1.为什么要解决跨域:
前端与后端分处不同的域名,因为客户端访问不同源的服务端时会遭到浏览器的同源策略的拦截,所以我们需要配置CORS,处理的方式有很多,先来说下自己学习到的。
2.前端处理跨域:
前端项目是通过vite来创建的,需要在vue.config.js中配置,server部分是新增的跨域配置,如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [ElementPlusResolver()],
}),
],
//配置跨域
server: {
port:'5173', // 客户端的运行端口,此处也可以绑定vue运行的端口,当然也可以写在pycharm下
host:'localhost', // 客户端的运行地址,此处也可以绑定vue运行的域名,当然也可以写在pycharm下
// 跨域代理
proxy: {
'/api': {
// 凡是遇到 /api 路径的请求,都映射到 target 属性 /api/header/ ---> http://api.luffycity.cn:8000/header/
target: 'http://127.0.0.1:8000/',
changeOrigin: true,
ws: true, // 是否支持websocket跨域
rewrite: path => path.replace(/^\/api/, '')
}
}
}
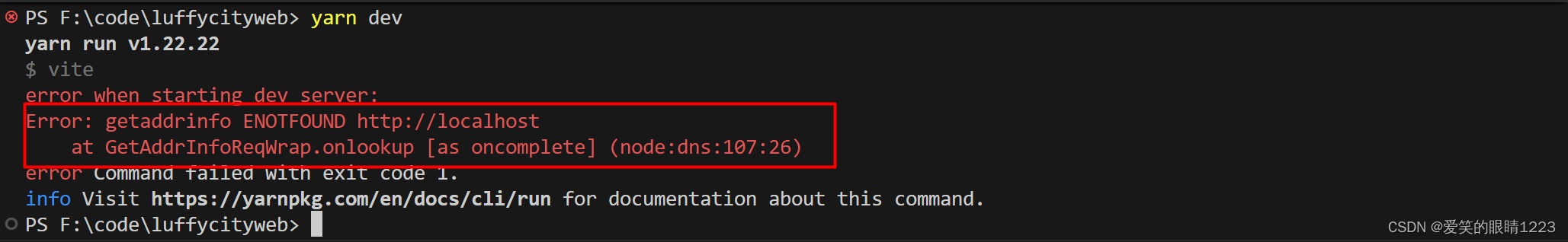
})配置了跨域配置之后,启动vue项目如果能正常启动,则说明前端配置无误,在这里犯了一个小错误,在host中带了前缀“http”导致项目启动报错,报错信息如下:

3.模拟请求跨域
之前在处理跨域的时候听人家说处理跨域的方法有好几种,其中有一种就是上述在vite创建项目前端中配置,模拟请求发现报错,如下所示:
用get请求通过后端接口:http://127.0.0.1:8000/home/test获取redis中的数据进行打印。
<template>
<Header></Header>
<Footer></Footer>
</template>
<script setup>
import Header from "../components/Header.vue"
import Footer from "../components/Footer.vue"
// 测试CORS的跨域配置是否有问题
import axios from "axios"
const http = axios.create()
// 测试服务端的跨域是否配置成功
http.get("http://127.0.0.1:8000/home/test").then(response=>{
console.log(response.data);
})
</script>
<style scoped>
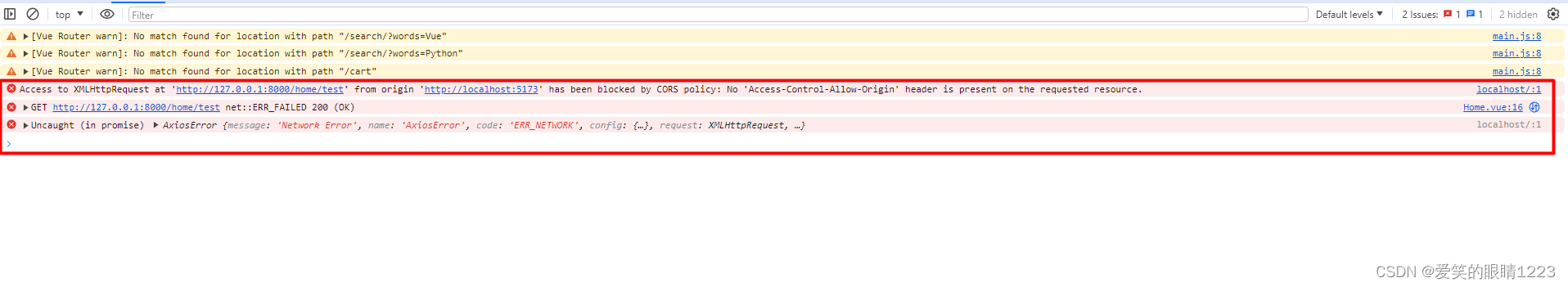
</style>前端请求报错如下所示:
 报错信息:localhost/:1 Access to XMLHttpRequest at 'http://127.0.0.1:8000/home/test' from origin 'http://localhost:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
报错信息:localhost/:1 Access to XMLHttpRequest at 'http://127.0.0.1:8000/home/test' from origin 'http://localhost:5173' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
解决方法:在后端也做一些跨域的配置
4.后端处理跨域:
安装django-cors-headers库:
pip install django-cors-headers
在Django项目的settings.py中进行配置:
INSTALLED_APPS = [
...
'corsheaders',
...
]
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware',
'django.middleware.common.CommonMiddleware',
...
]
# 允许所有域名访问
CORS_ALLOW_ALL_ORIGINS = True
# 或者允许特定域名访问
# CORS_ALLOWED_ORIGINS = [
# "http://localhost:5173",
# ]
再次在前端发起请求,能够正常从redis中获取到数据,如下所示: