文章目录
- 一、listView
- 相关内容
- 主要思想
- 实例
- 全部代码
- 二、QTreeView
一、listView
相关内容
QAbstractItemModel:一个抽象的类,为数据项模型提供抽象的接口,常见的的数据模型列如:QStringListModel,QStandardItemMode,QDirModel等都继承于此类;
QStringListModel:数据模型,储存一组字符串;
QList:列表类,以列表形态储存并管理其中的列表元素,并支持基于快速索引的数据存取,也可进行快速的数据删除操作;
QStringList:从QList继承而来,字符串列表类;
QListView:列表示图封装类,用来显示一维(一列)数据列表,二维数据列表可以用QTableView控件;
原文链接
主要思想
先把数据组织好保存到数字模型中,再将数据模型设置到列表视图控件中(树形控件也是如此)。
实例
以字符串列表操作为例:
-
显示采用
ListView控件; -
数据模型用
QStringListModel;
我们首先要构造一个QStringListModel,这个数据模型最简单的方法就是采用现有的数据模型进行构造,我们进行如下操作;
要用到QStringListModel,需要包含头文件:
#include<QStringListModel>
在.h文件中添加我们需要的两个成员变量:
QStringListModel *model;
QStringList strlist;
在.cpp需要的位置添加:
model= new QStringListModel(this);
model->setStringList(strlist);
ui->listView->setModel(model);
全部代码
QtMainPage.cpp
#include "QtMainPage.h"
#include "ui_QtMainPage.h"
#include<QStringListModel> //数据模型,储存一组字符串
//调试输出
#include <QDebug>
//防止中文乱码
#pragma execution_character_set("utf-8")
QtMainPage::QtMainPage(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
//星号*是解引用运算符,用于获取指针指向的值
//QListView *listView = new QListView(this);
strlist << "第一行内容";
strlist << "第二行内容";
model = new QStringListModel(this);
model->setStringList(strlist);
ui.listView->setModel(model);
}
QtMainPage::~QtMainPage()
{}
QtMainPage.h
#pragma once
#include <QDialog>
#include "ui_QtMainPage.h"
#include<QStringListModel> //数据模型,储存一组字符串
class QtMainPage : public QDialog
{
//Qt宏,用于在类中启用Qt的信号和槽机制
Q_OBJECT
//构造函数,
//接受一个指向QWidget的指针作为参数,
//该参数用于指定父窗口。如果未指定父窗口,则parent参数的默认值为nullptr
public:
QtMainPage(QWidget *parent = nullptr);
//析构函数。
//当DlgLogin对象不再需要时,析构函数会被调用,以执行任何必要的清理操作
~QtMainPage();
//列表
private:
QStringListModel *model;
QStringList strlist;
//存储和管理对话框窗口的界面元素
private:
Ui::QtMainPageClass ui;
};
二、QTreeView
QTreeView实现了 model 中item的树形表示。这个类用于提供标准的层次列表
QTreeView类是model/view类之一,是Qt model/view框架的一部分。
QTreeView实现了由QAbstractItemView类定义的接口,以允许它显示由QAbstractItemModel类派生的模型提供的数据
QtMainPage.cpp
#include "QtMainPage.h"
#include "ui_QtMainPage.h"
#include<QStringListModel> //数据模型,储存一组字符串
//treeview依赖
#include <QStandardItem>
#include <QStandardItemModel>
#include <QTreeView>
//调试输出
#include <QDebug>
//防止中文乱码
#pragma execution_character_set("utf-8")
QtMainPage::QtMainPage(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
//星号*是解引用运算符,用于获取指针指向的值
//QListView *listView = new QListView(this);
//listview的
strlist << "第一行内容";
strlist << "第二行内容";
model = new QStringListModel(this);
model->setStringList(strlist);
ui.listView->setModel(model);
//treeview
//视图
QTreeView *treeView = new QTreeView;
//模型
QStandardItemModel *standardItemModel = new QStandardItemModel;
//设置列表标题
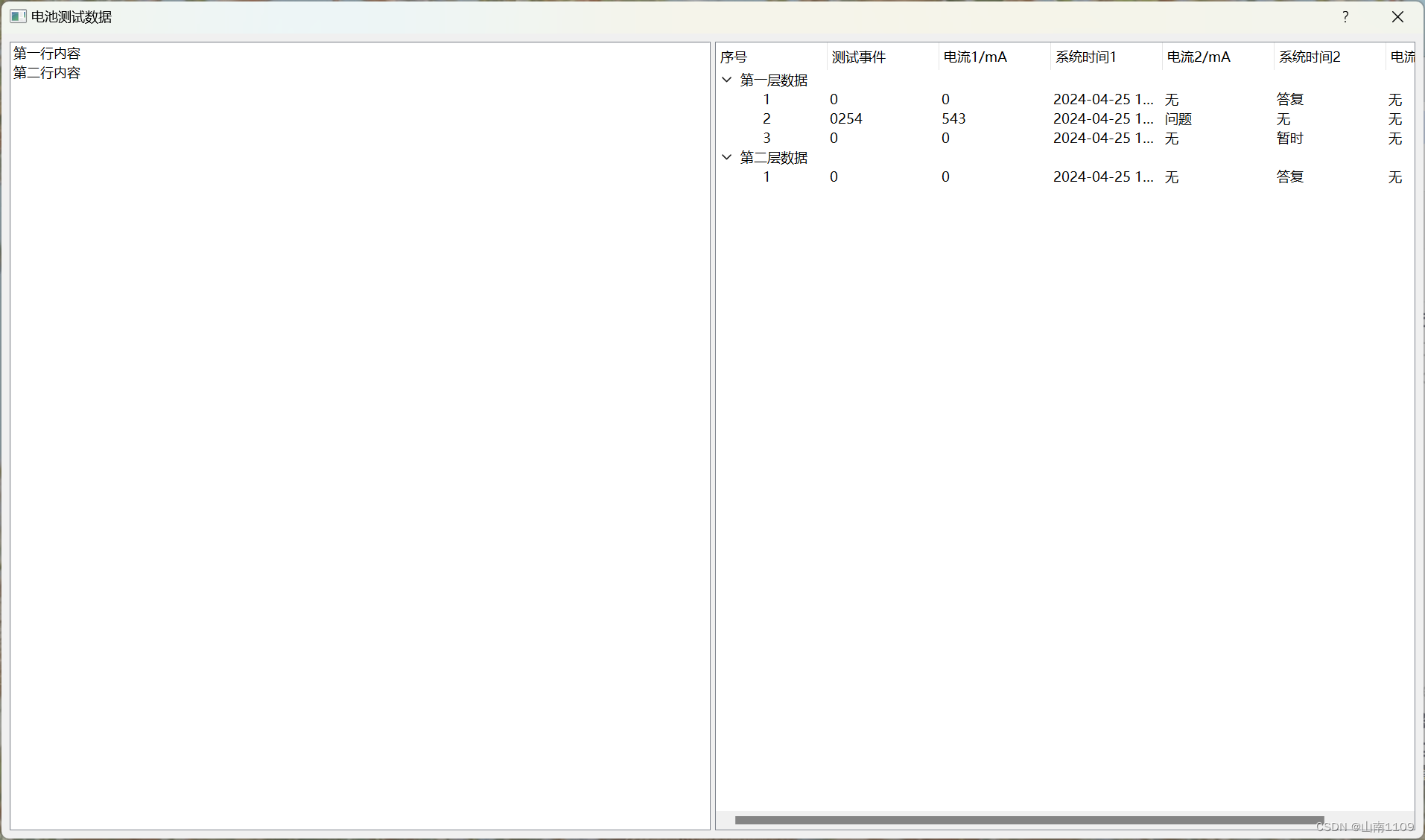
standardItemModel->setHorizontalHeaderLabels({"序号","测试事件","电流1/mA","系统时间1", "电流2/mA","系统时间2", "电流3/mA" });
//设置页面标题 如果是单独打开一个列表信息的时候可以在这里设置
//treeView->setWindowTitle("电池测试数据");
//设置顶层节点
//第一行(索引为0)设置了一个内容为“第一层数据”的模型顶级项
standardItemModel->setItem(0, new QStandardItem("第一层数据"));
standardItemModel->setItem(1,0, new QStandardItem("第二层数据"));
//设置第一行
//以下为设置第一个顶层节点(索引为(0, 0 或 0))的子项
//第一个顶层节点的第一个位置(子项索引为(0, 0)的位置创建了新的QStandardItem,内容为“1”
//standardItemModel->item(0) 表示内容添加在哪一个顶层节点
//setChild(0, 0, new QStandardItem("1"));
//0, 0表示设置子项在几行几列( 0, 0表示设置内容在一行一列)
//new QStandardItem("1")表示新建一个内容为1的item
/*拆分写法
QStandardItem* root1 = new QStandardItem("第一层数据");
QStandardItem* sub11 = new QStandardItem("1");
QStandardItem* sub12 = new QStandardItem("0");
QStandardItem* sub13 = new QStandardItem("0");
root1->setChild(0, 0, sub11);
root1->setChild(0, 1, sub12);
root1->setChild(0,2, sub13);
model->setItem(0, root1);
*/
standardItemModel->item(0)->setChild(0, 0, new QStandardItem("1"));
standardItemModel->item(0, 0)->setChild(0, 1, new QStandardItem("0"));
standardItemModel->item(0, 0)->setChild(0, 2, new QStandardItem("0"));
standardItemModel->item(0, 0)->setChild(0, 3, new QStandardItem("2024-04-25 10:36:20,780"));
standardItemModel->item(0, 0)->setChild(0, 4, new QStandardItem("无"));
standardItemModel->item(0, 0)->setChild(0, 5, new QStandardItem("答复"));
standardItemModel->item(0, 0)->setChild(0, 6, new QStandardItem("无"));
//设置第二行
//第一个顶层节点的第二个位置(子项索引为(1, 0)的位置创建了新的QStandardItem,内容为“2”
standardItemModel->item(0, 0)->setChild(1, 0, new QStandardItem("2"));
standardItemModel->item(0, 0)->setChild(1, 1, new QStandardItem("0254"));
standardItemModel->item(0, 0)->setChild(1, 2, new QStandardItem("543"));
standardItemModel->item(0, 0)->setChild(1, 3, new QStandardItem("2024-04-25 10:36:20,740"));
standardItemModel->item(0, 0)->setChild(1, 4, new QStandardItem("问题"));
standardItemModel->item(0, 0)->setChild(1, 5, new QStandardItem("无"));
standardItemModel->item(0, 0)->setChild(1, 6, new QStandardItem("无"));
//设置第三行
standardItemModel->item(0, 0)->setChild(2, 0, new QStandardItem("3"));
standardItemModel->item(0, 0)->setChild(2, 1, new QStandardItem("0"));
standardItemModel->item(0, 0)->setChild(2, 2, new QStandardItem("0"));
standardItemModel->item(0, 0)->setChild(2, 3, new QStandardItem("2024-04-25 10:36:20,434"));
standardItemModel->item(0, 0)->setChild(2, 4, new QStandardItem("无"));
standardItemModel->item(0, 0)->setChild(2, 5, new QStandardItem("暂时"));
standardItemModel->item(0, 0)->setChild(2, 6, new QStandardItem("无"));
//以下为设置第二个顶层节点(索引为(1, 0 或 0))
standardItemModel->item(1, 0)->setChild(0, 0, new QStandardItem("1"));
standardItemModel->item(1, 0)->setChild(0, 1, new QStandardItem("0"));
standardItemModel->item(1, 0)->setChild(0, 2, new QStandardItem("0"));
standardItemModel->item(1, 0)->setChild(0, 3, new QStandardItem("2024-04-25 10:36:20,780"));
standardItemModel->item(1, 0)->setChild(0, 4, new QStandardItem("无"));
standardItemModel->item(1, 0)->setChild(0, 5, new QStandardItem("答复"));
standardItemModel->item(1, 0)->setChild(0, 6, new QStandardItem("无"));
//把模型设置到视图
ui.treeView->setModel(standardItemModel);
// 单独窗口显示视图
//treeView->setModel(standardItemModel);
//treeView->show();
// 加到布局
//ui.verticalLayout->addWidget(treeView);
}
QtMainPage::~QtMainPage()
{}
效果