
本文收录于《AI绘画从入门到精通》专栏,专栏总目录:点这里,订阅后可阅读专栏内所有文章。
大家好,我是水滴~~
本文主要讲解 ComfyUI 的本地部署指南,内容主要包括:ComfyUI 的概念、ComfyUI 本地部署过程、使用 ComfyUI 生成第一张图片、共享 WebUI 中的模型。
文章内容包含大量的图例,希望能够帮助新手同学快速入门。
一、什么是 ComfyUI
ComfyUI 是一个基于节点的 Stable Diffusion 图形化用户界面。您可以通过将不同的节点连接在一起来构建生成图像的工作流程。
一些常用的节点包括加载检查点模型(Load Checkpoint)、输入提示词(CLIP Text Encode)、指定采样器(KSampler)等。ComfyUI 将工作流程分解为可重新排列的元素,以便您可以轻松创建自己的元素。

1.1 优点
- 显存占用少:相较于传统的 WebUI,ComfyUI 在相同显存条件下能够呈现更宏伟的图像。这对于显存有限的用户来说是一个巨大的优势,使得他们能够在不牺牲图像质量的情况下,生成更大、更复杂的图像。
- 灵活性高:ComfyUI 更适合处理复杂、长线的大规模工作。通过将 Stable Diffusion 的流程拆分成各个节点,它成功实现了工作流的精准定制和可靠复现。这种方式能够将传统 WebUI 中需要多步操作的流程整合到一个流畅的工作流之中,从而提高了工作效率。
- 工作流可复用:ComfyUI 能够保存已使用的工作流,方便用户下次使用相同流程时直接加载并实现快捷复用。这大大节省了用户的时间和精力,提高了工作效率。
- 可玩性丰富:每个节点都可以安装所需加载,而且通过连线的流程式玩法,用户能够拥有更多探索的可能性。这使得 ComfyUI 不仅仅是一个图像生成工具,更是一个能够激发用户创造力和想象力的平台。
1.2 缺点
- 学习成本高:相对于传统的 WebUI,ComfyUI 的主要短板在于其学习成本高。由于它的工作流程和操作方式相对复杂,需要用户花费更多的时间和精力去熟悉和掌握。这可能会对一些新用户造成一定的困扰。
- 需要掌握底层原理:学习 ComfyUI 前需要掌握 Stable Diffusion 的底层原理,否则你都不知道各节点间该如何连接。
- 插件生态未完善:目前 ComfyUI 的插件生态尚未达到 WebUI 的广度。虽然它支持安装各种节点和插件来扩展其功能,但可用的插件数量和种类相对较少,可能无法满足所有用户的需求。
- 界面不一致性:ComfyUI 的界面可能会因为工作流程的不同而有所差异。每个工作流程可能会以不同的方式放置节点和控件,这可能会让用户感到困惑和不便。
总的来说,ComfyUI 具有其独特的优点和缺点。用户可以根据自己的需求和情况来选择是否使用它。如果你是一个有经验的图像生成用户,并且希望探索更多高级功能和玩法,那么 ComfyUI 可能是一个不错的选择。但如果你是一个新用户或者对复杂的工作流程感到困惑,那么你可能需要先熟悉和掌握其操作方式后再使用,推荐你先学习 Stable Diffusion WebUI。
二、ComfyUI 本地部署
为了充分利用 ComfyUI 的功能,许多用户选择将其部署在本地计算机上。以下是在本地部署 ComfyUI 的详细步骤(基于 Windows 操作系统)。
2.1 下载 ComfyUI 安装包
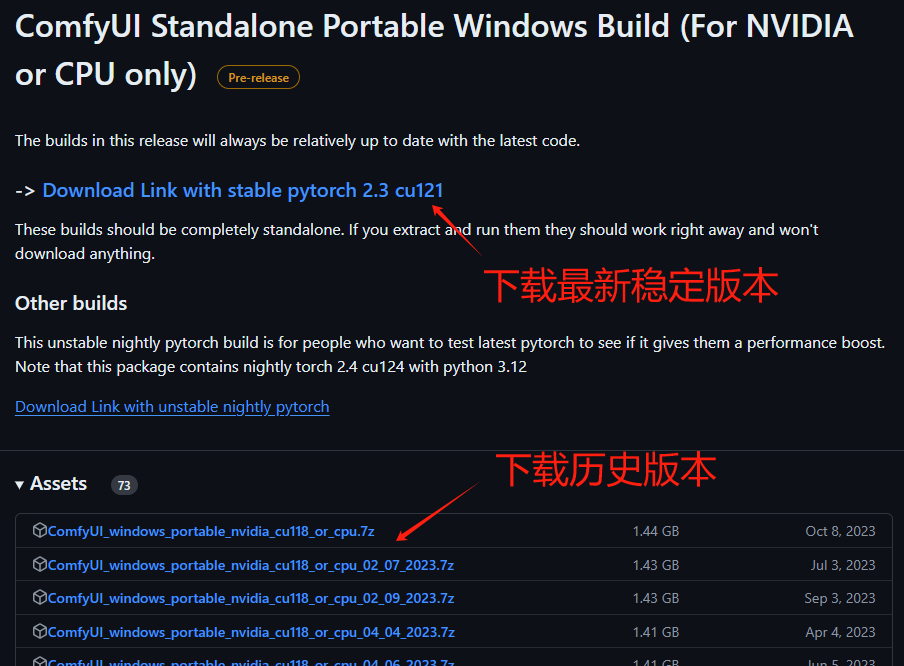
ComfyUI 的 Windows 版有一个便携式独立安装包,我们可以在 Releases 页面下载最新稳定版本,或者展开【Assets】下载历史版本:

你也可以直接点击这个连接下载:https://github.com/comfyanonymous/ComfyUI/releases/download/latest/ComfyUI_windows_portable_nvidia_cu121_or_cpu.7z
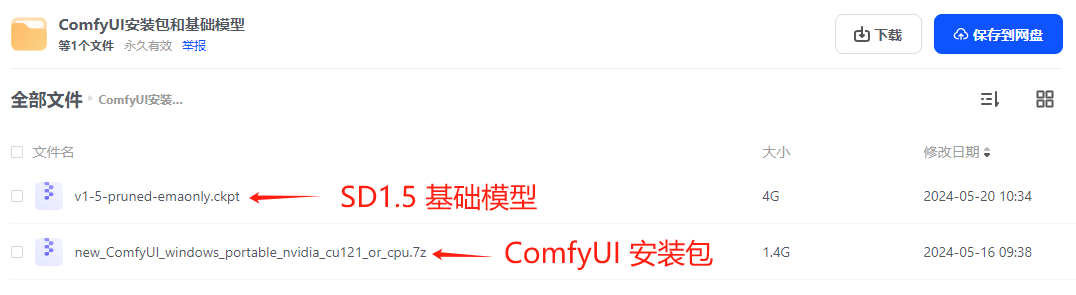
我也将该安装包和基础模型放到了网盘中,这里分享给大家。
网盘链接:https://pan.quark.cn/s/6b091df22cf8

2.2 解压安装包
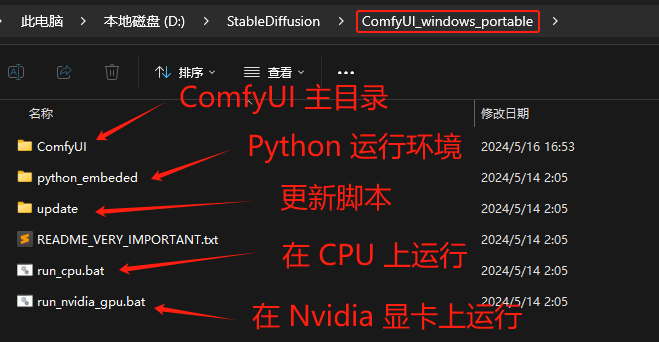
安装包是 .7z 格式的压缩包,我们解压即可。下面是解压后的目录结构,以及对应的作用:

2.3 下载模型
ComfyUI 的安装包中是不包含模型的,需要我们自行下载。这里我们以 SD1.5 的基础模型为例来说明,我已经将该模型放到网盘中,先下载下来。
网盘链接:https://pan.quark.cn/s/6b091df22cf8
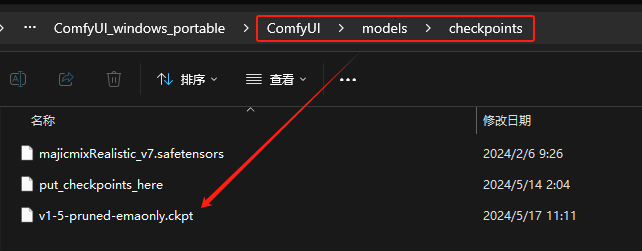
下载完模型后,将其放到 ComfyUI\models\checkpoints 目录中,这样就可以在 ComfyUI 中使用该模型了:

2.4 启动 ComfyUI
该安装包中已经内置了两个启动脚本:
run_nvidia_gpu.bat:如果你是 Nvidia 显卡,双击运行此脚本。run_cpu.bat:如果你不是 Nvidia 显卡,则运行此脚本。
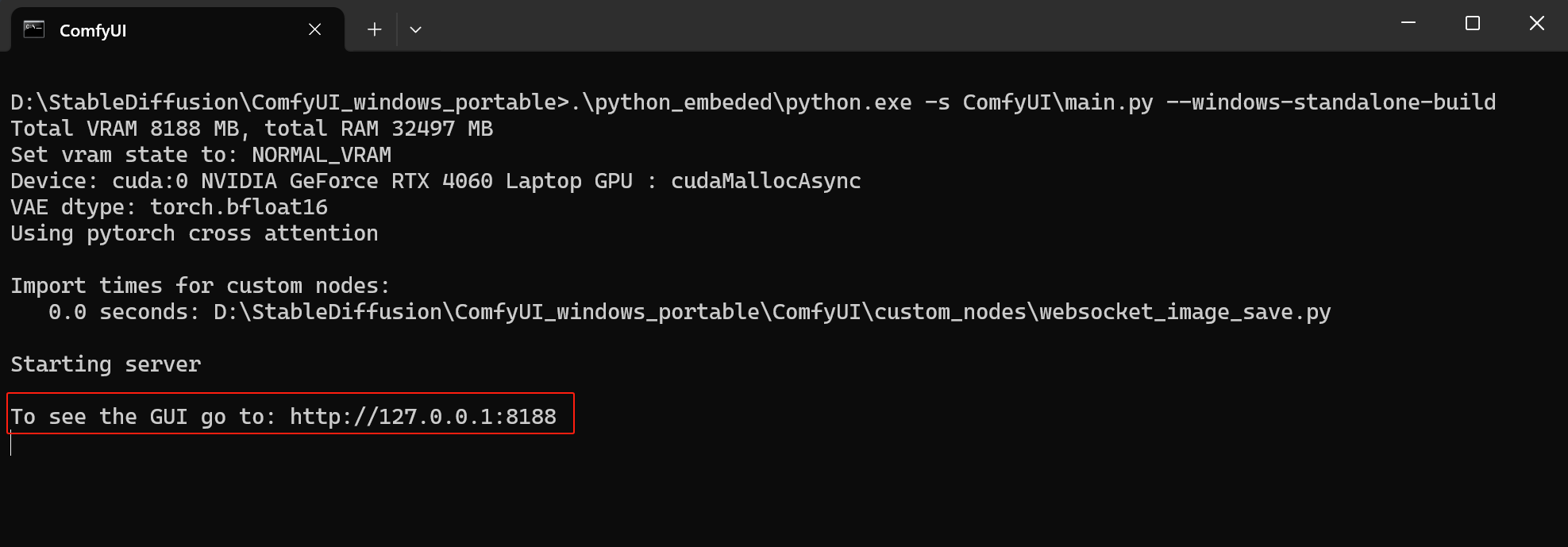
当控制台出现下面界面,表示启动成功:

这时会自动在浏览器中打开 http://127.0.0.1:8188 地址,这就是 ComfyUI 的 GUI 界面:

2.5 更新 ComfyUI
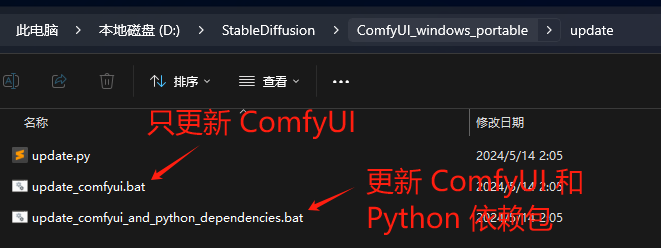
如果想更新 ComfyUI,可以在 update 目录中执行更新脚本:

三、生成第一张图像
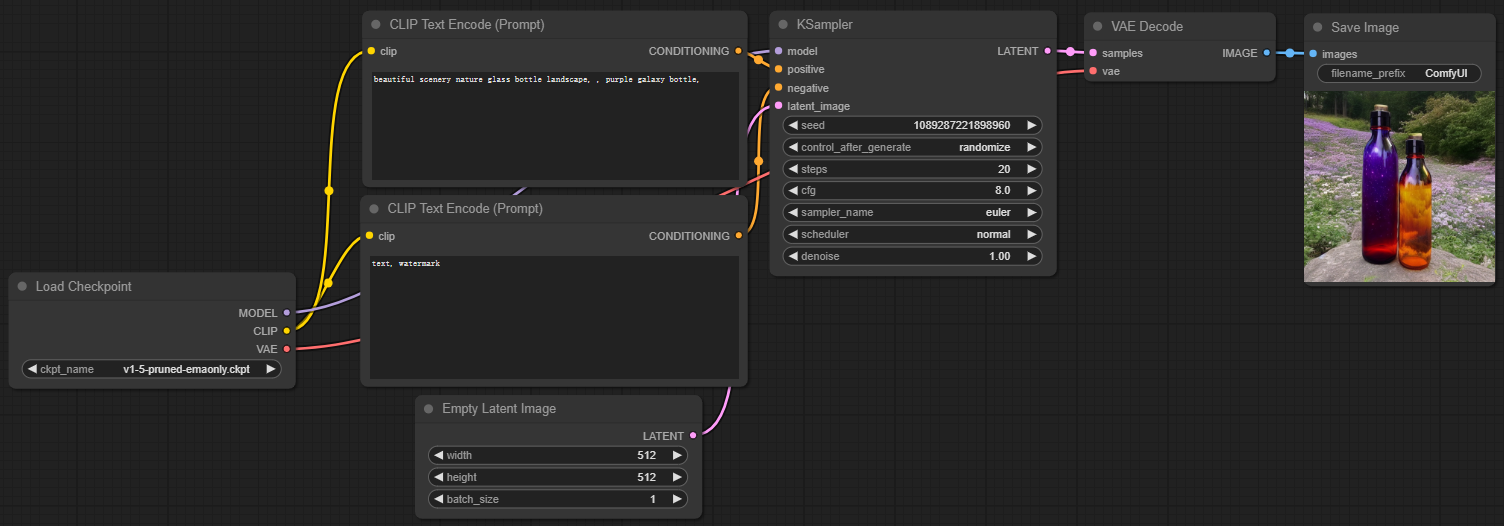
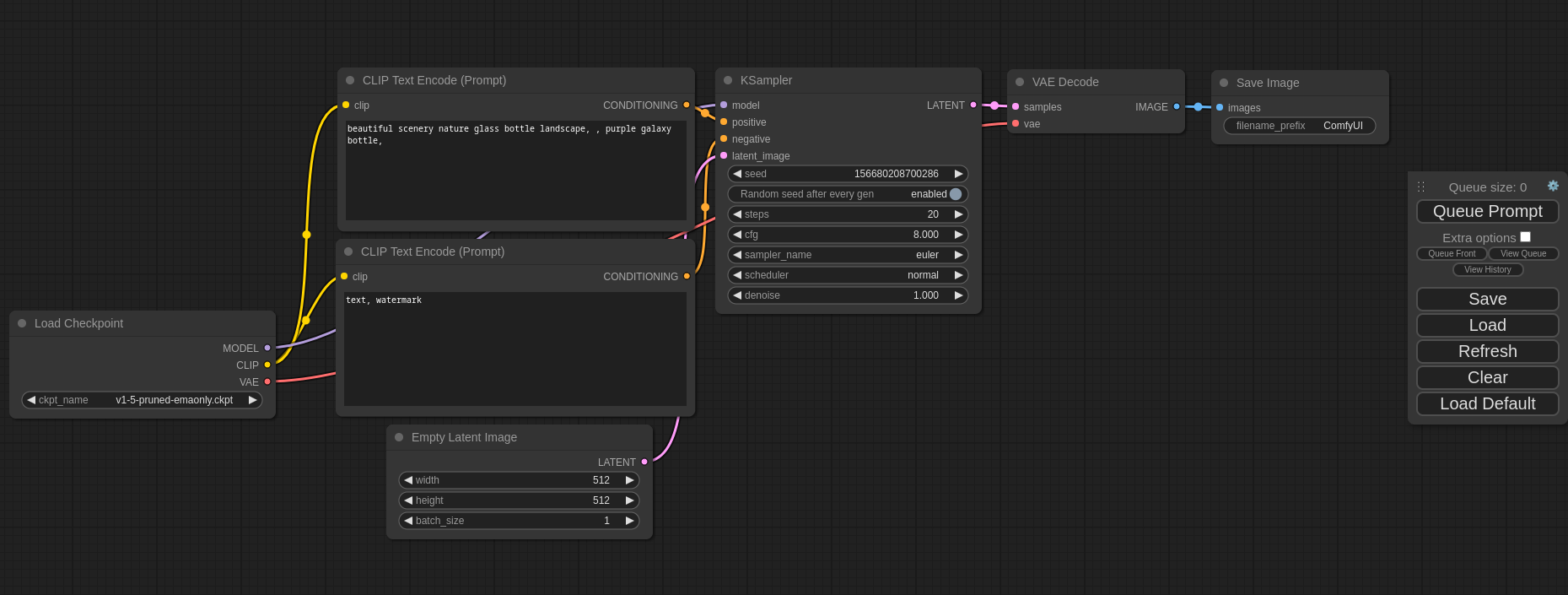
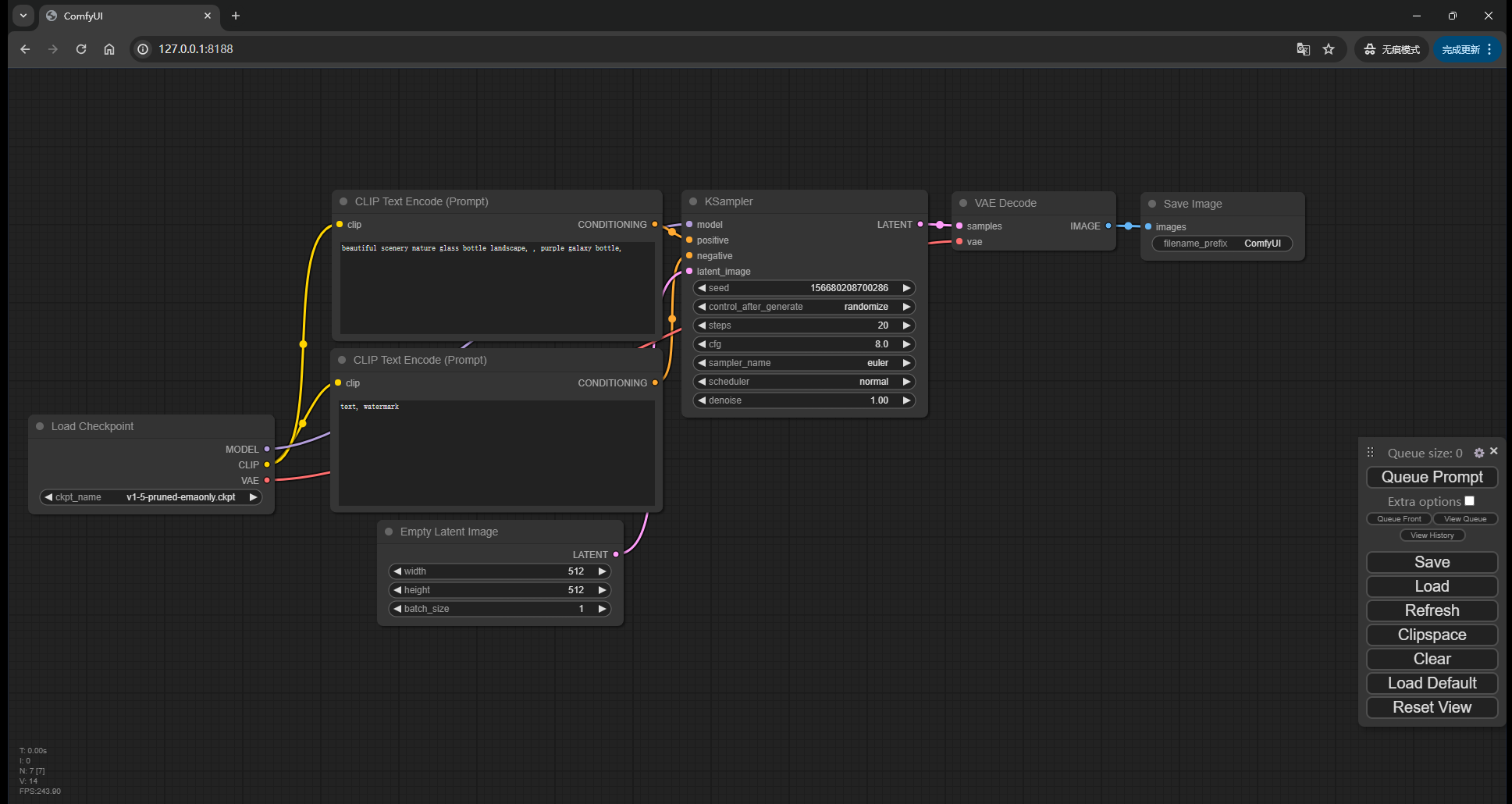
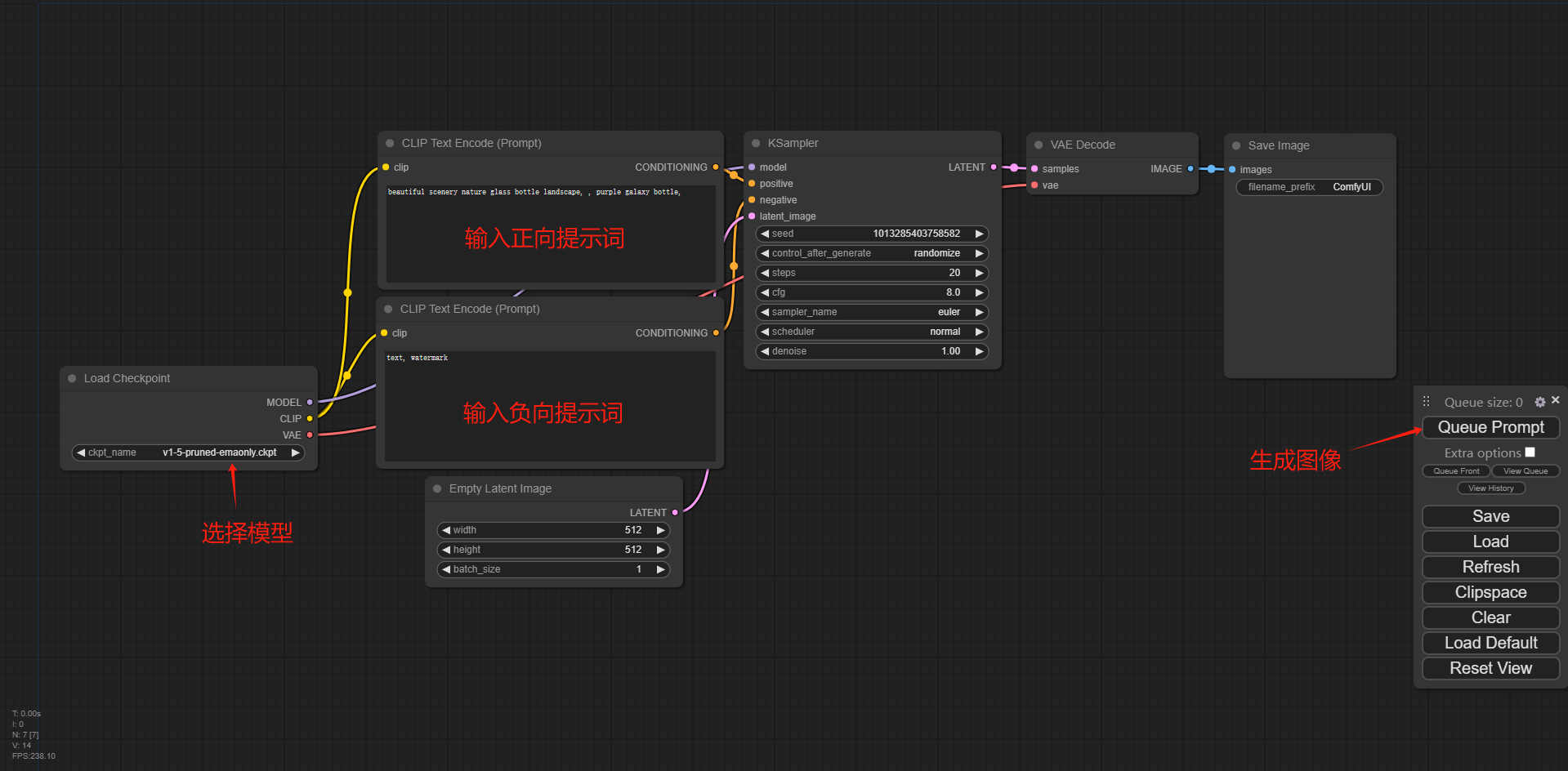
接下来我们介绍,如何在 ComfyUI 中生成第一张图像。在 ComfyUI 启动后,会有一个默认的工作流,该流是典型的文生图工作流。
我们先在【Load Checkpoint】中选择一个模型,然后输入正向提示词和负责提示词,其它先保持默认,最后点击【Queue Prompt】来运行工作流:

第一次生成图片时,会先将模型加载到显存中,所以会慢一些。经过一段时间的等待,第一张图片就生成好了:

四、共享 WebUI 的模型
如果你同时安装了 Stable Diffusion WebUI 和 ComfyUI 两个 GUI,那么你不必为每个 GUI 单独设置模型目录,这样你的磁盘会爆满的。下面我们讲解,如果共享 WebUI 中的模型。
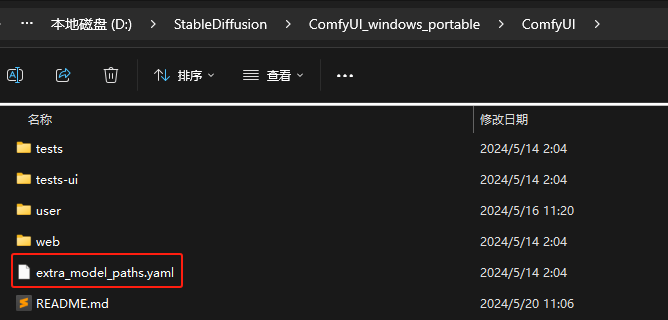
在 ComfyUI 目录中,你会发现有一个 extra_model_paths.yaml.example 文件:

将该文件重命名为 extra_model_paths.yaml:

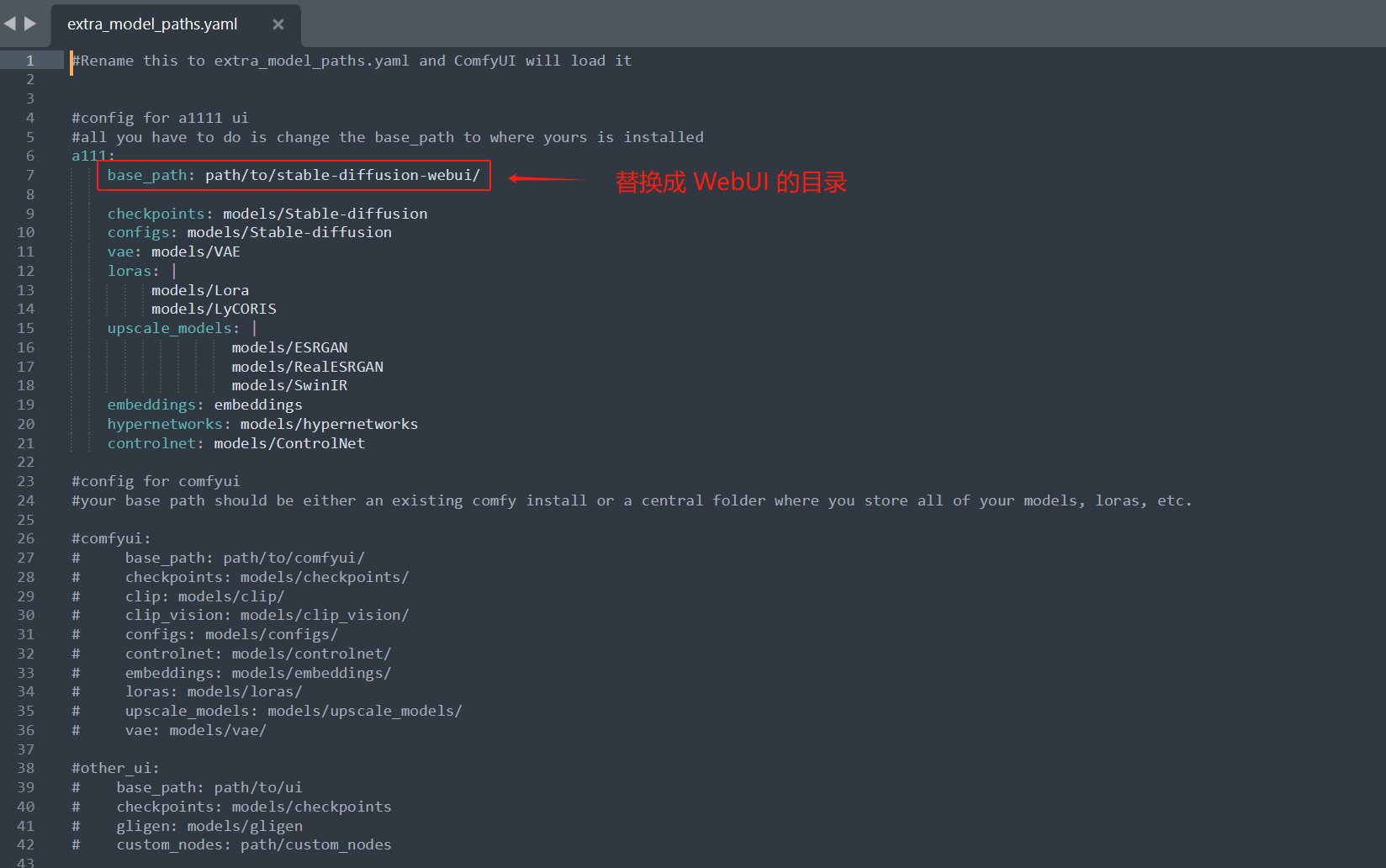
然后,打开该文件,找到 base_path: path/to/stable-diffusion-webui/ 行:

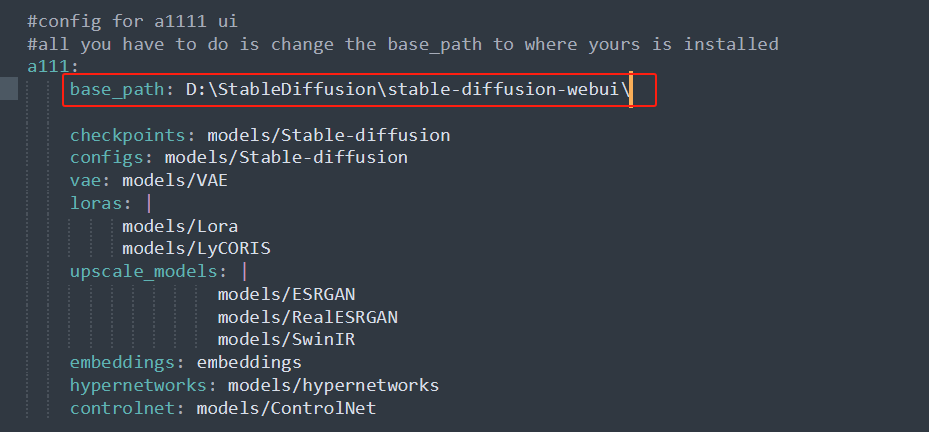
将该行替换成你的 WebUI 的目录,例如 base_path: D:\StableDiffusion\stable-diffusion-webui\:

最后,重启 ComfyUI。你就会在【Load Checkpoint】的【ckpt_name】中看到 WebUI 中的模型了: