<?xml version="1.0" encoding="UTF-8"?>
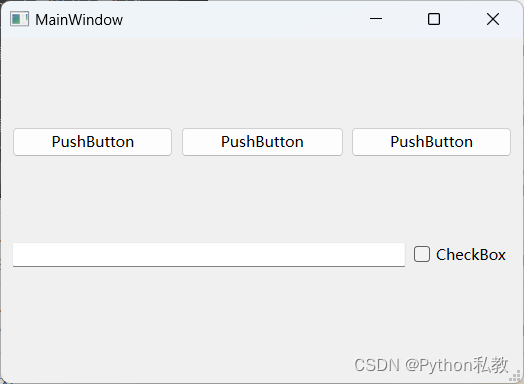
< uiversion = " 4.0" > < class> </ class> < widgetclass = " QMainWindow" name = " MainWindow" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> < propertyname = " windowTitle" > < string> </ string> </ property> < widgetclass = " QWidget" name = " centralwidget" > < layoutclass = " QVBoxLayout" name = " verticalLayout" > < item> < layoutclass = " QHBoxLayout" name = " horizontalLayout" > < item> < widgetclass = " QPushButton" name = " pushButton" > < propertyname = " text" > < string> </ string> </ property> </ widget> </ item> < item> < widgetclass = " QPushButton" name = " pushButton_2" > < propertyname = " text" > < string> </ string> </ property> </ widget> </ item> < item> < widgetclass = " QPushButton" name = " pushButton_3" > < propertyname = " text" > < string> </ string> </ property> </ widget> </ item> </ layout> </ item> < item> < layoutclass = " QHBoxLayout" name = " horizontalLayout_2" > < item> < widgetclass = " QLineEdit" name = " lineEdit" /> </ item> < item> < widgetclass = " QCheckBox" name = " checkBox" > < propertyname = " text" > < string> </ string> </ property> </ widget> </ item> </ layout> </ item> </ layout> </ widget> < widgetclass = " QMenuBar" name = " menubar" > < propertyname = " geometry" > < rect> < x> </ x> < y> </ y> < width> </ width> < height> </ height> </ rect> </ property> </ widget> < widgetclass = " QStatusBar" name = " statusbar" /> </ widget> < resources/> < connections/> </ ui>
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_MainWindow ( object ) :
def setupUi ( self, MainWindow) :
MainWindow. setObjectName( "MainWindow" )
MainWindow. resize( 524 , 353 )
self. centralwidget = QtWidgets. QWidget( parent= MainWindow)
self. centralwidget. setObjectName( "centralwidget" )
self. verticalLayout = QtWidgets. QVBoxLayout( self. centralwidget)
self. verticalLayout. setObjectName( "verticalLayout" )
self. horizontalLayout = QtWidgets. QHBoxLayout( )
self. horizontalLayout. setObjectName( "horizontalLayout" )
self. pushButton = QtWidgets. QPushButton( parent= self. centralwidget)
self. pushButton. setObjectName( "pushButton" )
self. horizontalLayout. addWidget( self. pushButton)
self. pushButton_2 = QtWidgets. QPushButton( parent= self. centralwidget)
self. pushButton_2. setObjectName( "pushButton_2" )
self. horizontalLayout. addWidget( self. pushButton_2)
self. pushButton_3 = QtWidgets. QPushButton( parent= self. centralwidget)
self. pushButton_3. setObjectName( "pushButton_3" )
self. horizontalLayout. addWidget( self. pushButton_3)
self. verticalLayout. addLayout( self. horizontalLayout)
self. horizontalLayout_2 = QtWidgets. QHBoxLayout( )
self. horizontalLayout_2. setObjectName( "horizontalLayout_2" )
self. lineEdit = QtWidgets. QLineEdit( parent= self. centralwidget)
self. lineEdit. setObjectName( "lineEdit" )
self. horizontalLayout_2. addWidget( self. lineEdit)
self. checkBox = QtWidgets. QCheckBox( parent= self. centralwidget)
self. checkBox. setObjectName( "checkBox" )
self. horizontalLayout_2. addWidget( self. checkBox)
self. verticalLayout. addLayout( self. horizontalLayout_2)
MainWindow. setCentralWidget( self. centralwidget)
self. menubar = QtWidgets. QMenuBar( parent= MainWindow)
self. menubar. setGeometry( QtCore. QRect( 0 , 0 , 524 , 22 ) )
self. menubar. setObjectName( "menubar" )
MainWindow. setMenuBar( self. menubar)
self. statusbar = QtWidgets. QStatusBar( parent= MainWindow)
self. statusbar. setObjectName( "statusbar" )
MainWindow. setStatusBar( self. statusbar)
self. retranslateUi( MainWindow)
QtCore. QMetaObject. connectSlotsByName( MainWindow)
def retranslateUi ( self, MainWindow) :
_translate = QtCore. QCoreApplication. translate
MainWindow. setWindowTitle( _translate( "MainWindow" , "MainWindow" ) )
self. pushButton. setText( _translate( "MainWindow" , "PushButton" ) )
self. pushButton_2. setText( _translate( "MainWindow" , "PushButton" ) )
self. pushButton_3. setText( _translate( "MainWindow" , "PushButton" ) )
self. checkBox. setText( _translate( "MainWindow" , "CheckBox" ) )
import main_window
import sys
from PyQt6. QtWidgets import QApplication, QMainWindow
if __name__ == '__main__' :
app = QApplication( sys. argv)
window = QMainWindow( )
ui = main_window. Ui_MainWindow( )
ui. setupUi( window)
window. show( )
sys. exit( app. exec ( ) )













![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-16讲 EPIT定时器](https://img-blog.csdnimg.cn/direct/2c1364a5c1894b57b6167b3832854144.png)