html简介
目录
什么是网页
什么是 HTML
常用浏览器
WebE标准的构成
基本语法概述
第一个HTML页面
文档类型声明标签
lang 语言种类
字符集
标题标签
段落和换行标签
文本格式化标签
div和span标签
图像标签和路径
超链接标签
表格的主要作用
表头单元格标签
列表
无序列表
有序列表
表单域
1. 网页
我们接下来是进行的网页开发, 这里首先介绍下网页的相关概念:
1. 什么是网页?
2. 什么是HTML?
3. 网页的形成?
什么是网页

什么是 HTML
HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
HTML 不是一种编程语言,而是一种标记语言 (markup language)。
标记语言是一套标记标签 (markup tag)。
所谓超文本,有 2 层含义:
1. 它可以加入图片、声音、动画、多媒体等内容(超越了文本限制 )。
2. 它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的。
网页总结
网页时图片.链接文字声音视频等元素组成,其实就是一个html文件
网页生成制作:由前端人员书写HTML文件,然后浏览器打开,就能看到页面了
HTML:超文本标记语言,用来制作网页的一门语言,由标签组成,比如 图片标签 链接标签 视频标签等....
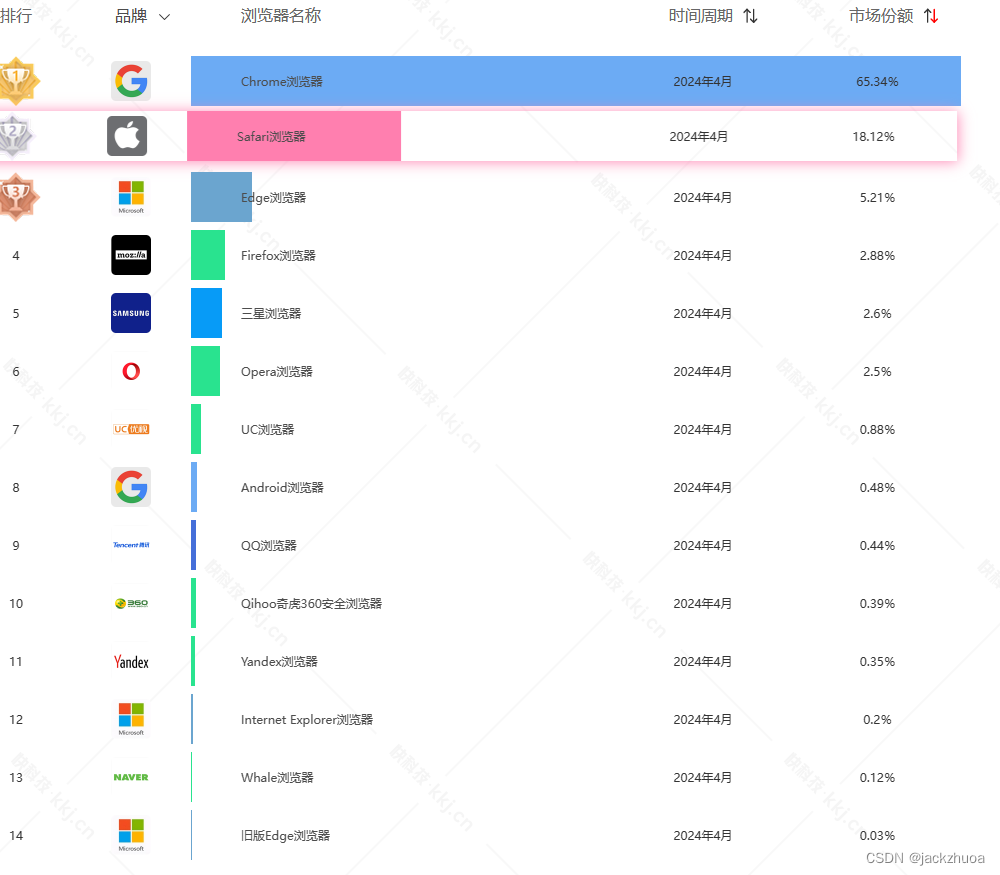
常用浏览器
浏览器份额排行榜

WebE标准的构成
主要包括结构,表现和行为三个方面
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,现阶段主要是HTML |
| 表现 | 表现用于设置网页元素的版式,颜色,大小等外观版式,主要指的是CSS |
| 行为 | 行为指的是网页模型的定义及交互的编写JaveScript |
web标准的提出体验方案:结构,样式,行为相分离
HTML语法规范
基本语法概述
1.HTML标签是由尖括号包围的关键字,例如<html>.
2.HTML标签通常是成对出现的,我们称为双标签。
3.有些特殊的标签必须是单个的标签,我们称为单标签。
标签关系
标签关系可以分为两类:包含关系和并列关系
<html>
<body>
</body>
<html><head></head>
<body></body>第一个HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
也就这样吧
</body>
</html>每一个网页都会有一个基本的结构标签,内容页面也在这些基本标签上编写
| 标签名 | 定义 | 说明 |
| <html></html> | HTML标签 | 页面中最大的标签,我们称之为根标签 |
| <head></head> | 文档的头部 | 在head标签中我们必须设置的标签是title |
| <body></body> | 文档的主体 | 元素包含页面的所有内容 |
| <title></title> | 文档的标题 | 让页面拥有属于自己的页面标题 |
文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页.
注意: 1. 声明位于文档中的最前面的位置,处于标签之前。 2. 不是一个 HTML 标签,它就是 文档类型声明标签。
lang 语言种类
<html lang="en">用来定义当前文档显示的语言。
1. en定义语言为英语
2. zh-CN定义语言为中文 简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页 其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文 这个属性对浏览器和搜索引擎(百度.谷歌等)还是有作用的
字符集
<meta charset="UTF-8">字符集 (Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。 在标签内,可以通过 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8 也被称为万国码,基本包含了全世界所 有国家需要用到的字符.
总结 1. 以上三个代码 vscode 自动生成,基本不需要我们重写. 2. 文档类型声明标签,告诉浏览器这个页面采取html5版本来显示页面. 3.告诉浏览器或者搜索引擎这是一个英文网站. 本页面采取英文来显示. 4. 必须写. 采取 UTF-8来保存文字. 如果不写就会乱码.具体原理后面分析.
标题标签<h1>---<h6>
<h1>我是大标题</h1>
<h2>我是小一点的标题</h2>
<h3>我比它还小</h3>
<h4>111</h4>
<h5>2222</h5>
<h6>4444</h6>单词 head 的缩写,意为头部、标题。 标签语义:作为标题使用,并且依据重要性递减。 特点: 1. 加了标题的文字会变的加粗,字号也会依次变大。 2. 一个标题独占一行。
段落和换行标签
据英国《新科学家》杂志报道,<p>科学家们针对睡眠的原因提出了几种说法,</p>从养精蓄锐的浅显理论到涉及记忆处理的复杂理论,都对人类的睡眠进行了全面的开会讨论。标签语义:可以把 HTML 文档分割为若干段落。 特点: 1. 文本在一个段落中会根据浏览器窗口的大小自动换行。 2. 段落和段落之间保有空隙。
我不想上学,我想睡觉吃饭,<br>打豆豆单词 break 的缩写,意为打断、换行。 标签语义:强制换行。 特点: 1.
是个单标签。 2.
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签
在网页中,有时需要为文字设置粗体、斜体 或下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使 文字以特殊的方式显示。 标签语义: 突出重要性, 比普通文字更重要
| 标签 | 语义 | |
| <strong></strong> | 加粗 | |
| <em></em> | 倾斜 | |
| <del></del> | 删除线 | |
| <ins></ins> | 下划线 |
<strong>粗体</strong><ins>下划线<ins><del>删除线</del><em>倾斜线</em>div和span标签
<div>这是一个大盒子</div>
<span>这是一个小盒子</span>div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。 特点: 1.<div>
标签用来布局,但是现在一行只能放一个。 大盒子
2.<span> 标签用来布局,一行上可以多个 。小盒子
图像标签和路径
单词 image 的缩写,意为图像。 src 是标签的必须属性,它用于指定图像文件的路径和文件名。 所谓属性:简单理解就是属于这个图像标签的特性。

图像标签可以拥有多个属性,必须写在标签名的后面
属性之间不分先后顺序
属性采取键值对的格式,key="value"的格式
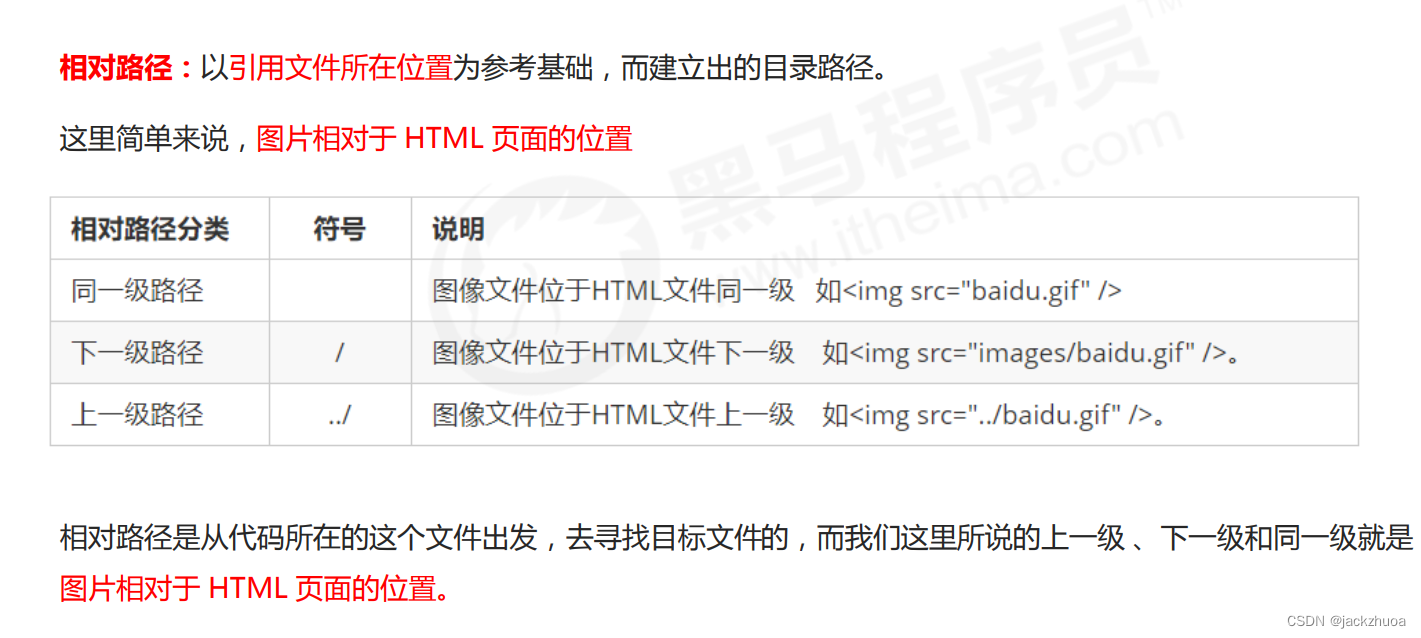
相对路径

绝对路径

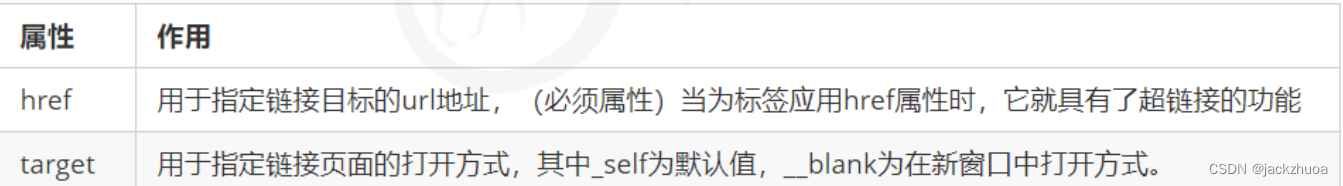
超链接标签
<a href="http://www.baidu.com" target="_blank"> 不知道</a>
链接分类: 1. 外部链接: 例如 < a href="http:// www.baidu.com "> 百度。
2. 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 <a href="index.html"> 首页 。
3. 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 。
4. 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5. 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
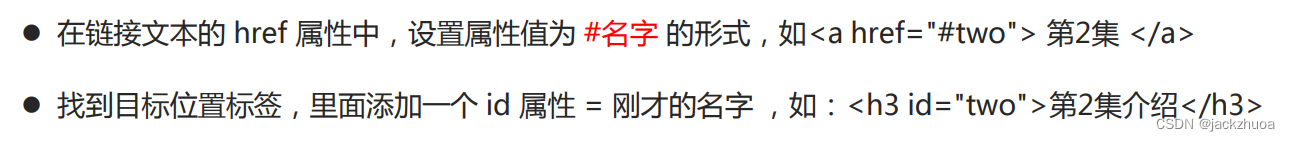
6. 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置
HTML 中的注释和特殊字符
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。 HTML中的注释以"--!<"开始“-->”结束。
HTML中的特殊字符

表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据 的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
表格不是用来布局页面的,而是用来展示数据的
1.<table></table>是用于定义表格的标签。
2.<tr></tr> 标签用于定义表格中的行,必须嵌套在标签中。
3.<td></td> 用于定义表格中的单元格,必须嵌套在标签中。
4. 字母 td 指表格数据(table data),即数据单元格的内容。
<table>
<tr >
<td >我是单元格的神</td>
<td>gggg</td>
</tr>
</table>表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.标签表示 HTML 表格的表头部分(table head 的缩写)
<table>
<tr >
<th >我是单元格的神</th>
<th>gggg</th>
</tr>
</table>

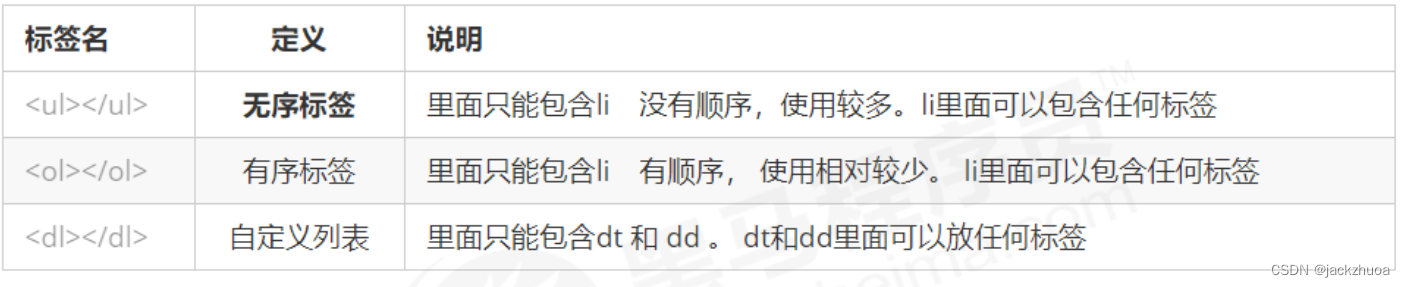
列表

无序列表
- 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
- 无序列表的基本语法格式如下
<ul> <li>大家好</li> <li>呀呀呀</li> </ul>无序列表的各个列表项之间没有顺序级别之分,是并列的。
有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。 在 HTML 标签中,
- 标签<ol>用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
- 标签来定义列表项。 有序列表的基本语法格式如下:
<ol> <li>大家好</li> <li>呀呀呀</li> </ol>自定义列表

-
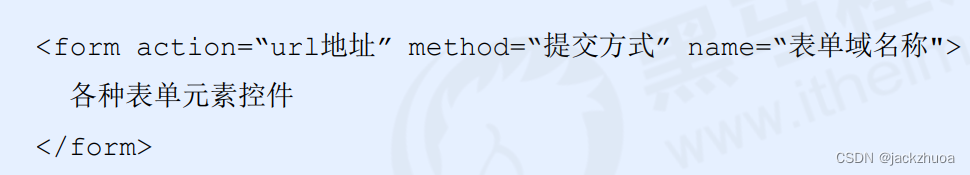
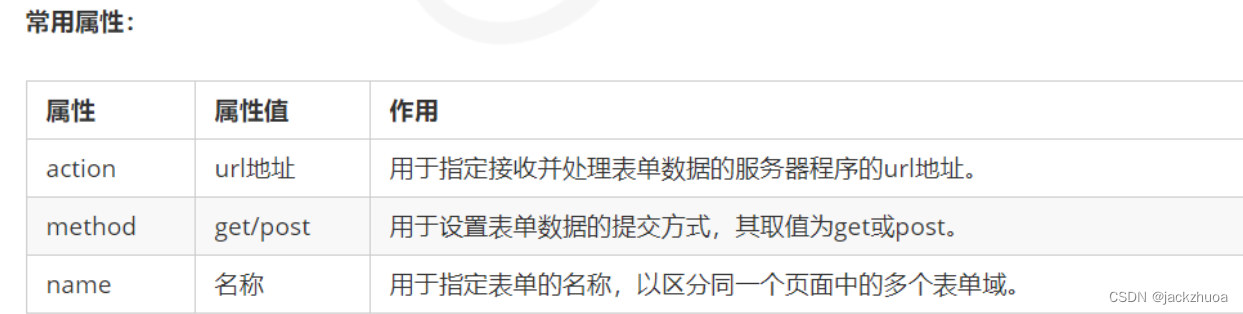
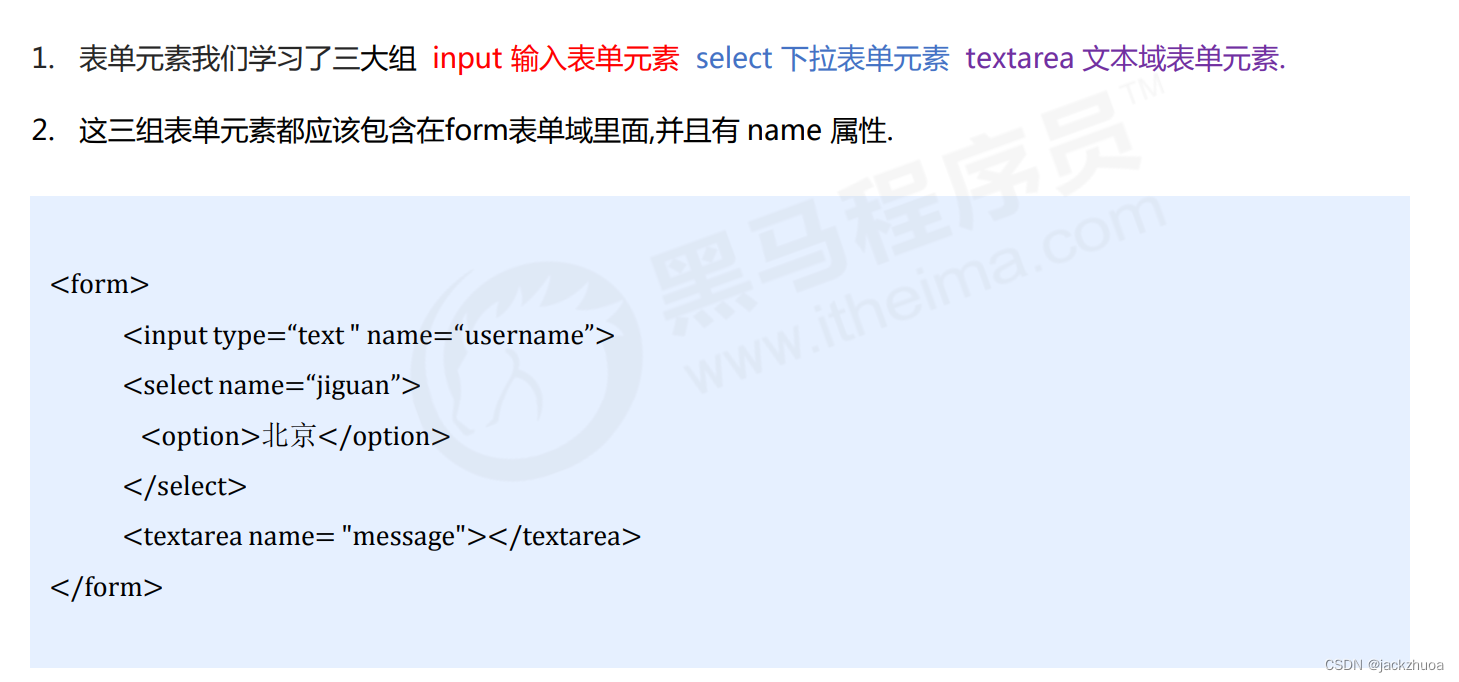
 表单域 表单域是一个包含表单元素的区域。 在 HTML 标签中,用于定义表单域,以实现用户息的收集和传递。会把它范围内的表单元素信息提交给服务器
表单域 表单域是一个包含表单元素的区域。 在 HTML 标签中,用于定义表单域,以实现用户息的收集和传递。会把它范围内的表单元素信息提交给服务器 
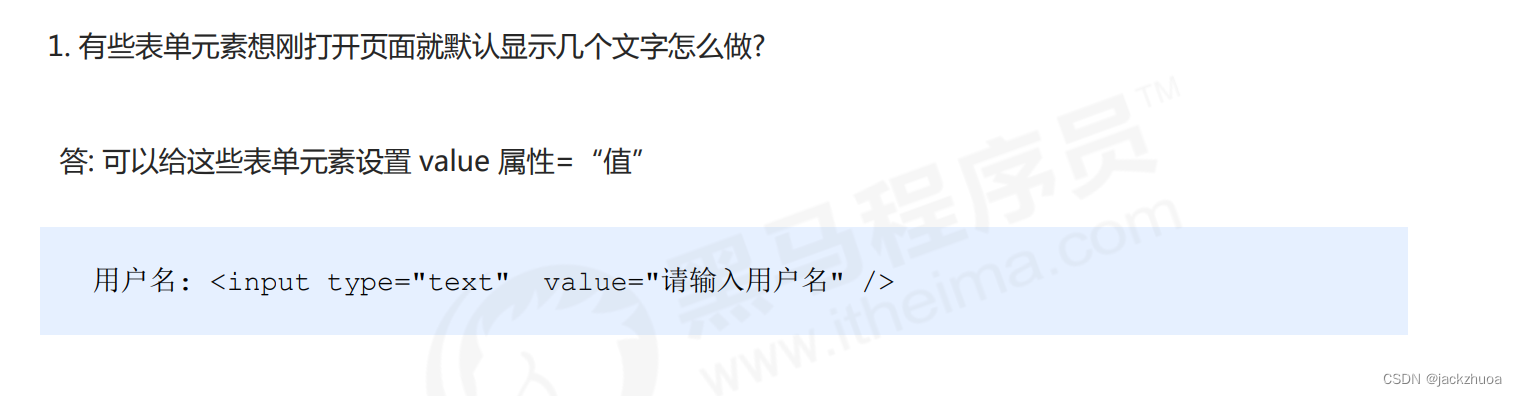
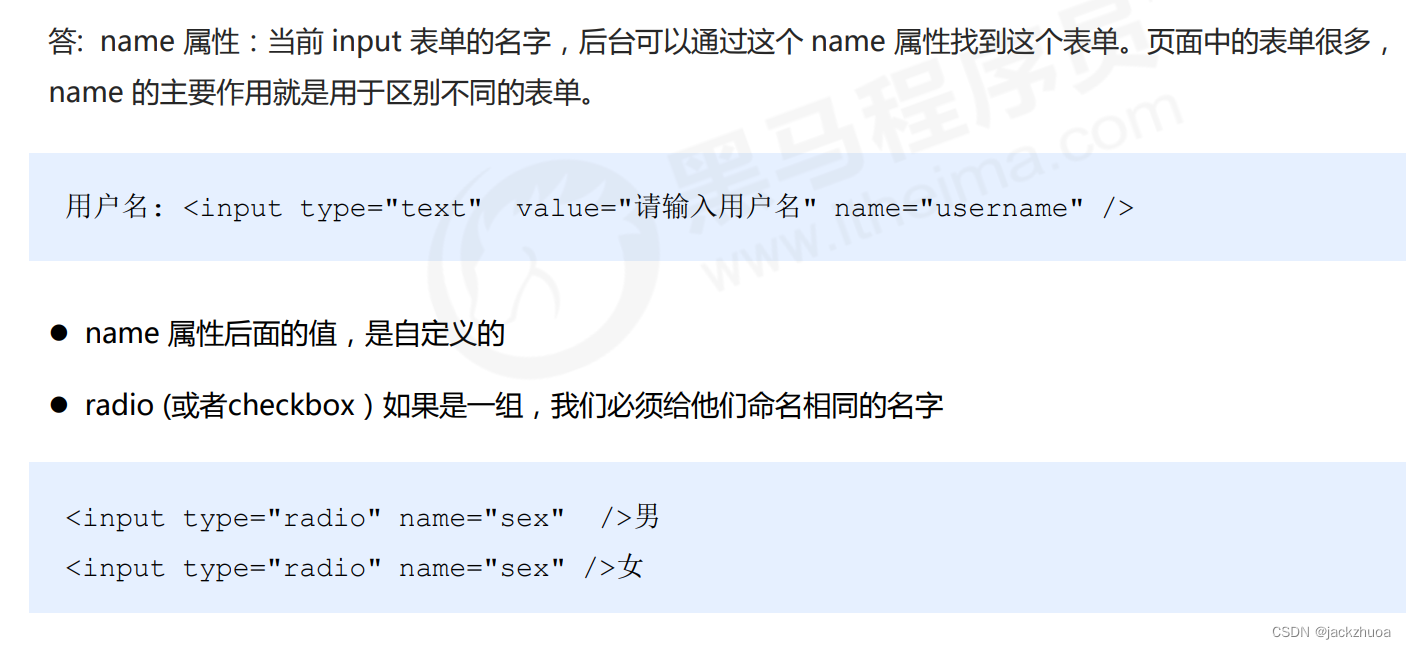
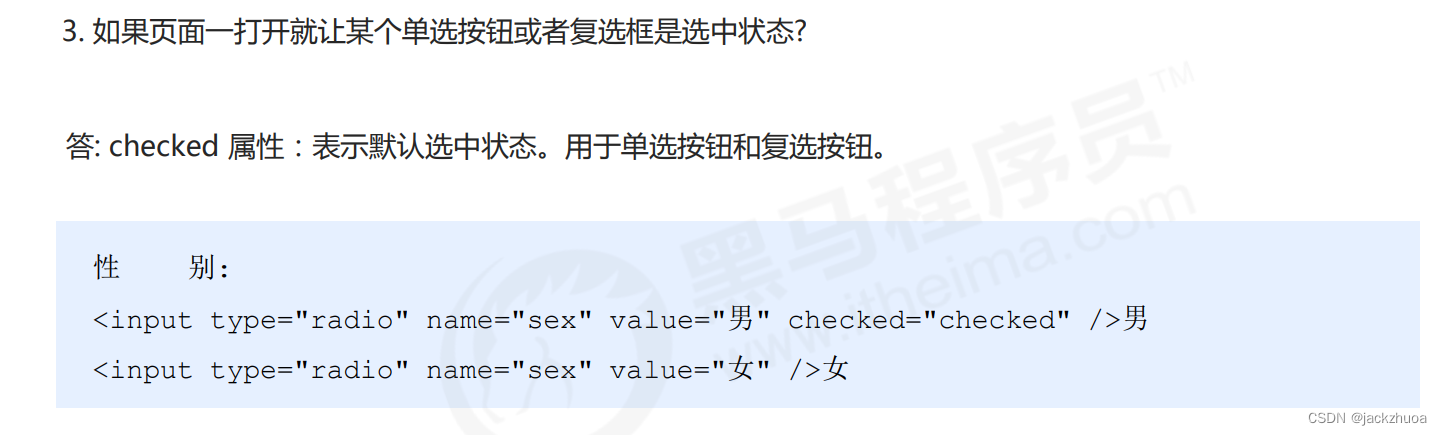
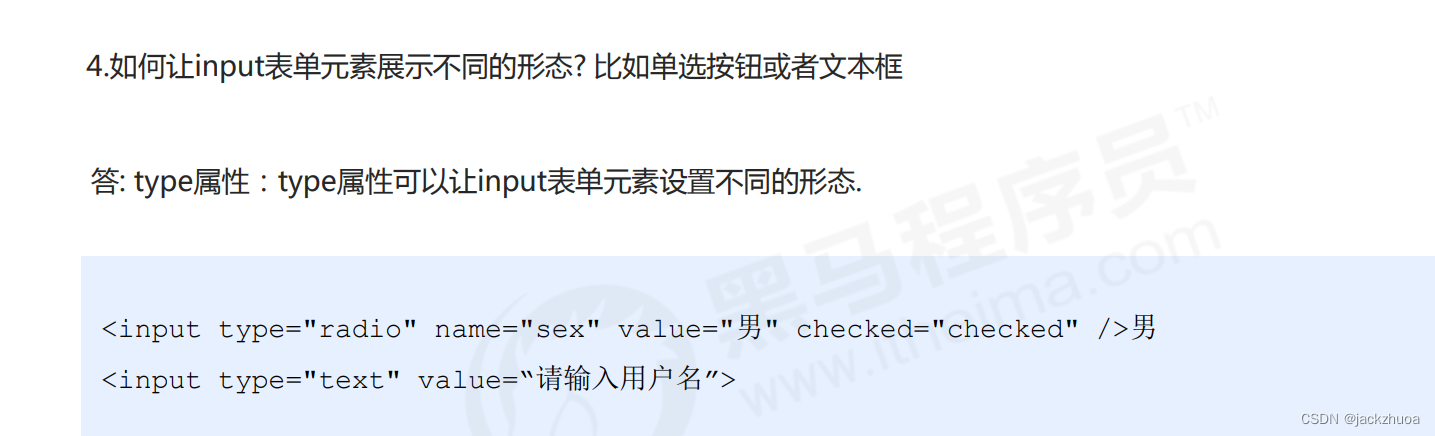
 <input>表单元素 input标签用于收集用户的信息 在input标签中,包含一个type属性根据不同的type属性值,输入字段拥有很多种形式
<input>表单元素 input标签用于收集用户的信息 在input标签中,包含一个type属性根据不同的type属性值,输入字段拥有很多种形式 <input type="属性值"/><input/>标签为单标签 type属性设置不同属性值用来指定不同的控件类型










 推荐的文档查阅网站
推荐的文档查阅网站