前端开发切入第三方页面显示不全问题解决方案
最近做一个电视大屏,大屏分为三个部分,又分为上下结构,下部分分为左右结构布局,第一个部分是设备架构图、第二个部分是本市设备网点告警图,第一、二部分是我自己开发的,采用自动计算、自动适配各种场景缩放,兼容性没有任何问题;第三部分是切入第三方的页面,第三方只提供一个访问地址;其他什么都不管,

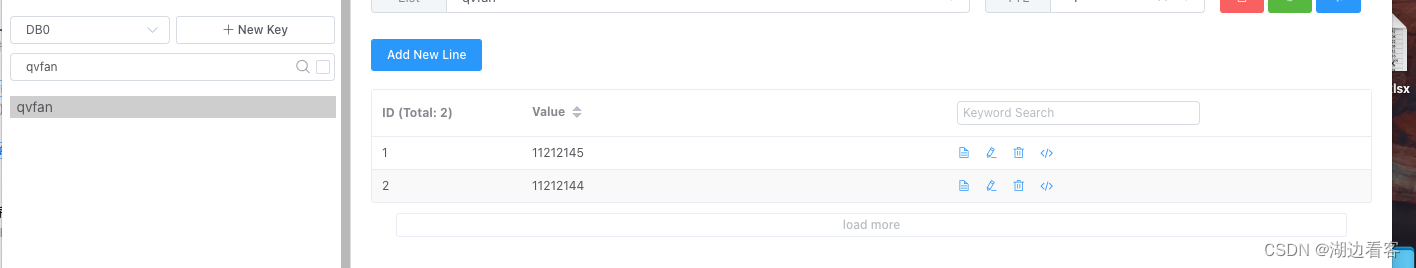
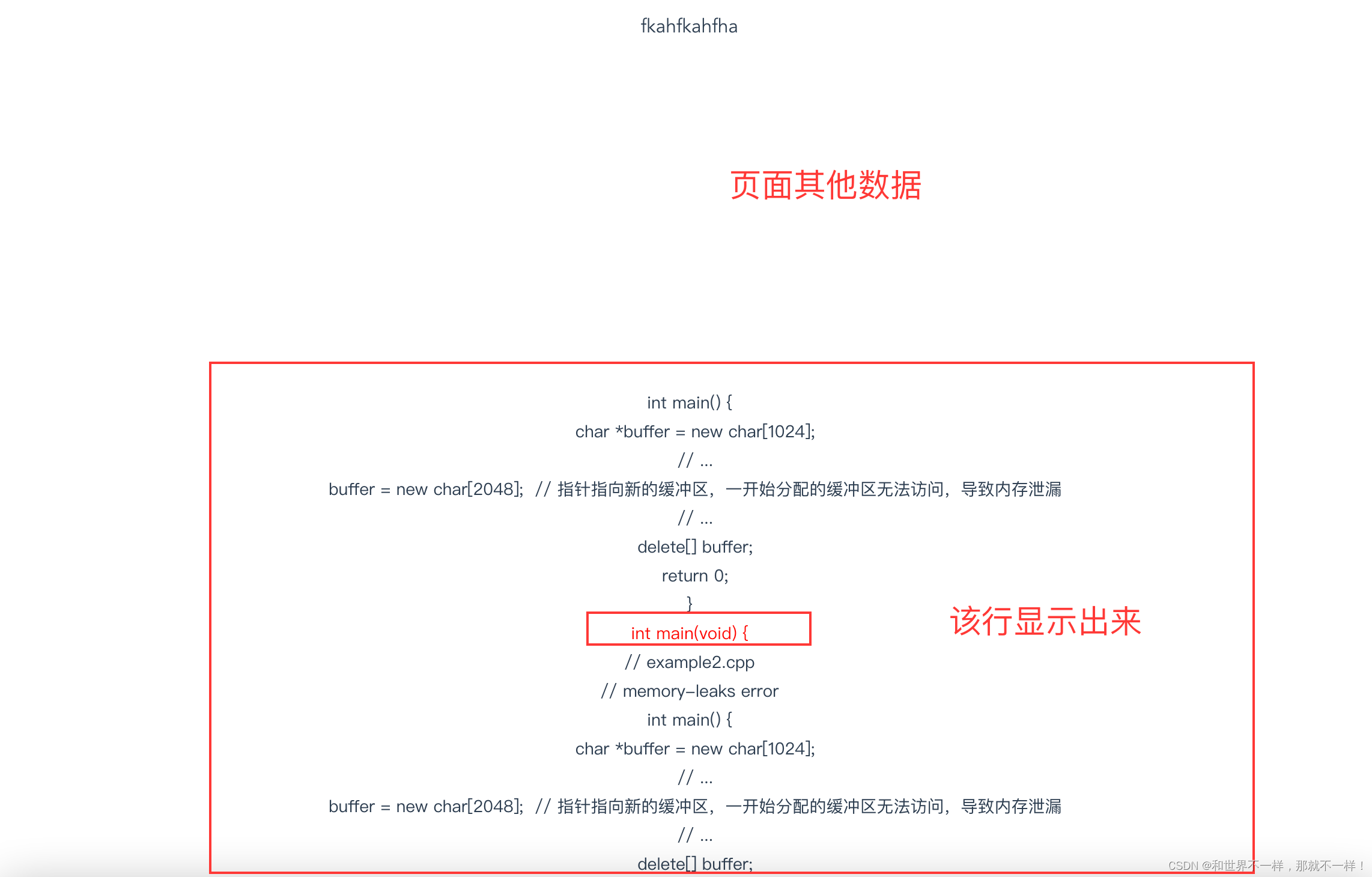
遇到的问题是第三个模块切入第三方的页面;显示不全;没法适配,在现有的容器中是没法装下第三方页面的内容,大部分溢出了,而且第三方页面写了最小高度和最小宽带控制,如下图所示


因为是第三方的页面,没法修改他们的东西,也没法要求他们修改东西,而且他们不乐意配合我这边工作,
最后我是这样解决的;采用CSS transform 属性;transform 属性向元素应用 2D 或 3D 转换。允许我们对元素进行旋转、缩放、移动或倾斜。结合transform-origin属性;
代码如下