前言
完整版演示
前面我们对会员系统 门店模块开发的开发 完成了门店的基础管理 并与会员相关联
下面我们将开发门店的分类及商品管理 我们分析以下几个重点
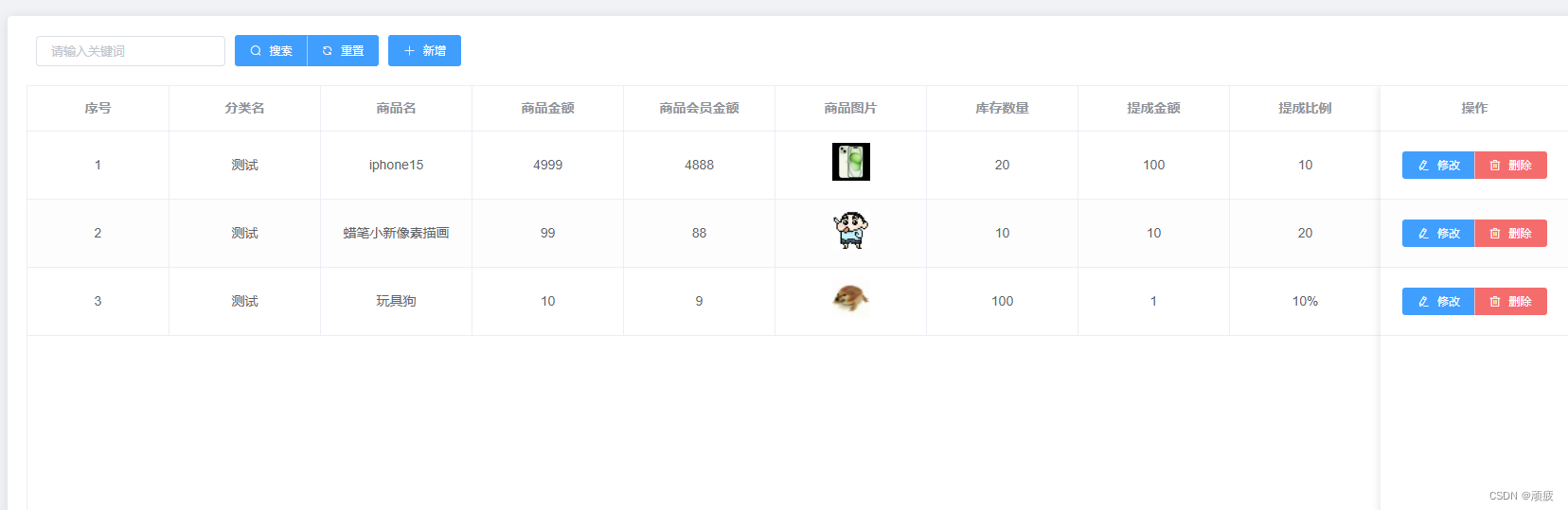
- 分类可以随时禁用不用单独下架某个商品便于管理
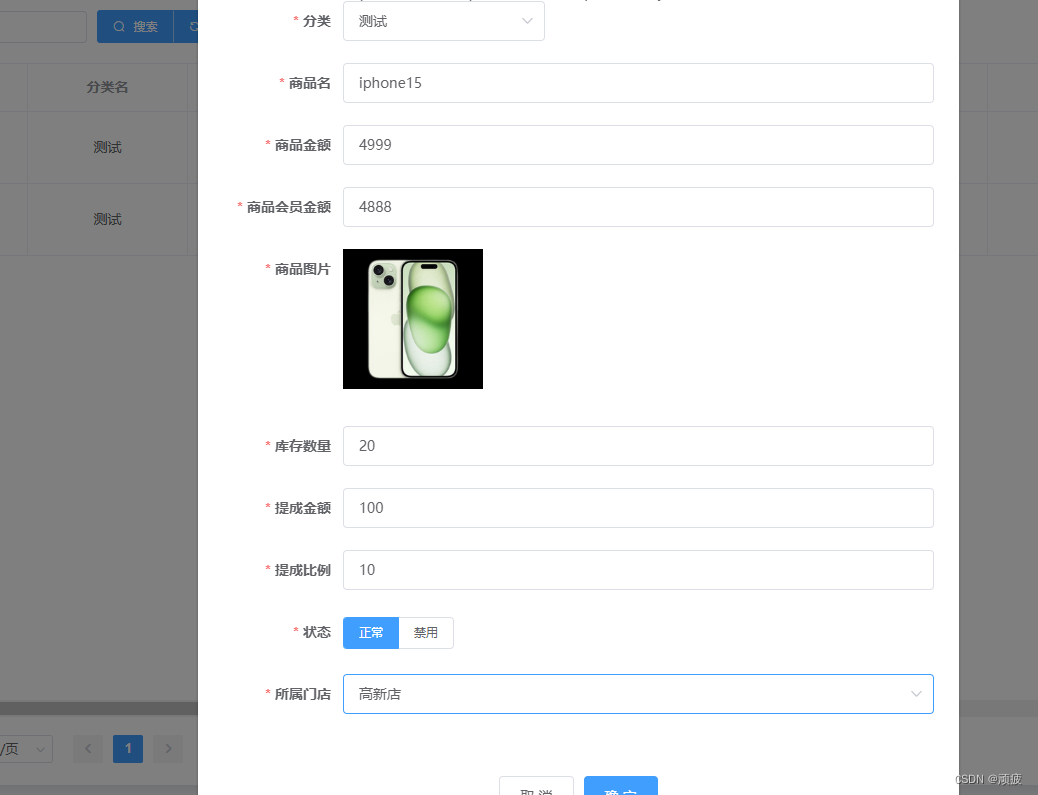
- 商品添加应该有图片上传
- 商品设置会员价和散客价便于营销
- 商品应该参与库存管理 不参与管理的设置字段标明(相关字段加锁)
- 商品应该有上下架功能
- 商品加上提成相关设置 便于计算工资
- 商品加上逻辑删除功能 防止后续统计无法取到原始值
- 商品等敏感进行修改时应该进行记录防止恶意操作
下面开始字段设计
分类表
CREATE TABLE `business_category` (
`CATEGORY_ID` varchar(32) NOT NULL COMMENT '分类id',
`CATEGORY_NAME` varchar(255) DEFAULT NULL COMMENT '分类名',
`CREATE_NAME` varchar(255) DEFAULT NULL COMMENT '创建人',
`CREATE_TIME` datetime DEFAULT NULL COMMENT '创建时间',
`CREATE_ID` varchar(32) DEFAULT NULL COMMENT '创建人id',
`UPDATE_TIME` datetime DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP COMMENT '修改时间',
`UPDATE_NAME` varchar(255) DEFAULT NULL COMMENT '修改人',
`UPDATE_ID` varchar(32) DEFAULT NULL COMMENT '修改人id',
`CATEGORY_STATUS` tinyint(2) DEFAULT '0' COMMENT '0正常 1禁用',
`SHOP_ID` varchar(32) DEFAULT NULL COMMENT '门店id',
`SHOP_NAME` varchar(255) DEFAULT NULL COMMENT '门店名',
PRIMARY KEY (`CATEGORY_ID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='分类';
商品表
CREATE TABLE `business_product` (
`PRODUCT_ID` varchar(32) NOT NULL COMMENT '商品id',
`CATEGORY_ID` varchar(32) DEFAULT NULL COMMENT '分类id',
`CATEGORY_NAME` varchar(255) DEFAULT NULL COMMENT '分类名',
`PRODUCT_NAME` varchar(255) DEFAULT NULL COMMENT '商品名',
`PRODUCT_AMOUNT` decimal(10,2) DEFAULT NULL COMMENT '商品金额',
`PRODUCT_MEMBER_AMOUNT` decimal(10,2) DEFAULT NULL COMMENT '商品会员金额',
`PRODUCT_IMAGE` varchar(255) DEFAULT NULL COMMENT '商品图片',
`PRODUCT_COUNT` bigint(20) DEFAULT NULL COMMENT '库存数量',
`PUSH_AMOUNT` decimal(10,2) DEFAULT NULL COMMENT '提成金额',
`PUSH_PERCENT` varchar(255) DEFAULT NULL COMMENT '提成比例',
`PRODUCT_STATUS` tinyint(2) DEFAULT '0' COMMENT '0正常 1下架',
`VERSION` bigint(10) DEFAULT '0' COMMENT '乐观锁字段',
`DELETED` tinyint(2) DEFAULT '0' COMMENT '0正常 1删除',
`SHOP_ID` varchar(32) DEFAULT NULL COMMENT '门店id',
`SHOP_NAME` varchar(255) DEFAULT NULL COMMENT '门店名',
`CREATE_NAME` varchar(255) DEFAULT NULL COMMENT '创建人',
`CREATE_TIME` datetime DEFAULT NULL COMMENT '创建时间',
`CREATE_ID` varchar(32) DEFAULT NULL COMMENT '创建人id',
`UPDATE_TIME` datetime DEFAULT NULL ON UPDATE CURRENT_TIMESTAMP COMMENT '修改时间',
`UPDATE_NAME` varchar(255) DEFAULT NULL COMMENT '修改人',
`UPDATE_ID` varchar(32) DEFAULT NULL COMMENT '修改人id',
PRIMARY KEY (`PRODUCT_ID`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='商品';
代码开发
在开发之前我们顺带完成文件上传功能
关键代码
public FileVo uploadFile(MultipartFile file, String fileSavePath) {
//需要返回的对象
FileVo fileVo = new FileVo();
//生成文件的唯一id
String fileId = IdWorker.get32UUID();
fileVo.setFileId(fileId);
//获取文件后缀
String fileSuffix = ToolUtil.getFileSuffix(file.getOriginalFilename());
fileVo.setFileSuffix(fileSuffix);
//获取文件原始名称
String originalFilename = file.getOriginalFilename();
fileVo.setOriginalFilename(originalFilename);
//生成文件的最终名称
String finalName = fileId + "." + ToolUtil.getFileSuffix(originalFilename);
fileVo.setFinalName(finalName);
fileVo.setFileSavePath(fileSavePath + finalName);
String sysUploadPath = getSysUploadPath();
String newFileSavePath = "";
//判断有没有结尾符,没有得加上
if (!fileSavePath.endsWith(java.io.File.separator)) {
newFileSavePath = fileSavePath + java.io.File.separator;
}
try {
java.io.File filepath = new java.io.File(sysUploadPath + newFileSavePath );
//该目录不存在 则创建
if (!filepath.exists()) {
boolean mkdirs = filepath.mkdirs();
}
//保存文件到指定目录
java.io.File newFile = new java.io.File(sysUploadPath + newFileSavePath + finalName);
file.transferTo(newFile);
File fileInfo = new File();
//保存文件信息
fileInfo.setFileId(fileId);
fileInfo.setFileName(originalFilename);
fileInfo.setFileSuffix(fileSuffix);
fileInfo.setFilePath("/upload/" + fileSavePath + "/" + finalName);
fileVo.setFileSavePath(fileInfo.getFilePath());
fileInfo.setFinalName(finalName);
//计算文件大小kb
long kb = new BigDecimal(file.getSize())
.divide(BigDecimal.valueOf(1024))
.setScale(0, BigDecimal.ROUND_HALF_UP).longValue();
fileInfo.setFileSizeKb(kb);
fileInfo.setFileSysPath(newFile.getAbsolutePath());
save(fileInfo);
} catch (Exception e) {
log.error("上传文件错误!", e);
throw new ApiException("上传文件错误!");
}
return fileVo;
}
其实很简单
- 提前维护好地址 设置保存路径
- 将上传后的图片地址保存在数据库中
- 业务表存图片id 随后进行地址转换
然后参考我们之前写的
vue element upload上传组件 裁剪后上传
进行业务完善


代码地址
https://gitee.com/ddeatrr/memberShop

![[STM32-HAL库]Flash库-HAL库-复杂数据读写-STM32CUBEMX开发-HAL库开发系列-主控STM32F103C6T6](https://img-blog.csdnimg.cn/direct/db1f0cc36a25422087ab111766224fe1.png)