@CrossOrigin介绍
@CrossOrigin 是 Spring Framework 中的一个注解,用于处理跨域资源共享(CORS)问题。CORS 是一种机制,它使用额外的 HTTP 头来告诉浏览器,让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
@CrossOrigin源码
@Target({ElementType.TYPE, ElementType.METHOD})
@Retention(RetentionPolicy.RUNTIME)
@Documented
public @interface CrossOrigin {
@AliasFor("origins")
String[] value() default {};
@AliasFor("value")
String[] origins() default {};
String[] originPatterns() default {};
String[] allowedHeaders() default {};
String[] exposedHeaders() default {};
RequestMethod[] methods() default {};
String allowCredentials() default "";
String allowPrivateNetwork() default "";
long maxAge() default -1;
}
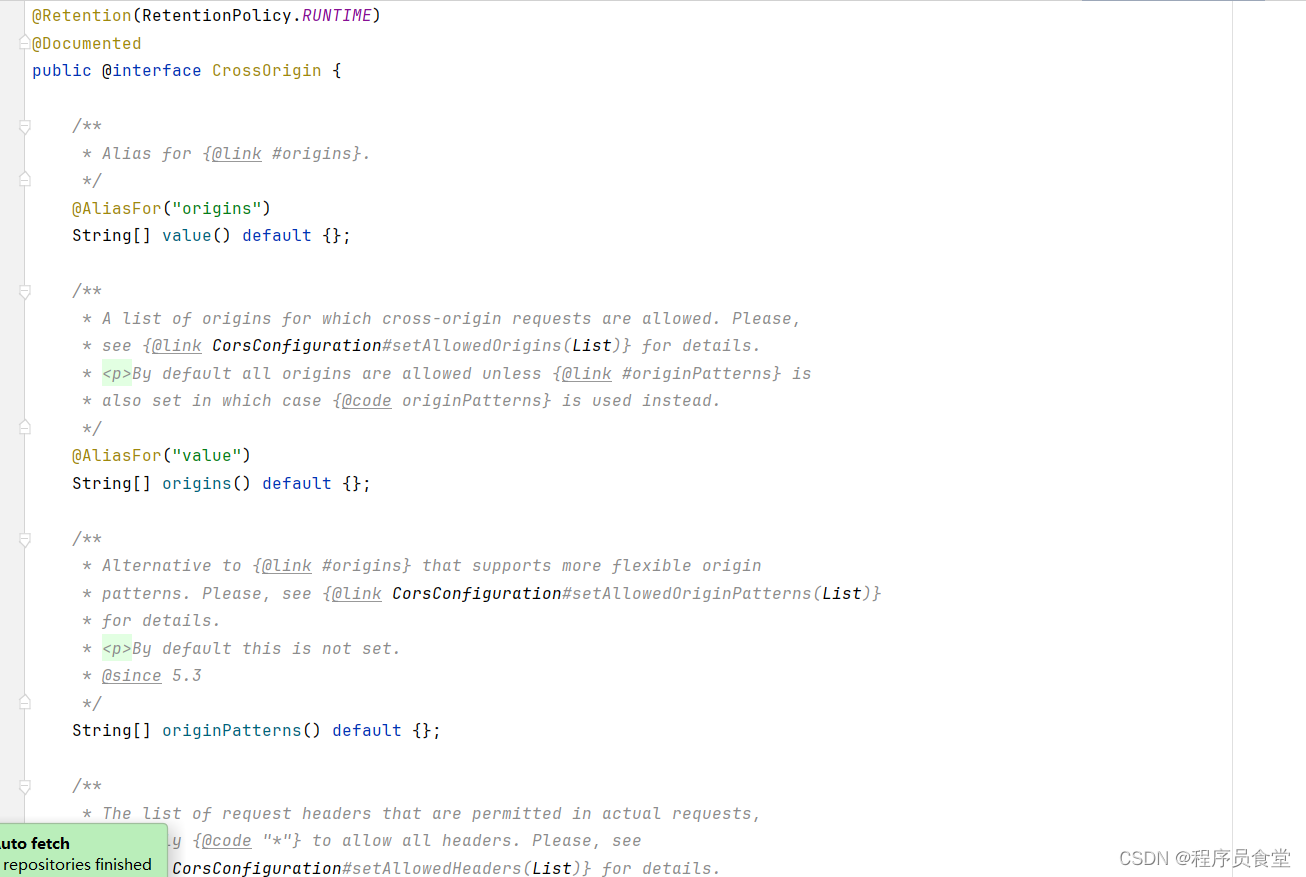
源代码截图

@CrossOrigin属性介绍
-
methods: 指定允许的 HTTP 请求方法。默认情况下,如果没有指定,那么所有方法都是被允许的。可以指定如
RequestMethod.GET,RequestMethod.POST,RequestMethod.PUT等。@CrossOrigin(origins = "*", methods = {RequestMethod.GET, RequestMethod.POST}) -
value与
origins属性相同,用于指定允许的源列表。在@CrossOrigin注解中,value和origins属性是等价的,可以互换使用。@CrossOrigin(value= "*", methods = {RequestMethod.GET, RequestMethod.POST}) -
methods: 指定允许的 HTTP 请求方法。默认情况下,如果没有指定,那么所有方法都是被允许的。可以指定如
RequestMethod.GET,RequestMethod.POST,RequestMethod.PUT等。@CrossOrigin(origins = "*", methods = {RequestMethod.GET, RequestMethod.POST}) -
allowedHeaders: 指定在预请求(pre-flight request,即 OPTIONS 请求)中允许的自定义头信息。如果不指定,默认只允许简单的请求头。
@CrossOrigin(origins = "*", allowedHeaders = "X-Custom-Header") -
exposedHeaders: 指定哪些响应头可以被客户端的 JavaScript 访问。默认情况下,浏览器只能访问一些简单的响应头。
@CrossOrigin(origins = "*", exposedHeaders = "X-Custom-Header") -
allowCredentials: 指定是否允许携带凭证(如 Cookies)。默认为
false,设置为true时,浏览器会将凭证信息(如 Cookies)发送到服务器。@CrossOrigin(origins = "*", allowCredentials = "true") -
maxAge: 指定浏览器对预请求的缓存时间(以秒为单位)。这可以减少在实际请求之前发送的 OPTIONS 请求的数量。
@CrossOrigin(origins = "*", maxAge = 3600)
@CrossOrigin注解使用场景
使用场景主要包括以下几种情况:
-
前端和后端分离:在现代Web开发中,前端和后端分离是一种常见的架构模式。前端应用可能部署在一个域上,而后端服务部署在另一个域上。在这种情况下,前端应用需要向后端服务发起请求,这就涉及到跨域问题。
-
第三方应用集成:如果你的Web服务需要被第三方应用调用,例如,你的API被集成到其他网站中,那么你需要处理来自这些第三方域的请求。
-
微服务架构:在微服务架构中,不同的服务可能部署在不同的域上。服务间的通信可能需要处理跨源请求。
-
单点登录(SSO):在单点登录系统中,用户登录一个服务后,可以无需重复登录即可访问其他服务。如果这些服务部署在不同的域上,就需要处理跨域请求。
-
Web组件或插件:如果你开发了一个Web组件或插件,它需要在其他网站上运行,并且需要与你的服务器通信,那么也需要处理跨域问题。
-
移动应用后端:移动应用通常与后端服务进行通信,如果移动应用和后端服务的域不同,也需要处理跨域请求。
-
本地开发:在本地开发环境中,开发者可能会使用不同的端口或本地服务器地址来模拟生产环境,这时本地开发服务器和前端应用之间也可能存在跨域问题。






![[IMX6ULL驱动开发]-Linux对中断的处理(一)](https://img-blog.csdnimg.cn/direct/7fce0e3cf7854600a286f3695039250b.png)