原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
Vue
【Vue3】env环境变量的配置和使用(区分cli和vite)
文章目录
- Vue
- 前言
- 一、常见用法
- 二、vue3+cli封装接口
- 1..env配置
- 2..dev(开发环境,其他环境自己配置)
- 3.vue.config.js文件
- 4.封装axios请求
- 4.1 在api文件夹中新建request.js
- 4.2 新建接口rule.js
- 4.3 新建index.js
- 4.4 App.vue引用
- 4.5 全局使用api
前言
一、常见用法
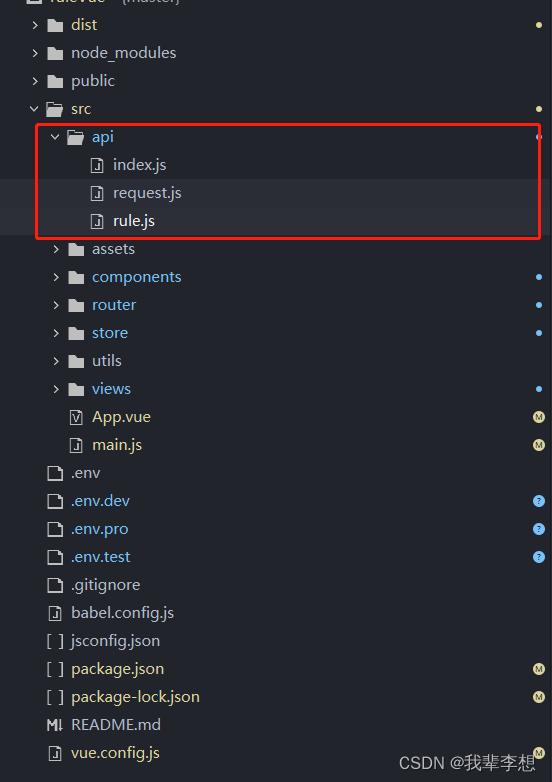
我们将创建api文件夹,包含index.js和request.js,剩下的rule.js就是实际接口文件。

二、vue3+cli封装接口
vue3+cli的项目,配置中需要以VUE_APP开头。
1…env配置
VUE_APP_PORT = 8080
2…dev(开发环境,其他环境自己配置)
VUE_APP_API_HOST = '127.0.0.1'
VUE_APP_API_HOST = '8000'
VUE_APP_API_BASE_URL = "http://127.0.0.1:8000/api"
VUE_APP_ENV = 'development'
3.vue.config.js文件
如果项目没有此文件,需要自己创建,位置参考第一部分截图。
这里的devServer配置表示代理,即将前端的host、port和路由代理至api接口。其中’/api’很重要,后边会用到。
下述代码表示将http://127.0.0.1:8080/api代理至http://127.0.0.1:8000/api)
const {
defineConfig
} = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
assetsDir: 'static',
devServer: {
// host: process.env.VUE_APP_HOST,
// port: process.env.VUE_APP_PORT, //端口
// https: false, //false关闭https,true为开启
// open: true, //自动打开浏览器
proxy: {
'/api': {
target: process.env.VUE_APP_API_BASE_URL,
changeOrigin: true,
pathRewrite: {
'/api': ''
}
}
}
}
})
4.封装axios请求
4.1 在api文件夹中新建request.js
这里的baseURL: “/api"中的”/api",与第三部的代理一致。
// 导入axios
import axios from 'axios'
const request = axios.create({
// baseURL 将自动加在 url`前面,除非 url 是一个绝对 URL。
// 它可以通过设置一个 baseURL 便于为 axios 实例的方法传递相对 URL
baseURL: "/api",
// timeout设置一个请求超时时间,如果请求时间超过了timeout,请求将被中断,单位为毫秒(ms)
timeout: 60000,
// headers是被发送的自定义请求头,请求头内容需要根据后端要求去设置,这里我们使用本项目请求头。
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
'Access-Control-Allow-Origin': '*'
}
})
// 请求拦截器
request.interceptors.request.use(
config => {
// 在请求发送之前可以做一些处理,比如添加请求头等
return config;
},
error => {
// 请求错误处理
return Promise.reject(error);
}
);
// 响应拦截器
request.interceptors.response.use(
response => {
// 在这里可以对响应数据进行处理
return response.data;
},
error => {
// 响应错误处理
return Promise.reject(error);
}
)
export default request
4.2 新建接口rule.js
import request from './request.js'
export function getrules(params) {
return request({
url: '/rule/rule/',
method: 'get',
params: params
})
}
export function postrule(data) {
return request({
method: 'post',
data: data,
url: '/rules'
})
}
export function updaterule(id, data) {
return request({
method: 'post',
data: data,
url: '/rules/${id}'
})
}
export default {
getrules,
postrule,
updaterule,
}
4.3 新建index.js
import rule from './rule.js'
export default {
rule,
}
4.4 App.vue引用
<script setup>
import {
rule
} from '@/api/rule.js'
console.log('hello script setup2', rule.getrules())
</script>
4.5 全局使用api
修改项目的main.js文件,加载全局属性
import {
createApp
} from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from "./router";
import store from "./store";
import api from "./api";
const app = createApp(App)
app.config.globalProperties.$api = api // 挂载全局
app.use(router).use(store).use(ElementPlus).mount('#app')
vue3一般的script
<script>
// 请求rules
function get() {
console.log(this.$api.rule.getrules())
}
</script>
vue3一般的script+setup
<script setup>
// 请求rules
const cns = getCurrentInstance()
console.log(cns.appContext.config.globalProperties.$api)
console.log('hello script setup')
function get() {
console.log(cns.appContext.config.globalProperties.$api.rule.getrules())
}
</script>