基于Vue的自定义服务说明弹窗组件的设计与实现
摘要
随着技术的不断发展,前端开发面临着越来越高的复杂性和不断变化的需求。传统开发方式往往将整个系统构建为整块应用,这导致对系统的任何微小改动都可能触发整体的逻辑变更,从而增加了开发和维护的难度。组件化开发作为一种有效的解决方案,能够显著提升开发效率并降低维护成本。本文将详细介绍一款基于Vue的自定义服务说明弹窗组件,该组件采用自下而上的弹出方式,并提供了灵活的配置选项以满足不同业务场景的需求。
一、引言
在现代前端开发中,组件化已经成为提升代码可维护性和可复用性的关键手段。通过将系统拆分为多个独立、可维护的组件,我们可以更加高效地进行开发,并且这些组件可以在不同的项目中进行重用。特别是对于业务场景复杂的前端应用以及经过多次迭代的产品来说,组件化开发更是必经之路。
二、组件化开发的优势
组件化开发具有以下显著优势:
-
独立开发:每个组件都可以独立进行开发、测试和部署,这提高了开发的并行度和效率。
-
单独维护:组件的维护变得更加简单,因为每个组件的职责都是明确的,这降低了维护成本。
-
灵活组合:组件之间可以灵活组合,以适应不同的业务场景和需求变化。
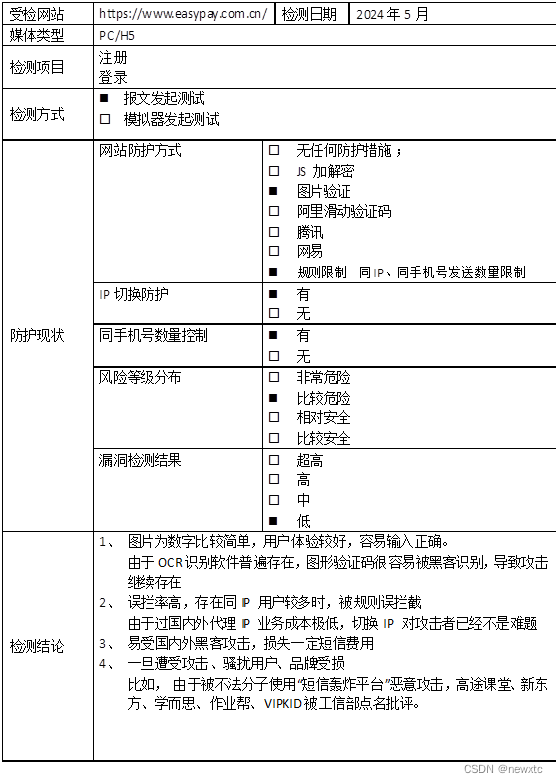
效果图如下:


三、自定义服务说明弹窗组件的设计与实现
-
需求分析
服务说明弹窗通常用于向用户提供额外的信息或指导,因此它需要满足以下需求:
-
自下而上弹出的动画效果。
-
提供自定义内容和样式的能力。
-
支持交互事件,如关闭按钮的点击事件。
-
技术选型
我们选择Vue作为前端框架,因为它提供了强大的组件化支持和灵活的响应式数据绑定机制。同时,我们可以利用Vue的过渡和动画系统来实现自下而上的弹出效果。
-
组件实现
(1)动画效果
通过使用Vue的<transition>组件和CSS动画,我们可以实现弹窗的自下而上弹出效果。在CSS中,我们可以定义关键帧动画来描述弹窗的弹出和收起过程。
(2)自定义内容和样式
通过插槽(slot)机制,我们可以允许用户自定义弹窗的内容和样式。插槽允许用户在组件内部插入自定义的HTML和组件,从而实现高度的自定义性。
(3)交互事件
组件提供了关闭按钮的点击事件,用户可以通过监听这个事件来执行自定义的逻辑,比如关闭弹窗或进行其他操作。
cc-serviceDialog 自定义服务说明弹窗 自下而上 底部弹窗
使用方法
<!-- 服务组件弹窗 close:关闭事件 class:定义类(显示或隐藏) -->
<cc-serviceDialog @close="closeService" class="hidden" :class="{show:serviceFlag}"></cc-serviceDialog>
HTML代码实现部分
<template>
<view class="content">
<!-- 服务组件弹窗 close:关闭事件 class:定义类(显示或隐藏) -->
<cc-serviceDialog @close="closeService" class="hidden" :class="{show:serviceFlag}"></cc-serviceDialog>
<button @click="showSerivicClick" style="margin-top: 60px; width: 190px;">显示服务说明弹窗</button>
</view>
</template>
<script>
export default {
data() {
return {
serviceFlag: false,
}
},
methods: {
closeService() {
this.serviceFlag = false
},
showSerivicClick() {
this.serviceFlag = true;
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
}
.hidden {
display: none;
}
.show {
display: block;
}
</style>四、组件的应用与效果
将自定义服务说明弹窗组件应用于实际项目中,可以大大提高用户界面的交互性和用户体验。通过组合不同的组件和配置选项,我们可以轻松实现各种复杂的业务场景。同时,由于组件的独立性和可复用性,我们也能够减少代码的重复和冗余,提高开发效率。
五、总结与展望
本文介绍了基于Vue的自定义服务说明弹窗组件的设计与实现过程。通过组件化开发,我们成功地将服务说明弹窗功能封装成一个独立的组件,并提供了灵活的配置选项和动画效果。未来,我们将继续探索更多类型的组件和更高效的开发方式,以满足不断变化的前端开发需求。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=13108