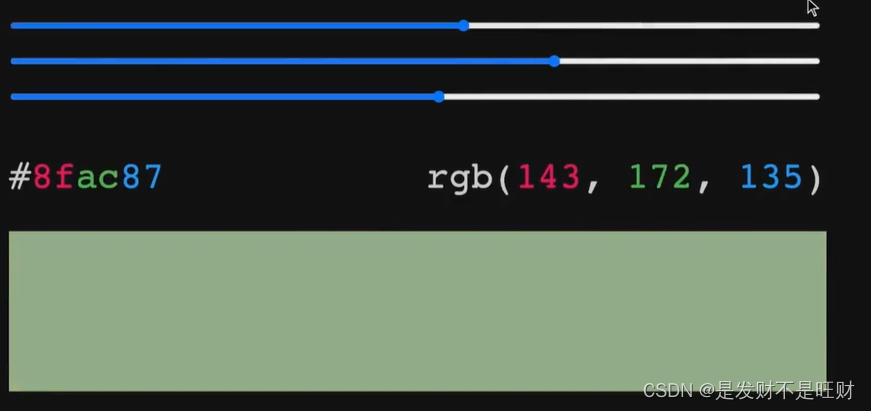
1. RGB
初始值都为0,最大值则为255
即:rgb(000,000,000)–> rgb(255,255,255)

2. HSL
场景:当需要把一个颜色变亮或者变暗时,可以通过调整Lightness实现


3. 透明度

四、布局(Layout)
作用:确定内容的大小和位置的算法
依据元素、容器、兄弟节点和内容等信息来计算
1.布局相关技术
常规流也称为文档流

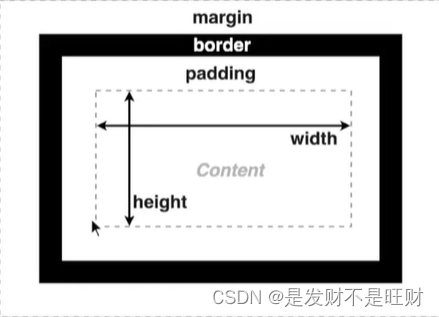
2.常规盒模型

2.1 width
- 指定 content box 宽度
- 取值为长度、百分数、auto
- auto 由浏览器根据其它属性确定
- 百分数相对于容器的 content box 宽度
2.2 heigth
- 指定 content box 宽度
- 取值为
长度、百分数、auto - auto 取值由内容计算得来
- 百分数相对于容器的 content box 高度
容器有指定的高度时,百分数才生效
2.3 padding
- 指定元素四个方向的内边距
- 百分数相对于容器
宽度
padding定义的几种方式
- padding:10px(四个边内边距均为10px)
- padding:10px 20px(上下内边距为10px,左右内边距为20px)
- padding:10px 20px 30px 40px(内边距分别为
上10px右20px下30px左40px)
2.4 boeder

2.5 margin
- 指定元素四个方向的外边距
- 取值可以是
长度、百分数、auto - 百分数相对于容器
宽度
边距塌陷:
当有两个盒子存在,并且都有边距时,会取两者中最大的一个而不是相加,如:
a下边距为100px,b上边距为120px 他两者的间距为120px




![[ 攻防演练演示篇 ] 利用谷歌 0day 漏洞上线靶机](https://img-blog.csdnimg.cn/66e590b543704bc1a03be2b72a90276c.png)