目录
Web页面初步设计
标题字标记
基本语法:
语法说明:
添加空格与特殊符号
基本语法:
语法说明:
特殊字符对应的代码:
代码解释:
格式化文本标记
文本修饰标记
计算机输出标记
字体font标记
基本语法:
属性说明:
Web页面初步设计
Web 页面设计需要遵循简洁、一致性、有好的对比度的设计原则。简洁是指以满足们的实际需求为目标,要求简练,准确。一致性是指网站中各个页面使用相同的页边距页面中的每个元素与整个页面以及站点的色彩和风格保持一致。对比度的目的在于强调突出关键内容,以吸引浏览者,鼓励他们去发掘更深层次的内容。
标题字标记
标题子标记由h1~h6 共六种标记组成、标记中的字母h是英语 Heading 简称。作为标题字,h1标记定义最大的标题字,图3-1 添加文档内容h6 标记定义最小的标题字。h1标记到h6 标记属于块级标记,它们必须在 HTML 中首尾成对出现。浏览器会自动地在标题的前后添加空行。
基本语法:
<h1 align="left|center|right|justify">1号标题文字</h1>字体最大,默认对齐方式,左对齐,居中对齐。右对齐。
<h2 align="left|center|right|justify">2号标题文字</h2><h3 align="left|center|right|justify">3号标题文字</h3><h4 align="left|center|right|justify">4号标题文字</h4><h5 align="left|center|right|justify">5号标题文字</h5><h6 align="left|center|right|justify">6号标题文字</h6>语法说明:
h后面的数字越小标题字越大。标题字标记的 align属性用来定义标题字的对齐方式,对齐方式有四种,分别是left、center、right、justify。但是一般推荐设计者使用 CSS 样式是都院是表来定义对齐方式。
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标题字应用</title>
</head>
<body>
<h1 align="center" >jingyu飞鸟</h1>
<h2 align="left" >jingyu飞鸟</h2>
<h3 align="center" >jingyu飞鸟</h3>
<h4 align="right" >jingyu飞鸟</h4>
<h5 align="justify" >jingyu飞鸟</h5>
<h6 align="center" >jingyu飞鸟</h6>
</body>
</html>

代码解释:
代码中第8行定义h1标题字居中显示;第9 行定义b2 标题字左对齐,其余代码相似。标题文字的大小由它们的重要性决定,,等级越高的标题字号越大。在设计时要对各级标题有所规划。
添加空格与特殊符号
在HTML文件中,添加空格的方式与其他文档添加空格的方式不同,网页中通过代码控制来添加空格,而在其他编辑器中通过键盘空格键来输入空格。
基本语法:
<body>
<®×
</body>语法说明:
在网页中添加空格使用“ ”,其中“nbsp”是指Non BreakingSpace,空格数量与“ ”个数相同。在网页中插入特殊字符与插入空格符号的方式相同。
特殊字符对应的代码:
| 显示结果 | 说明 | 符号代码 |
| 显示一个空格 | | |
| < | 小于 | < |
| > | 大于 | > |
| & | &符号 | & |
| " | 双引号 | " |
| C | 版权 | © |
| R | 注册商标 | ® |
| X | 乘号 | × |
| / | 除号 | ÷ |
在 HTML 文件中特殊字符对应的代码,浏览器解释后会显示对应的特殊符号。
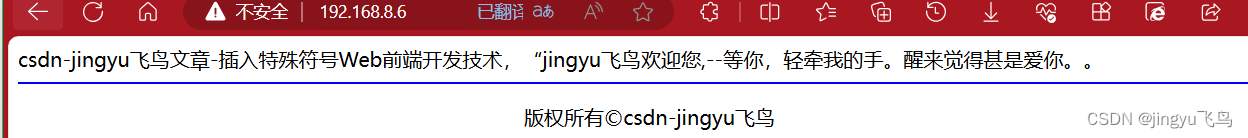
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<titile>csdn-jingyu飞鸟文章-插入特殊符号</titile>
</head>
<body>
Web前端开发技术》,jingyu飞鸟欢迎您,--等你,轻牵我的手。醒来觉得甚是爱你。。<br>
<hr color="blue">
<p align="center">版权所有©csdn-jingyu飞鸟</p>
</body>
</html>
代码解释:
代码中第8行开始插入4个空格,用于实现首行缩进2个字符,行末插入<br>换行,第 9 行插入蓝色的水平分隔线,第10行插入版权特殊符号“©”。

格式化文本标记
HTML 中提供了很多格式化文本的标记,如文字加粗、斜体、下画线、底纹、上下标等。
文本修饰标记
文本修饰标记各类浏览器均支持,各类网页开发工具中仍然有这类标记。常见的文本修饰标记。
| 标记 | 说明 |
| <b>jingyu飞鸟</b> | 定义粗体。 |
| <i>jingyu飞鸟</i> | 定义斜体。 |
| <u>jingyu飞鸟</u> | 定义下画线 |
| <del>jingyu飞鸟</del> | 定义删除线 |
| <sup>jingyu飞鸟</sup> | 定义上标 |
| <sub>jingyu飞鸟</sub> | 定义下标 |
| <strong>jingyu飞鸟</strong> | 定义着重文字,与<b></b>效果相同 |
| <em>jingyu飞鸟</em> | 定义加重语气,与<i></i>效果相同 |
| <small>jingyu飞鸟</small> | 变小字号 |
| <big>jingyu飞鸟</big> | 变大字号 |
计算机输出标记
(常用的引用和术语标记)
| 标记 | 主 要 用 途 |
| <abbr>etc.</abbr> | 定义缩写 |
| <address>江苏南京市</address> | 定义地址 |
| <blockquote>长的引用</blockquote> | 定义长的引用 |
| <cite>引用、引证</cite> | 定义引用、引证 |
| <q>引用短语</q> | 定义短的引用语,正看不到引号,其余可以 |
| <df>定义项目</dfn> | 定义一个定义项目 |
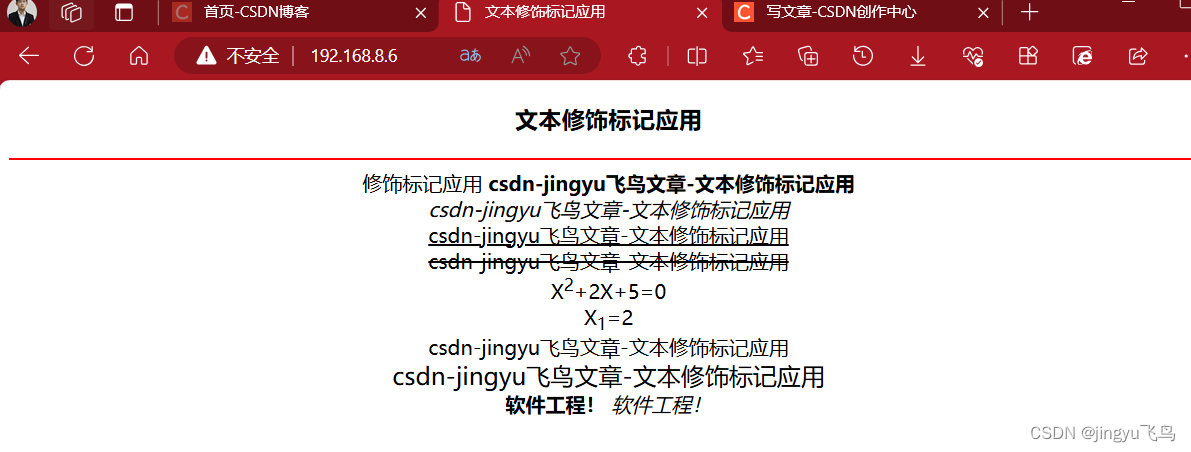
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本修饰标记应用</title>
<style type="text/css">
*{text-align:center;/*所有标记的内容居中显示*/}
</style>
</head>
<body >
<h3 align="center">文本修饰标记应用</h3>
<hr size="2" color="red">
<comment>修饰标记应用</comment>
<b>csdn-jingyu飞鸟文章-文本修饰标记应用</b><br>
<i>csdn-jingyu飞鸟文章-文本修饰标记应用</i><br>
<u>csdn-jingyu飞鸟文章-文本修饰标记应用</u><br>
<del>csdn-jingyu飞鸟文章-文本修饰标记应用</del><br>
X<sup>2</sup>+2X+5=0<br>
X<sub>1</sub>=2<br>
<sma11>csdn-jingyu飞鸟文章-文本修饰标记应用</smal1><br>
<big>csdn-jingyu飞鸟文章-文本修饰标记应用</big><br>
<strong>软件工程!</strong>
<em>软件工程!</em>
</body>
</html>
上述代码中第 11 行是标题字标记的应用;第14行注释标记应用;第 14~23 行定义不同的文本修饰标记。

字体font标记
在不指定任何样式的情况下,IE浏览器会把字体显示为3号、黑色、宋体。因此设计网页时,根据需要更改不同段落的字体。HTML5 中可以使用CSS中的字体属性替代。font 标记规定文本的字体系列、字体尺寸、字体颜色,所有浏览器均支持 font 标记。
基本语法:
<font face="" size="" color="" >……</font>属性说明:
font 标记的属性、值
| 属性 | 值 | 说明 |
| size | +1~+7,1~7,-1~-7 | 正数字越大字号越大,负数字越大字号越小。“+”表示字号比原来的字号大一些,“-”表示字号比原来的字号小一些 |
| color | rgb (rg,b)rgb(r%,g%,b%)#rrggbb 或#rgb colorname | 规定文本的颜色。可以使用rgb 函数、土六进制数、颜色英文名称来表达 |
| face | 字体 1,字体 2,…,字体n | face 属性可以有多个值,用逗号分隔。字体使用方式为从左向右依次选用。如果前面的字体不存在,则使用后一个字体。若都不存在,则默认使用“宋体” |
例如:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>csdn-jingyu飞鸟!文字样式</title>
</head>
<body>
<strong>文字样式为黑体、颜色#000fff、大小从-1~-7:</strong>
<font face="黑体"size="-1" color="#000fff">-1字</font>
<font face="黑体" size="-3" color="#000fff">-3字</font>
<font face="黑体" size="-5" color="#000fff">-5字</font>
<font face="黑体" size="-7" color="#000fff">-7字</font><br>
<strong>文字样式为宋体、颜色#ff0066、大小从1~7:</strong>
<font face="宋体"size="2"color="#ff0066">2子</font>
<font face="宋体" size="4"color="#ff0066">4字</font>
<font face="宋体"size="6" color="#ff0066">6字</font>
<strong>文字样式为隶书、颜色#ff0066、大小从+1~+7:</strong>
<font face="黑体" size="+1"color="#f£0066">1字</font>
<font face="黑体" size="+3"color="#ff0066">3字</font>
<font face="黑体" size="+5"color="#ff0066">5字</font>
<font face="黑体" size="+7"color="#ff0066">7字</font>
</body>
</html>
代码解释:
代码中第 9~12 行设置字体为“黑体、颜色为#000M、大小从-1~-7”;第:14~16行设置字体为“宋体、颜色为#0066、大小从 1~7”;第18~21 行设置字体为“黑体、颜色为#f0066、大小为+1~+7”。

![BUUCTF靶场 [reverse]easyre、reverse1、reverse2](https://img-blog.csdnimg.cn/direct/9be86f9bde314d51a47f178dbdb83e83.png)



![分布式微服务之springboot学习[上]](https://img-blog.csdnimg.cn/direct/ffe0546968a448bda8f8f58b0b2bbe05.png)