一、登录海康开放平台下载web开发包,下载需要先登录海康账号,没有的需先注册一个。
这里的appkey、ip、port、secret 和cameraIndexCodeasd是自己去申请的
appkey: "****",
ip: "****",
port: **,
secret: "****", //必填
},
cameraIndexCodeasd: "***", //必填 摄相机的code``
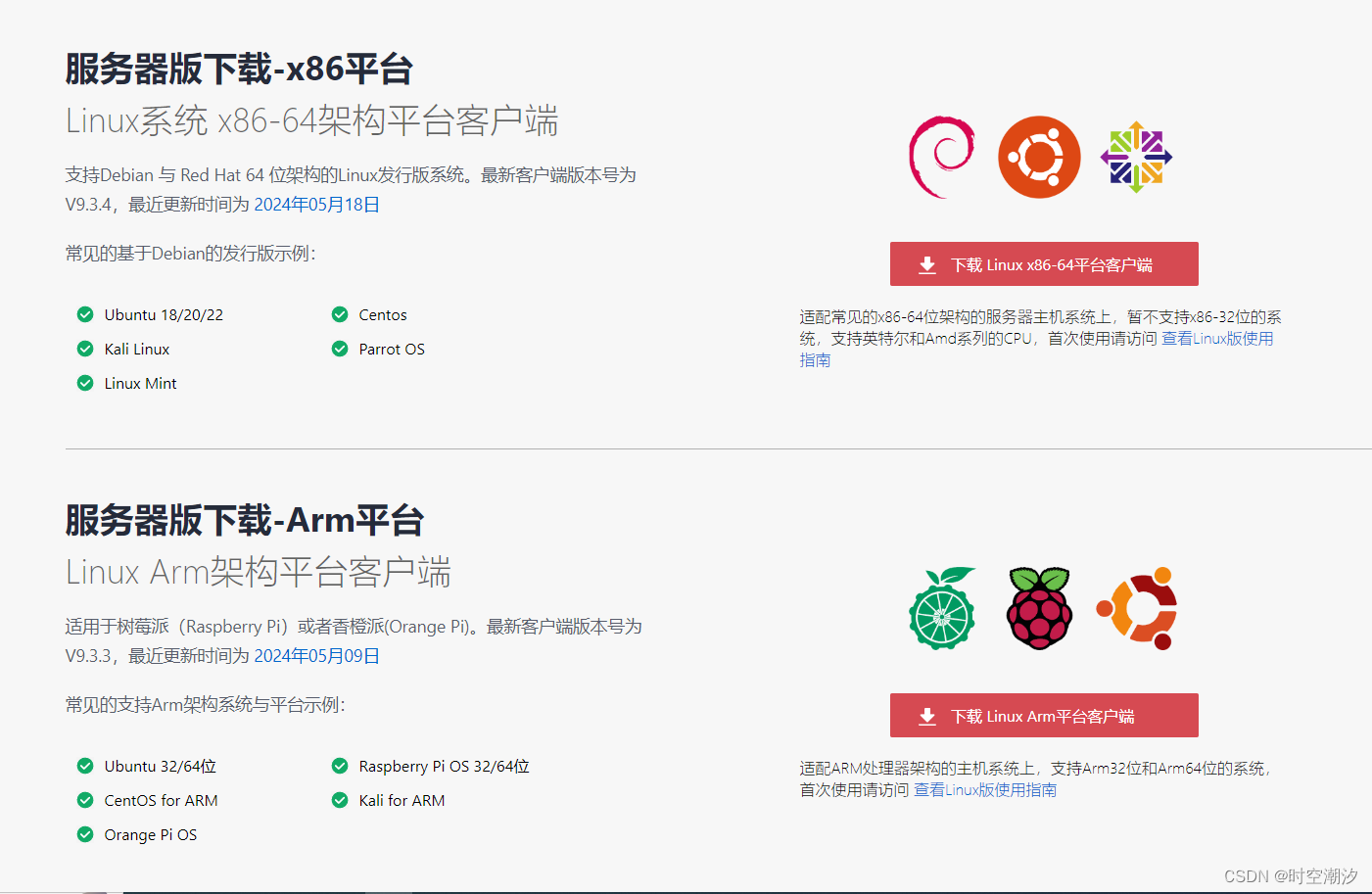
海康开放平台web开发包下载地址:开发包下载地址点击下载即可

二、打开bin文件夹下的VideoWebPlugin.exe点击安装完成


三、将web开发包引入vue项目
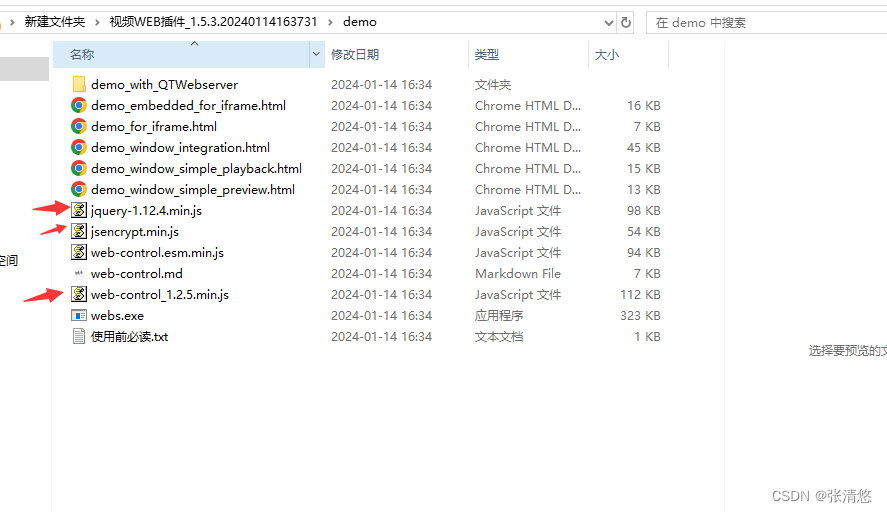
demo下的js文件

放到public中即可
<script src="./jquery-1.12.4.min.js"></script>
<script src="./web-control_1.2.5.min.js"></script>
<script src="./jsencrypt.min.js"></script>
四、template内容和data
<template>
<div>
<div id="playWnd" class="playWnd" />
</div>
</template>
<script>
// 声明公用变量
var oWebControl = null;
var initCount = 0;
var pubKey = "";
export default {
/**
* index :当前组件所属页面 设备管理 为空 ||实时监控 realTime
* type : 回放 || 直播
* code : 监控点编号 监控设备页面String || 实时监控 Array
* time 回放时间 暂时废弃
*/
props: ["mode", "code"],
data() {
return {
swfWidth: 1920, //宽度
swfHeight: 1080, //高度
playText: "",
objData: {
appkey: "****", //必填
ip: "****", //必填
port: **, //必填443是默认
secret: "****", //必填
},
cameraIndexCodeasd: "***8", //必填 摄相机的codeA线挂牌机器人入口
};
},}
</script>
五、在methods中创建WebControl实例
initPlugin() {
var that = this;
oWebControl = new WebControl({
szPluginContainer: "playWnd",
iServicePortStart: 15900,
iServicePortEnd: 15900,
szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess() {
console.log("创建WebControl实例成功");
oWebControl
.JS_StartService("window", {
// WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll", // 值"./VideoPluginConnect.dll"写死
})
.then(
() => {
// // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({
// 设置消息回调
cbIntegrationCallBack: that.cbIntegrationCallBack,
});
oWebControl
.JS_CreateWnd("playWnd", that.swfWidth, that.swfHeight)
.then(() => {
//JS_CreateWnd创建视频播放窗口,宽高可设定
// oWebControl.JS_SetDocOffset({
// left: 250,
// top: 125,
// }); // 更新插件窗口位置
oWebControl.JS_Resize(that.swfWidth, that.swfHeight);
setTimeout(() => {
that.initBtnClicked(); // 创建播放实例成功后初始化
}, 1000);
});
},
() => {
// 启动插件服务失败
}
)
.catch((err) => {
console.log(err);
});
},
cbConnectError: function () {
var that = this;
// 创建WebControl实例失败
oWebControl = null;
that.$message.warning("插件未启动,正在尝试启动,请稍候...");
that.playText = "插件未启动,正在尝试启动,请稍候...";
window.WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
initCount++;
if (initCount < 3) {
setTimeout(function () {
that.initPlugin();
}, 3000);
} else {
that.$message.warning("插件启动失败,请检查插件是否安装!");
// console.log(initCount)
that.playText = "插件启动失败,请检查插件是否安装!";
if (initCount == 3) {
that.frontDownload();//未安装安装包执行下载安装
}
}
},
cbConnectClose: () => {
var that = this;
// 创建WebControl实例失败
oWebControl = null;
that.$message.warning("插件未启动,正在尝试启动,请稍候...");
that.playText = "插件未启动,正在尝试启动,请稍候...";
window.WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
initCount++;
if (initCount < 3) {
setTimeout(function () {
that.initPlugin();
}, 3000);
} else {
that.$message.warning("插件启动失败,请检查插件是否安装!");
// console.log(initCount)
that.playText = "插件启动失败,请检查插件是否安装!";
if (initCount == 3) {
that.frontDownload();
}
}
},
});
},
六、如果未安装提示安装下载
// 下载插件
frontDownload() {
var a = document.createElement("a"); // 创建一个<a></a>标签
var peizhiurl = this.changeIp;
a.href = peizhiurl + "/VideoWebPlugin.exe"; // 给a标签的href属性值加上地址,注意,这里是绝对路径,不用加 点.
a.download = "VideoWebPlugin.exe"; // 设置下载文件文件名,这里加上.xlsx指定文件类型,pdf文件就指定.fpd即可
a.style.display = "none"; // 障眼法藏起来a标签
document.body.appendChild(a); // 将a标签追加到文档对象中
a.click(); // 模拟点击了a标签,会触发a标签的href的读取,浏览器就会自动下载了
a.remove(); // 一次性的,用完就删除a标签
},
七、初始化
// 初始化
requestInterface(value) {
oWebControl.JS_RequestInterface(JSON.parse(value)).then(function (oData) {
// console.log(oData);
// this.showCBInfo(JSON.stringify(oData ? oData.responseMsg : ""));
});
},
startPreview(cameraCode) {
console.log("cameraCode", cameraCode);
// 点击查询后显示
oWebControl.JS_ShowWnd();
var cameraIndexCode = "0e3c3db37ff042f58b4b87e12d08f812"; // 获取输入的监控点编号值,必填
var streamMode = 0; // 主子码流标识:0-主码流,1-子码流
var transMode = 1; // 传输协议:0-UDP,1-TCP
var gpuMode = 0; // 是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; // 播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode: cameraIndexCode, // 监控点编号
streamMode: streamMode, // 主子码流标识
transMode: transMode, // 传输协议
gpuMode: gpuMode, // 是否开启GPU硬解
wndId: wndId, // 可指定播放窗口
}),
});
},
// 获取公钥
getPubKey(callback) {
oWebControl
.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024,
}),
})
.then(function (oData) {
console.log(oData);
if (oData.responseMsg.data) {
pubKey = oData.responseMsg.data;
callback();
}
});
},
// 设置窗口控制回调
setCallbacks() {
oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: this.cbIntegrationCallBack(),
});
},
// 推送消息
// cbIntegrationCallBack(oData) {
// showCBInfo(JSON.stringify(oData.responseMsg));
// },
// RSA加密
setEncrypt(value) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(pubKey);
return encrypt.encrypt(value);
},
// 显示接口返回的消息及插件回调信息
showCBInfo(szInfo, type) {
if (type === "error") {
szInfo =
"<div style='color: red;'>" +
dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +
" " +
szInfo +
"</div>";
} else {
szInfo =
"<div>" +
dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +
" " +
szInfo +
"</div>";
}
$("#cbInfo").html(szInfo + $("#cbInfo").html());
},
initBtnClicked() {
var that = this;
var appkey = this.objData.appkey; // 综合安防管理平台提供的appkey,必填
var secret = this.objData.secret; // 综合安防管理平台提供的secret,必填
var ip = this.objData.ip; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = this.objData.port; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = ""; //抓图存储路径
var videoDir = ""; //紧急录像或录像剪辑存储路径
var layout = "1x1"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
// var encryptedFields = "secret"; //加密字段,默认加密领域为secret
var showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = ""; //自定义工具条按钮
var params = {
argument: {
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
// encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs, //自定义工具条按钮
},
funcName: "init",
};
var param = JSON.stringify(params);
// console.log(params);
//删除字符串中的回车换行
param = param.replace(/(\s*)/g, "");
// 执行初始化
this.requestInterface(param);
this.playFn();
},
playFn() {
var cameraIndexCode = this.cameraIndexCodeasd;
(""); //获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");
var params = {
argument: {
cameraIndexCode: cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: wndId, //可指定播放窗口
},
funcName: "startPreview",
};
var param = JSON.stringify(params);
// console.log(param);
//删除字符串中的回车换行
param = param.replace(/(\s*)/g, "");
// 执行预览
this.requestInterface(param);
},
// 插件窗口销毁
destoryWnd() {
if (oWebControl != null) {
oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
oWebControl.JS_RequestInterface({
funcName: "destroyWnd",
}); // 销毁当前播放的视频
oWebControl.JS_Disconnect(); // 断开与插件服务连接
}
},
SetDocOffset() {
if (oWebControl != null) {
oWebControl.JS_Resize(this.swfWidth, this.swfHeight);
}
},
// 格式化时间
dateFormat(oDate, fmt) {
var o = {
"M+": oDate.getMonth() + 1, //月份
"d+": oDate.getDate(), //日
"h+": oDate.getHours(), //小时
"m+": oDate.getMinutes(), //分
"s+": oDate.getSeconds(), //秒
"q+": Math.floor((oDate.getMonth() + 3) / 3), //季度
S: oDate.getMilliseconds(), //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
(oDate.getFullYear() + "").substr(4 - RegExp.$1.length)
);
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
RegExp.$1.length == 1
? o[k]
: ("00" + o[k]).substr(("" + o[k]).length)
);
}
}
return fmt;
},
八、挂载和销毁
mounted() {
this.initPlugin(); // 初始化video界面
window.addEventListener("resize", this.SetDocOffset);
},
destroyed() {
// 组件销毁后
this.destoryWnd();
window.removeEventListener("resize", this.SetDocOffset);
},
beforeDestroy() {
this.destoryWnd();
},
九、最终实现

十、一些规格参数
initBtnClicked方法中有配置性文件
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = this.objData.port; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = ""; //抓图存储路径
var videoDir = ""; //紧急录像或录像剪辑存储路径
var layout = "1x1"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
// var encryptedFields = "secret"; //加密字段,默认加密领域为secret
var showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
十一、最终vue页面代码
<template>
<div>
<div id="playWnd" class="playWnd" />
</div>
</template>
<script>
// 声明公用变量
var oWebControl = null;
var initCount = 0;
var pubKey = "";
export default {
/**
* index :当前组件所属页面 设备管理 为空 ||实时监控 realTime
* type : 回放 || 直播
* code : 监控点编号 监控设备页面String || 实时监控 Array
* time 回放时间 暂时废弃
*/
props: ["mode", "code"],
data() {
return {
swfWidth: 900,
swfHeight: 520,
// swfWidth: 1920, //宽度
// swfHeight: 1080, //高度
playText: "",
objData: {
appkey: "", //必填
ip: "", //必填
port: 443, //必填
secret: "", //必填
},
cameraIndexCodeasd: "", //必填 摄相机的codeA线挂牌机器人入口
};
},
created() {},
mounted() {
this.initPlugin(); // 初始化video界面
window.addEventListener("resize", this.SetDocOffset);
},
destroyed() {
// 组件销毁后
this.destoryWnd();
window.removeEventListener("resize", this.SetDocOffset);
},
beforeDestroy() {
this.destoryWnd();
},
methods: {
...mapActions("ajax", ["fetchChangeIp"]),
// 下载插件
frontDownload() {
var a = document.createElement("a"); // 创建一个<a></a>标签
a.href = "http://172.17.20008.1:8003/VideoWebPlugin.exe"; // 给a标签的href属性值加上地址,注意,这里是绝对路径,不用加 点.
a.download = "VideoWebPlugin.exe"; // 设置下载文件文件名,这里加上.xlsx指定文件类型,pdf文件就指定.fpd即可
a.style.display = "none"; // 障眼法藏起来a标签
document.body.appendChild(a); // 将a标签追加到文档对象中
a.click(); // 模拟点击了a标签,会触发a标签的href的读取,浏览器就会自动下载了
a.remove(); // 一次性的,用完就删除a标签
},
initPlugin() {
var that = this;
oWebControl = new WebControl({
szPluginContainer: "playWnd",
iServicePortStart: 15900,
iServicePortEnd: 15900,
szClassId: "23BF3B0A-2C56-4D97-9C03-0CB103AA8F11", // 用于IE10使用ActiveX的clsid
cbConnectSuccess() {
console.log("创建WebControl实例成功");
oWebControl
.JS_StartService("window", {
// WebControl实例创建成功后需要启动服务
dllPath: "./VideoPluginConnect.dll", // 值"./VideoPluginConnect.dll"写死
})
.then(
() => {
// // 启动插件服务成功
oWebControl.JS_SetWindowControlCallback({
// 设置消息回调
cbIntegrationCallBack: that.cbIntegrationCallBack,
});
oWebControl
.JS_CreateWnd("playWnd", that.swfWidth, that.swfHeight)
.then(() => {
//JS_CreateWnd创建视频播放窗口,宽高可设定
// oWebControl.JS_SetDocOffset({
// left: 250,
// top: 125,
// }); // 更新插件窗口位置
oWebControl.JS_Resize(that.swfWidth, that.swfHeight);
setTimeout(() => {
that.initBtnClicked(); // 创建播放实例成功后初始化
}, 1000);
});
},
() => {
// 启动插件服务失败
}
)
.catch((err) => {
console.log(err);
});
},
cbConnectError: function () {
var that = this;
// 创建WebControl实例失败
oWebControl = null;
that.$message.warning("插件未启动,正在尝试启动,请稍候...");
that.playText = "插件未启动,正在尝试启动,请稍候...";
window.WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
initCount++;
if (initCount < 3) {
setTimeout(function () {
that.initPlugin();
}, 3000);
} else {
that.$message.warning("插件启动失败,请检查插件是否安装!");
// console.log(initCount)
that.playText = "插件启动失败,请检查插件是否安装!";
if (initCount == 3) {
that.frontDownload();//未安装安装包执行下载安装
}
}
},
cbConnectClose: () => {
var that = this;
// 创建WebControl实例失败
oWebControl = null;
that.$message.warning("插件未启动,正在尝试启动,请稍候...");
that.playText = "插件未启动,正在尝试启动,请稍候...";
window.WebControl.JS_WakeUp("VideoWebPlugin://"); // 程序未启动时执行error函数,采用wakeup来启动程序
initCount++;
if (initCount < 3) {
setTimeout(function () {
that.initPlugin();
}, 3000);
} else {
that.$message.warning("插件启动失败,请检查插件是否安装!");
// console.log(initCount)
that.playText = "插件启动失败,请检查插件是否安装!";
if (initCount == 3) {
that.frontDownload();
}
}
},
});
},
// 初始化
requestInterface(value) {
oWebControl.JS_RequestInterface(JSON.parse(value)).then(function (oData) {
// console.log(oData);
// this.showCBInfo(JSON.stringify(oData ? oData.responseMsg : ""));
});
},
startPreview(cameraCode) {
console.log("cameraCode", cameraCode);
// 点击查询后显示
oWebControl.JS_ShowWnd();
var cameraIndexCode = "0e3c3db37ff042f58b4b87e12d08f812"; // 获取输入的监控点编号值,必填
var streamMode = 0; // 主子码流标识:0-主码流,1-子码流
var transMode = 1; // 传输协议:0-UDP,1-TCP
var gpuMode = 0; // 是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; // 播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
oWebControl.JS_RequestInterface({
funcName: "startPreview",
argument: JSON.stringify({
cameraIndexCode: cameraIndexCode, // 监控点编号
streamMode: streamMode, // 主子码流标识
transMode: transMode, // 传输协议
gpuMode: gpuMode, // 是否开启GPU硬解
wndId: wndId, // 可指定播放窗口
}),
});
},
// 获取公钥
getPubKey(callback) {
oWebControl
.JS_RequestInterface({
funcName: "getRSAPubKey",
argument: JSON.stringify({
keyLength: 1024,
}),
})
.then(function (oData) {
console.log(oData);
if (oData.responseMsg.data) {
pubKey = oData.responseMsg.data;
callback();
}
});
},
// 设置窗口控制回调
setCallbacks() {
oWebControl.JS_SetWindowControlCallback({
cbIntegrationCallBack: this.cbIntegrationCallBack(),
});
},
// 推送消息
// cbIntegrationCallBack(oData) {
// showCBInfo(JSON.stringify(oData.responseMsg));
// },
// RSA加密
setEncrypt(value) {
var encrypt = new JSEncrypt();
encrypt.setPublicKey(pubKey);
return encrypt.encrypt(value);
},
// 显示接口返回的消息及插件回调信息
showCBInfo(szInfo, type) {
if (type === "error") {
szInfo =
"<div style='color: red;'>" +
dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +
" " +
szInfo +
"</div>";
} else {
szInfo =
"<div>" +
dateFormat(new Date(), "yyyy-MM-dd hh:mm:ss") +
" " +
szInfo +
"</div>";
}
$("#cbInfo").html(szInfo + $("#cbInfo").html());
},
initBtnClicked() {
var that = this;
var appkey = this.objData.appkey; // 综合安防管理平台提供的appkey,必填
var secret = this.objData.secret; // 综合安防管理平台提供的secret,必填
var ip = this.objData.ip; //综合安防管理平台IP地址,必填
var playMode = 0; //初始播放模式:0-预览,1-回放
var port = this.objData.port; //综合安防管理平台端口,若启用HTTPS协议,默认443
var snapDir = ""; //抓图存储路径
var videoDir = ""; //紧急录像或录像剪辑存储路径
var layout = "1x1"; //playMode指定模式的布局
var enableHTTPS = 1; //是否启用HTTPS协议与综合安防管理平台交互,这里总是填1
// var encryptedFields = "secret"; //加密字段,默认加密领域为secret
var showToolbar = 0; //是否显示工具栏,0-不显示,非0-显示
var showSmart = 0; //是否显示智能信息(如配置移动侦测后画面上的线框),0-不显示,非0-显示
var buttonIDs = ""; //自定义工具条按钮
var params = {
argument: {
appkey: appkey, //API网关提供的appkey
secret: secret, //API网关提供的secret
ip: ip, //API网关IP地址
playMode: playMode, //播放模式(决定显示预览还是回放界面)
port: port, //端口
snapDir: snapDir, //抓图存储路径
videoDir: videoDir, //紧急录像或录像剪辑存储路径
layout: layout, //布局
enableHTTPS: enableHTTPS, //是否启用HTTPS协议
// encryptedFields: encryptedFields, //加密字段
showToolbar: showToolbar, //是否显示工具栏
showSmart: showSmart, //是否显示智能信息
buttonIDs: buttonIDs, //自定义工具条按钮
},
funcName: "init",
};
var param = JSON.stringify(params);
// console.log(params);
//删除字符串中的回车换行
param = param.replace(/(\s*)/g, "");
// 执行初始化
this.requestInterface(param);
this.playFn();
},
playFn() {
var cameraIndexCode = this.cameraIndexCodeasd;
(""); //获取输入的监控点编号值,必填
var streamMode = 0; //主子码流标识:0-主码流,1-子码流
var transMode = 1; //传输协议:0-UDP,1-TCP
var gpuMode = 0; //是否启用GPU硬解,0-不启用,1-启用
var wndId = -1; //播放窗口序号(在2x2以上布局下可指定播放窗口)
cameraIndexCode = cameraIndexCode.replace(/(^\s*)/g, "");
cameraIndexCode = cameraIndexCode.replace(/(\s*$)/g, "");
var params = {
argument: {
cameraIndexCode: cameraIndexCode, //监控点编号
streamMode: streamMode, //主子码流标识
transMode: transMode, //传输协议
gpuMode: gpuMode, //是否开启GPU硬解
wndId: wndId, //可指定播放窗口
},
funcName: "startPreview",
};
var param = JSON.stringify(params);
// console.log(param);
//删除字符串中的回车换行
param = param.replace(/(\s*)/g, "");
// 执行预览
this.requestInterface(param);
},
// 插件窗口销毁
destoryWnd() {
if (oWebControl != null) {
oWebControl.JS_HideWnd(); // 先让窗口隐藏,规避可能的插件窗口滞后于浏览器消失问题
oWebControl.JS_RequestInterface({
funcName: "destroyWnd",
}); // 销毁当前播放的视频
oWebControl.JS_Disconnect(); // 断开与插件服务连接
}
},
SetDocOffset() {
if (oWebControl != null) {
oWebControl.JS_Resize(this.swfWidth, this.swfHeight);
}
},
// 格式化时间
dateFormat(oDate, fmt) {
var o = {
"M+": oDate.getMonth() + 1, //月份
"d+": oDate.getDate(), //日
"h+": oDate.getHours(), //小时
"m+": oDate.getMinutes(), //分
"s+": oDate.getSeconds(), //秒
"q+": Math.floor((oDate.getMonth() + 3) / 3), //季度
S: oDate.getMilliseconds(), //毫秒
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
(oDate.getFullYear() + "").substr(4 - RegExp.$1.length)
);
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(
RegExp.$1,
RegExp.$1.length == 1
? o[k]
: ("00" + o[k]).substr(("" + o[k]).length)
);
}
}
return fmt;
},
},
};
</script>
<style lang="scss" scoped>
html,
body {
padding: 0;
margin: 0;
}
.root-haikang-video {
.playWnd {
// width: 100%;
// height: 100%;
}
}
</style>













![【代码随想录】【算法训练营】【第16天】 [104]二叉树的最大深度 [111]二叉树的最小深度 [222]完全二叉树的节点个数](https://img-blog.csdnimg.cn/direct/b01e48a6f61c4f8ba135ea420a5d9ac9.png)