QListWidget 组件
- 一.QListWidget的用途
- 二.界面设计
- 三.QListWidget的添加
- 1.界面添加
- 2.代码添加
- 四.列表项的设置
- 1.文本
- 2.图标
- 3.复选框
- 4.列表大小
- 五.字体和图标的设置
- 1.字体:
- 2.图标:
- 六.设置显示模式
- 1.图标
- 2.列表
- 七.其他功能实现
- 1.删除
- 2.全选
- 3.反选
- 4.add添加
- 八.右键快捷菜单
- 1.自定义菜单设置
- 2.转到槽
- 3.创建菜单
- 4.添加菜单项
- 7.显示菜单
- 8.删除菜单
- 九.工具按钮
- 1.拖拉工具按钮
- 2.添加菜单
- 3.弹出方式
- 4.默认子菜单
- 5.显示样式
- 十.总结
一.QListWidget的用途
QListWidget 是一个用于显示列表项的组件,每个列表项通常由一个图标和一个文本组成。用户可以通过单击或选择列表项来与其进行交互
二.界面设计
我们还是来跟着项目来一起做,边做边学边快来!
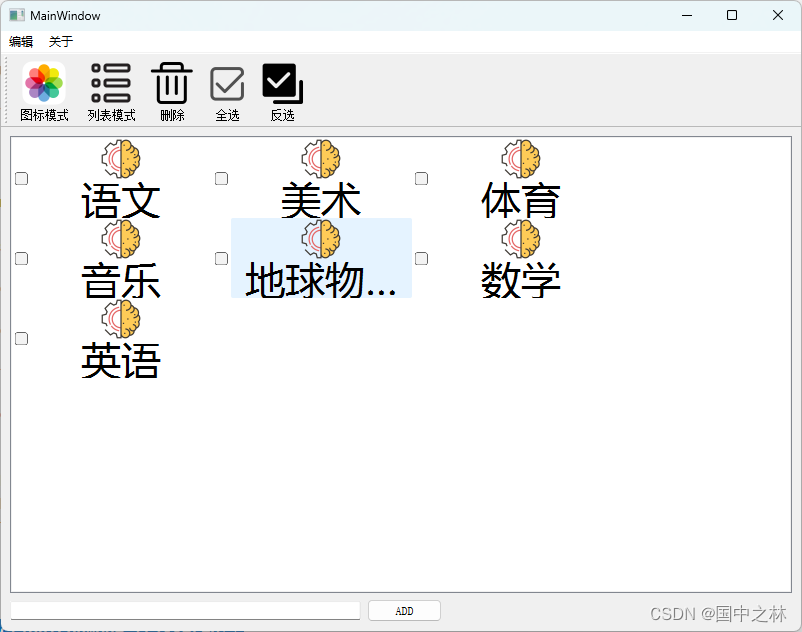
目标图:

首先添加素材,需要的可以dd我。
然后需要用到 action 前面有讲过,不懂的可以去看界面设计哪里

工具栏这个地方可以调图标大小:

还需要用到QListWidget组件
不用状态栏的话,可以将其删除
接着就是一些布局。

三.QListWidget的添加
1.界面添加
双击ListWidget即可添加:

2.代码添加
这个是大头,来吧我们开始吧,先定义一个initUI的函数,记得姚在窗口的构造函数中调用哦。
因为用代码进行添加时姚用到列表项,所有我们要先来设置一下列表项。
四.列表项的设置
1.文本
QListWidgeItem就是列表项,我们可以对其添加文本
然后就可以添加到我们的ListWidget
void MainWindow::initUI()
{
QStringList list={"语文","美术","体育","音乐","地球物理学","数学","英语"};
for(int i=0;i<list.count();i++)
{
QListWidgetItem *item=new QListWidgetItem;//列表项
item->setText(list[i]);
ui->listWidget->addItem(item);
}
}
运行结果:

对了,可以把我们刚刚添加的恋爱课程去掉;
void MainWindow::initUI()
{
ui->listWidget->clear();//可以清空
QStringList list={"语文","美术","体育","音乐","地球物理学","数学","英语"};
for(int i=0;i<list.count();i++)
{
QListWidgetItem *item=new QListWidgetItem;//列表项
item->setText(list[i]);
ui->listWidget->addItem(item);
}
}
就一行代码,运行结果:

2.图标
现在我们来添加灵魂就是图标。
void MainWindow::initUI()
{
ui->listWidget->clear();//可以清空
QStringList list={"语文","美术","体育","音乐","地球物理学","数学","英语"};
QIcon icon;
icon.addFile(":/images/image/class.png");//设置图标到图标变量icon中
for(int i=0;i<list.count();i++)
{
QListWidgetItem *item=new QListWidgetItem;//列表项
item->setText(list[i]);
item->setIcon(icon);//添加图标
ui->listWidget->addItem(item);
}
}
运行结果:

3.复选框
item->setCheckState(Qt::Unchecked);//设置未勾选的复选框
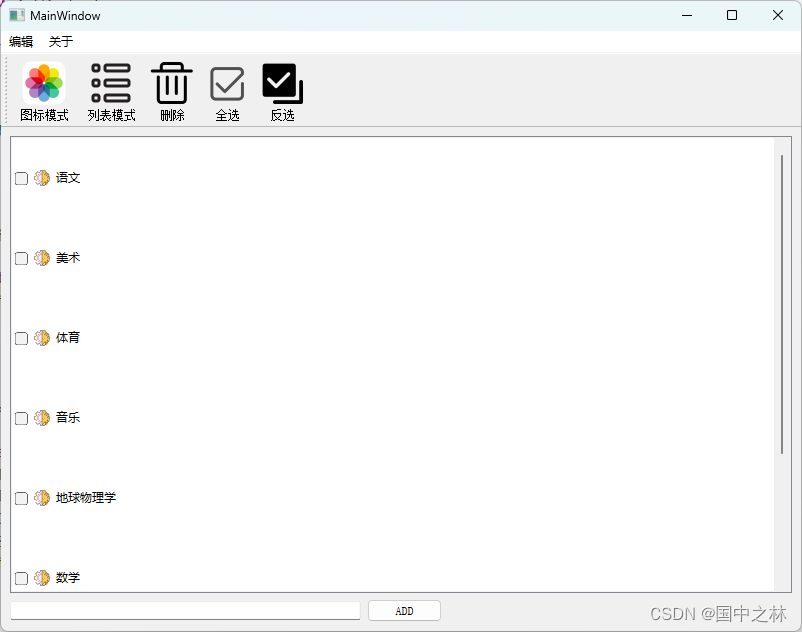
运行结果:

4.列表大小
还可以对列表项的大小进行设置
item->setSizeHint(QSize(200,80));

五.字体和图标的设置
1.字体:
对于ListWidget里面列表项的字体,我们可以继续设置。
QFont font=ui->listWidget->font();
font.setPointSize(30);
ui->listWidget->setFont(font);
运行结果:

2.图标:
图标的大小我们同样可以通过listWidget来进行设置。
ui->listWidget->setIconSize(QSize(40,40));
运行结果:

六.设置显示模式
1.图标
对图标模式用action转到槽
void MainWindow::on_actionIconMode_triggered()
{
ui->listWidget->setViewMode(QListView::IconMode);//设置为图标模式
}
运行结果:

但是感觉上下帖的好紧,我们可以用setSpacing来进行留白
ui->listWidget->setSpacing(20);//对四周都会产生留白效果
运行结果:

现在还有一个问题就是当我们缩小框的时候,列表项不能够自适应
就是这样:

解决方案:
ui->listWidget->setResizeMode(QListView::Adjust);//可以自适应窗口大小
运行结果:

2.列表
对列表模式action用转到槽:
void MainWindow::on_actionListMode_triggered()
{
ui->listWidget->setViewMode(QListView::ListMode);//设置为列表模式
//ui->listWidget->setSpacing(10);对四周都会产生留白效果
}
运行结果:

七.其他功能实现
1.删除
void MainWindow::on_actionDelete_triggered()
{
int count=ui->listWidget->count();//先拿列表项的个数
for(int i=count-1;i>=0;i--)//从后往前删,不然索引会错误
{
//如果列表项的复选框选中就进行删除
if(ui->listWidget->item(i)->checkState()==Qt::Checked)
{
auto item=ui->listWidget->takeItem(i);//删除会返回这个值的指针,但是内存没有真正的删除
delete item;
}
}
}
数学英语被我删了,运行结果:

2.全选
item可以拿到列表项,然后进行设置
void MainWindow::on_actionSelectAll_triggered()
{
int count=ui->listWidget->count();
for(int i=0;i<count;i++)
{
ui->listWidget->item(i)->setCheckState(Qt::Checked);
}
}
运行结果:

3.反选
先用item拿到列表项
然后检查复选框的状态,然后进行相反的设置。
void MainWindow::on_actionFan_triggered()
{
int count=ui->listWidget->count();
for(int i=0;i<count;i++)
{
auto item=ui->listWidget->item(i);
if(item->checkState()==Qt::Checked)
{
ui->listWidget->item(i)->setCheckState(Qt::Unchecked);
}
else
{
ui->listWidget->item(i)->setCheckState(Qt::Checked);
}
}
}
运行结果:

4.add添加
对按钮进行转到槽,然后检查文本框是否为空
trimmed可以排除收尾的空格,避免输入无效空格
void MainWindow::on_pushButton_clicked()
{
//如果文本不为空
if(ui->lineEdit->text().trimmed().length()>0)
{
QListWidgetItem *item=new QListWidgetItem;
item->setText(ui->lineEdit->text().trimmed());
QIcon icon;
icon.addFile(":/images/image/class.png");
item->setIcon(icon);
item->setCheckState(Qt::Unchecked);
ui->listWidget->addItem(item);
}
}
运行结果:

八.右键快捷菜单
1.自定义菜单设置
ui->listWidget->setContextMenuPolicy(Qt::CustomContextMenu);//可以自定义菜单
将上下文菜单策略设置为自定义菜单策略。在这种策略下,当用户在该部件上右击时,不会自动弹出默认的上下文菜单,而是需要手动编写代码来定义自己的上下文菜单。
2.转到槽
选择这个信号

3.创建菜单
QMenu *menu=new QMenu(this);
4.添加菜单项
menu->addAction(ui->actionIconMode);
menu->addAction(ui->actionListMode);
menu->addSeparator();//添加分割线
menu->addAction(ui->actionDelete);
7.显示菜单
menu->exec(QCursor::pos());
8.删除菜单
delete menu;
总的:
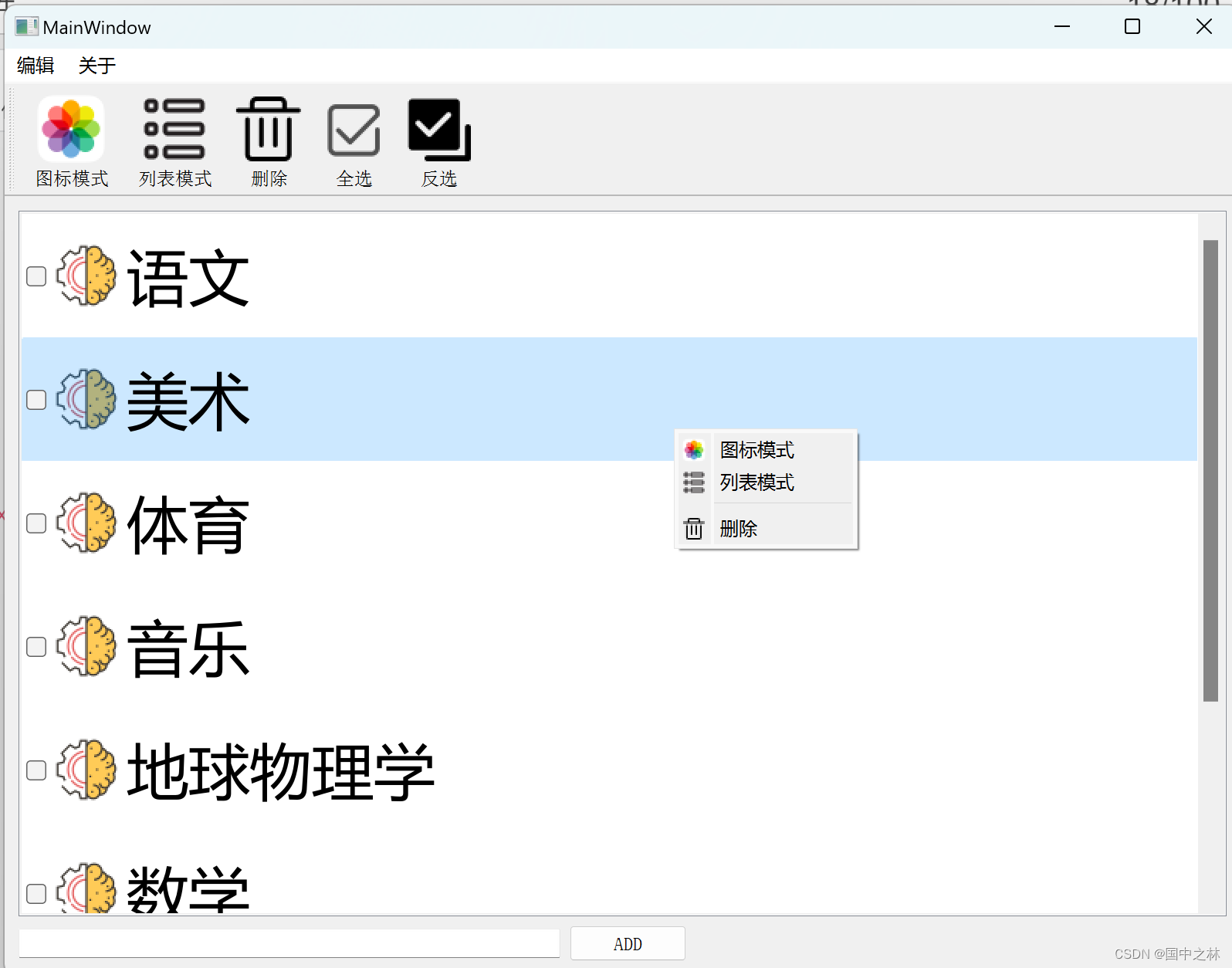
void MainWindow::on_listWidget_customContextMenuRequested(const QPoint &pos)
{
menu->addAction(ui->actionIconMode);
menu->addAction(ui->actionListMode);
menu->addSeparator();//添加分割线
menu->addAction(ui->actionDelete);
menu->exec(QCursor::pos());
delete menu;
}
运行结果:

九.工具按钮
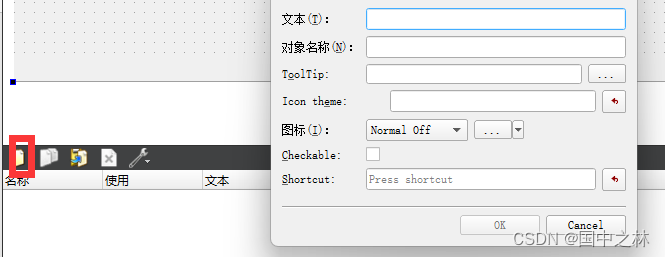
1.拖拉工具按钮

2.添加菜单
QMenu *menu=new QMenu;
menu->addAction(ui->actionIconMode);
menu->addAction(ui->actionListMode);
menu->addAction(ui->actionDelete);
ui->toolButtonMenu->setMenu(menu);
3.弹出方式
ui->toolButtonMenu->setPopupMode(QToolButton::InstantPopup);
4.默认子菜单
ui->toolButtonMenu->setDefaultAction(ui->actionIconMode);
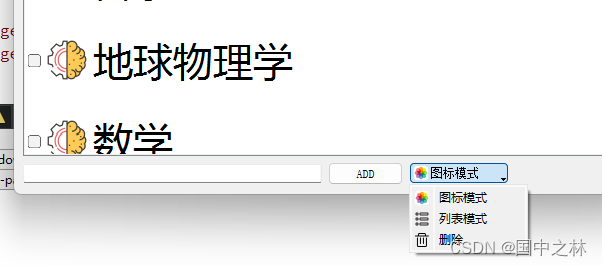
5.显示样式
ui->toolButtonMenu->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
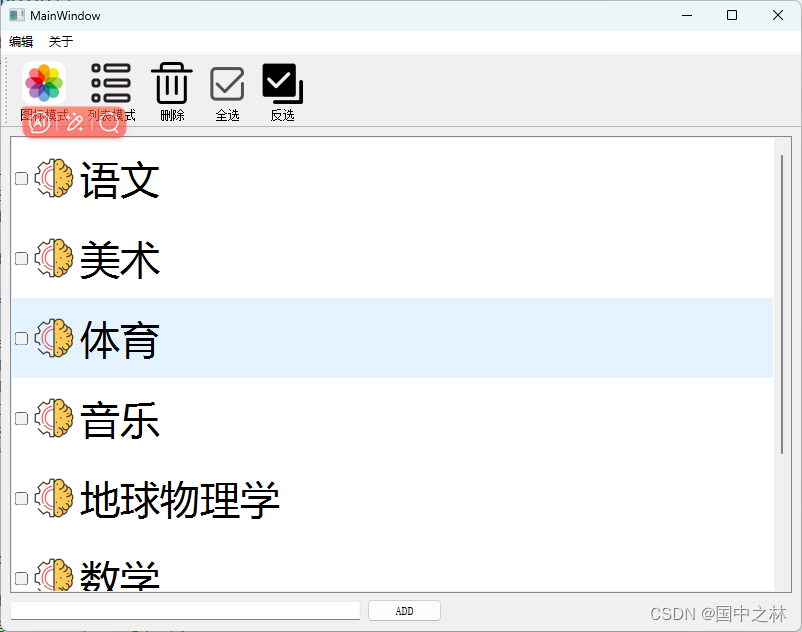
运行结果:

十.总结
对于QListWidget的组件,我们最重要的一点是往里面添加的是列表项ListWidgetItem,这又是一种类型。
因此我们要注意那些接口是用在列表项的,那些是用在列表的。
冰冻三尺,非一日之寒