BOM对象
- 1 什么是BOM
- 2 window对象的常见属性
- 3 window对象的常见方法
- 4 通过BOM编程控制浏览器行为演示
- 5 通过BOM编程实现会话级和持久级数据存储
1 什么是BOM
-
BOM是Browser Object Model的简写,即浏览器对象模型。
-
BOM由一系列对象组成,是访问、控制、修改浏览器的属性和方法(通过window对象及属性的一系列方法 控制浏览器行为的一种编程)
-
BOM没有统一的标准(每种客户端都可以自定标准)。
-
BOM编程是将浏览器窗口的各个组成部分抽象成各个对象,通过各个对象的API操作组件行为的一种编程
-
BOM编程的对象结构如下
- window 顶级对象,代表整个浏览器窗口
- location对象 window对象的属性之一,代表浏览器的地址栏
- history对象 window对象的属性之一,代表浏览器的访问历史
- screen对象 window对象的属性之一,代表屏幕
- navigator对象 window对象的属性之一,代表浏览器软件本身
- document对象 window对象的属性之一,代表浏览器窗口目前解析的html文档
- console对象 window对象的属性之一,代表浏览器开发者工具的控制台
- localStorage对象 window对象的属性之一,代表浏览器的本地数据持久化存储
- sessionStorage对象 window对象的属性之一,代表浏览器的本地数据会话级存储

- window 顶级对象,代表整个浏览器窗口
2 window对象的常见属性
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。(请参阅对象) |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history | 对 History 对象的只读引用。请参数 History 对象。 |
| innerHeight | 返回窗口的文档显示区的高度。 |
| innerWidth | 返回窗口的文档显示区的宽度。 |
| localStorage | 在浏览器中存储 key/value 对。没有过期时间。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象。 |
| name | 设置或返回窗口的名称。 |
| navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| sessionStorage | 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的父窗口。 |
3 window对象的常见方法
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的提示框。 |
| atob() | 解码一个 base-64 编码的字符串。 |
| btoa() | 创建一个 base-64 编码的字符串。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| createPopup() | 创建一个 pop-up 窗口。 |
| focus() | 把键盘焦点给予一个窗口。 |
| getSelection() | 返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。 |
| getComputedStyle() | 获取指定元素的 CSS 样式。 |
| matchMedia() | 该方法用来检查 media query 语句,它返回一个 MediaQueryList对象。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() | 打印当前窗口的内容。 |
| prompt() | 显示可提示用户输入的对话框。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| stop() | 停止页面载入。 |
| postMessage() | 安全地实现跨源通信。 |
4 通过BOM编程控制浏览器行为演示
三种弹窗方式
<head>
<meta charset="UTF-8">
<title>小标题</title>
<script>
function testAlert(){
//普通信息提示框
window.alert("提示信息");
}
function testConfirm(){
//确认框
var con = confirm("确定要删除吗?");
if(con){
alert("点击了确定")
}else{
alert("点击了取消")
}
}
function testPrompt(){
//信息输入对话框
var res = prompt("请输入昵称","例如:张三");
alert("您输入的是:"+res)
}
</script>
</head>
<body>
<input type="button" value="提示框" onclick="testAlert()"/> <br>
<input type="button" value="确认框" onclick="testConfirm()"/> <br>
<input type="button" value="对话框" onclick="testPrompt()"/> <br>
</body>
页面跳转
<head>
<meta charset="UTF-8">
<title>小标题</title>
<script>
function goBaidu(){
var flag = confirm("即将跳转到百度官网,本页信息即将丢失,确定吗?")
if(flag){
// 通过BOM编程地址栏url切换
window.location.href="http://www.baidu.com"
}
}
</script>
</head>
<body>
<input type="button" value="跳转到百度" onclick="goBaidu()"/> <br>
</body>
5 通过BOM编程实现会话级和持久级数据存储
- 会话级数据 : 内存型数据,是浏览器在内存上临时存储的数据,浏览器关闭后,数据失去,通过window的sessionStorge属性实现
- 持久级数据 : 磁盘型数据,是浏览器在磁盘上持久存储的数据,浏览器关闭后,数据仍在,通过window的localStorge实现
- 可以用于将来存储一些服务端响应回来的数据,比如:token令牌,或者一些其他功能数据,根据数据的业务范围我们可以选择数据存储的会话/持久 级别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function saveItem(){
// 让浏览器存储一些会话级数据
window.sessionStorage.setItem("sessionMsg","sessionValue")
// 让浏览器存储一些持久级数据
window.localStorage.setItem("localMsg","localValue")
console.log("haha")
}
function removeItem(){
// 删除数据
sessionStorage.removeItem("sessionMsg")
localStorage.removeItem("localMsg")
}
function readItem(){
console.log("read")
// 读取数据
console.log("session:"+sessionStorage.getItem("sessionMsg"))
console.log("local:"+localStorage.getItem("localMsg"))
}
</script>
</head>
<body>
<button onclick="saveItem()">存储数据</button>
<button onclick="removeItem()">删除数据</button>
<button onclick="readItem()">读取数据</button>
</body>
</html>
- 测试,存储数据后,再读取数据,然后关闭浏览器,获取数据,发现sessionStorge的数据没有了,localStorge的数据还在
- 通过removeItem可以将这些数据直接删除
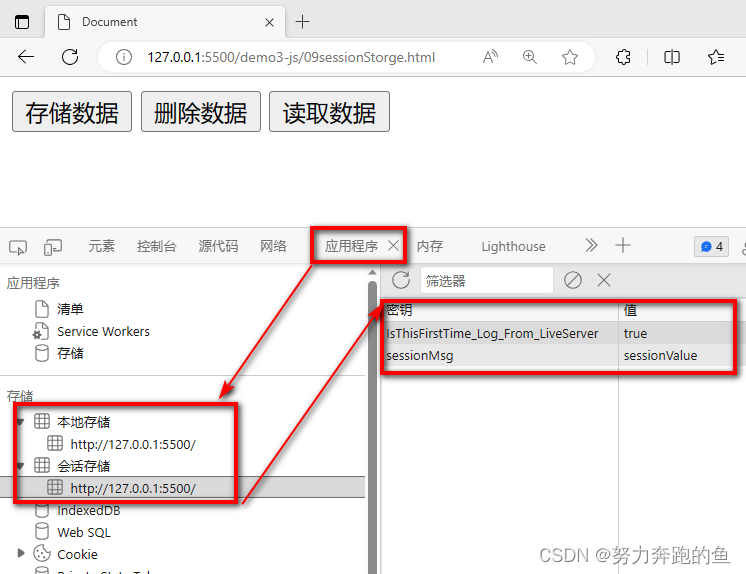
- 在F12开发者工具的应用程序栏,可以查看数据的状态