babel-loader 默认并没有开启缓存。尽管babel-loader有自己的缓存机制,但它并不与webpack的缓存机制相冲突。相反,它们可以协同工作,以提供最佳的构建性能。
src/index.js
import {otherSomeFuction} from './module';
console.log(otherSomeFuction());
src/module.js
export const otherSomeFuction = () => {
console.log('otherSomeFuction...')
}
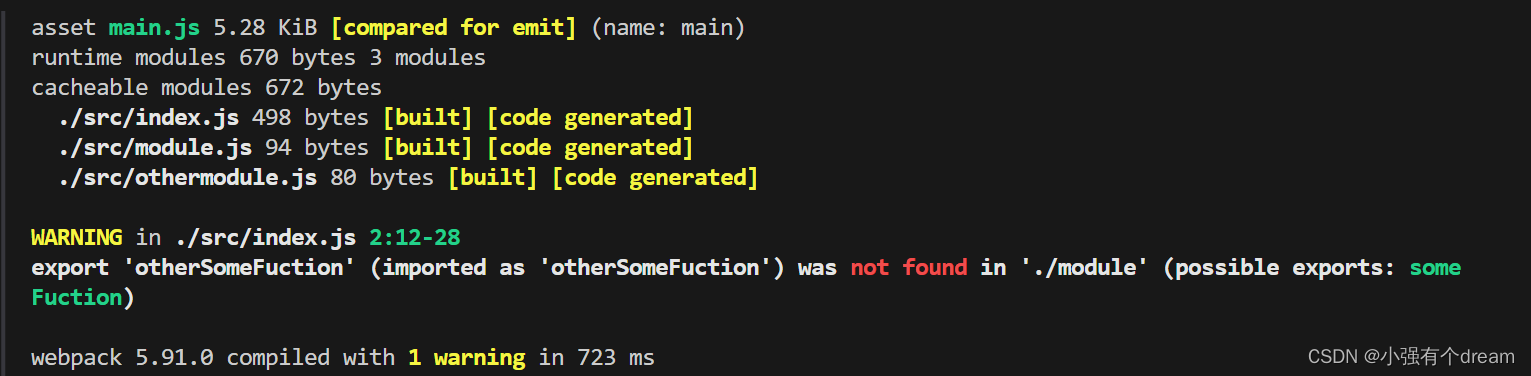
配置前
webpack.config.js
const config = {
entry: './src/index.js',
output: {
filename: 'main.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/, // 使用正则匹配以.js结尾的文件
exclude: /node_modules/, // 排除node_modules目录中的文件
include: /src/, // 只包括src目录中的文件
use: {
loader: 'babel-loader', // 使用babel-loader
options: {
// ... Babel的配置选项 ...
},
},
},
],
}
}
module.exports = config;

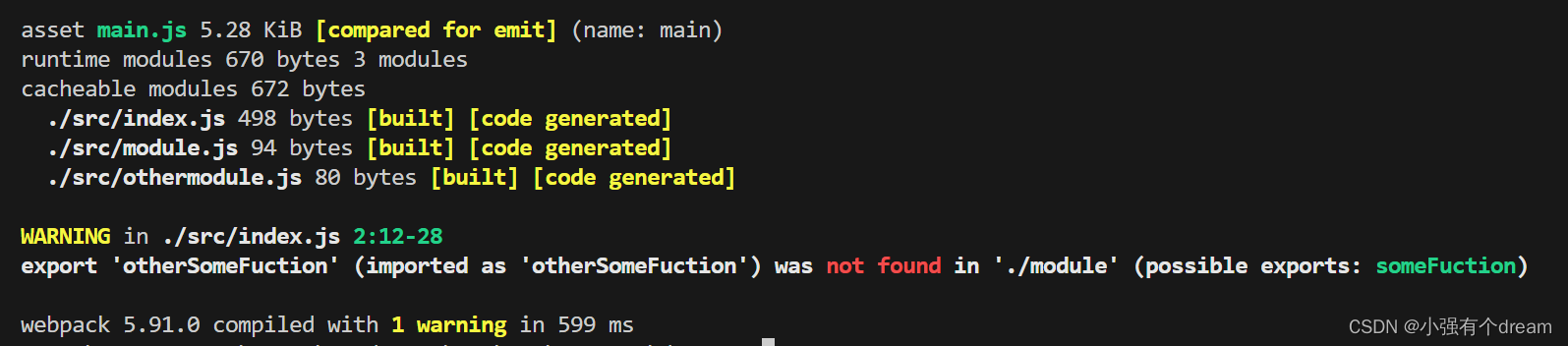
配置后
webpack.config.js
const config = {
entry: './src/index.js',
output: {
filename: 'main.js'
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/, // 使用正则匹配以.js结尾的文件
exclude: /node_modules/, // 排除node_modules目录中的文件
include: /src/, // 只包括src目录中的文件
use: {
loader: 'babel-loader', // 使用babel-loader
options: {
// ... Babel的配置选项 ...
cacheDirectory: true,
},
},
},
],
}
}
module.exports = config;


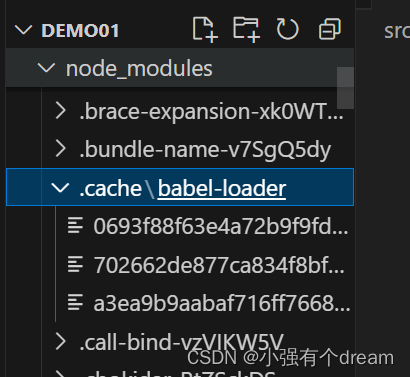
配置后, 可以看到node_modules/.cache/babel-loader目录下生成了缓存文件,多次打包后,时间从723缩短到了529ms。
同时我们还看到webpack输出了cacheable modules 672 bytes, 代表webpack缓存不会受影响