element-ui代码
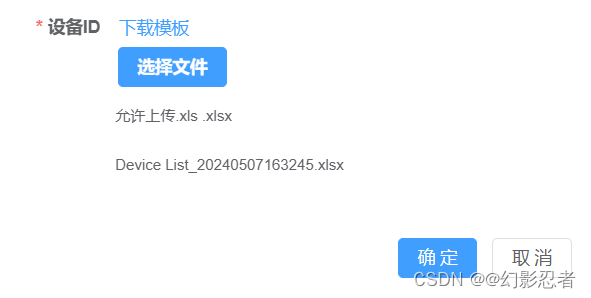
<el-dialog :title="上传附件" v-model="dialogAdds.visible" width="500px" append-to-body>
<el-form-item label="唯一标识">
<dict-tag v-if="form.groupId" :options="unique_identification" :value="form.identification" />
<el-input v-else v-model="form.identification" disabled style="width:260px;" />
</el-form-item>
<el-form-item label="设备" prop="file">
<template #default>
<div>
<div>
<label for="fileUpload">
<div class="lBut"><span>选择文件</span></div>
</label>
<div class="el-upload__tip text-red">允许上传.xls .xlsx</div>
<input id="fileUpload" type="file" style="display: none;" accept=".xls,.xlsx" @change="handleFileChange" />
<div class="el-upload__tip text-red" v-if="uploadFileName">{{ uploadFileName }}</div>
</div>
</div>
</template>
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button :loading="buttonLoading" type="primary" @click="submitFormMul">确 定</el-button>
<el-button @click="cancelAdds">取 消</el-button>
</div>
</template>
</el-dialog>
js代码
<script setup lang="ts">
import axios from 'axios';
const dialogAdds = reactive<DialogOption>({
visible: false,
title: ''
});
// 文件上传
const handleFileChange = (event:any) => {
if(event.target.files[0].size > 1024*1024*40){
return proxy?.$modal.msgSuccess("上传文件不能大于40M");
}
// 附件名称
uploadFileName.value=event.target.files[0].name;
form.value.file= event.target.files[0];
}
// 保存操作
const submitFormMul = ()=>{
deviceFormRef.value?.validate(async (valid: boolean) => {
if (valid) {
buttonLoading.value = true;
const result=await axios.post(import.meta.env.VITE_APP_BASE_API+'/device/device/deviceImportByExcel', form.value, {
headers: {
'Content-Type': 'multipart/form-data',
},
});
if(result.data.code==601){
proxy?.$modal.alertErrorTitle(result.data.data,"导入错误提示");
}
// 重置
uploadFileName.value='';
dialogAdds.visible = false;
buttonLoading.value = false;
}
});
}
</script>
style样式
<style>
.lBut{
width: 87px;
height: 32px;
font-size: 14px;
line-height: 1.15;
display: flex;
justify-content: center;
align-items: center;
border-radius: 4px;
padding: 8px 10px;
margin-left: 2px;
transition: all 0.5s;
white-space: nowrap;
background-color: #409eff;
color: white;
border: 1px solid #409eff;
}
</style>
结果展示