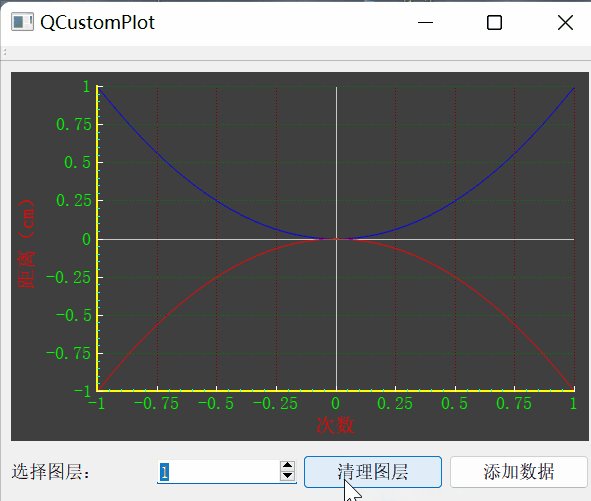
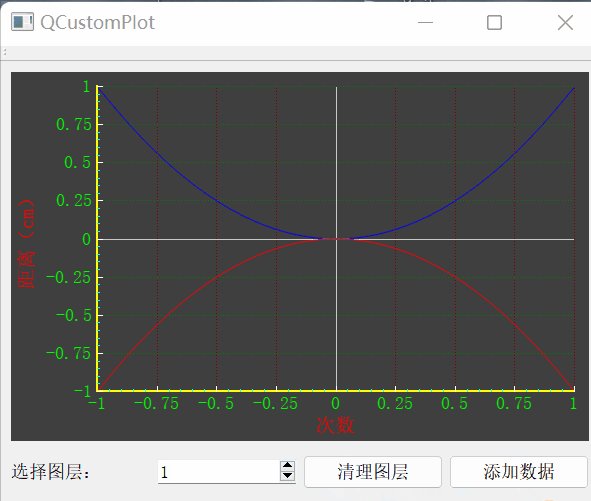
在Android中如实现下图可以用radioGroup和RadioButton实现,但在ArkTs中radio不能实现自定义样式,所以用Tabs来实现这种效果,效果图如下:
一、效果图


二、实现横向布局的三个TabContent,代码如下
@State currentIndex: number = 0;
Row() {
Tabs({ barPosition: BarPosition.Start }) {
TabContent() {
}.tabBar(this.TabBuilder('按钮1', 0))
TabContent() {
}.tabBar(this.TabBuilder('按钮2', 1));
TabContent() {
}.tabBar(this.TabBuilder('按钮3', 2))
}.scrollable(false).barMode(BarMode.Fixed).barHeight(45)
}
.height(45)
.width('80%')
.margin({ top: 15, bottom: 15 })
.backgroundColor($r('app.color.radio_button_no'))
.borderRadius(10)
.justifyContent(FlexAlign.Center)
.alignItems(VerticalAlign.Center)
三、TabContent单独得样式,样式可自定义字体颜色背景等,根据自己的需求进行调整
@Builder TabBuilder(title: string, index: number) {
Column() {
Text(title)
// .margin({ top: $r('app.float.mainPage_baseTab_top') })
.fontSize(16)
.fontWeight(FontWeight.Bold)
.fontColor(this.currentIndex === index ? $r('app.color.white') : $r('app.color.title_text_color'))
}
.justifyContent(FlexAlign.Center)
.height(43)
.height('90%')
.width(CommonConstants.FULL_PARENT)
.borderRadius(10)
.backgroundColor(this.currentIndex === index ? $r('app.color.radio_button_yes') : $r('app.color.radio_button_no'))
.onClick(() => {
this.currentIndex = index;
console.log('index-------' + index)
})
}


















![[数据集][目标检测]电力场景电力目标检测数据集VOC+YOLO格式476张5类别](https://img-blog.csdnimg.cn/direct/1f52480201b24e7094a9c763bb7ed91c.png)