简介
CompreFace 是一个免费开源的人脸识别项目,您不需要具备机器学习技能就能安装设置和使用 CompreFace,官方提供了基于 docker 的部署方法,可以方便地部署在本地或者云端服务器上。
CompreFace 提供了 RESTful API,用于人脸识别、人脸验证、人脸检测、人脸关键点 landmark 检测、mask 检测、头部姿势检测、年龄和性别识别。除此之外,还具有一个角色管理系统,可让您轻松控制谁可以访问您的人脸识别服务。
CompreFace 同时支持 CPU 和 GPU,非常易于扩展,人脸算法基于 FaceNet 和 InsightFace 等。
安装
CompreFace 提供了基于 docker 的部署方法,我们首先去安装 docker,这里以 linux 平台为例
sudo apt-get update
sudo apt-get install ca-certificates curl
sudo install -m 0755 -d /etc/apt/keyrings
sudo curl -fsSL https://download.docker.com/linux/ubuntu/gpg -o /etc/apt/keyrings/docker.asc
sudo chmod a+r /etc/apt/keyrings/docker.asc
# 加入apt源
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/etc/apt/keyrings/docker.asc] https://download.docker.com/linux/ubuntu \
$(. /etc/os-release && echo "$VERSION_CODENAME") stable" | \
sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
# 更新源
sudo apt-get update
# 安装docker
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin接下来安装 CompreFace
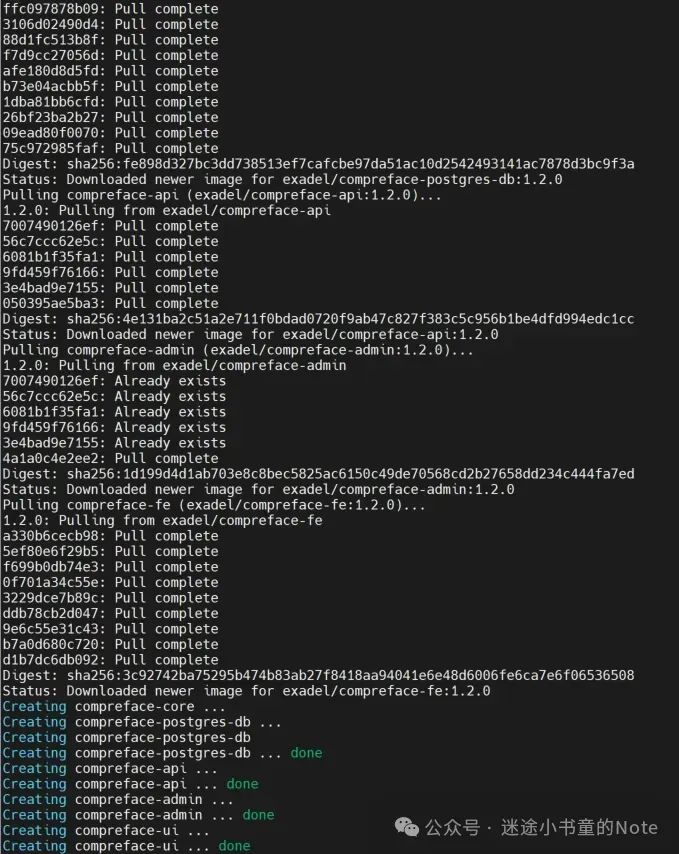
wget -q -O tmp.zip 'https://github.com/exadel-inc/CompreFace/releases/download/v1.2.0/CompreFace_1.2.0.zip' && unzip tmp.zip && rm tmp.zip
docker-compose up -d
如果需要关闭或者启动服务,可以执行下面的命令
# 关闭
docker-compose stop
# 启动
docker-compose start使用
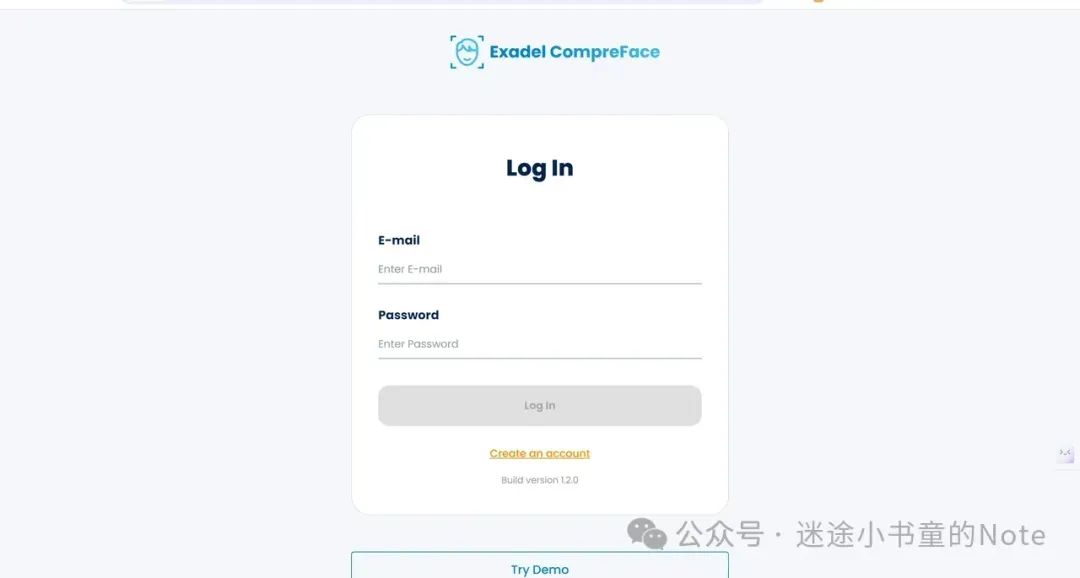
服务启动后,就可以在浏览器中访问 http://$ip:8000/login,这里的 ip 是运行 CompreFace 机器的 ip 地址

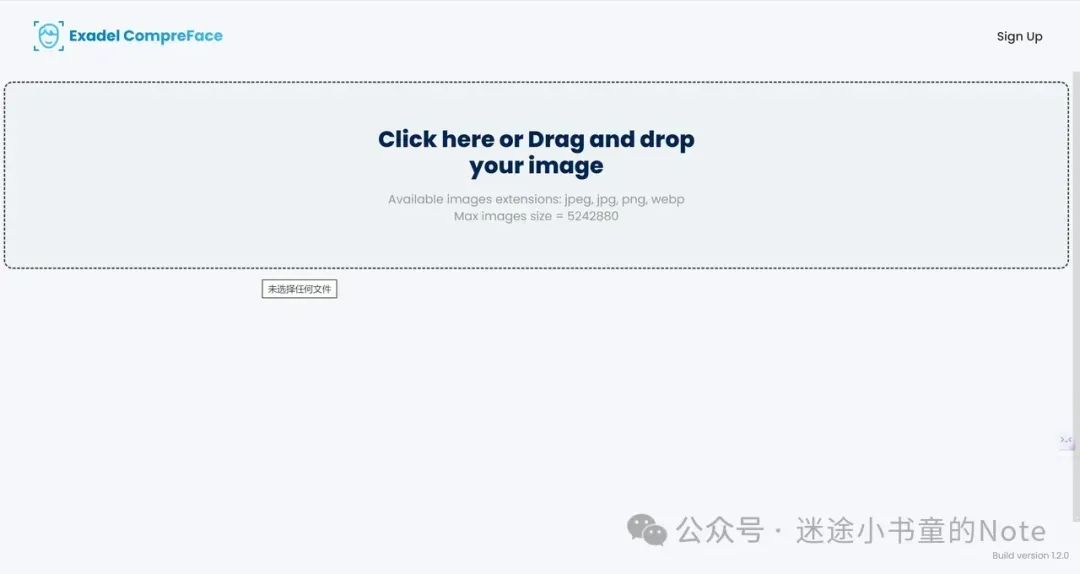
先点击 Try Demo 来体验一下

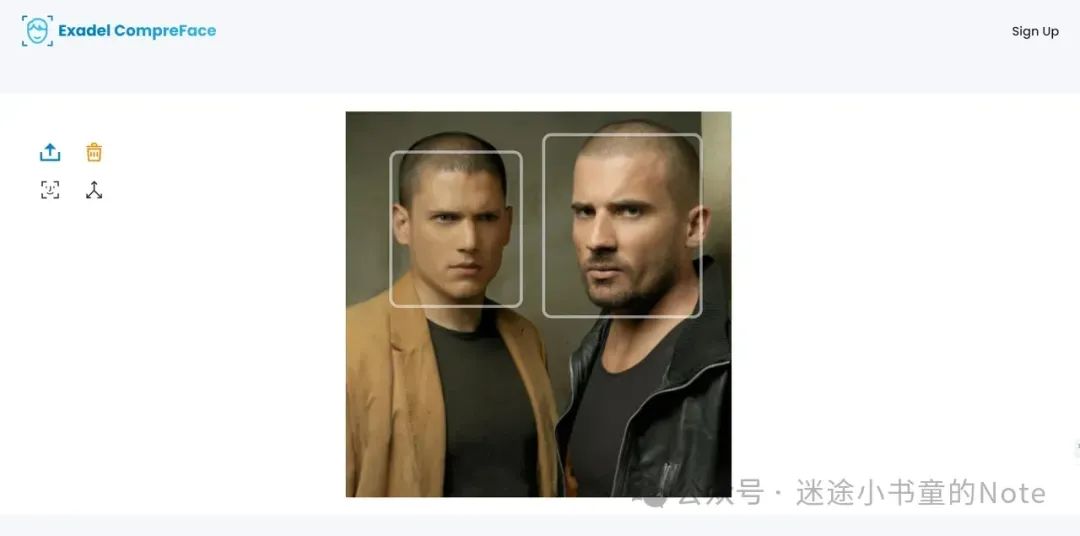
拖入测试图片,可以看到图片中的人脸被框出来了

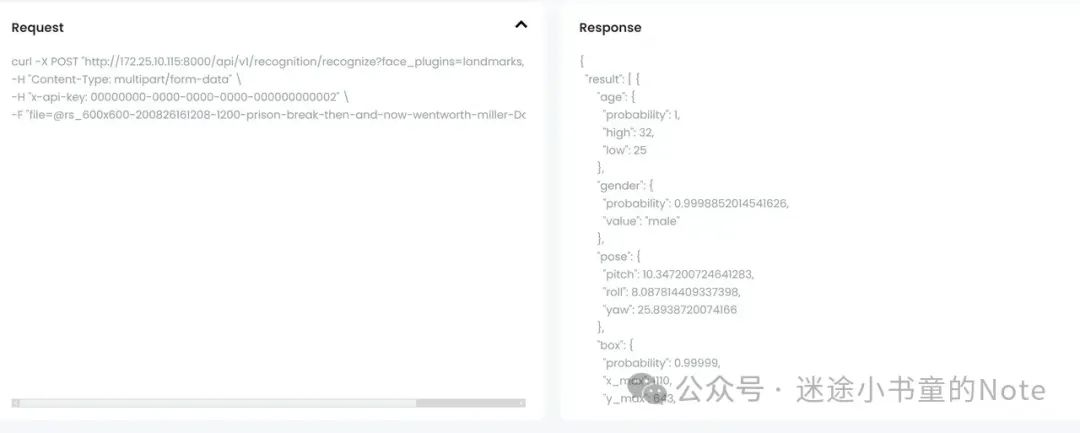
下方的 Request 和 Response 是 curl 请求的命令格式及服务端响应的 JSON 数据。

这就意味着,当你在 Terminal 中使用下面请求时,同样能够获得 JSON 数据,客户端请求
curl -X POST "http://172.25.10.115:8000/api/v1/recognition/recognize?face_plugins=landmarks, gender, age, pose" \
-H "Content-Type: multipart/form-data" \
-H "x-api-key: 00000000-0000-0000-0000-000000000002" \
-F "file=@rs_600x600-200826161208-1200-prison-break-then-and-now-wentworth-miller-Dominic-Purcell-mp.jpeg"得到的 Response 类似这样
{
"result": [ {
"age": {
"probability": 1,
"high": 32,
"low": 25
},
"gender": {
"probability": 0.9998852014541626,
"value": "male"
},
"pose": {
"pitch": 10.347200724641283,
"roll": 8.087814409337398,
"yaw": 25.8938720074166
},
"box": {
"probability": 0.99999,
"x_max": 1110,
"y_max": 643,
"x_min": 611,
"y_min": 67
},
"subjects": [ {
"subject": "Jared Leto",
"similarity": 0.70706
} ],
"landmarks": [ [ 742,
313 ],
[ 888,
305 ],
[ 776,
412 ],
[ 753,
500 ],
[ 871,
495 ] ]
},
{
"age": {
"probability": 0.999687910079956,
"high": 32,
"low": 25
},
"gender": {
"probability": 1,
"value": "male"
},
"pose": {
"pitch": 6.629633741562486,
"roll": -4.344288845360126,
"yaw": -14.0751115802405
},
"box": {
"probability": 0.99997,
"x_max": 551,
"y_max": 611,
"x_min": 135,
"y_min": 121
},
"subjects": [ {
"subject": "Regina King",
"similarity": 0.43778
} ],
"landmarks": [ [ 305,
331 ],
[ 438,
333 ],
[ 391,
420 ],
[ 322,
487 ],
[ 423,
487 ] ]
} ]
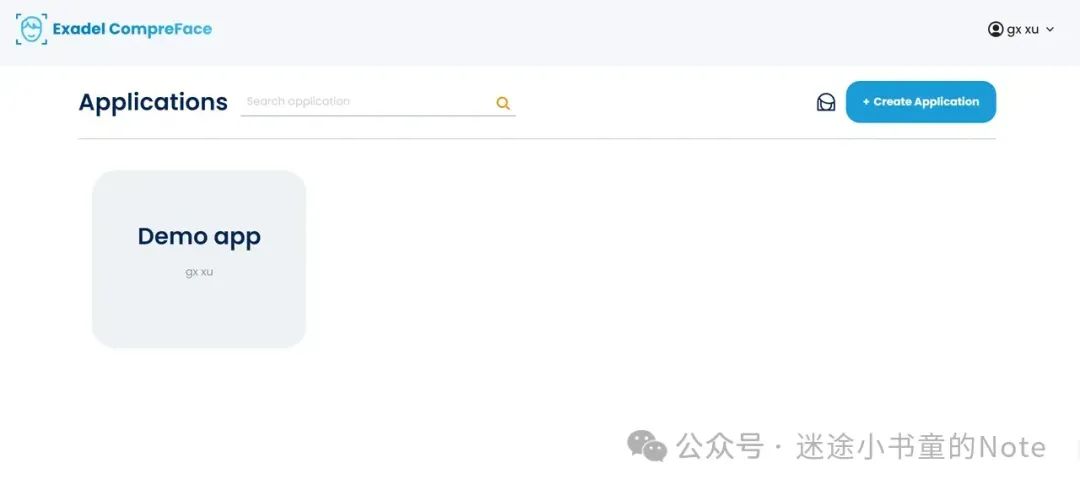
}下面去注册账号,可以体验完整的功能。首先创建应用 Create Application

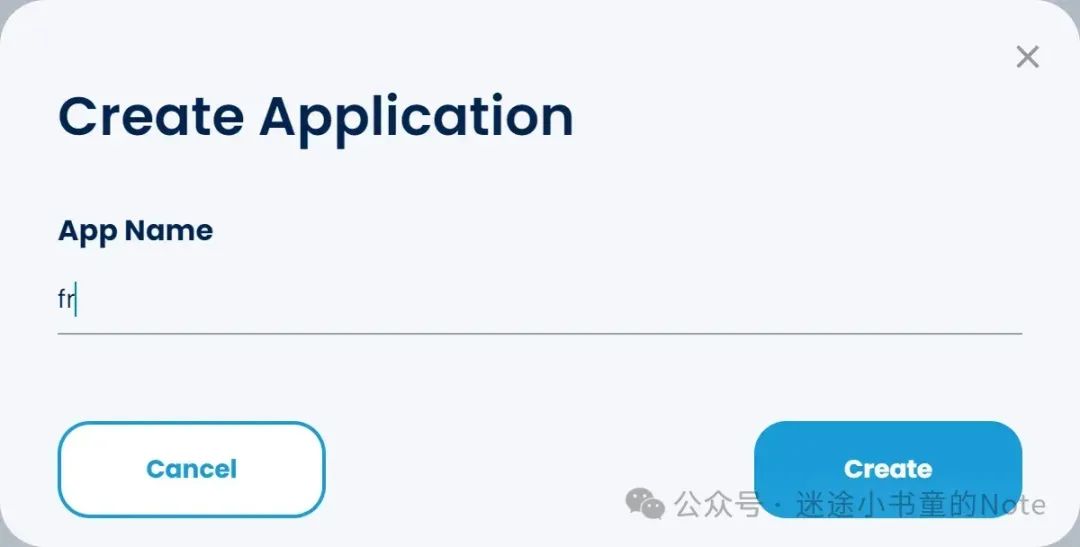
给应用取个名字

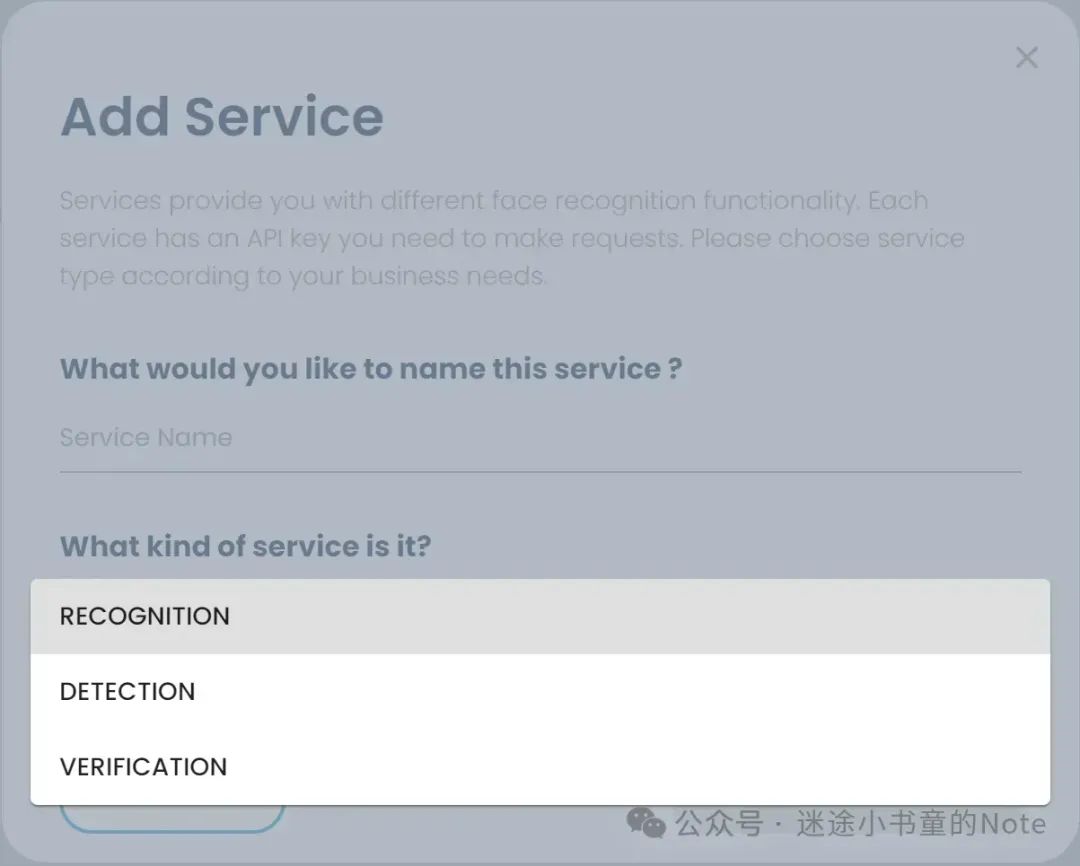
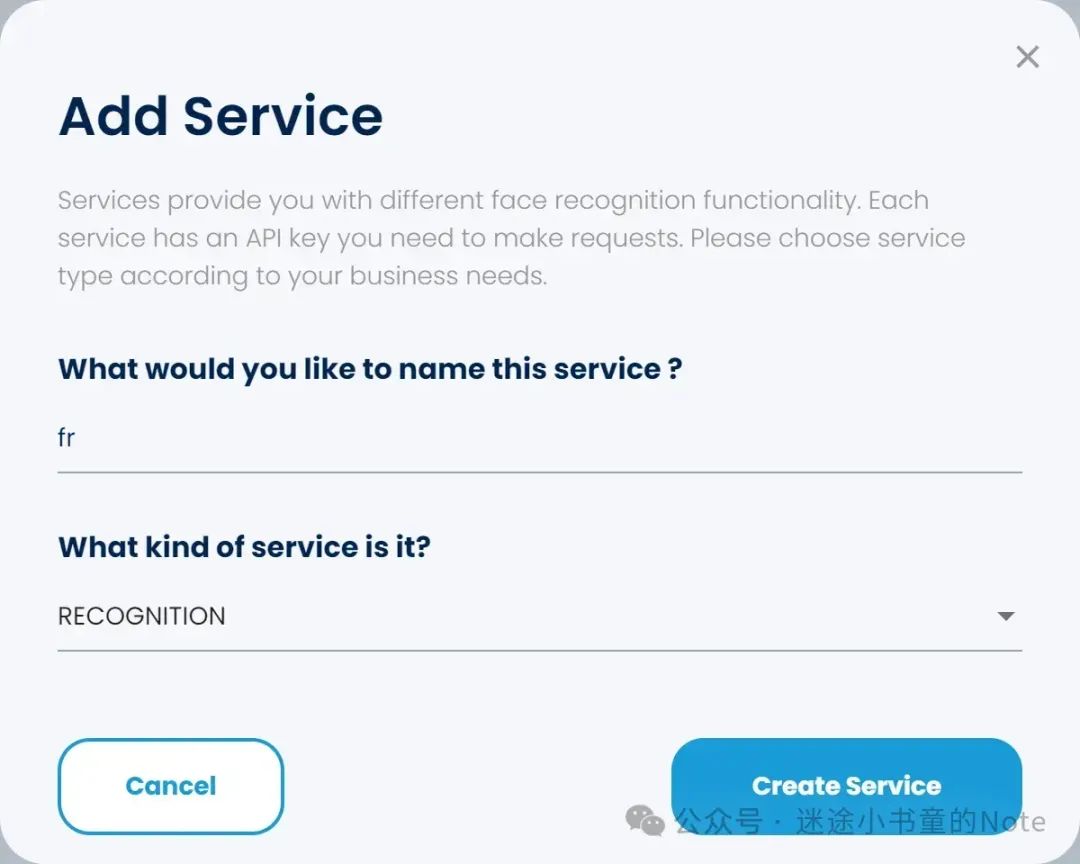
然后添加个服务,目前系统自带了3个服务,即 RECOGNITION (识别出是谁?)、DETECTION (检测出脸)、VERIFICATION (在一张图中验证该人脸是否出现?)。

那我们就增加个人脸识别的服务

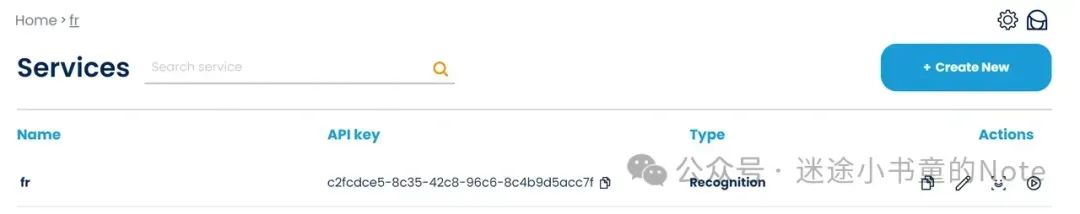
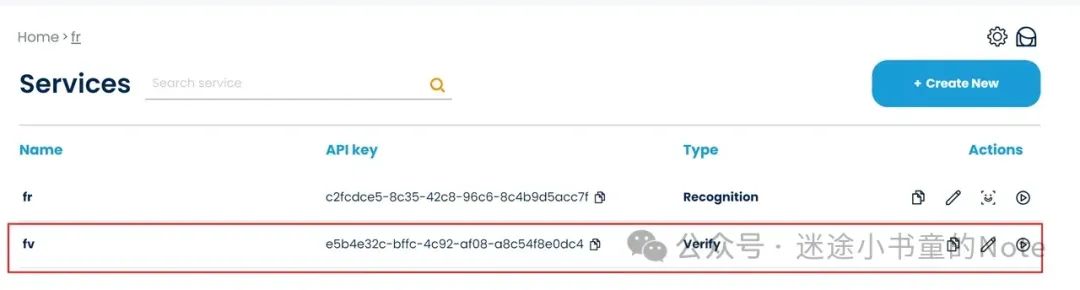
服务增添好后,可以看看几个重要的信息,Name、API key 和 Type

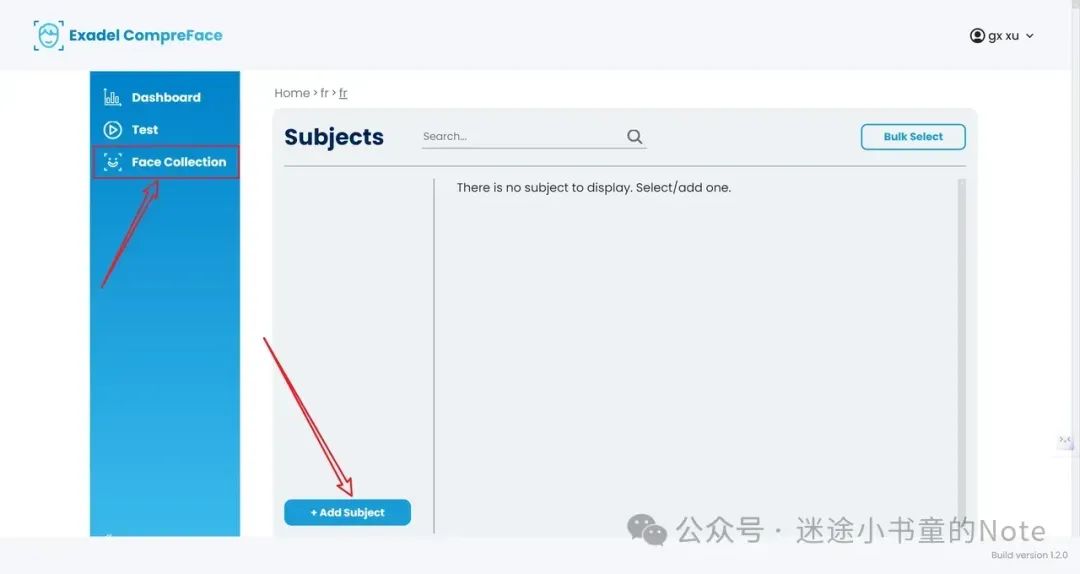
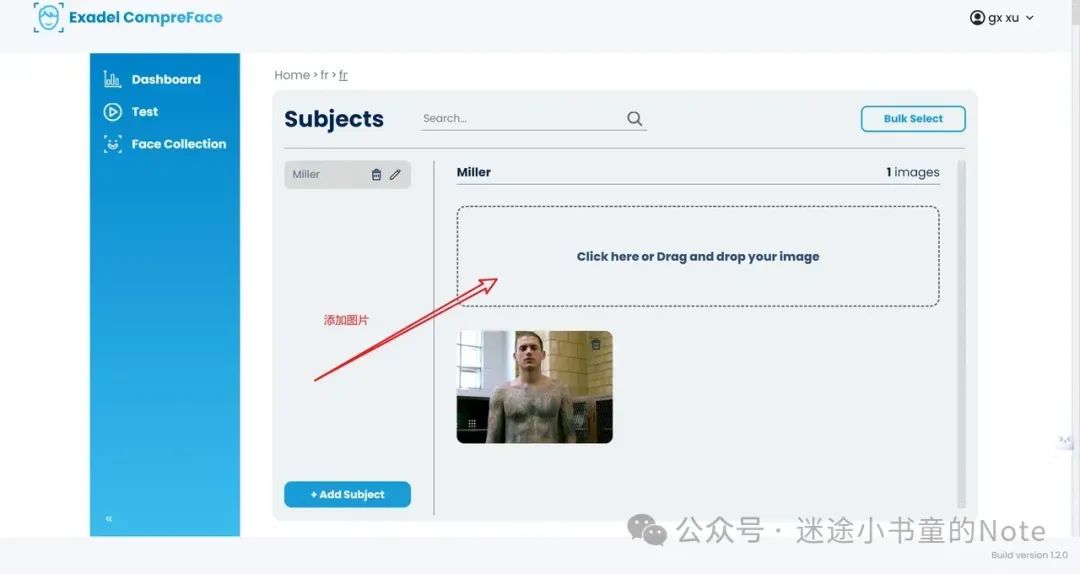
接下来,添加图片数据库

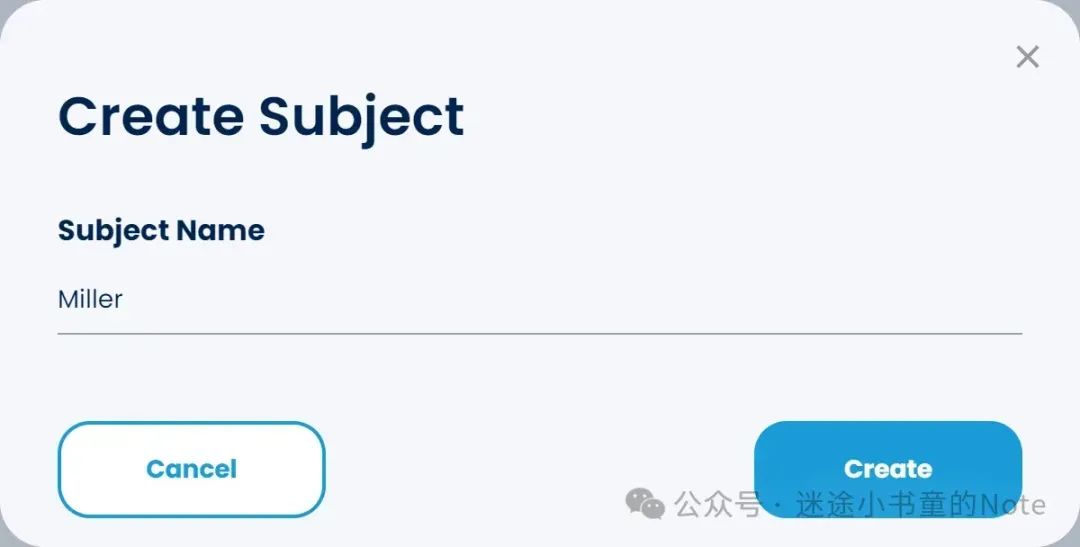
填写 Subject Name 即人名

导入对应人名的图像,要求是单人图片

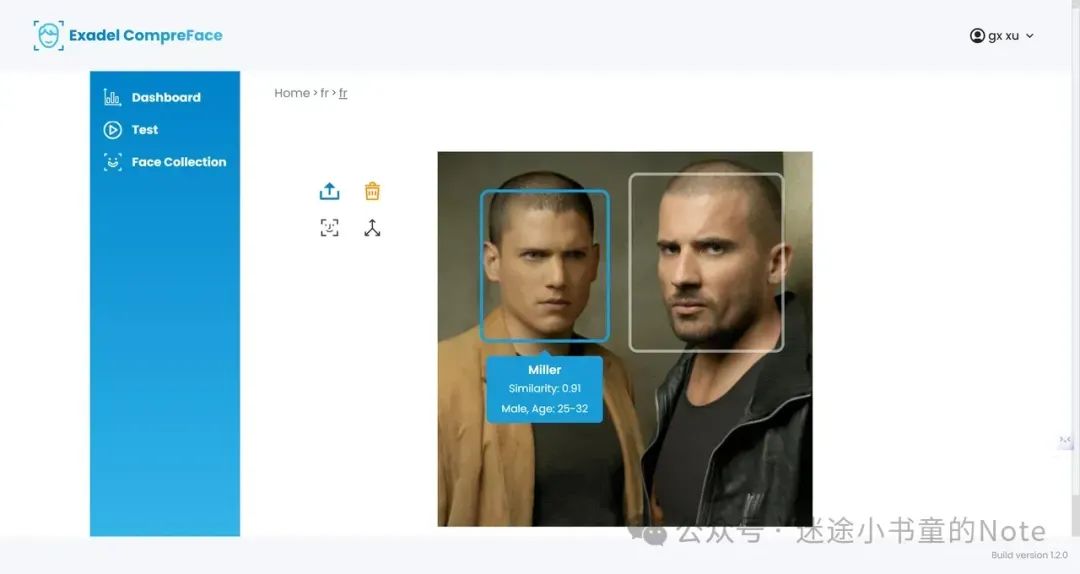
回到 Test 进行检测,导入测试图片,鼠标移动到人脸框位置,会出现相关人脸信息,显示人名、相似度、性别和大概的年龄。


从 Request 可以看到 curl 命令行中跟的 x-api-key 参数是我们创建 service 时生成的 API key
curl -X POST "http://172.25.10.115:8000/api/v1/recognition/recognize?face_plugins=landmarks, gender, age, pose" \
-H "Content-Type: multipart/form-data" \
-H "x-api-key: c2fcdce5-8c35-42c8-96c6-8c4b9d5acc7f" \
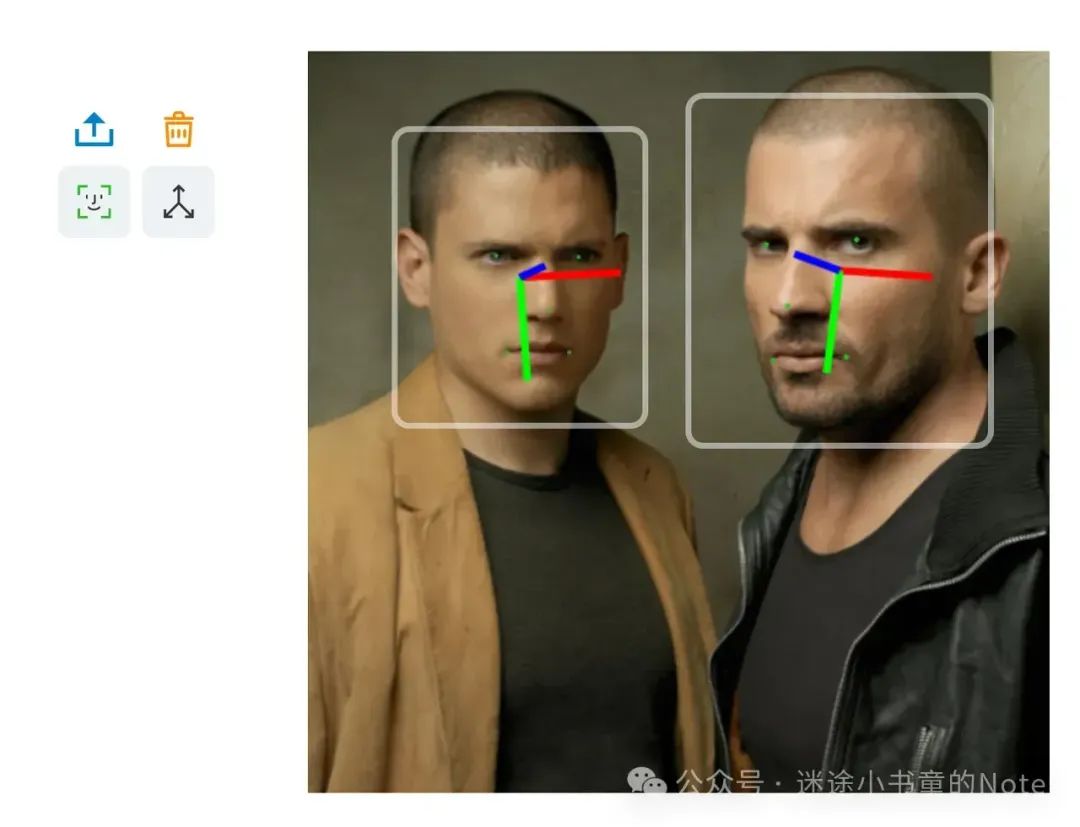
-F "file=@rs_600x600-200826161208-1200-prison-break-then-and-now-wentworth-miller-Dominic-Purcell-mp.jpeg"点击左侧下方的两个图标,还可显示出人脸的 landmark 和 pose

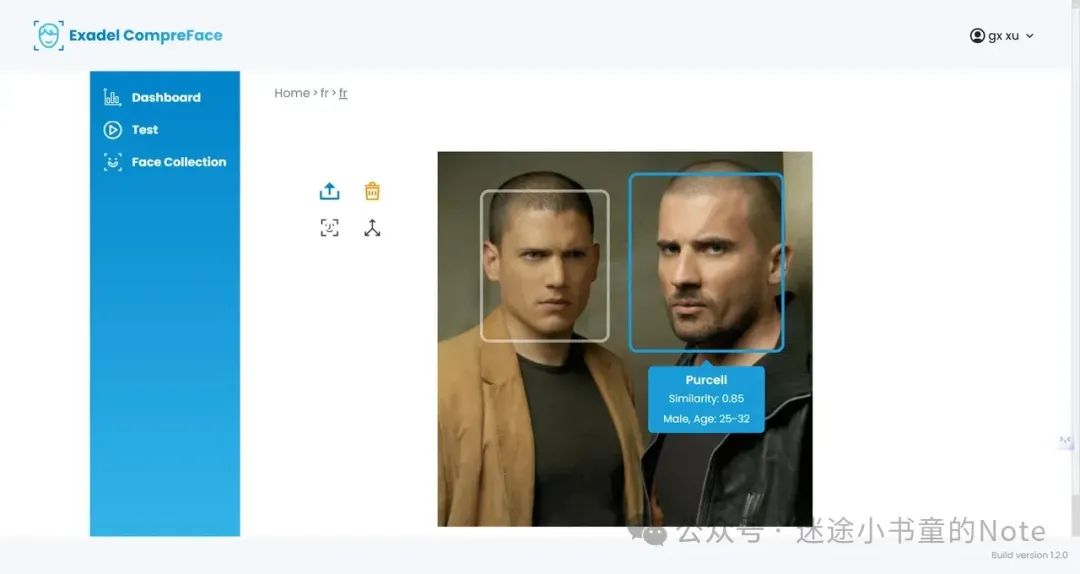
接下来再体验一下人脸验证的功能,新增服务 VERIFICATION

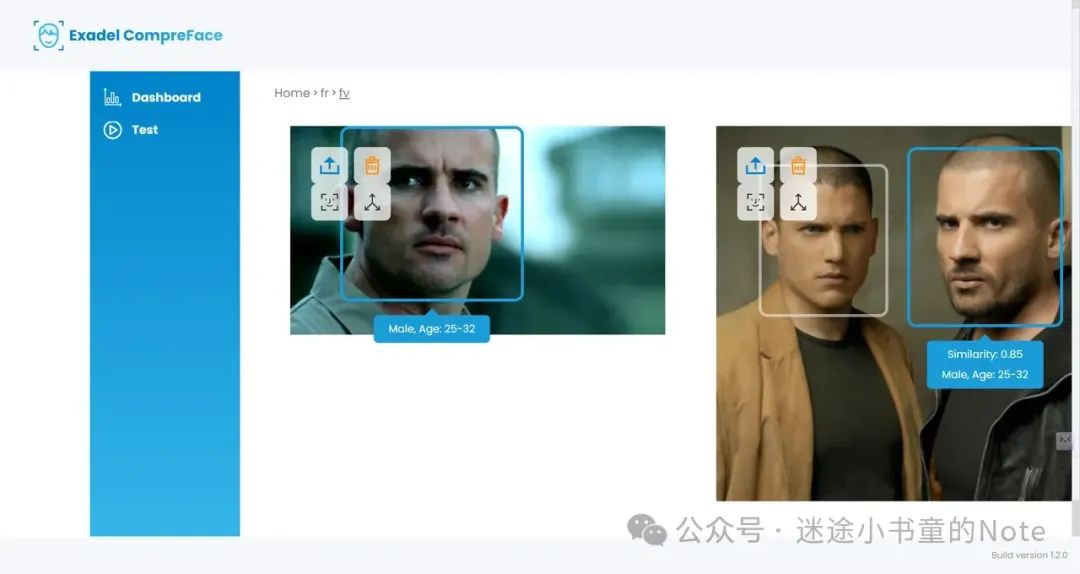
导入2张图片测试,左侧是单人图片也就是要在右侧图片中寻找左侧图片中的人脸,结果会显示相似度、性别和大概年龄。

参考资料
https://github.com/exadel-inc/CompreFace