代码:
<template>
<div>
<el-steps :active="active" finish-status="success" simple>
<el-step title="数据导入"
><i class="fa fa-cloud-upload fa-icon-custom" slot="icon"></i>
</el-step>
<el-step title="选择数据区"
><i class="fa fa-mouse-pointer fa-icon-custom" slot="icon"></i
></el-step>
<el-step title="污染分析"
><i class="fa fa-cogs fa-icon-custom" slot="icon"></i
></el-step>
<el-step title="结果保存"
><i
class="fa fa-floppy-o fa-icon-custom"
aria-hidden="true"
slot="icon"
></i
></el-step>
<el-step title="结果查询"
><i class="fa fa-folder-open fa-icon-custom" slot="icon"></i
></el-step>
</el-steps>
<el-button :disabled="active==1" style="margin-top: 12px" @click="pre"
>上一步</el-button
>
<el-button :disabled="active==4" style="margin-top: 12px" @click="next"
>下一步</el-button
>
<div v-show="active == 1">
</div>
</div>
</template>
<script>
export default {
name: "1",
data() {
return {
//默认第一步
active: 0,
};
},
methods: {
// 步骤条下一步的方法
next() {
this.active++;
},
// 步骤条上一步的方法
pre() {
this.active--;
},
},
components: {},
};
</script>
<style land="less">
.el-step.is-simple .el-step__icon-inner.is-status {
font-size: 17px;
}
.fa-icon-custom {
font-size: 17px;
}
.el-step.is-simple .el-step__icon {
background: 0 0;
width: 24px;
height: 24px;
font-size: 12px;
}
</style>
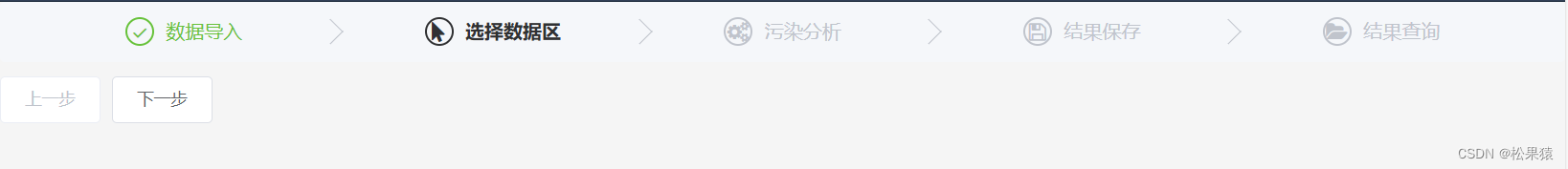
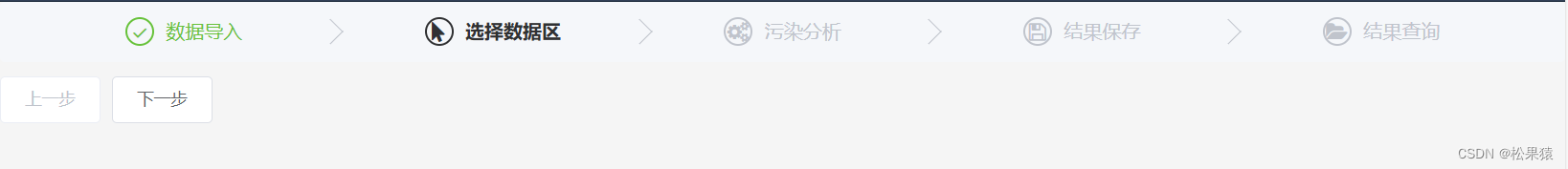
效果:














![[数据集][目标检测]弹簧上料检测数据集VOC+YOLO格式142张2类别](https://img-blog.csdnimg.cn/direct/823349d6ae324b95a055230a811b8385.png)