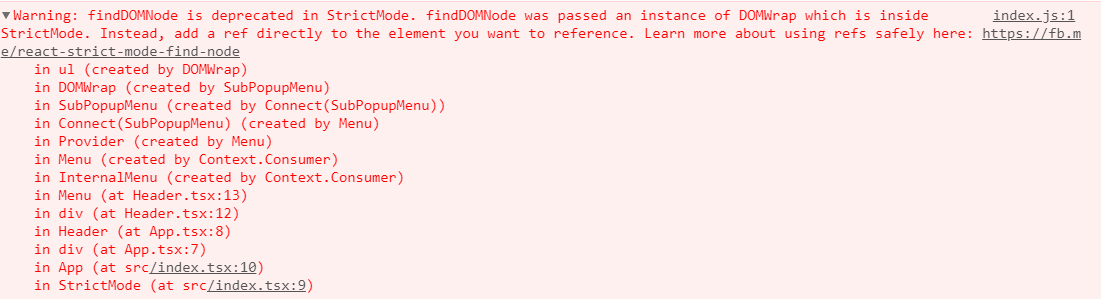
警告信息:
Warning: findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DOMWrap which is inside StrictMode. Instead, add a ref directly to the element you want to reference. Learn more about using refs safely here: https://fb.me/react-strict-mode-find-node
警告原因:
是因为 react 中的严格模式: StrictMode
解决办法:
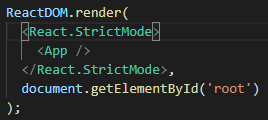
找到index.js 果然默认是严格模式,删除<React.StrictMode>标签,关闭严格模式,警告自然消除了


很显然删除react的严格模式看起来并不是明智之举,但是在网上找了一圈貌似也就只有这一个解决办法。我们来看看严格模式的作用:http://react.caibaojian.com.cn/docs/strict-mode.html
严格模式的定义:
StrictMode 是一个用以标记出应用中潜在问题的工具。就像 Fragment ,StrictMode 不会渲染任何真实的UI。它为其后代元素触发额外的检查和警告。
注意: 严格模式检查只在开发模式下运行,不会与生产模式冲突。
StrictMode目前有助于:
- 识别具有不安全生命周期的组件
- 有关旧式字符串ref用法的警告
- 检测意外的副作用
- 检测遗留 context API
将来的React版本将添加其他功能。
决定
既然这个antd没有做好的事情,而且需要使用antd, 对生产没有影响,StrictMode对开发过程又有一定的作用,所以就保留这个提醒吧!