一、小程序文档配置
1、小程序的目录结构
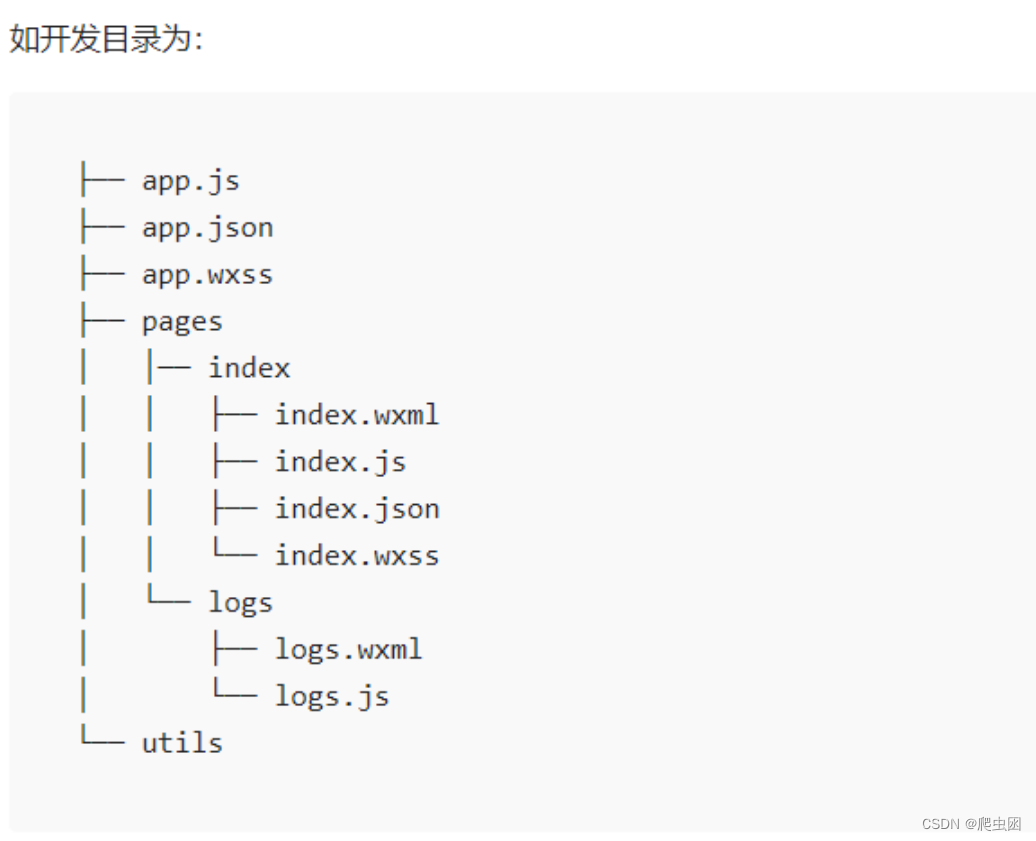
1.1、目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page
一个小程序主体部分由三个文件组成,必须放在项目的根目录

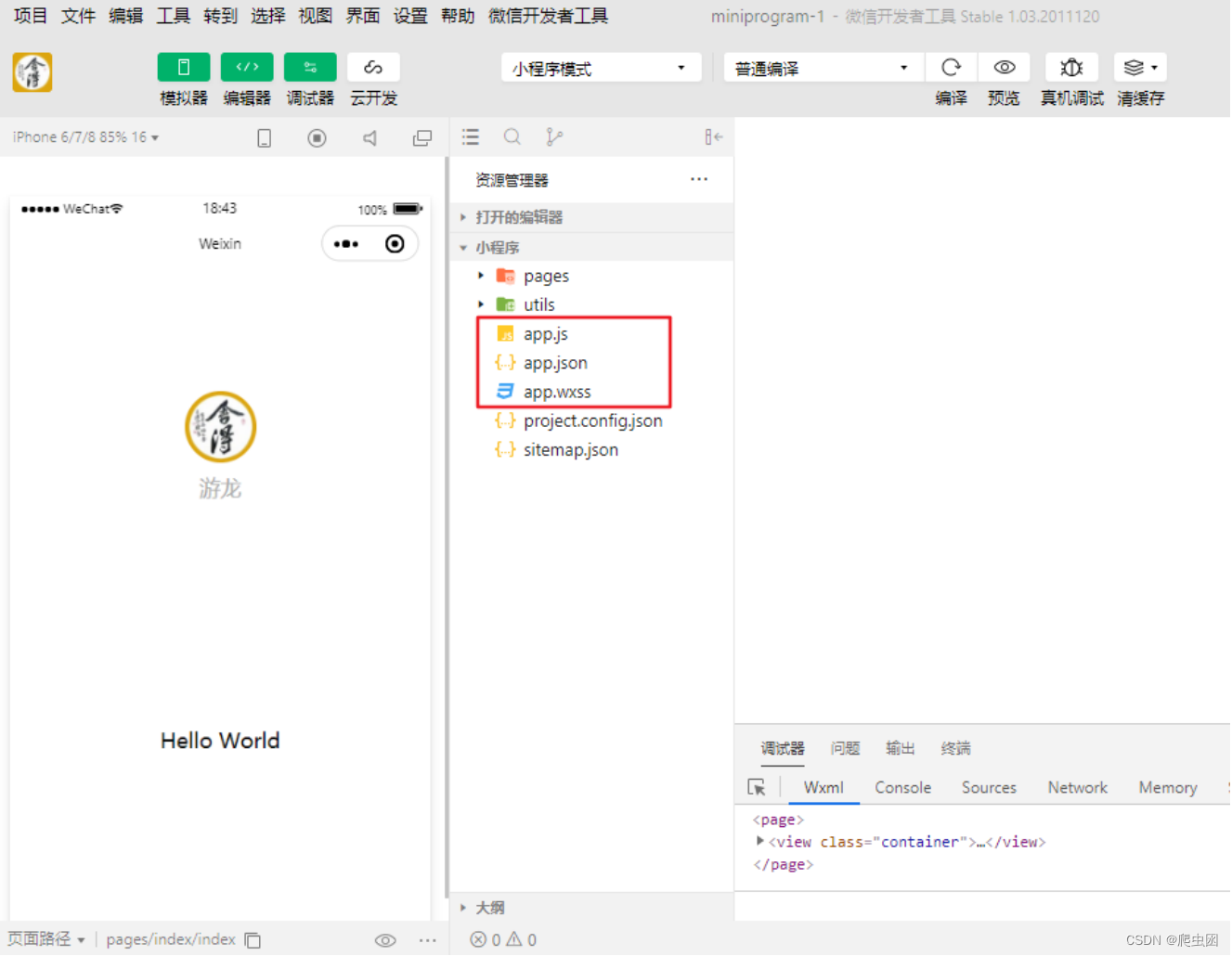
比如当前我们的《第一个小程序》项目根目录下就存在这三个文件:

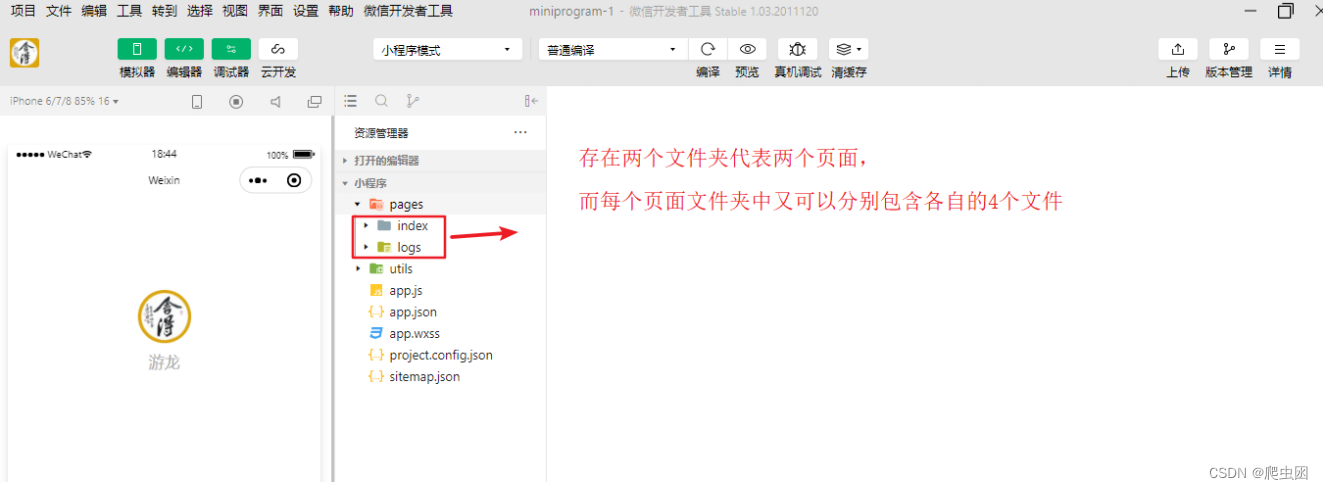
1.2、pages目录
一个小程序页面由四个文件组成,分别是
项目根目录下的pages目录存放的是小程序中的页面,小程序每个页面都由4个文件组成, 分别为:

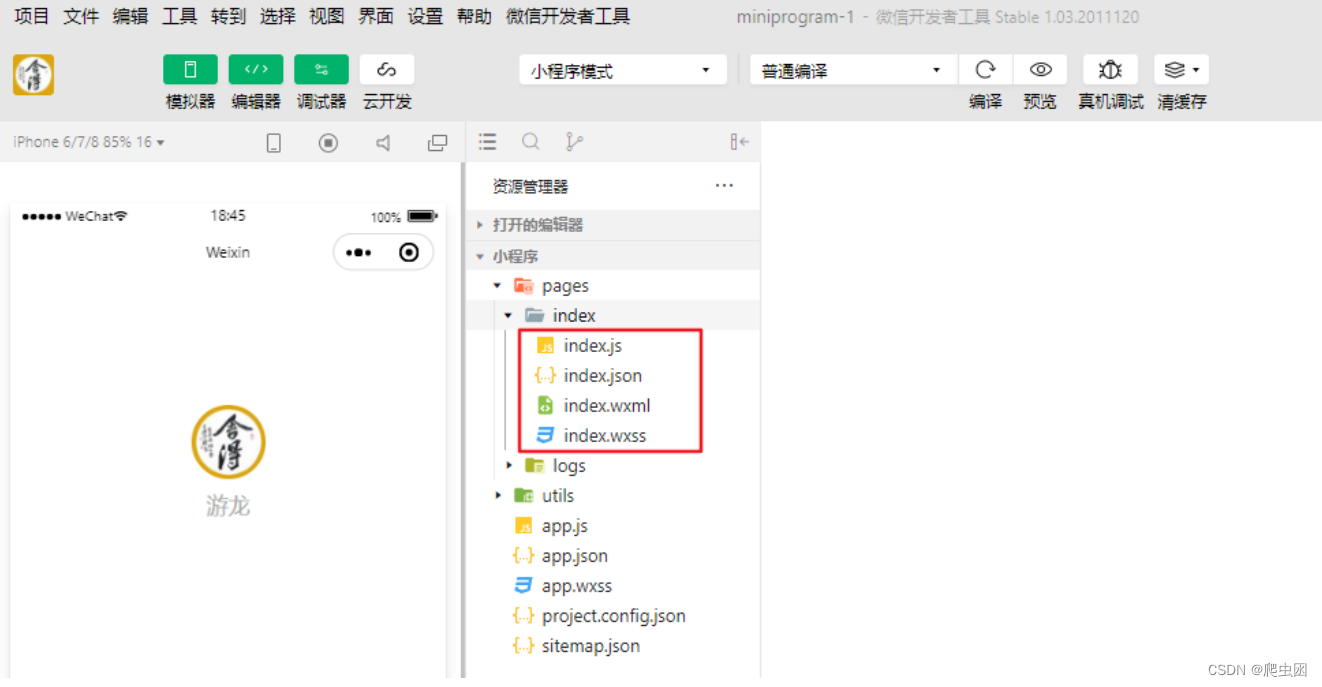
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名
例如:《第一个小程序》项目中的pages目录

例如:index页面文件夹中

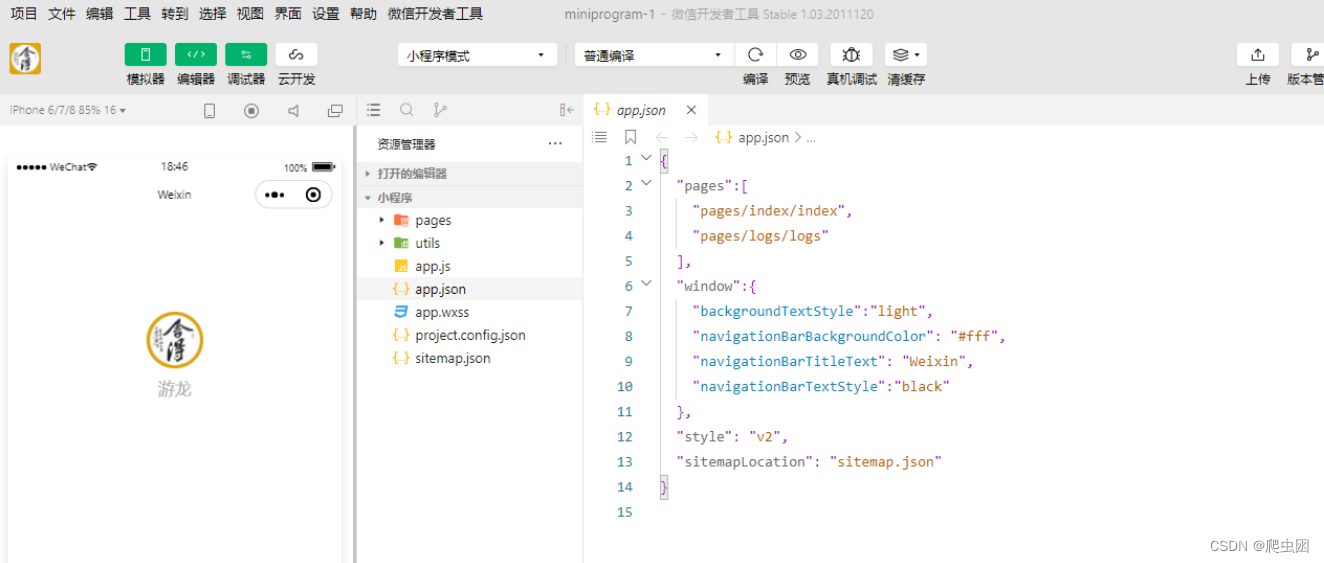
2、全局配置 app.json
2.1 app.json概述
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表
现、设置网络超时时间、设置多 tab 等
- 注意:
1)app.json中不能添加任何注释,否则会报错
2)字符串用户双引号引起来。

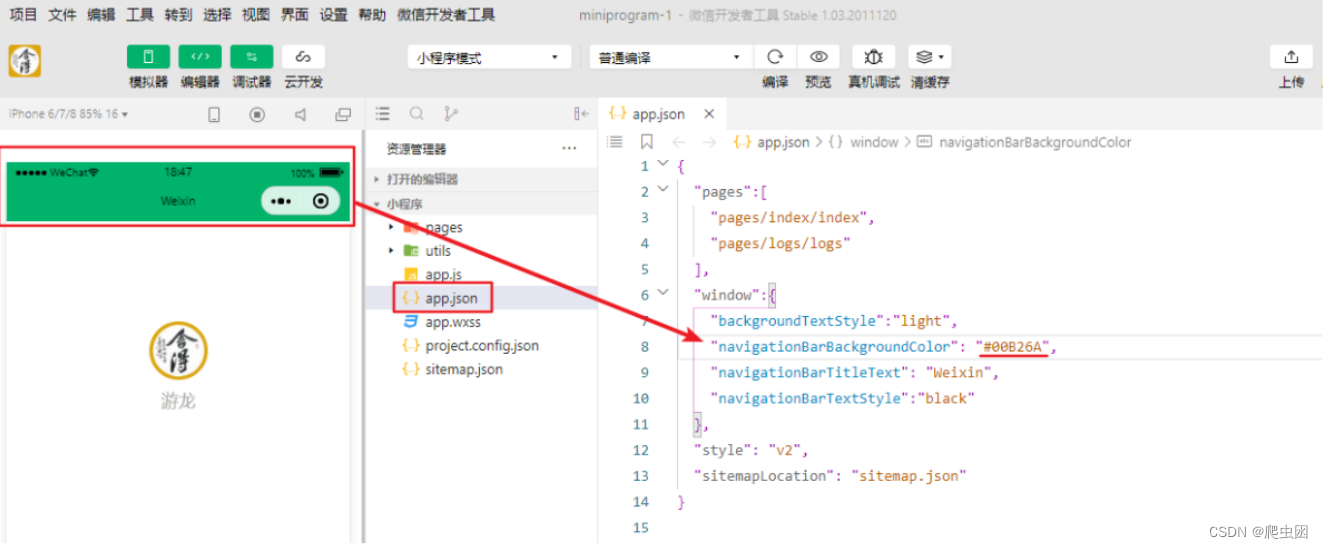
上图中我们看到app.json中实际保存的是小程序的主配置项属性列表,app.json中常见的属性设置有以
下几项:

2.2、各项属性说明
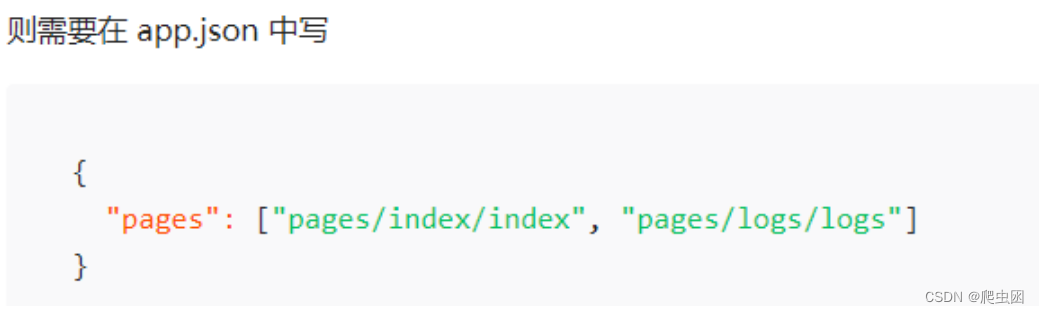
2.2.1、pages
值是一个数组,数组的每一项都字符串,用来指定小程序由哪些页面组成。每一项代表对应页面【路径
+文件名(不包含后缀名)】的信息。数组的第一项代表小程序的初始页面。
注意:小程序每新增一个页面,相应的在pages中就需要增加多一个配置页面记录;反之亦然。


2.2.2、window
用于设置小程序的状态栏、导航条、标题、窗口背景色。

示例:

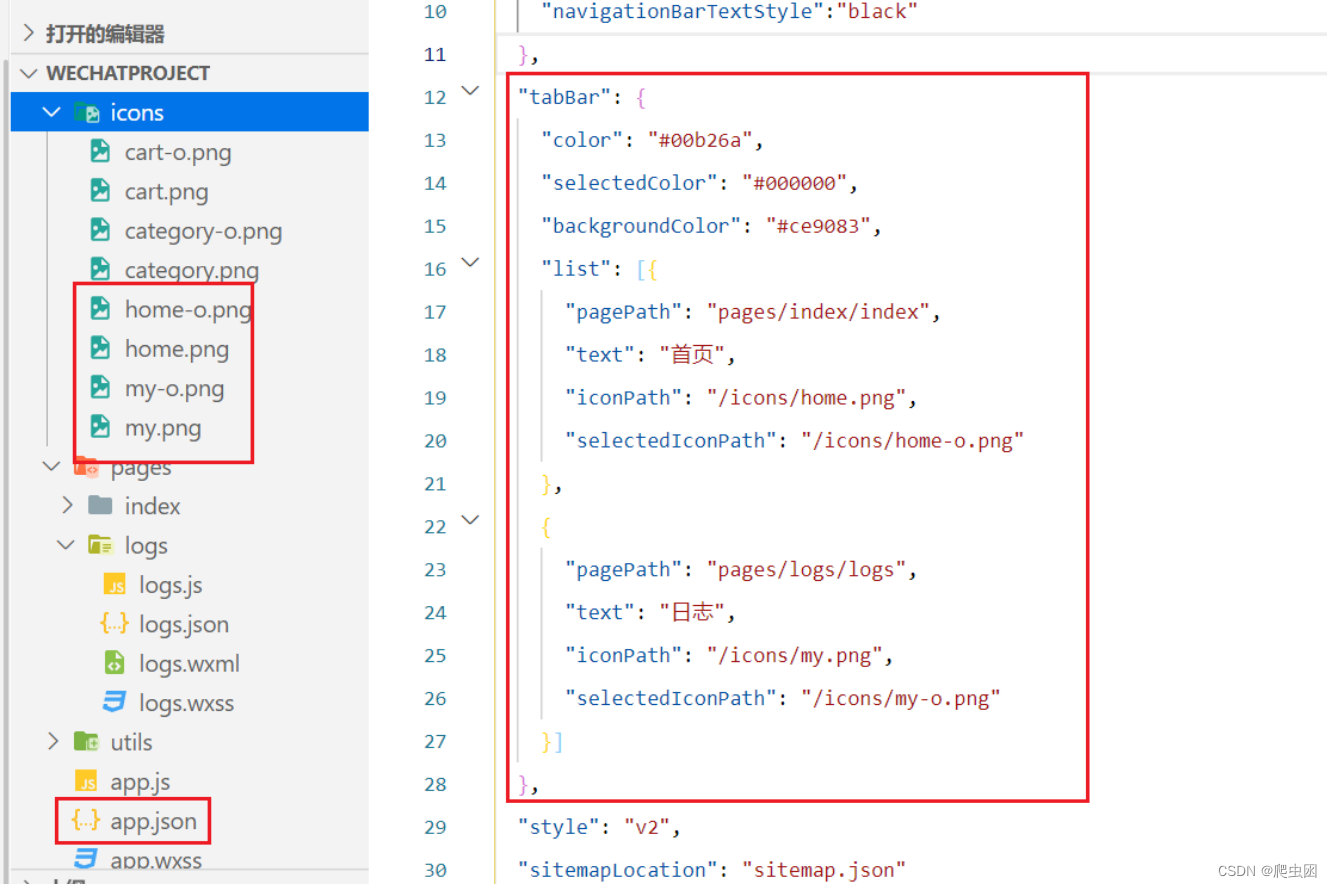
2.2.3、tabBar
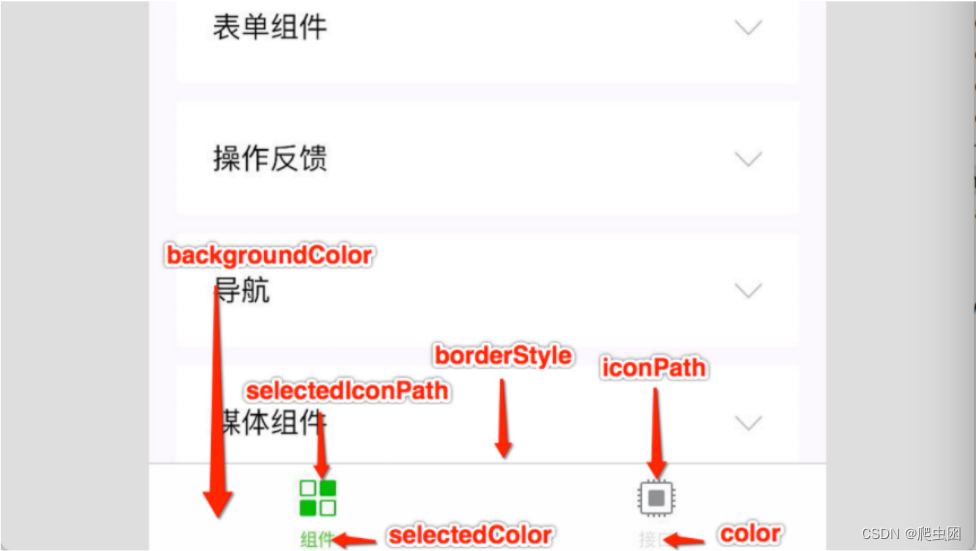
tabBar 支持的属性:
- 当设置 position 为 top 时,将不会显示 icon。
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个tab,tab 按数组的顺序排序。

tabBar 中list支持的属性:



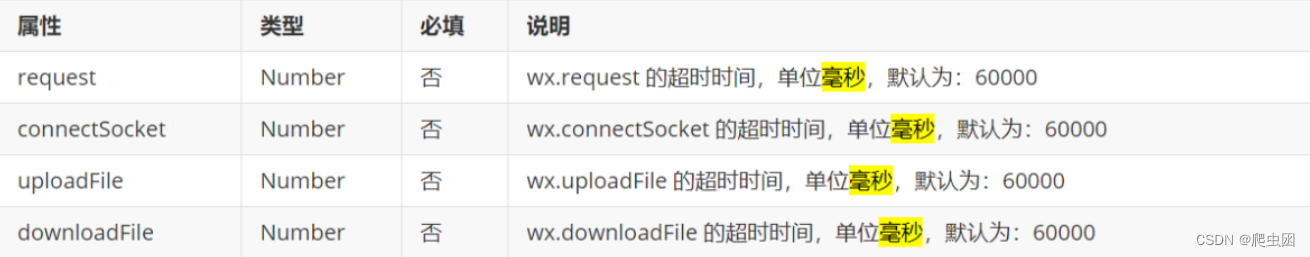
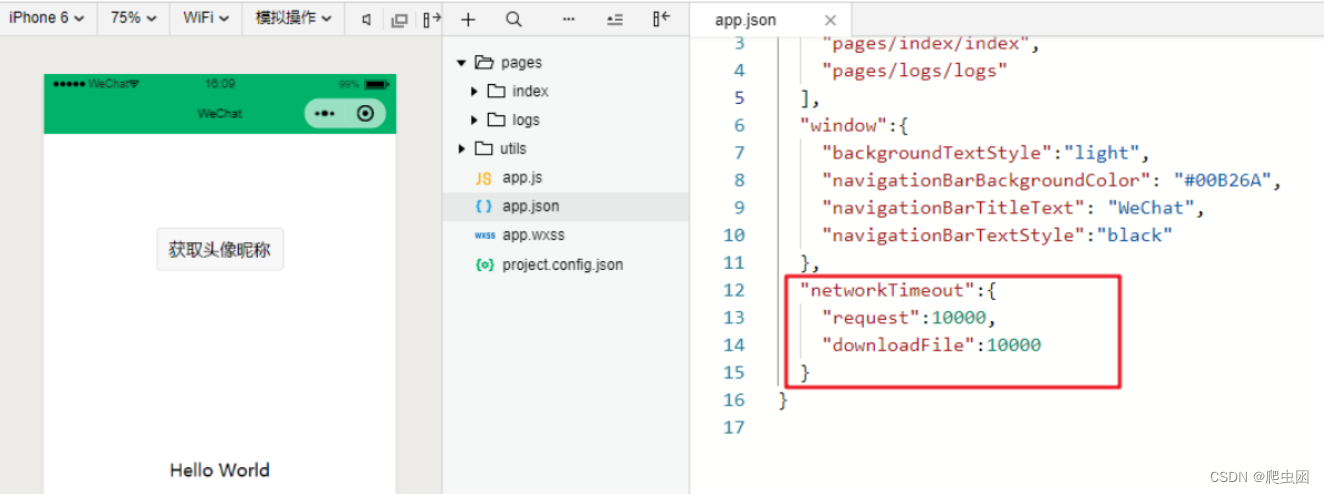
2.2.4、networkTimeout
用于设置各种网络请求的超时时间

注意:上线之前一定要设置一下超时时间,不然小程序有可能出现下列情况。
示例:

2.2.5、debug
用于在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其
信息有 Page 的注册,页面路由,数据更新,事件触发。可以帮助开发者快速定位一些常见的问题,默
认为开启状态。
在开发阶段,建议打开 debug。上线时请关闭此选项,设置为 false。
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
q "debug": true
}
开发文档:https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
3、页面配置文件 *.json
每个小程序页面也可以使用同名 *.json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖
app.json 的 window 中相同的配置项。
用于设置小程序的状态栏、导航条、标题、窗口背景色。
开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
静态配置参考
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
例如:

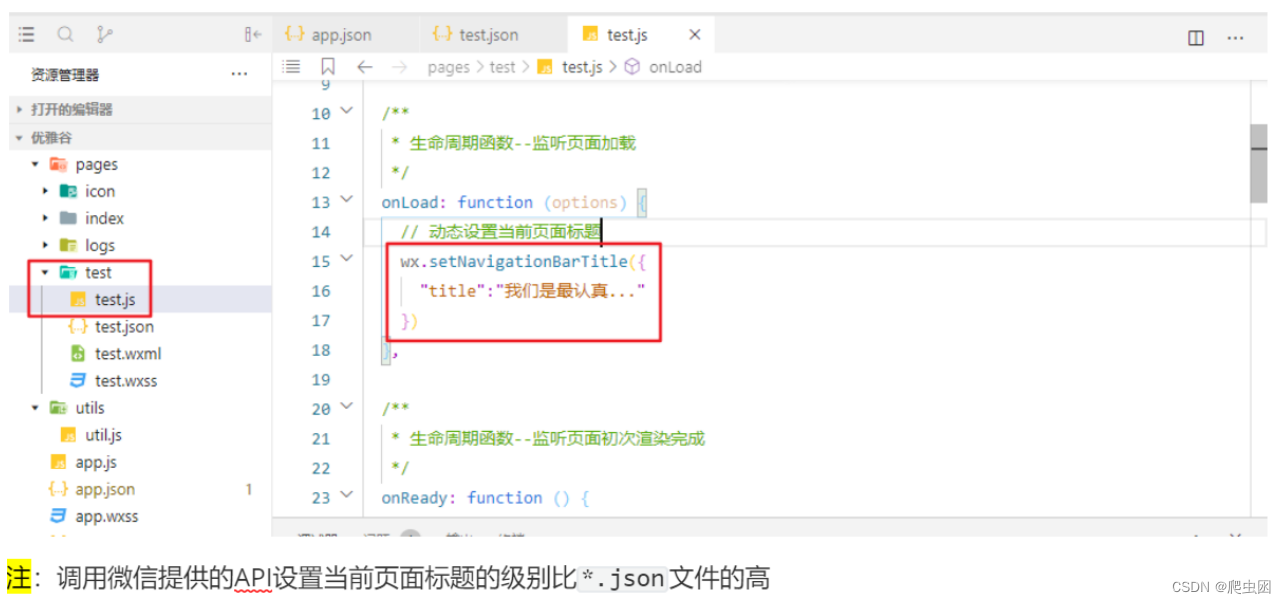
动态设置
使用微信提供的API接口
语法:wx.setNavigationBarTitle(Object object)

4、sitemap配置
开发文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/sitemap.
html
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配
置其小程序页面是否允许微信索引 ; 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的
页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。










![[Cocos Creator 3.5赛车游戏]第5节 为汽车节点挂载自定义脚本](https://img-blog.csdnimg.cn/img_convert/2c9c5a757ae2cbcc0a8f25bd84c8a693.png)