标题:基于Vue和uni-app的增强单选组件ccRadioView的设计与实现
摘要:本文将详细介绍如何使用Vue和uni-app构建一个简单、好用且通用的单选框组件ccRadioView。该组件提供了单选列表的功能,并支持反向传值,方便开发者快速实现单选事件的处理。
一、引言
在前端开发中,单选组件是一种常见的需求。单选框(Radio)允许用户从一组选项中选择一个。然而,原生的单选框样式和交互方式可能无法满足所有需求,因此,我们需要自定义单选框组件,以提供更丰富的样式和交互体验。
二、组件设计
ccRadioView组件的设计基于Vue和uni-app,具有以下几个特点:
-
简单易用:组件的使用方式简单,只需传入相关数据即可实现单选功能。
-
高度通用:组件适用于多种场景,如表单、弹窗等。
-
反向传值:当用户选择某个选项时,组件会自动触发change事件,并将选中的值传递给父组件。
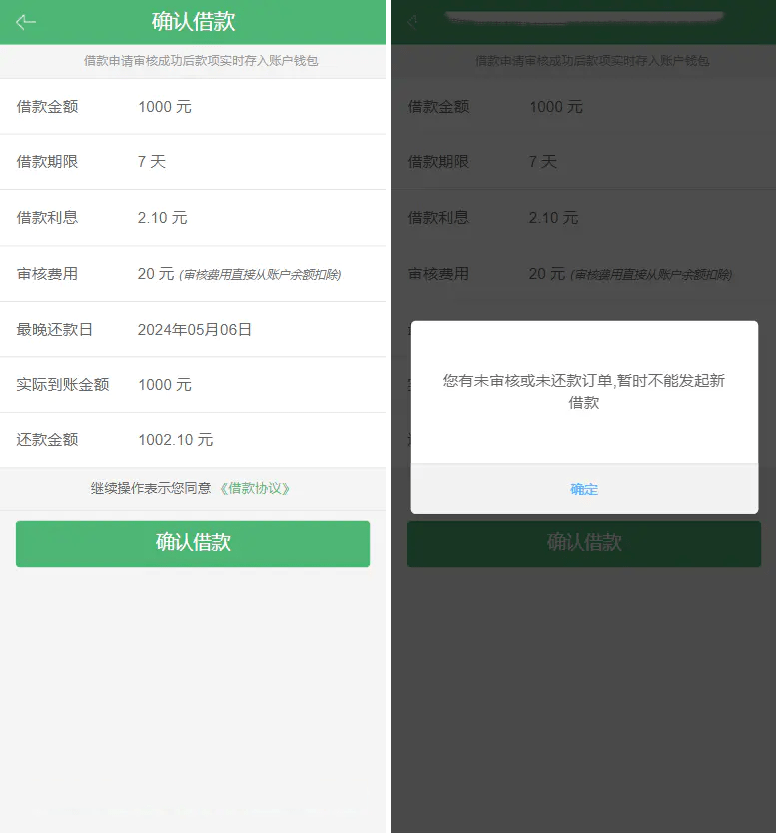
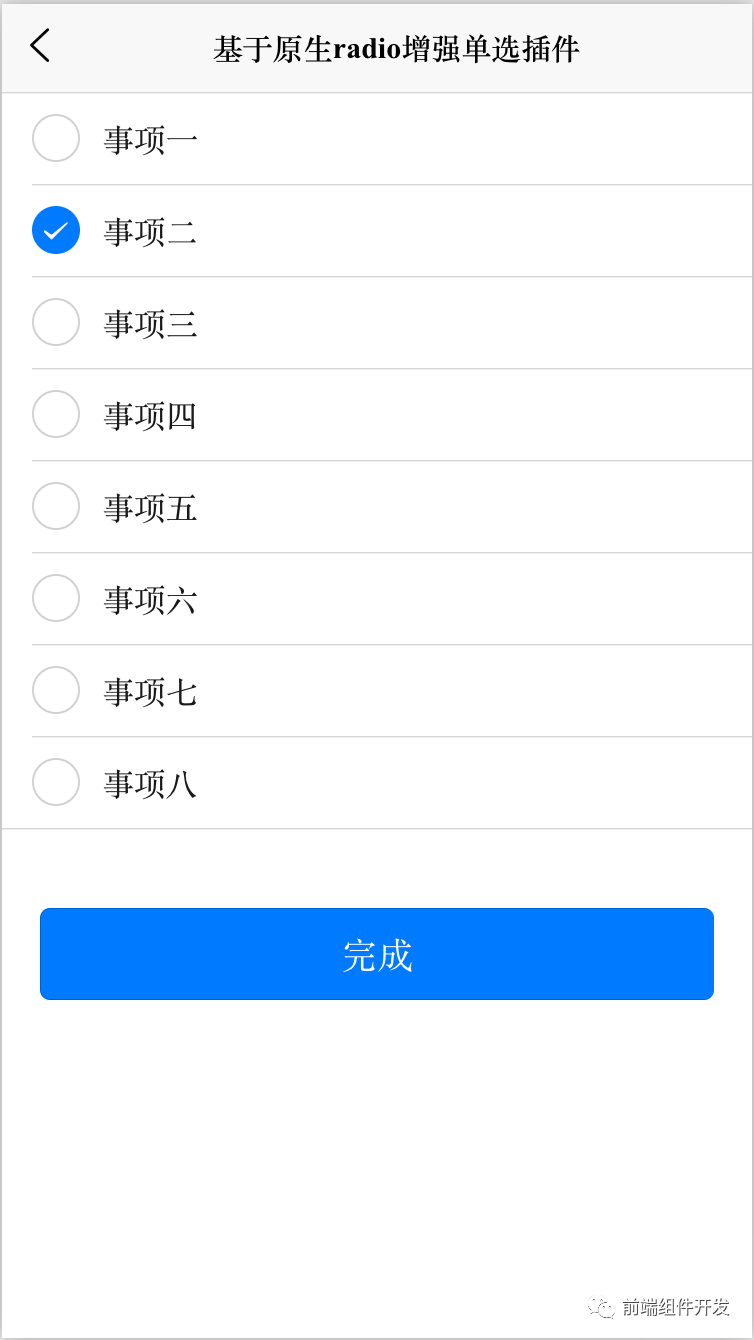
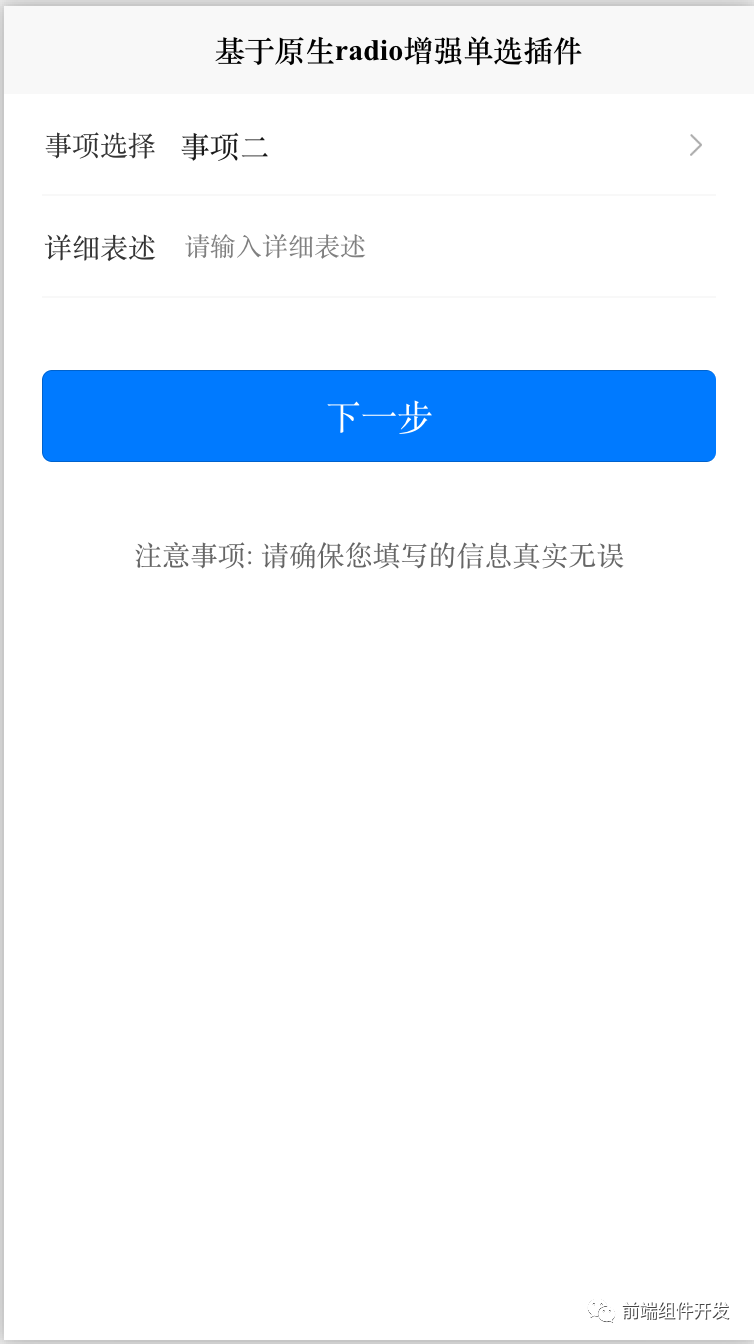
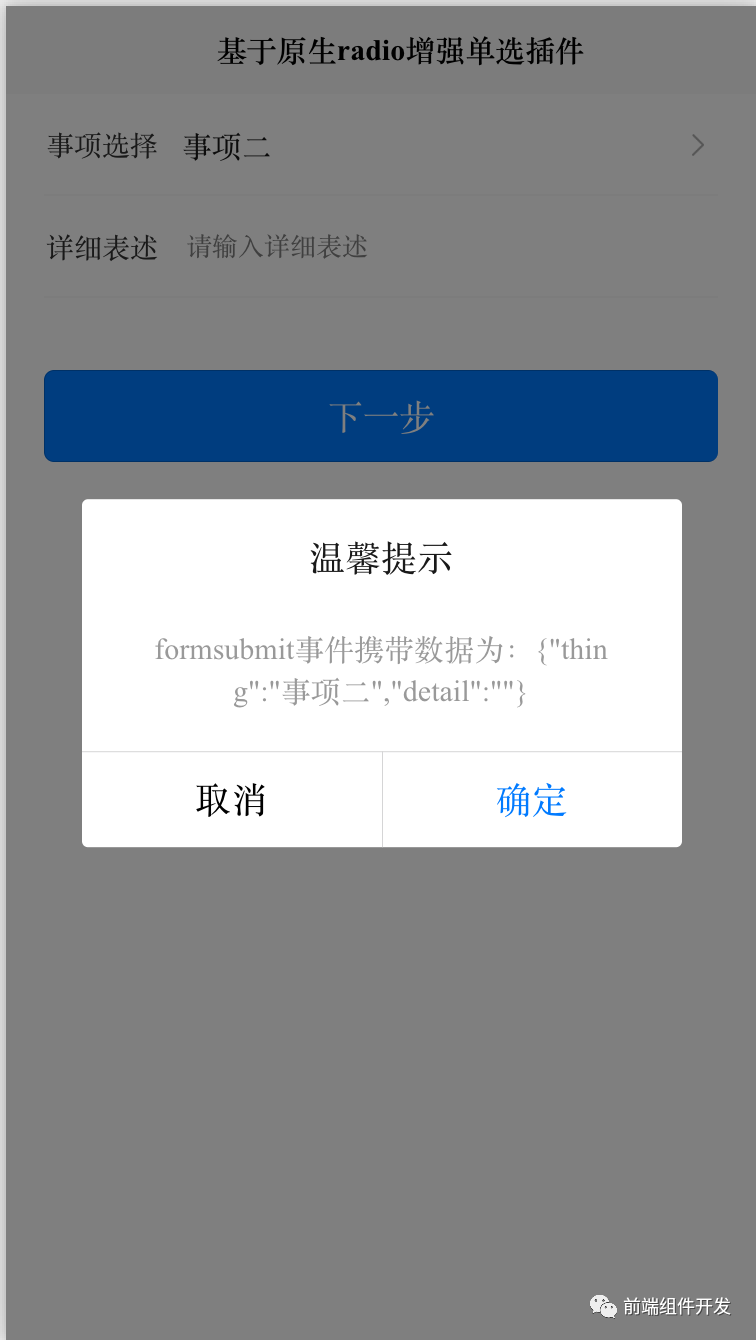
效果图如下:



三、组件实现
-
数据绑定
ccRadioView组件通过props接收父组件传入的数据,包括单选数据(radioData)、当前选择序列(curIndex)等。组件内部使用Vue的数据绑定功能,将这些数据与组件的状态进行关联。
-
渲染列表
组件使用v-for指令遍历radioData,为每个选项生成一个单选框。同时,使用v-bind指令将curIndex与当前选中的选项进行绑定,以实现单选功能。
-
事件处理
组件内部监听change事件,当用户选择某个选项时,触发该事件并将选中的值传递给父组件。通过@change="radioChange"的方式,实现反向传值的功能。
四、示例代码
使用方法
<!-- radioData:单选数据 curIndex:当前选择序列 @change:单选事件 -->
<cc-radioView :radioData="items" :curIndex="current" @change="radioChange"></cc-radioView>
HTML代码实现部分
<template>
<view>
<!-- radioData:单选数据 curIndex:当前选择序列 @change:单选事件 -->
<cc-radioView :radioData="items" :curIndex="current" @change="radioChange"></cc-radioView>
<button class="botBtn" type="primary" @click="submitBtnClick">完成</button>
<!-- 设置按钮下面仍然可以滑动 -->
<view style="height: 30px;"></view>
</view>
</template>
<script>
export default {
data() {
return {
items: [{
value: '1',
name: '事项一'
},
{
value: '2',
name: '事项二',
checked: ''
},
{
value: '3',
name: '事项三'
},
{
value: '4',
name: '事项四'
},
{
value: '5',
name: '事项五'
},
{
value: '6',
name: '事项六'
},
{
value: '7',
name: '事项七'
},
{
value: '8',
name: '事项八'
},
],
current: 0,
};
},
onLoad(e) {
let tmpObj = {};
if (typeof(e.obj) === 'string') {
tmpObj = JSON.parse(e.obj);
// 查找元素位置
this.current = this.items.findIndex((el) => {
return el.name === tmpObj.name
});
}
console.log("序列 = " + this.current);
console.log("正向传值 = " + JSON.stringify(tmpObj));
},
methods: {
radioChange: function(evt) {
for (let i = 0; i < this.items.length; i++) {
if (this.items[i].value === evt.target.value) {
this.current = i;
break;
}
}
},
submitBtnClick: function(e) {
console.log("选中的条目 = " + JSON.stringify(this.items[this.current]));
this.$eventHub.$emit('fire', this.items[this.current]);
uni.navigateBack({
delta: 1
})
}
}
};
</script>
<style>
/*每个页面公共css */
.botBtn {
width: 90%;
margin-left: 5%;
margin-top: 80rpx;
height: 92rpx;
/* background-color: #F36526 !important; */
}
</style>五、总结
本文介绍了基于Vue和uni-app的单选组件ccRadioView的设计与实现。通过简单的使用方式和高度通用的设计,ccRadioView组件为开发者提供了便捷的单选功能。同时,反向传值的功能使得组件更加灵活,可以满足各种场景下的需求。希望本文能对大家在前端开发中的单选组件设计与实现提供一定的参考和帮助。
项目下载地址:
https://ext.dcloud.net.cn/plugin?id=12977