目录
一、项目目的
二、项目需求
1、功能模块分析
2、数据库表er图
三、部分界面展示
1、景点信息
2、旅游路线
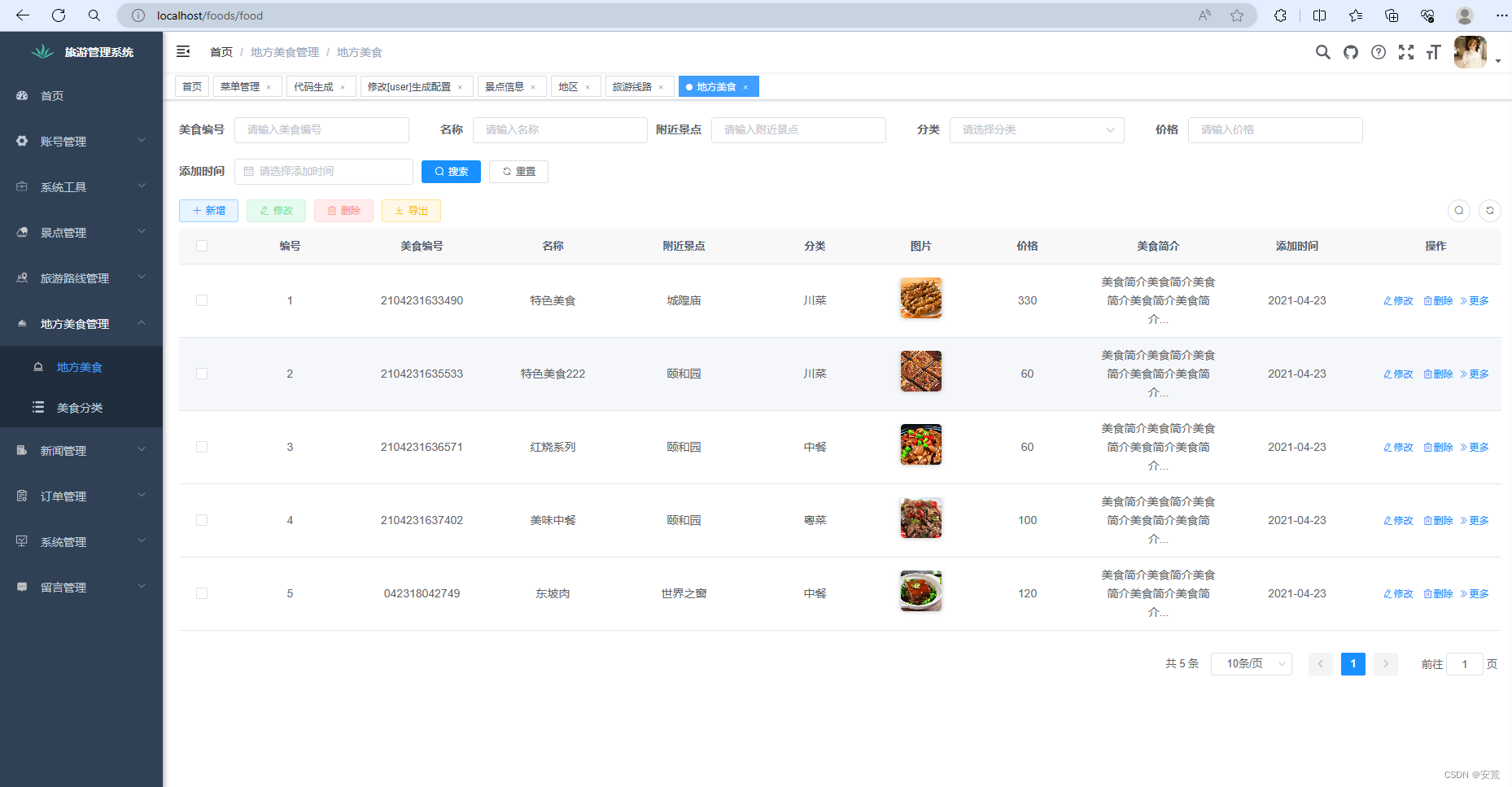
3、地方美食管理
四、新颖点
1、旅游路线、景点和美食的联系
2、联系实现
3、地级选择器(省市二级)
五、总结
一、项目目的
随着社会的高速发展,人们生活水平的不断提高,以及工作节奏的加快,旅游逐渐成为一个热门的话题,因为其形式的多样,涉及的面比较广,成为人们放松压力,调节情绪的首要选择。
传统的旅游信息管理是采用人力的自然管理和纸制记录。在查询,更新时都是由人一条一条的记录,这样不仅需要大量的人力还需要大量的办公用品。这必然造成对人力和物力的浪费,而且由于工作量大并且繁琐,就会带来效率方面的低下,而这些就会无形地使利润下滑。
在这样的背景下,一套旅游推荐管理系统应运而生,它可以帮助人们更快更好的找到旅游相对应的各种信息,既可以节省人力物力又可以节省财力。同时,旅游推荐管理系统也可以促进旅游行业的发展,吸引更多游客到达不同的旅游目的地,促进旅游业的多元化发展,减轻旅游热点地区的压力,推动整体旅游业的健康发展。
旅游推荐管理系统可以收集并分析用户行为数据和反馈信息,洞察用户行为模式和市场趋势,为旅游决策提供数据支持和参考,持续优化旅游推荐服务。
下载地址:https://gitee.com/lixinkyky/tourism-management
二、项目需求
1、功能模块分析
| 模块 | 小模块名称 | 描述 | |||
| 账号管理 | 管理员账号添加 | 显示管理员账号添加界面,进行管理员账号的添加 | |||
| 管理员账号管理 | 查询管理员账号,可以对管理员账号进行修改、删除操作 | ||||
| 注册用户管理 | 查询用户账号,可以普通用户的账号进行修改、删除操作 | ||||
| 用户添加 | 显示用户的添加界面,和注册界面一样 | ||||
| 密码修改 | 修改个人账号的密码 | ||||
| 地区管理 | 地区信息查询 | 对地区信息进行查询,同时可以对地区信息进行修改、删除操作 | |||
| 地区信息添加 | 显示地区信息添加界面,对地区进行添加操作 | ||||
| 地区分类 | 对地区的分类 | ||||
| 景点信息管理 | 景点信息查询 | 对景点信息进行查询,同时可以对景点信息进行修改、删除操作 | |||
| 景点信息添加 | 显示景点信息添加界面,对景点进行添加操作 | ||||
| 地方美食管理 | 美食分类添加 | 显示美食分类添加界面,对美食分类进行添加操作 | |||
| 美食分类查询 | 对美食分类进行查询,同时可以对美食分类进行修改、删除操作 | ||||
| 地方美食添加 | 显示地方美食信息添加界面,对美食进行添加操作 | ||||
| 地方美食查询 | 显示地方美食信息添加界面,对地方美食进行添加操作 | ||||
| 旅游线路管理 | 旅游线路添加 | 显示旅游线路添加界面,对旅游线路进行添加操作 | |||
| 旅游线路查询 | 对旅游线路进行查询,同时可以对旅游线路进行修改、删除操作 | ||||
| 新闻管理 | 行业资讯 | 展示所有旅游行业的资讯信息,并进行增删改查 | |||
| 站内新闻 | 展示当前网站的相关信息,并进行增删改查 | ||||
| 新闻查询 | 对站内资讯和站内新闻近期全部查询,附带修改和删除功能 | ||||
| 订单管理 | 订单添加 | 显示订单信息添加界面,对订单进行添加操作 | |||
| 订单查询 | 对景点信息进行查询,同时可以对景点信息进行修改、删除操作 | ||||
| 未支付订单 | 显示所有未支付的订单 | ||||
| 已支付订单 | 显示所有已支付订单 | ||||
| 已完成订单 | 显示所有已完成订单 | ||||
| 退款订单 | 用户选择退款的订单 | ||||
| 系统管理 | 轮播图 | 对展示的轮播图进行管理 | |||
| 友情链接 | 显示旅游系统的友情链接 | ||||
| 登录管理 | 登录界面 | 登录界面展示 | |||
| 用户登录 | 普通用户登录界面 | ||||
| 管理员登录 | 管理员登录界面 | ||||
| 管理员权限登录 | 针对超级管理员和普通管理员不同的权限登录 | ||||
| 旅游新闻 | 旅游新闻列表 | 显示旅游新闻 | |||
| 景点信息 | 景区信息列表 | 显示条件查询后的所有景点信息 | |||
| 景区信息详情 | 显示所选景点的详细信息 | ||||
| 地方美食 | 美食信息列表 | 显示条件查询后的所有地方美食信息 | |||
| 美食信息详情 | 显示地方美食详细信息 | ||||
| 旅游线路 | 旅游线路列表 | 显示根据条件查询后的所有旅游线路 | |||
| 旅游线路详情 | 显示旅游线路详细信息 | ||||
| 我的订单 | 订单列表 | 显示用户个人订单信息 | |||
| 订单支付 | 用户对订单进行支付操作 | ||||
| 订单删除 | 用户对订单进行删除操作 | ||||
| 个人中心 | 个人信息展示 | 显示用户的所有个人信息 | |||
| 个人信息修改 | 对个人信息进行修改操作 | ||||
| 钱包充值 | 对用户个人账号进行充值 | ||||
| 注册 | 用户注册 | 显示用户注册界面,用户进行注册 | |||
| 退出 | 用户退出 | 显示退出按钮,用户退出登录状态 | |||
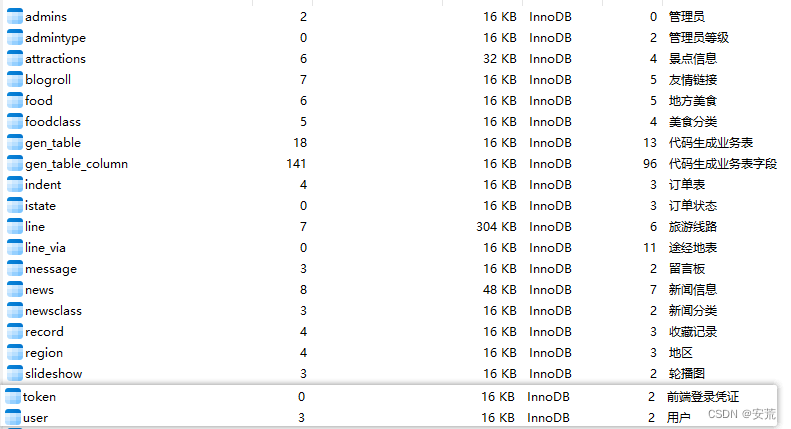
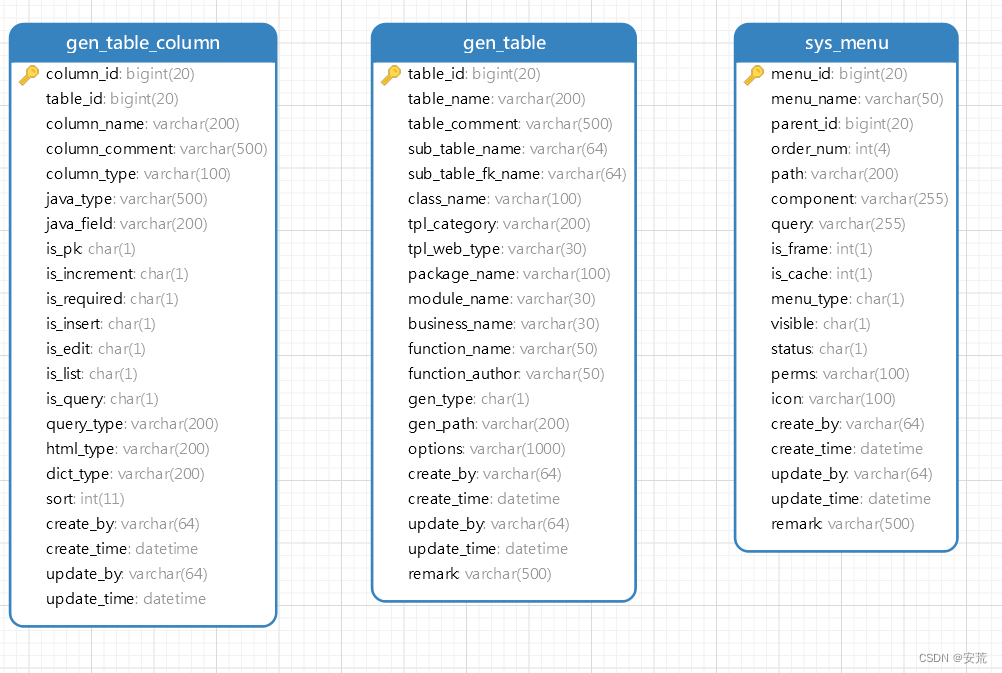
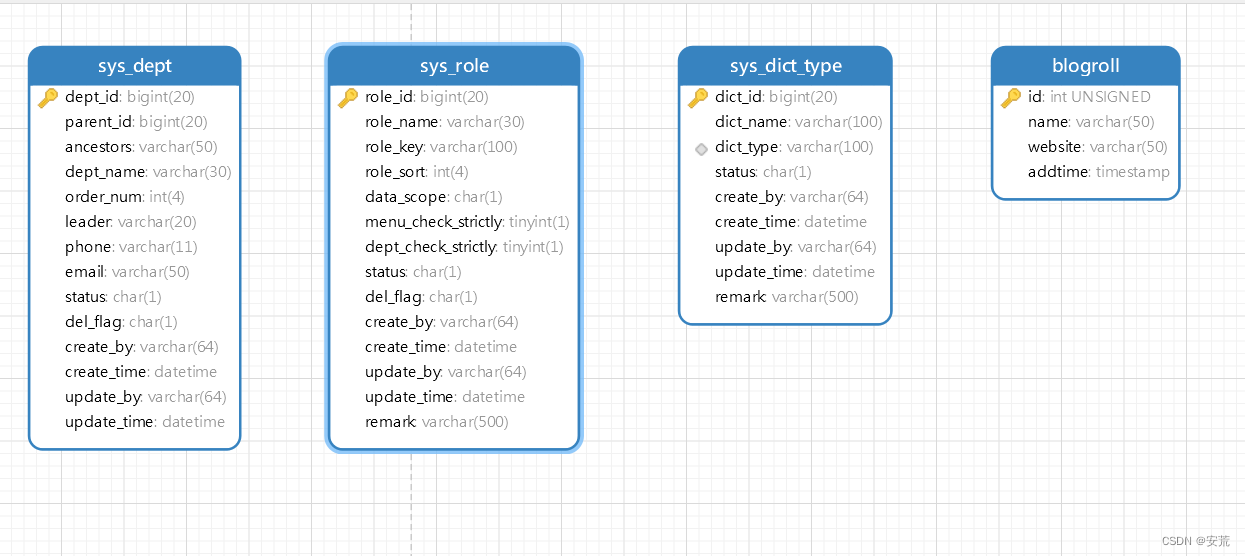
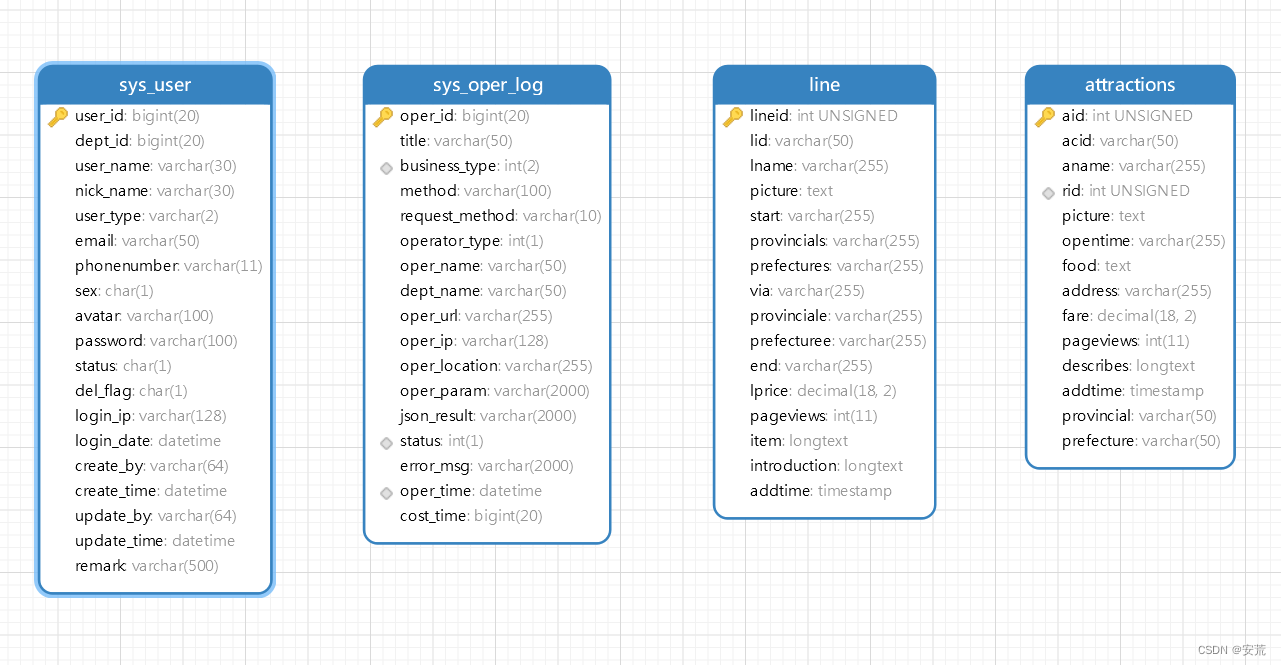
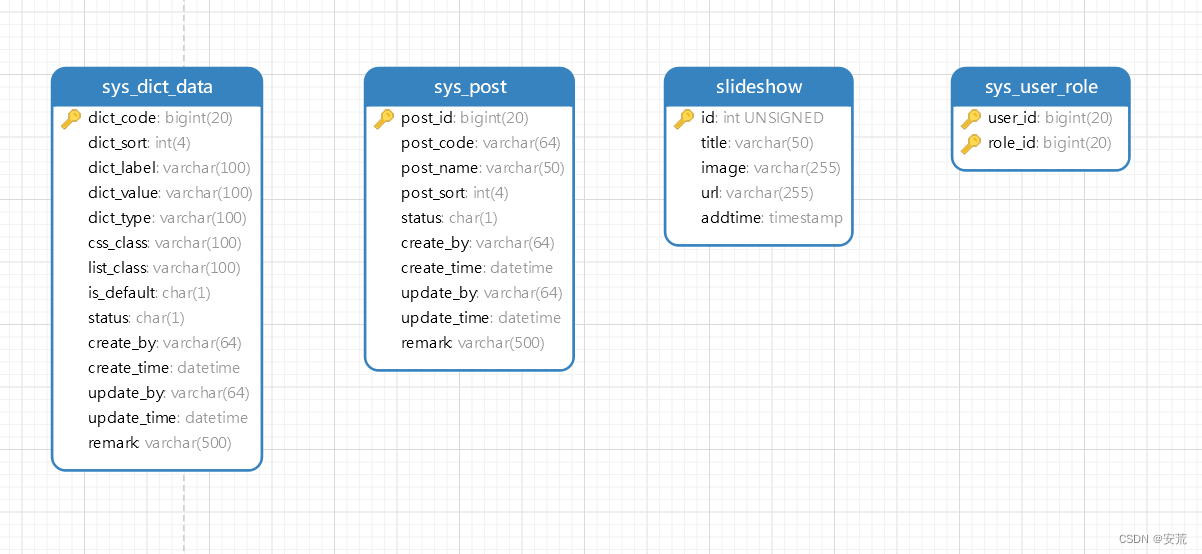
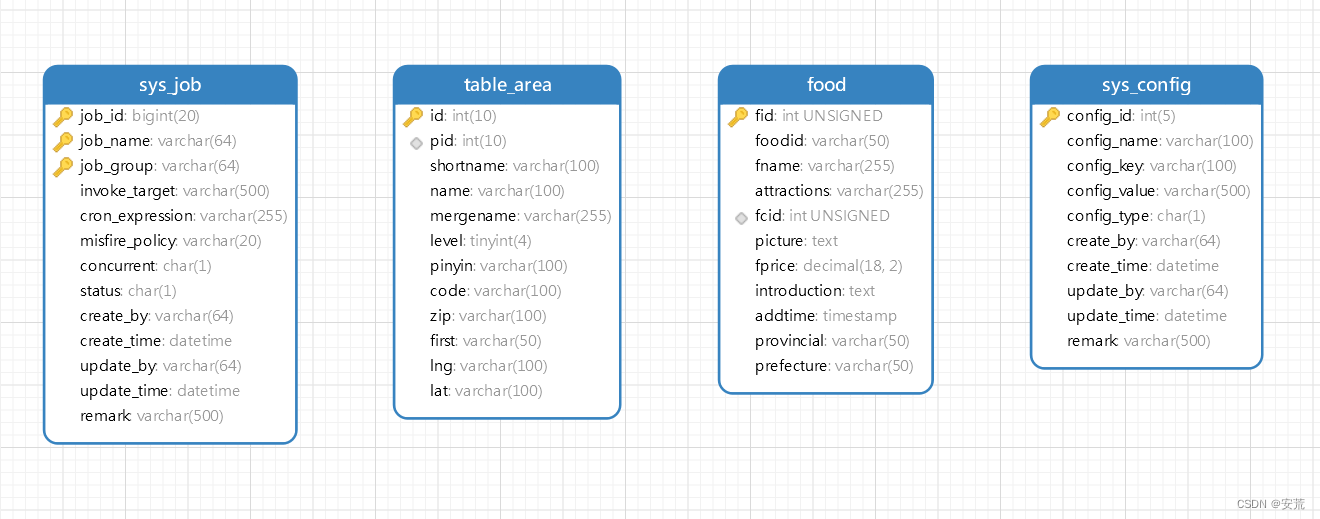
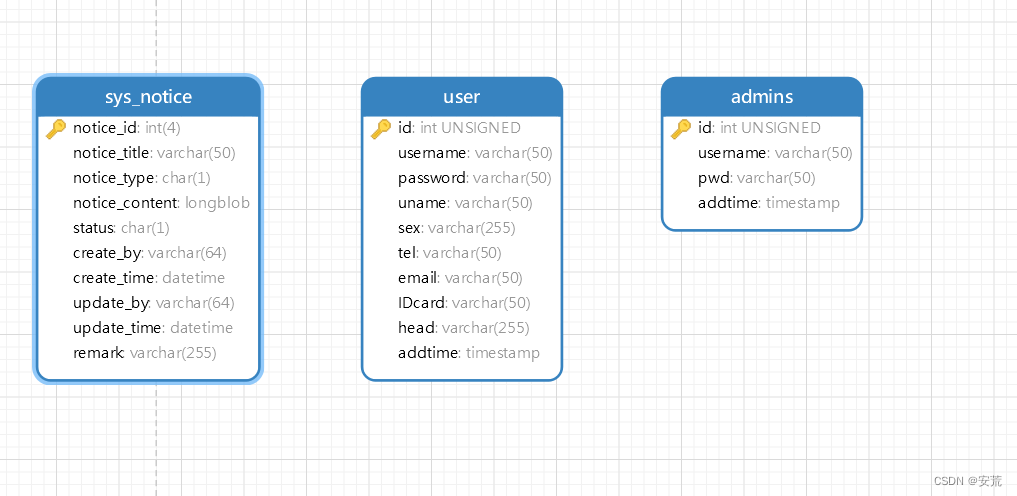
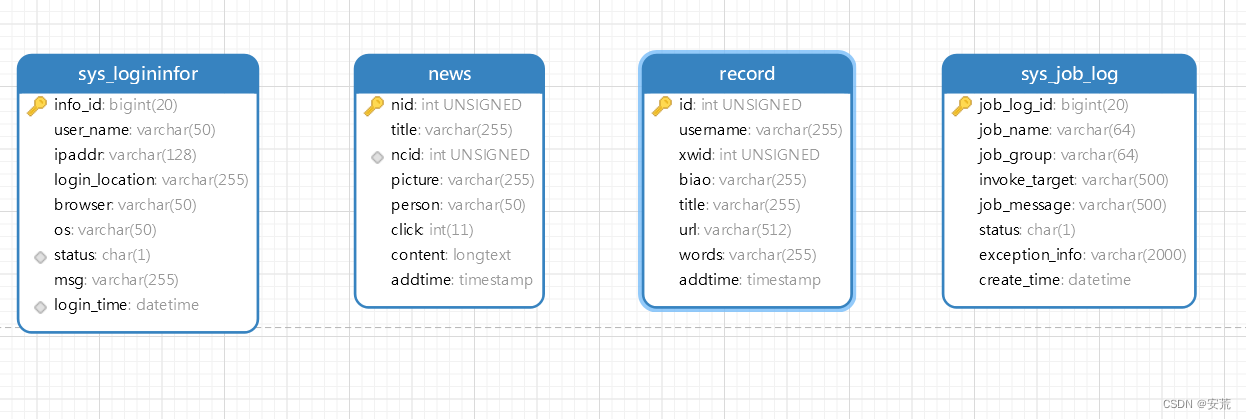
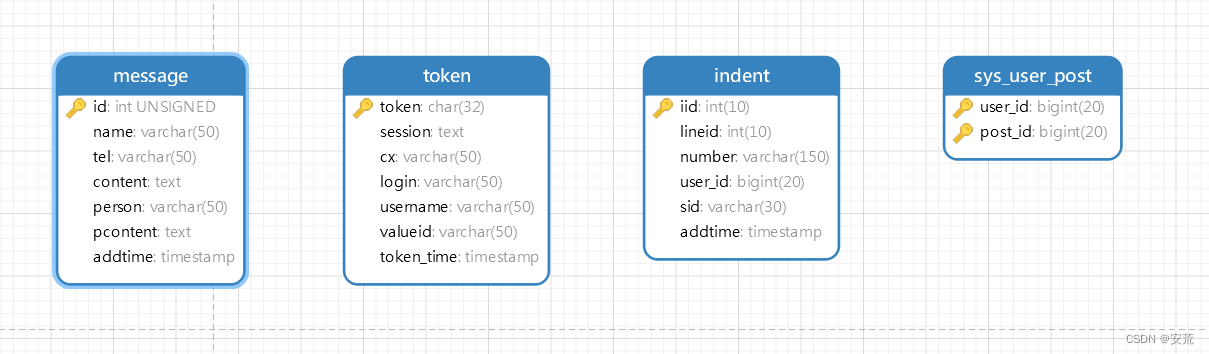
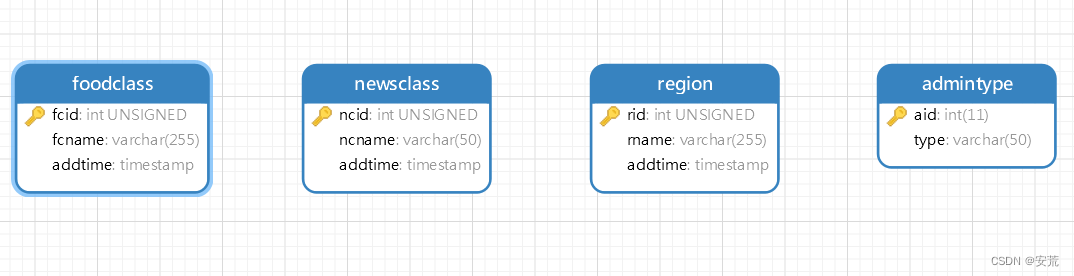
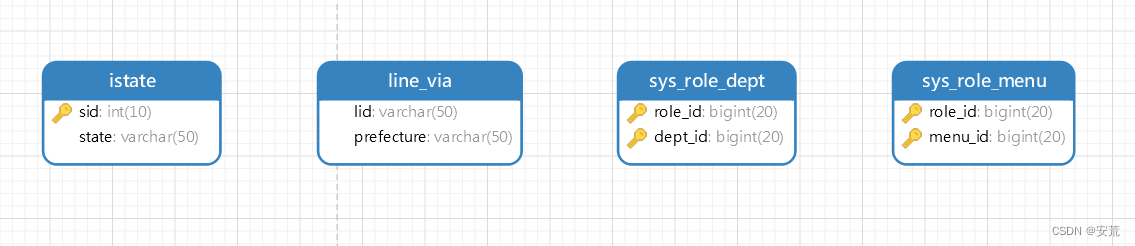
2、数据库表er图
下图中为自定义表,sys_*为若依数据库表(若依官网查看)。











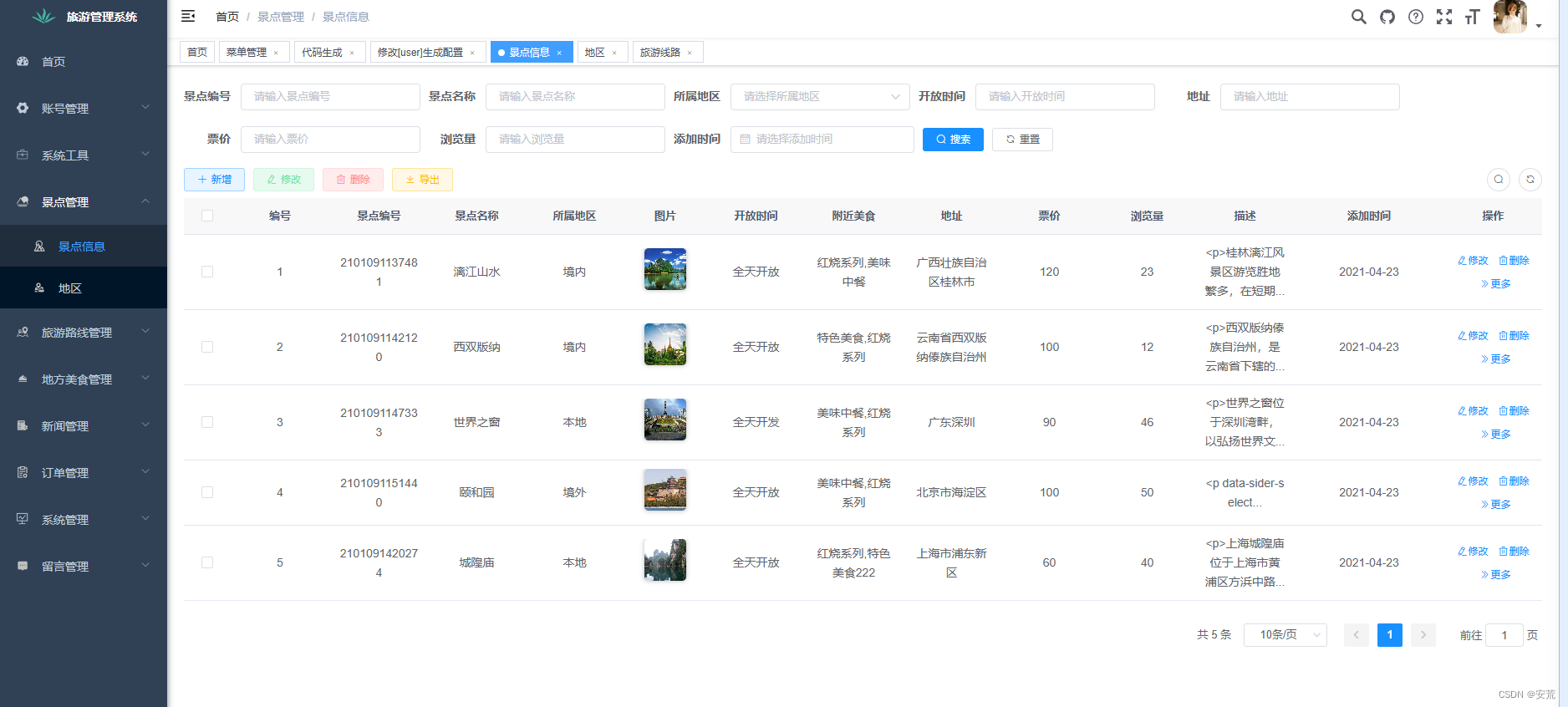
三、部分界面展示
1、景点信息

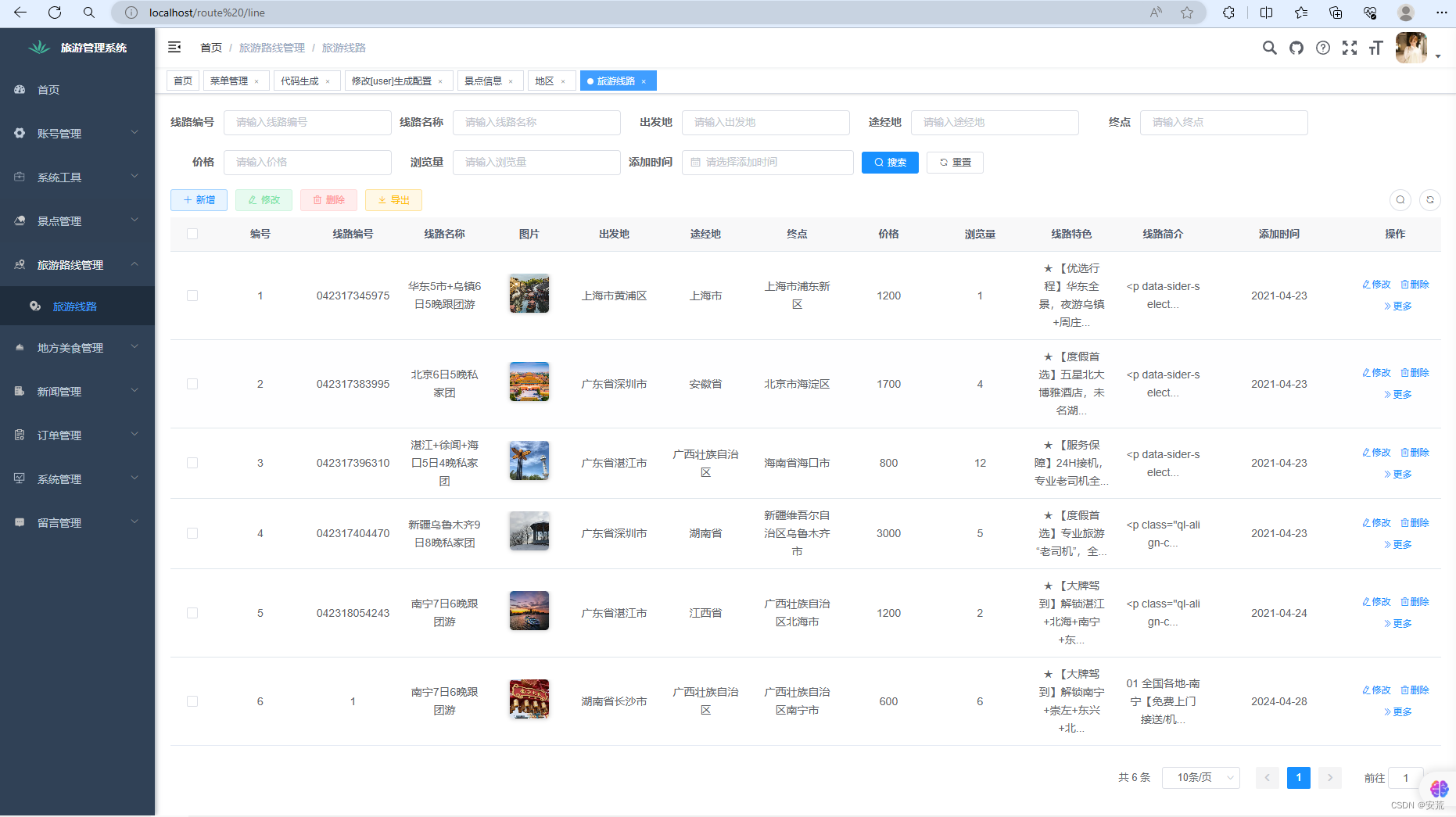
2、旅游路线

3、地方美食管理

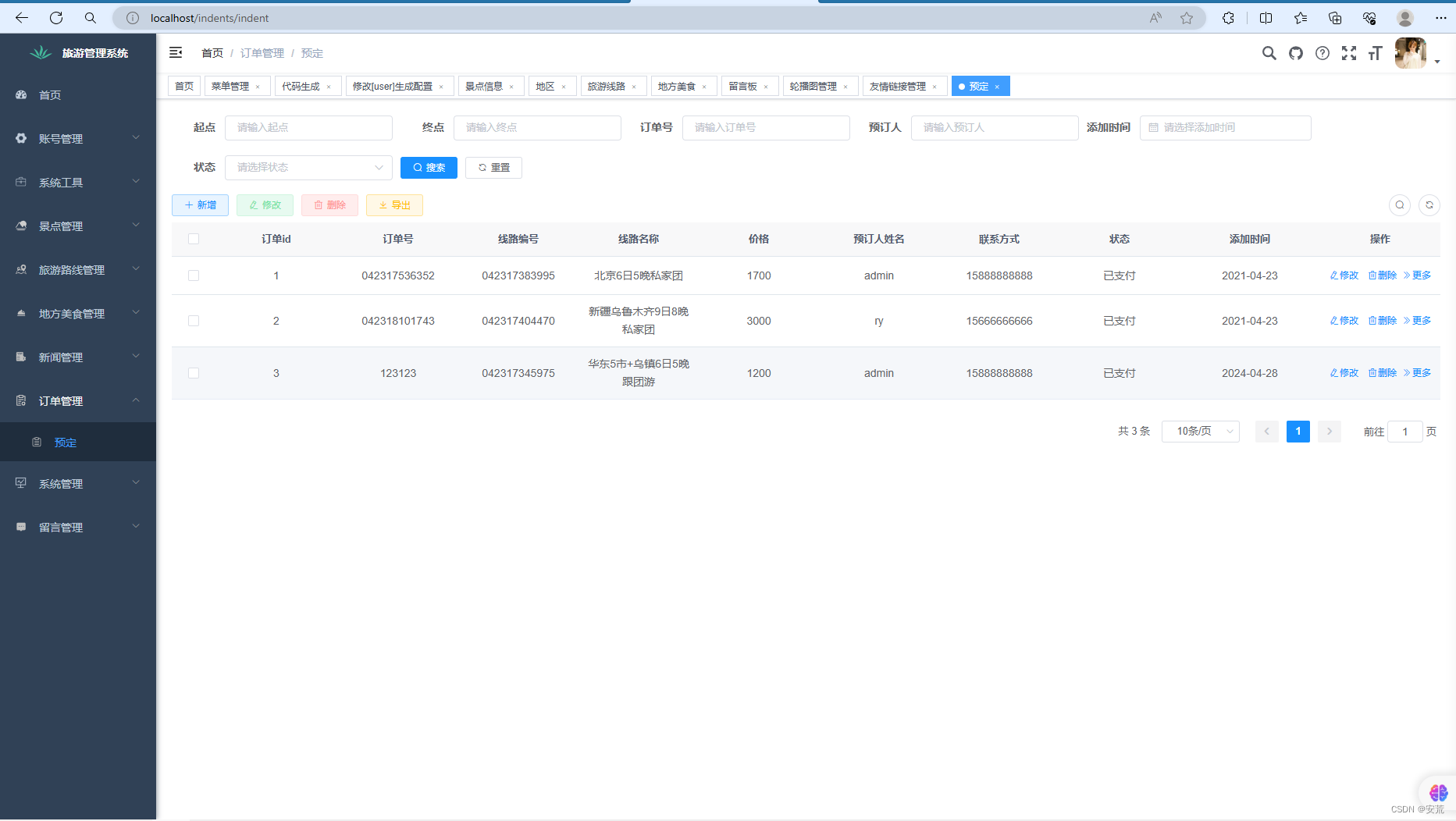
4、订单管理

四、新颖点
1、旅游路线、景点和美食的联系
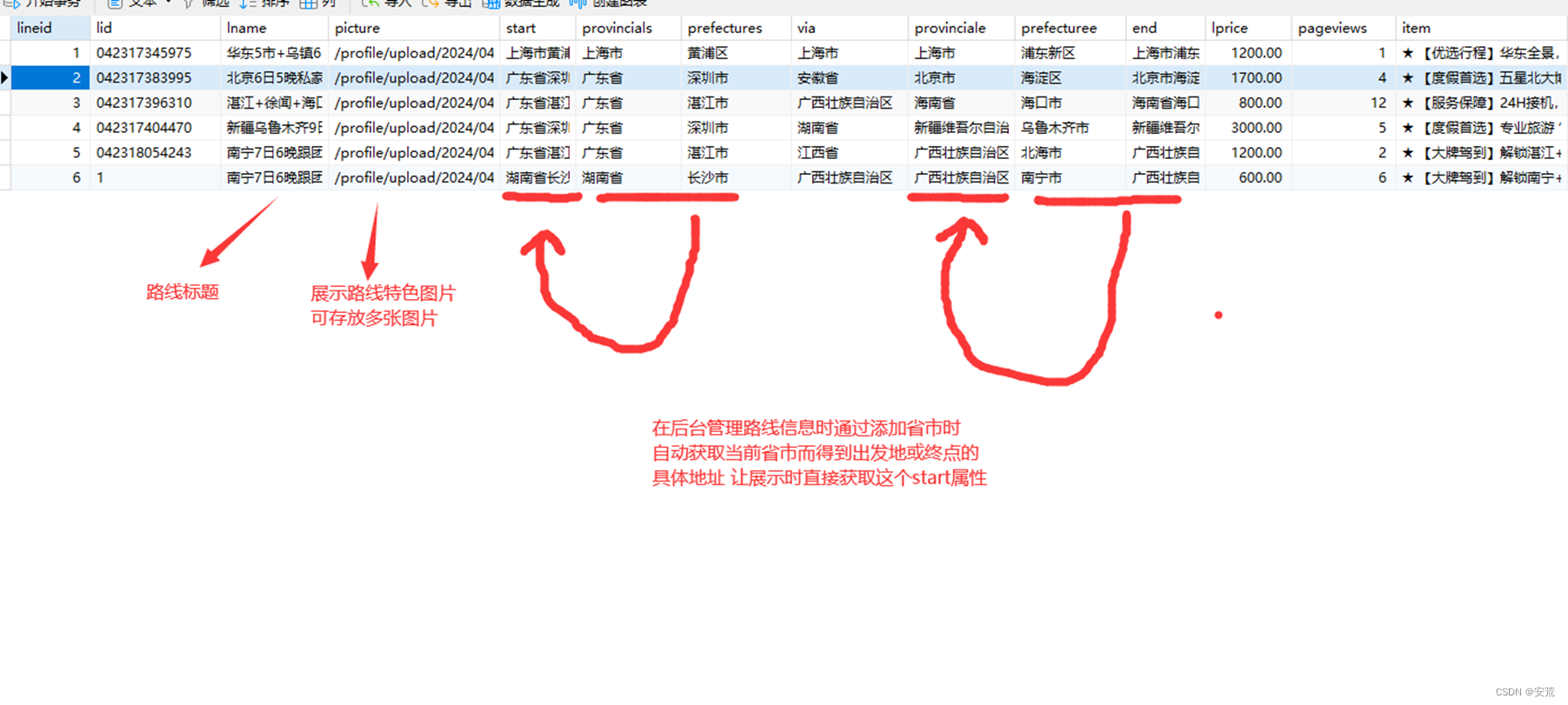
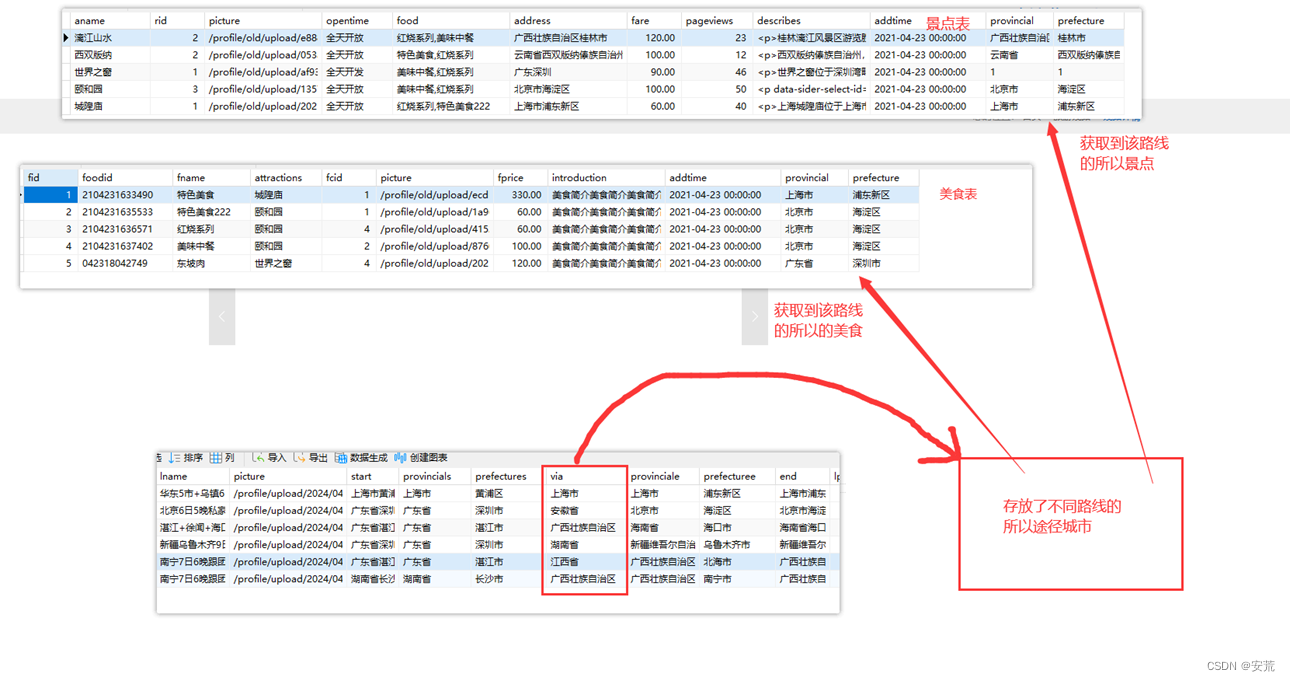
数据库设计:
我的路线与景点和美食的联系是通过途径城市存放的城市建立联系的,当我新建一条路线时要添加相应的途径城市,当前台展示页面需要获取当前路线的景点时通过途经城市里的内容进行查询而我的美食表和景点表都存放了当前美食和景点的地区名即城市名,从而根据当前路线的途径城市获取到相应的景点,这样我再查看路线时可以得到这条路线会经过的景点而选择路线或去相应的景点进行参观 。
而在美食和景点中都存放了对应的具体的位置信息,当美食位置与景点位置相同或在同一个城市时可以获取到当前景点的美食。
总结:通过在途径城市中存放城市信息,再通过城市信息与景点表和美食表中的城市名进行关联,可以实现根据路线的途径城市获取到相应的景点和美食信息的功能
2、联系实现


3、地级选择器(省市二级)
首先安装城市数据

然后引入地区选择主键

将省市数据存储

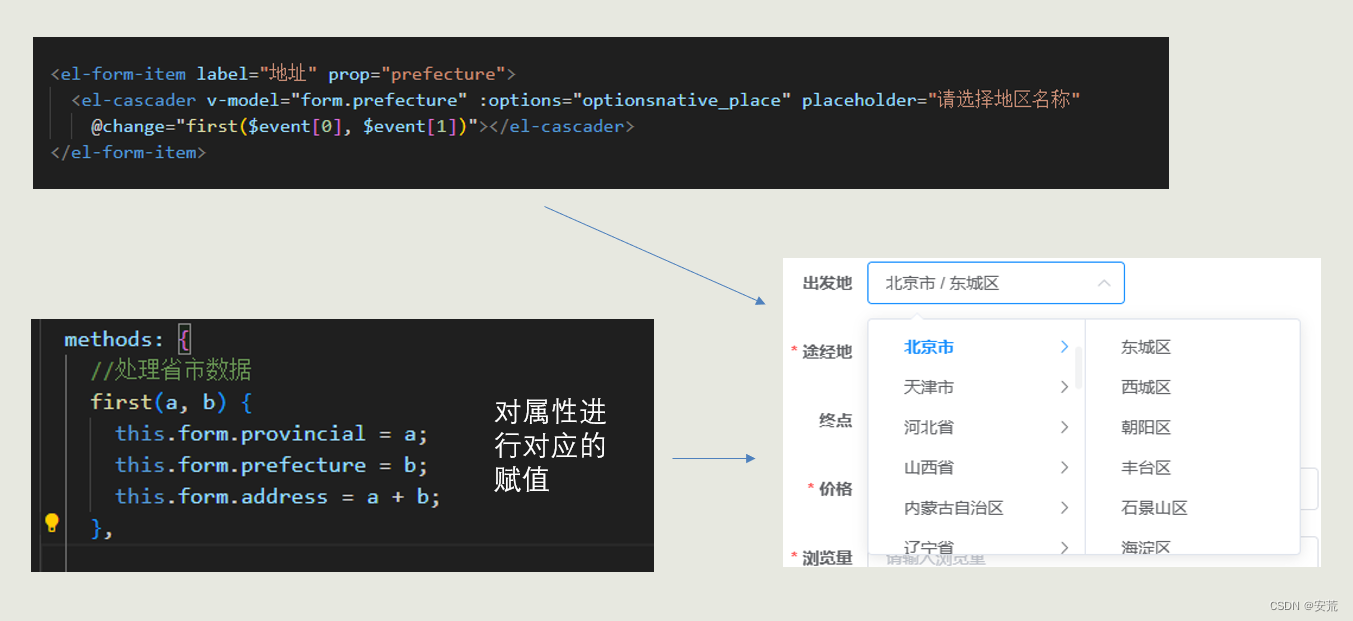
具体实现:
:options=“optionsnative_place” 下拉级联选择器内容
v-model="form.address" 绑定地址
placeholder="请选择地区名称"
@change="first($event[0], $event[1])" 省市级联
$event[0] 表示选项的第一级即省份
$event[1] 表示选项的第二级城市

五、总结
在为期一周多的时间里,我通过学习和实践,成功地完成了基于springboot+vue的旅游推荐管理系统的编写。这段时间虽然紧张忙碌,但也让我收获颇丰。
首先,通过这次项目,我对springboot和vue这两个技术有了更深入的了解。在项目的搭建过程中,我学会了如何使用springboot快速搭建后端服务,以及如何利用vue构建前端页面。同时,我也学会了如何将前后端进行整合,实现数据的传输和交互。这些知识的学习让我对全栈开发有了更清晰的认识。
在项目的过程中,我遇到了许多问题,比如接口的设计、数据的传输、页面的布局等等。但是通过查阅资料、请教同学和老师,我最终成功地解决了这些问题。这种解决问题的过程让对技术有了不一样的理解,也提高了我的自学能力和解决问题的能力。
通过这次项目,我也感受到了团队合作的重要性。在项目的过程中,我和大家一起讨论、一起编码、一起解决问题,共同完成了这个项目。但是项目整合时发现了因为没有考虑不同人负责的不同模块之间的联系,害得需要花费很多时间在项目整合上,我会在以后的项目中更加注重团队的及时沟通。
总的来说,这次基于springboot+vue的旅游推荐管理系统的编写让我收获颇丰。我不仅学会了更多的技术知识,也提高了自己的编程能力和解决问题的能力。同时,我也感受到了团队合作的重要性。希望在今后的学习和工作中,我能够继续努力,不断提升自己,做一个更好的程序猿。



![[图解]产品经理创新模式02改善信息流转](https://img-blog.csdnimg.cn/direct/043a8cbd8ec84cdf926538b6cb7cd139.png)