01 简单绘图
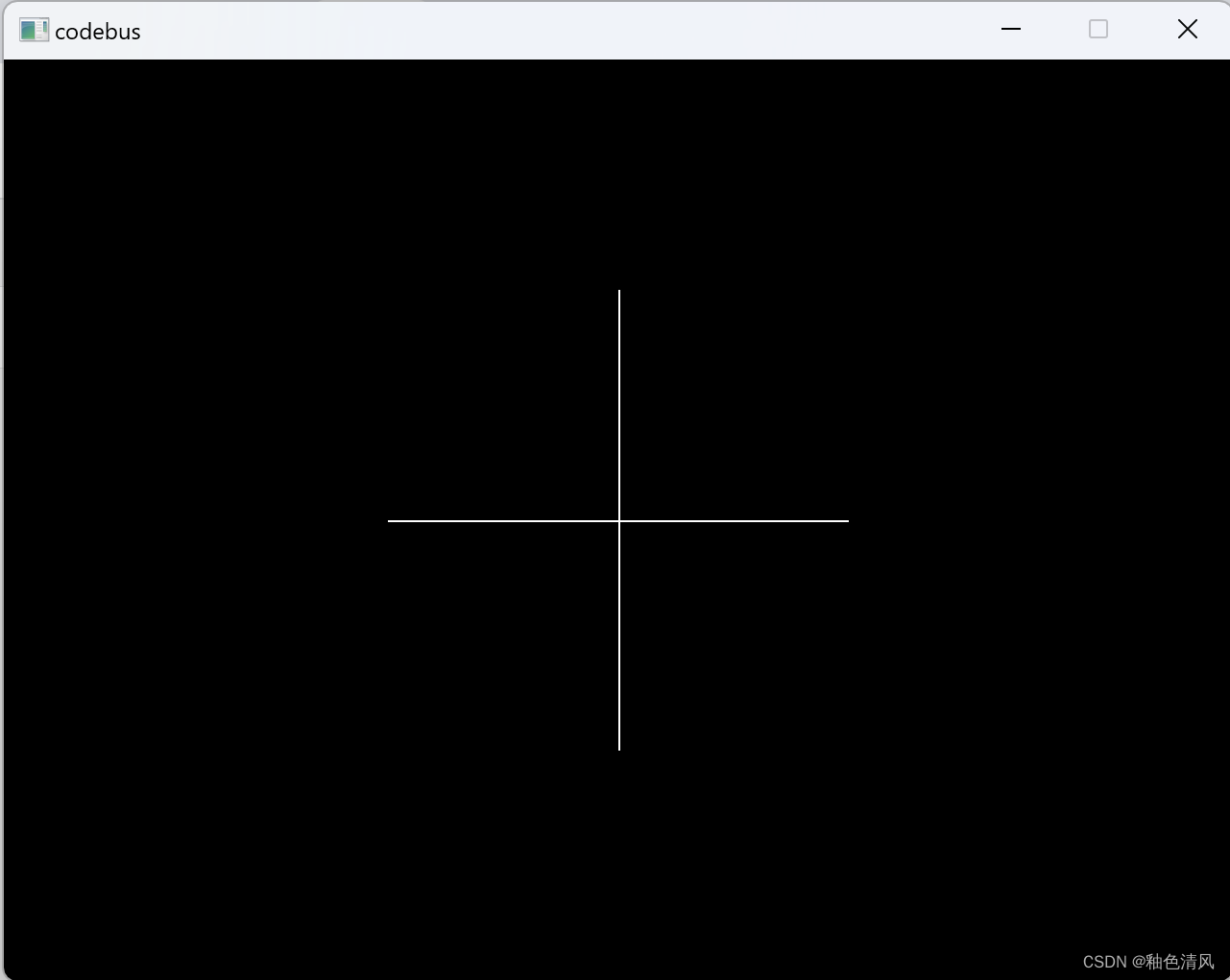
在这个程序中,我们先初始化绘图窗口。其次,简单绘制两条线。
#include <graphics.h>//绘图库头文件
#include <stdio.h>
int main()
{
initgraph(640, 480);//初始化640✖480绘图屏幕
line(200, 240, 440, 240);//画线(200,240)-(440,240)
line(320, 120, 320, 360);//画线(320,120)-(320,360)
getchar();
closegraph();//关闭绘图屏幕
return 0;
}

02 熟悉更多的绘图语句
上面中我们绘制了线段。
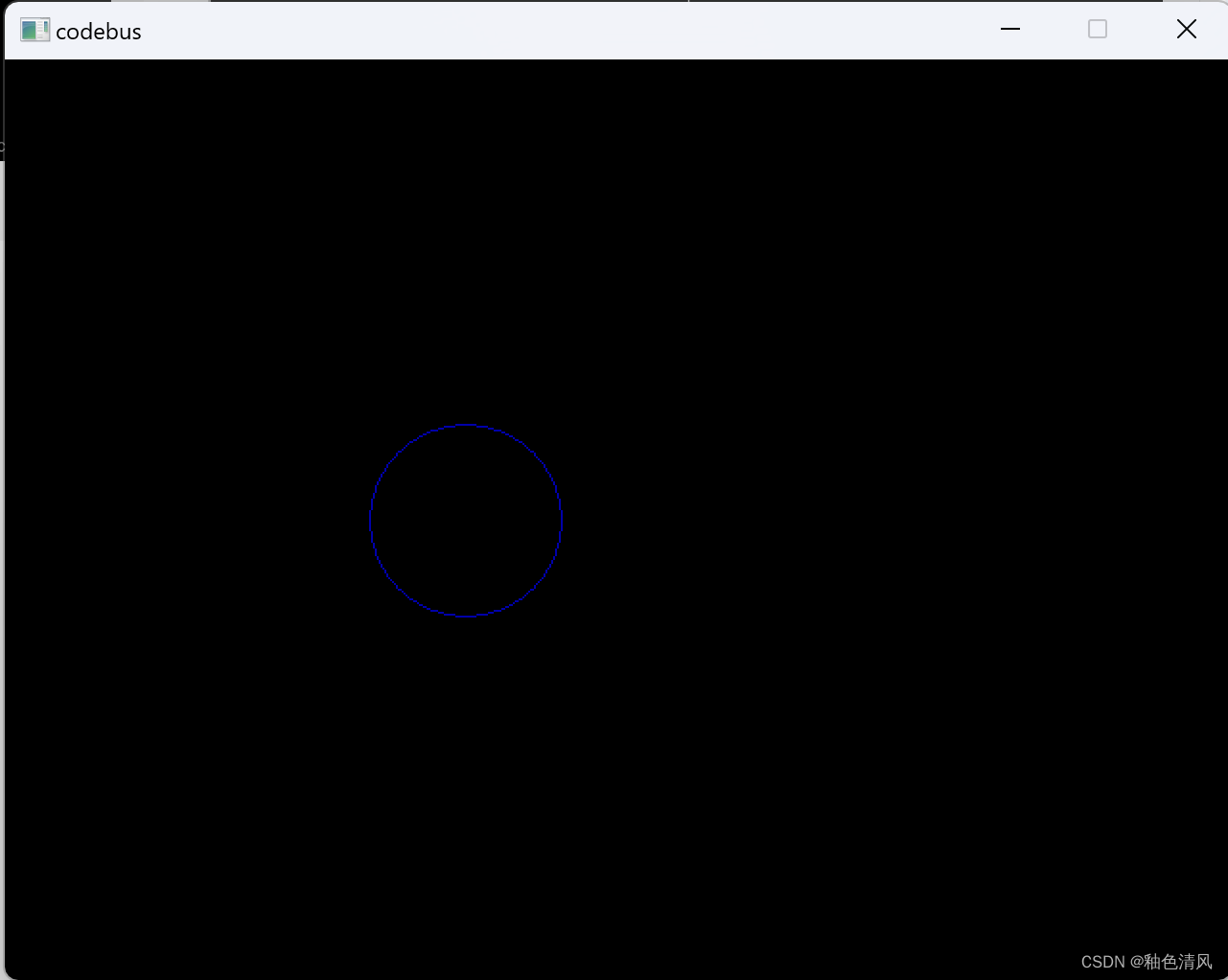
下面可以同时可以绘制圆,以及指定线条的颜色。
#include <graphics.h>//绘图库头文件
#include <stdio.h>
int main()
{
initgraph(640, 480);//初始化640 480绘图屏幕
setlinecolor(BLUE); //指定线的颜色,注意这个必须在 前面。
circle(240, 240, 50); //三个参数分别书圆的左边x值,y值以及半径
getchar();
closegraph();//关闭绘图屏幕
return 0;
}

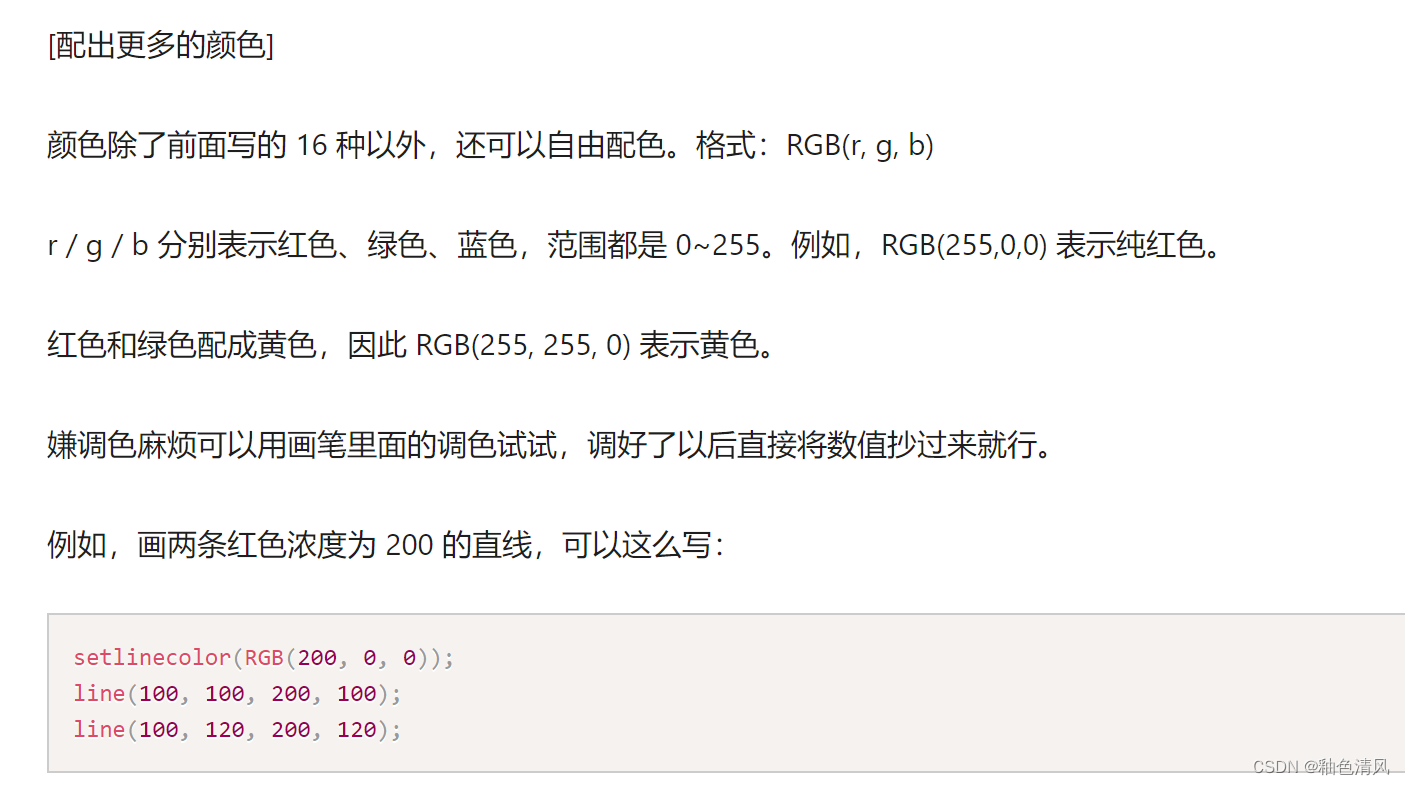
关于更多的颜色:

自由配置我们想要的颜色:

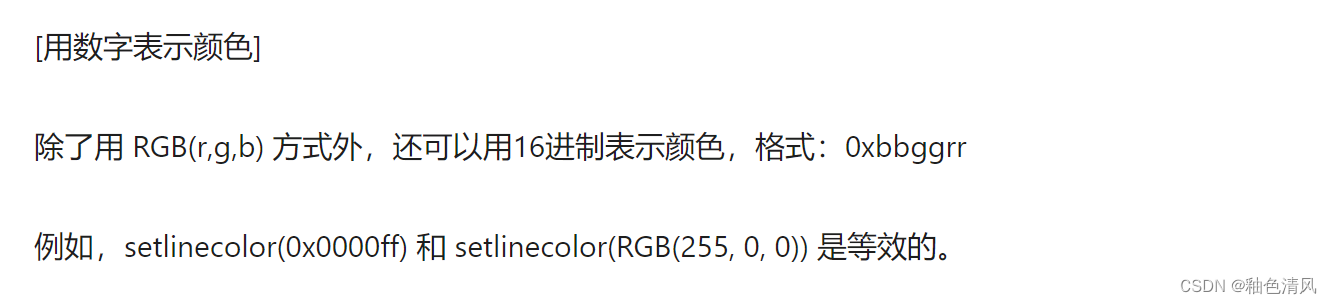
用数字表示颜色:

延时语句:

03 利用流程控制语句绘制
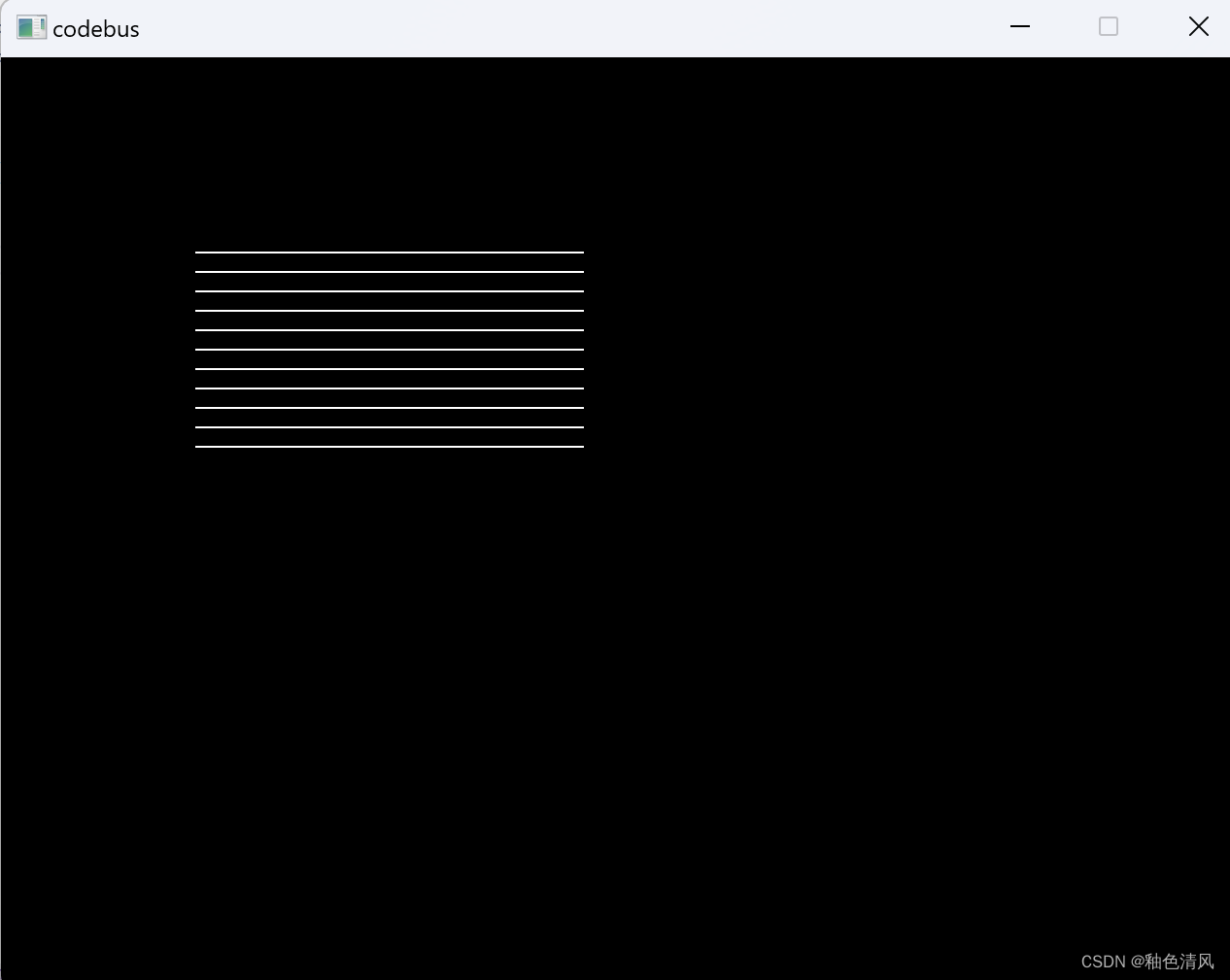
利用循环绘制线段
#include <graphics.h>
#include <conio.h>
int main()
{
initgraph(640, 480);
for(int y=100; y<200; y+=10)
line(100, y, 300, y);
_getch();
closegraph();
return 0;
}

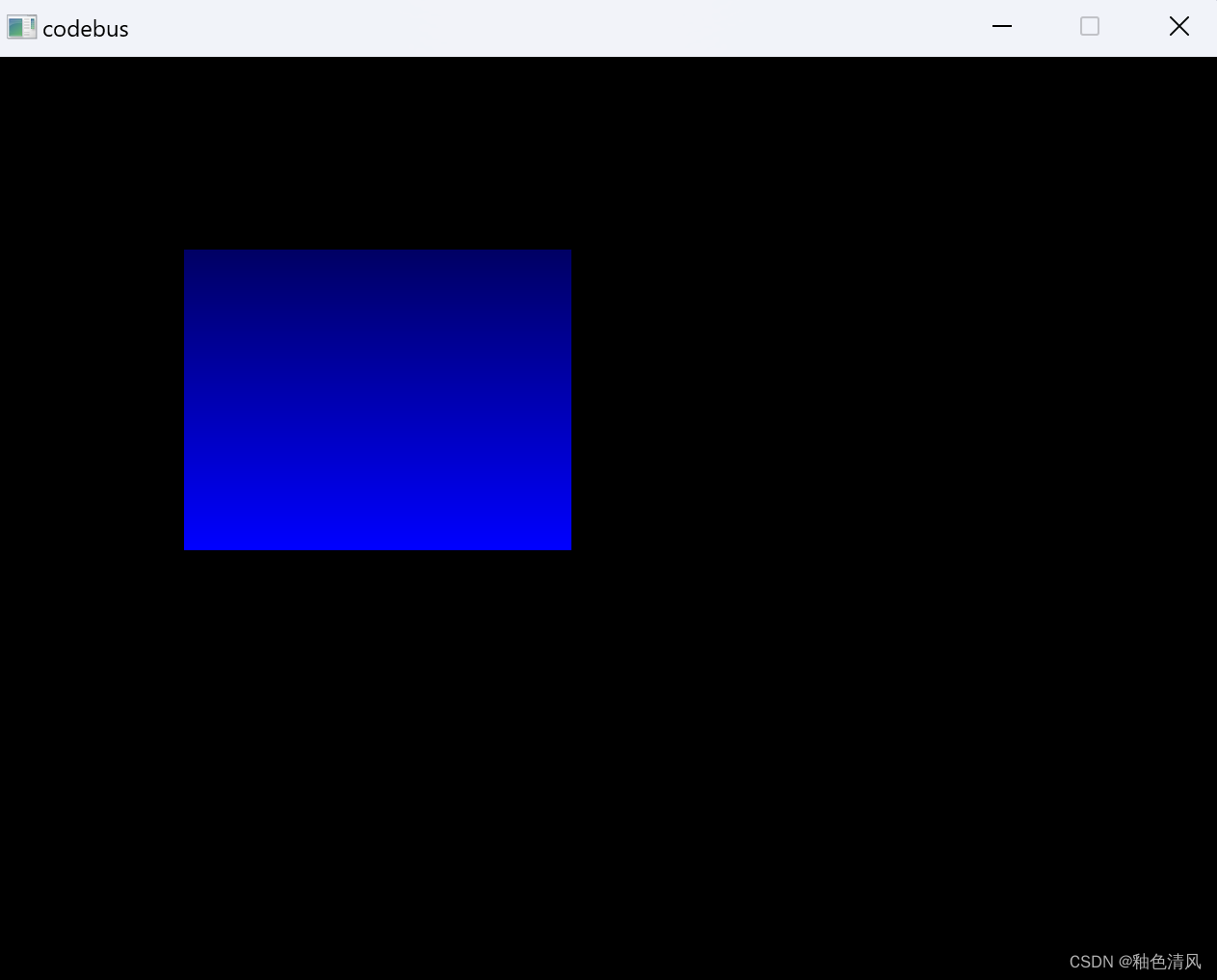
绘制渐进色
#include <graphics.h>//绘图库头文件
#include <stdio.h>
int main()
{
initgraph(640, 480);//初始化640 480绘图屏幕
//画10条线
for (int y = 100; y <= 256; y ++)
{
setcolor(RGB(0, 0, y));
line(100, y, 300, y);
}
getchar();
closegraph();//关闭绘图屏幕
return 0;
}

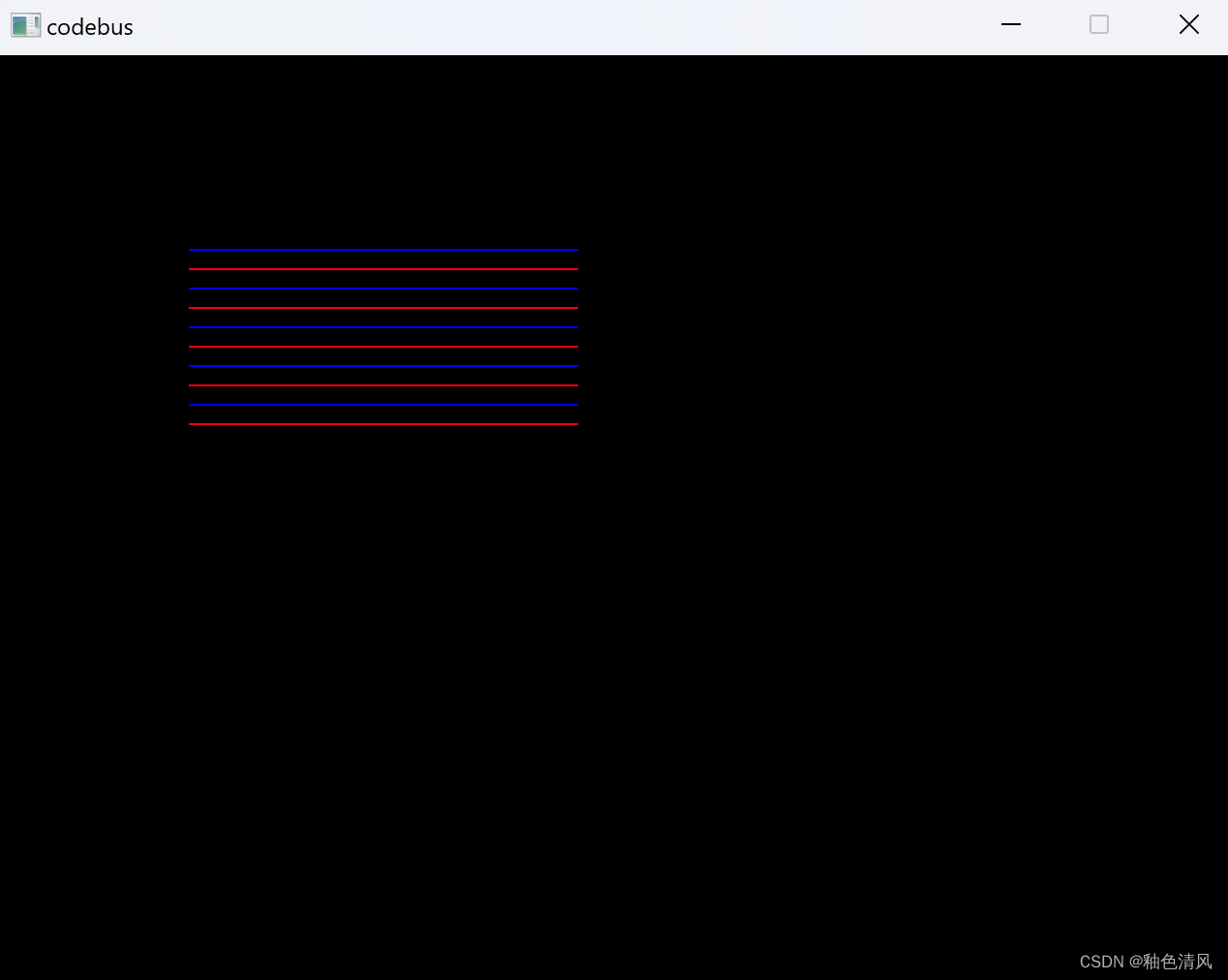
判断奇偶
#include <graphics.h>
#include <conio.h>
int main()
{
initgraph(640, 480);
for (int y = 100; y < 200; y += 10)
{
if (y / 10 % 2 == 1) // 判断奇数行偶数行
setcolor(RGB(255, 0, 0));
else
setcolor(RGB(0, 0, 255));
line(100, y, 300, y);
}
_getch();
closegraph();
return 0;
}

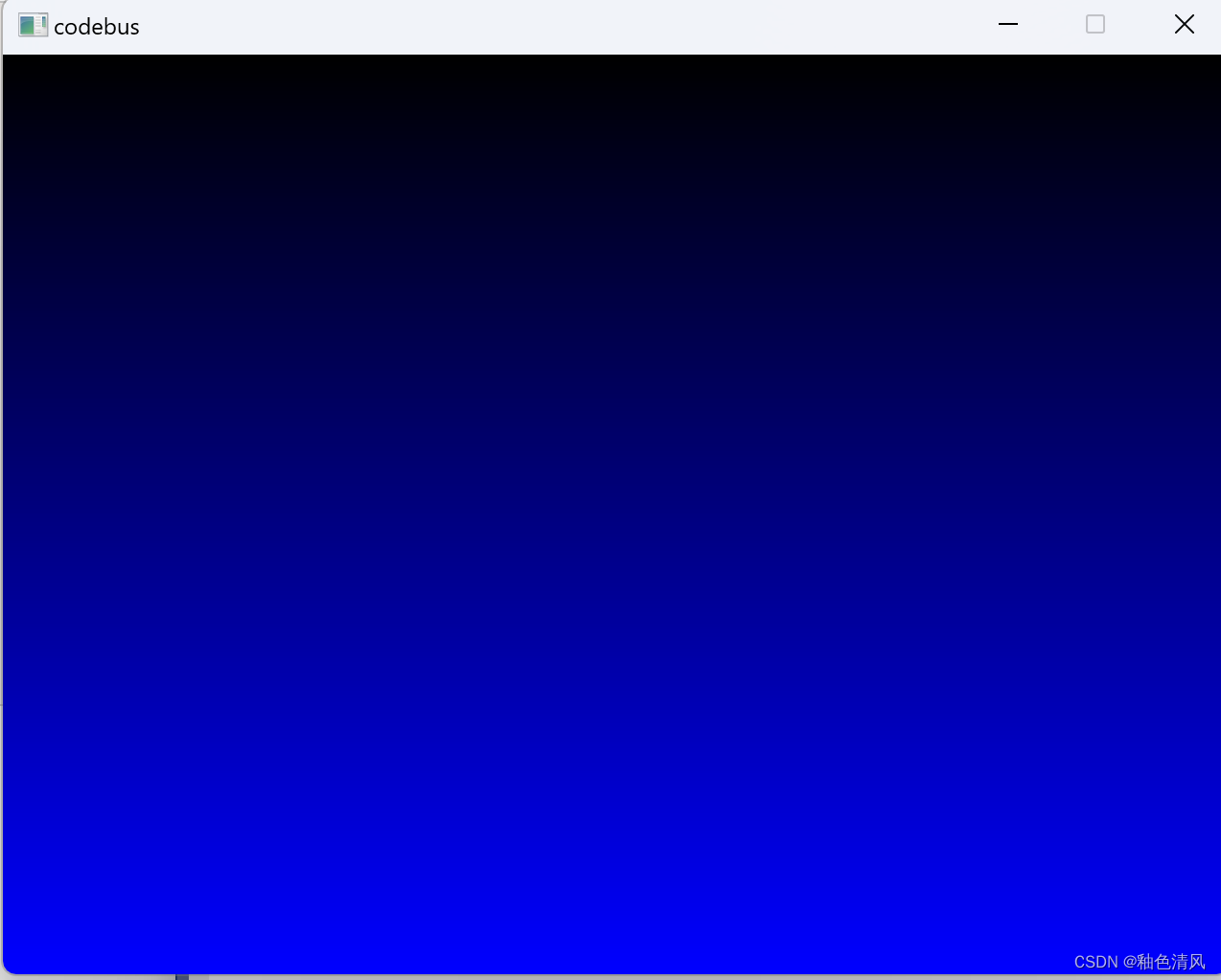
04 渐进色
实现满屏的渐进色
#include <graphics.h>
#include <conio.h>
int main()
{
initgraph(640, 480);
int c;
for (int y = 0; y < 480; y++)
{
c = y * 256 / 480;
setlinecolor(RGB(0, 0, c));
line(0, y, 639, y);
}
_getch();
closegraph();
return 0;
}

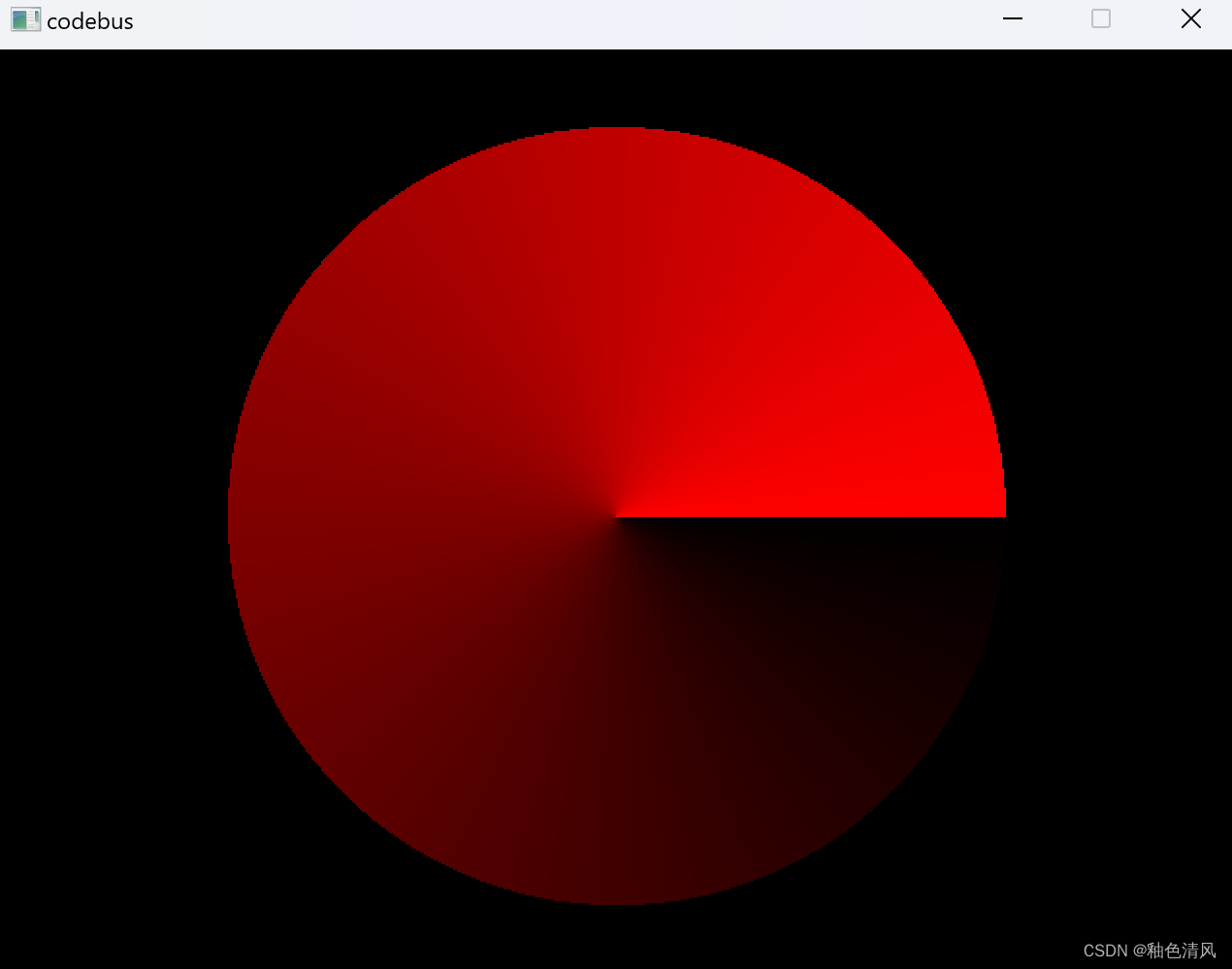
渐变圆
#include <graphics.h>
#include <conio.h>
#include <math.h>
#define PI 3.14159265359
int main()
{
initgraph(640, 480);
int c;
double a;
int x, y, r = 200;
//利用弧度制进行计算
for (a = 0; a < PI * 2; a += 0.0001)//a表示弧度
{
x = (int)(r * cos(a) + 320 + 0.5);//x
y = (int)(r * sin(a) + 240 + 0.5);//y
c = (int)(a * 255 / (2 * PI) + 0.5);//c颜色
setlinecolor(RGB(c, 0, 0));
line(320, 240, x, y);
}
_getch();
closegraph();
return 0;
}