


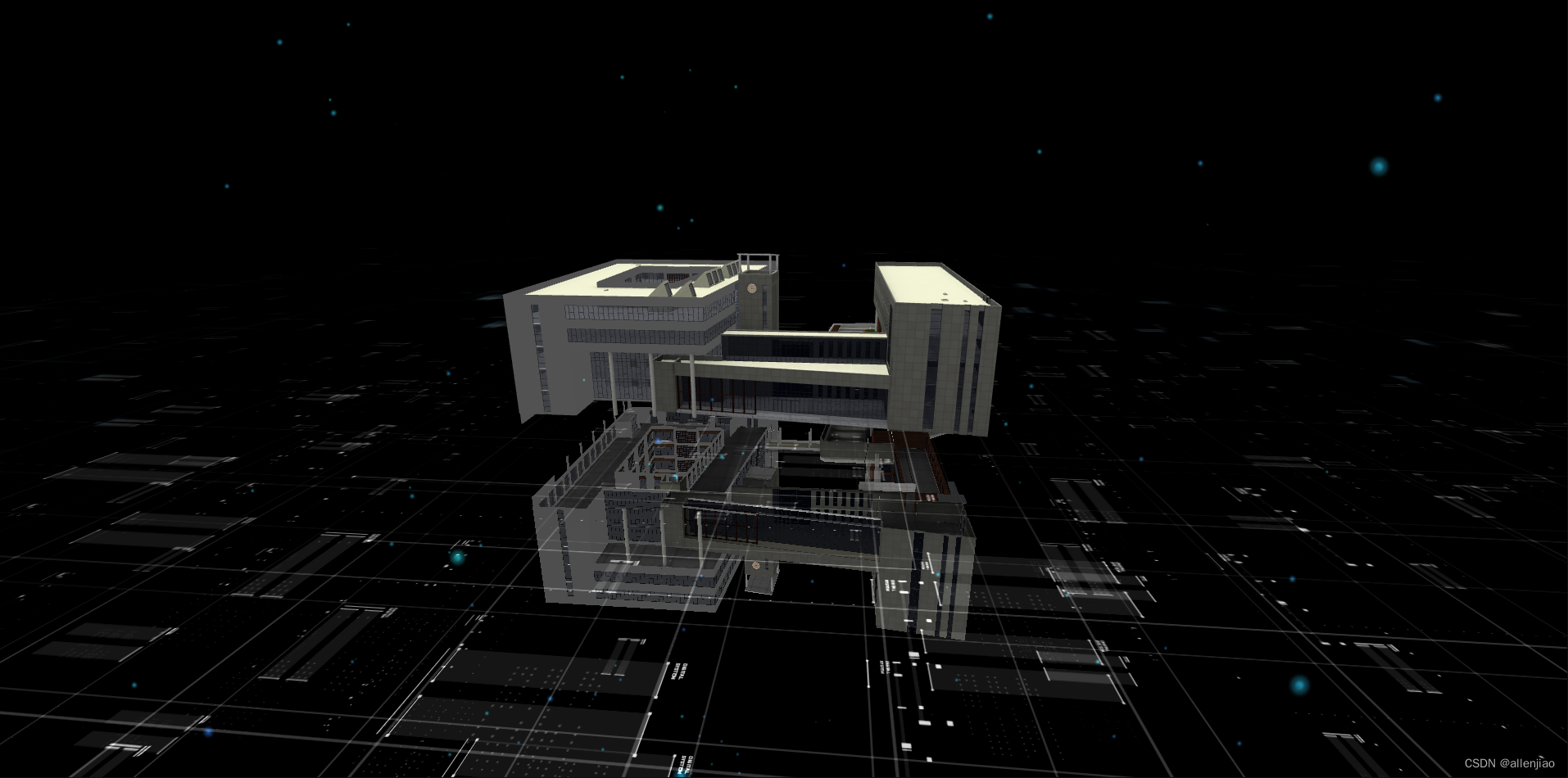
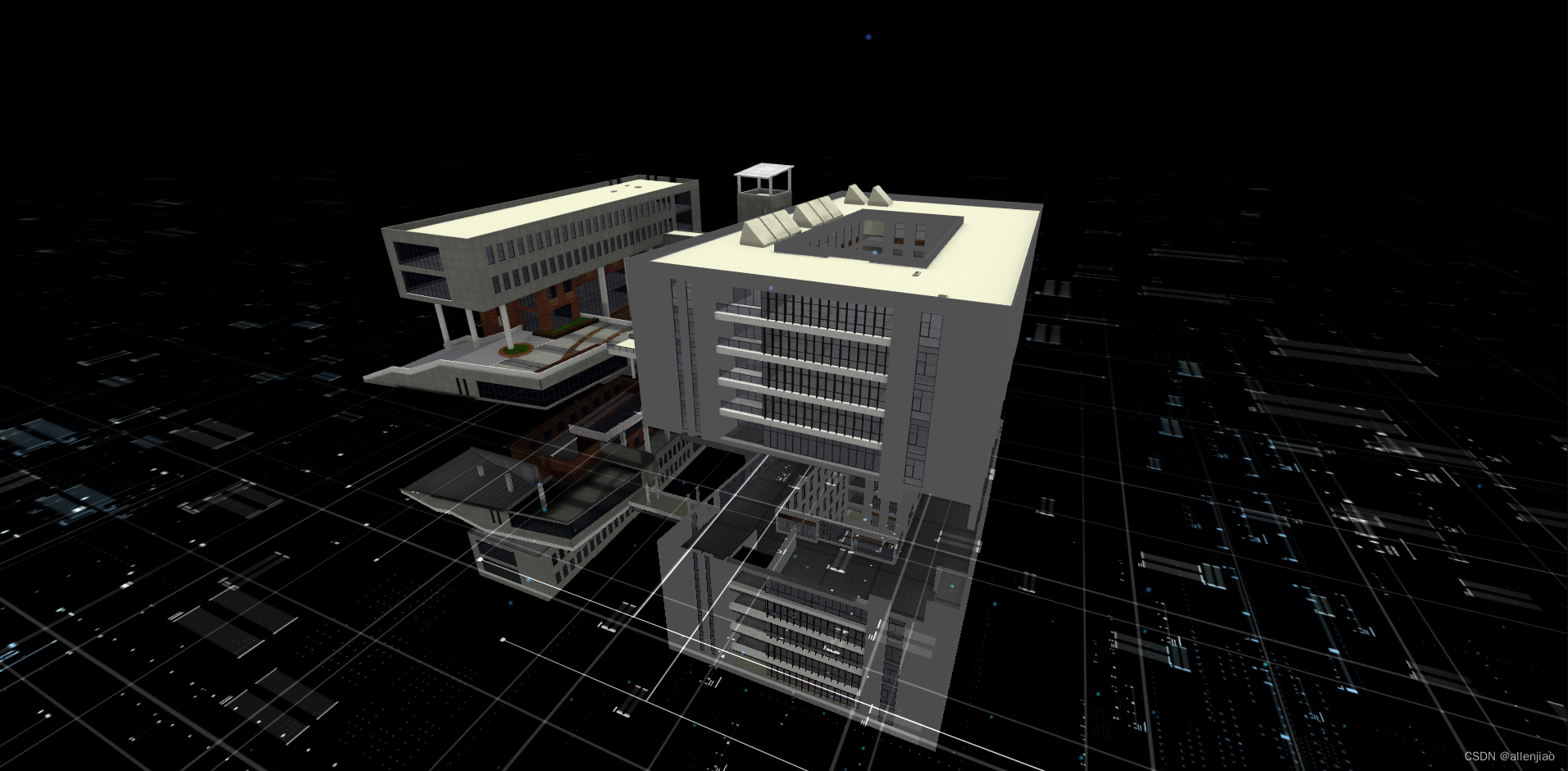
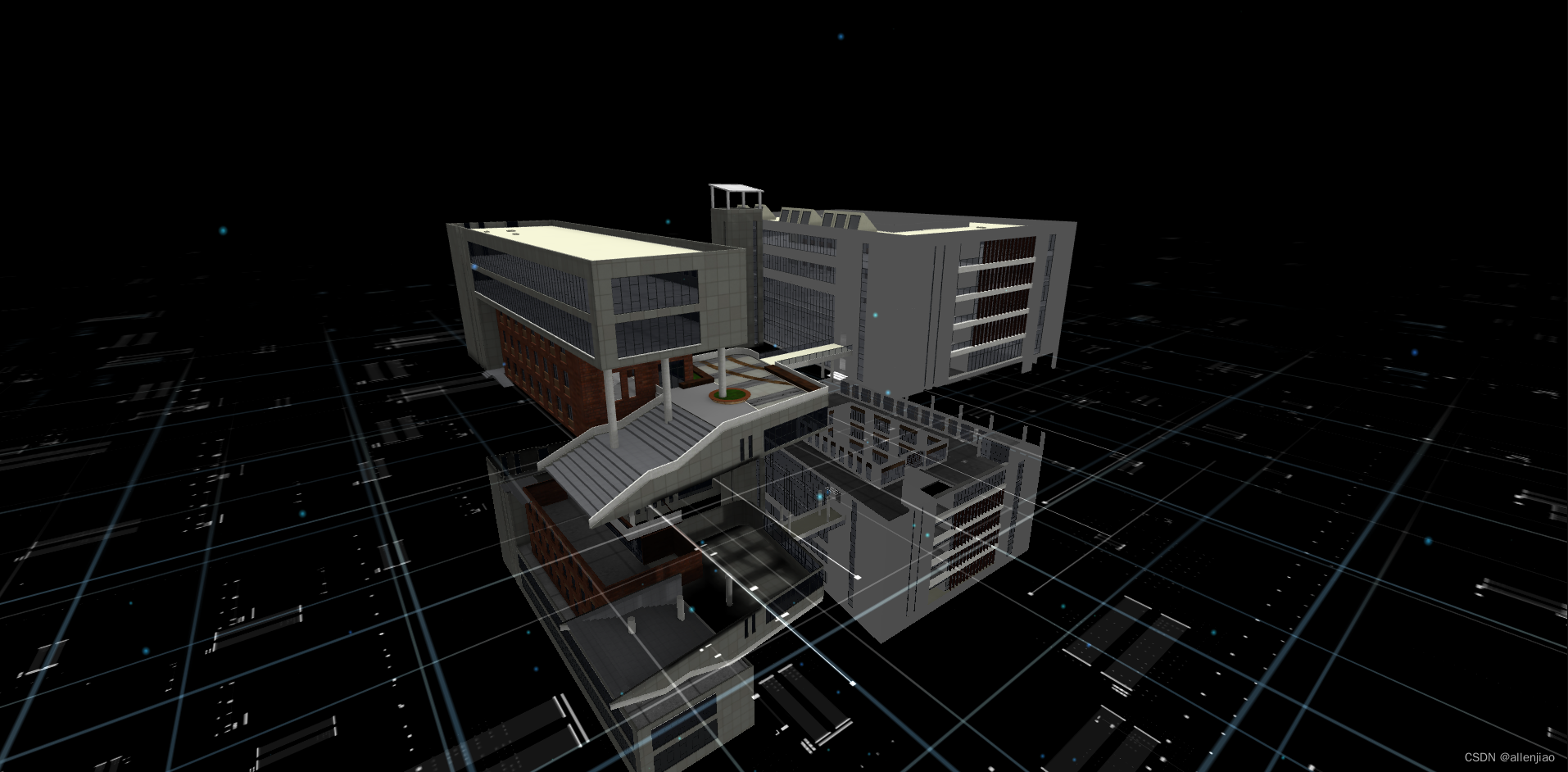
办公楼科技风(Html+threejs)
初始化三维场景
function init() {
container = document.getElementById('container');
camera = new THREE.PerspectiveCamera(65, window.innerWidth / window.innerHeight, 0.1, 150000000);
camera.position.set(550, 600, 690);
scene = new THREE.Scene();
// scene.background = new THREE.Color(0x426ab3);
scene.background = new THREE.Color(0x0);
renderer = new THREE.WebGLRenderer({
//logarithmicDepthBuffer: true, // 使用精度更高的z缓冲
antialias: true, // 设置抗锯齿,
alpha: true // 是否可以设置背景色透明。必须设置为true,才能出现镜头光晕效果
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
container.appendChild(renderer.domElement);
// const light = new THREE.HemisphereLight(0xffffff, 0x909090, 0.8);
// scene.add(light);
const light = new THREE.AmbientLight( 0xffffff,1 ); // soft white light
scene.add( light );
const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5);
directionalLight.position.set(550, 4600, 690);
scene.add(directionalLight);
const light2 = new THREE.PointLight( 0xffffff, 0.25 );
light2.position.set( 1550, 3500, 0 );
scene.add( light2 );
controls = new THREE.OrbitControls(camera, renderer.domElement);
// controls.minDistance = 1;
// controls.maxDistance = 100000;
controls.target.set(0, 1, 0);
controls.update();
stats = new Stats();
container.appendChild(stats.dom);
window.addEventListener('resize', onWindowResize, false);
}



办公楼科技风2(Html+threejs)



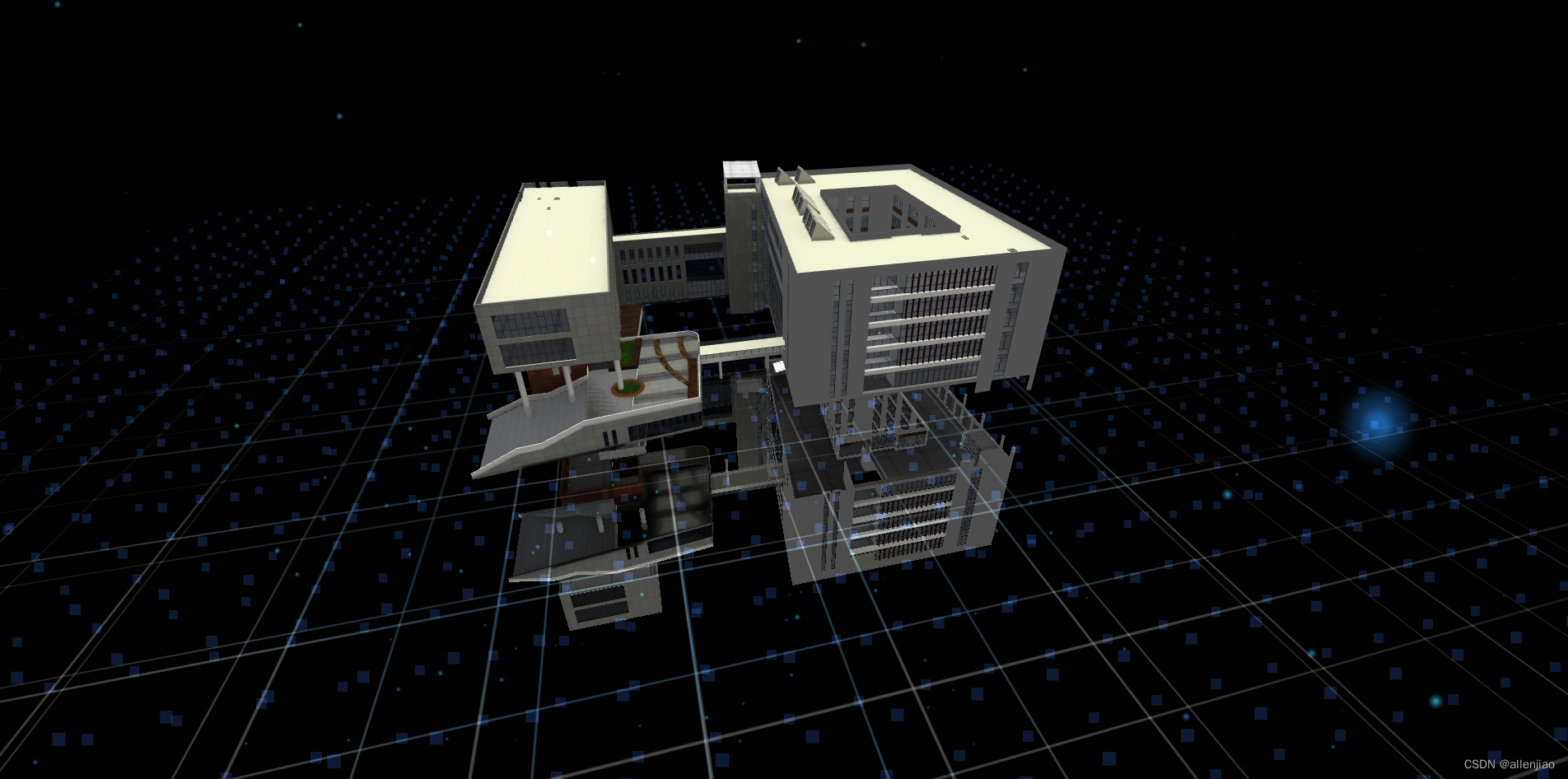
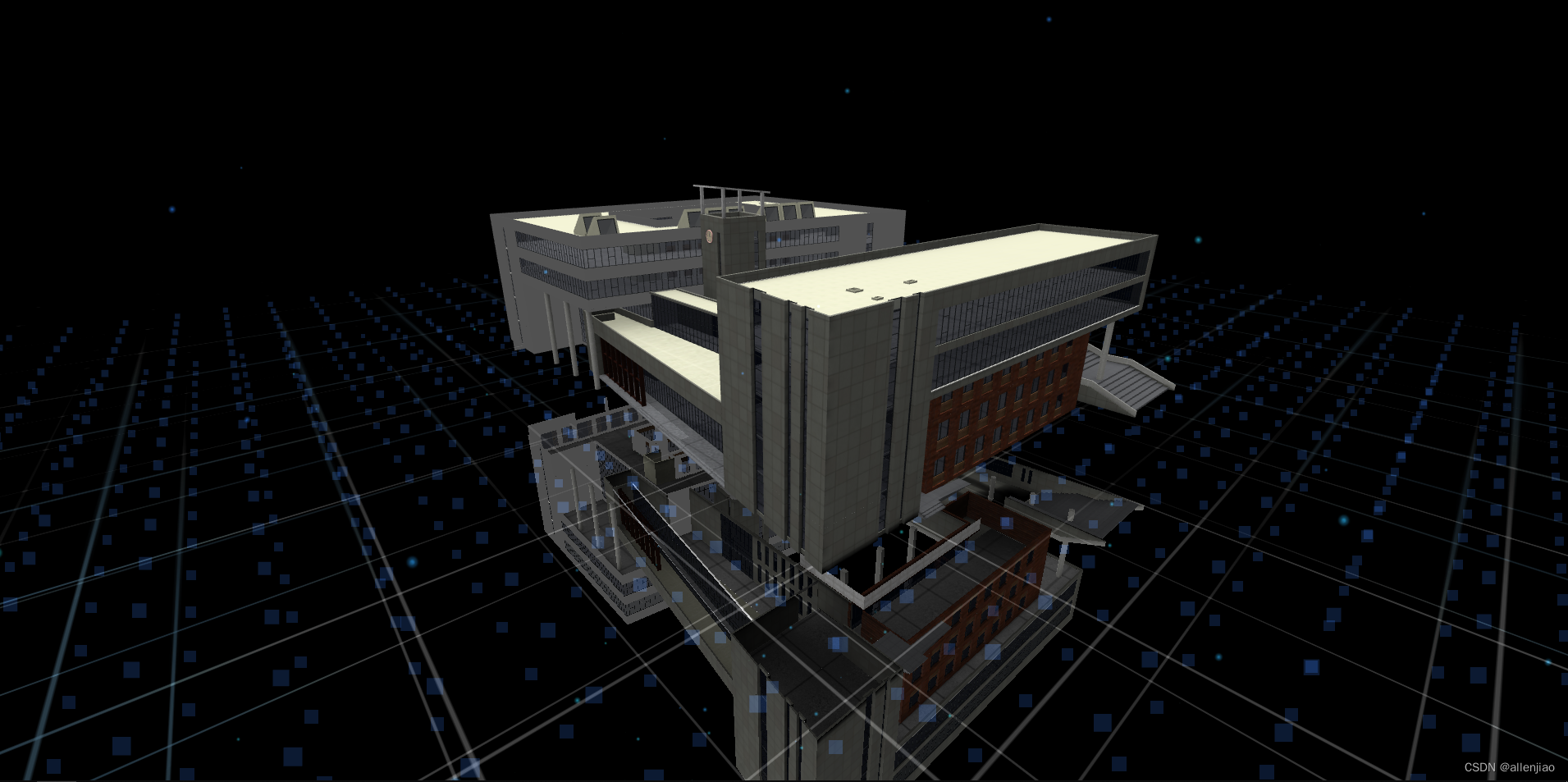
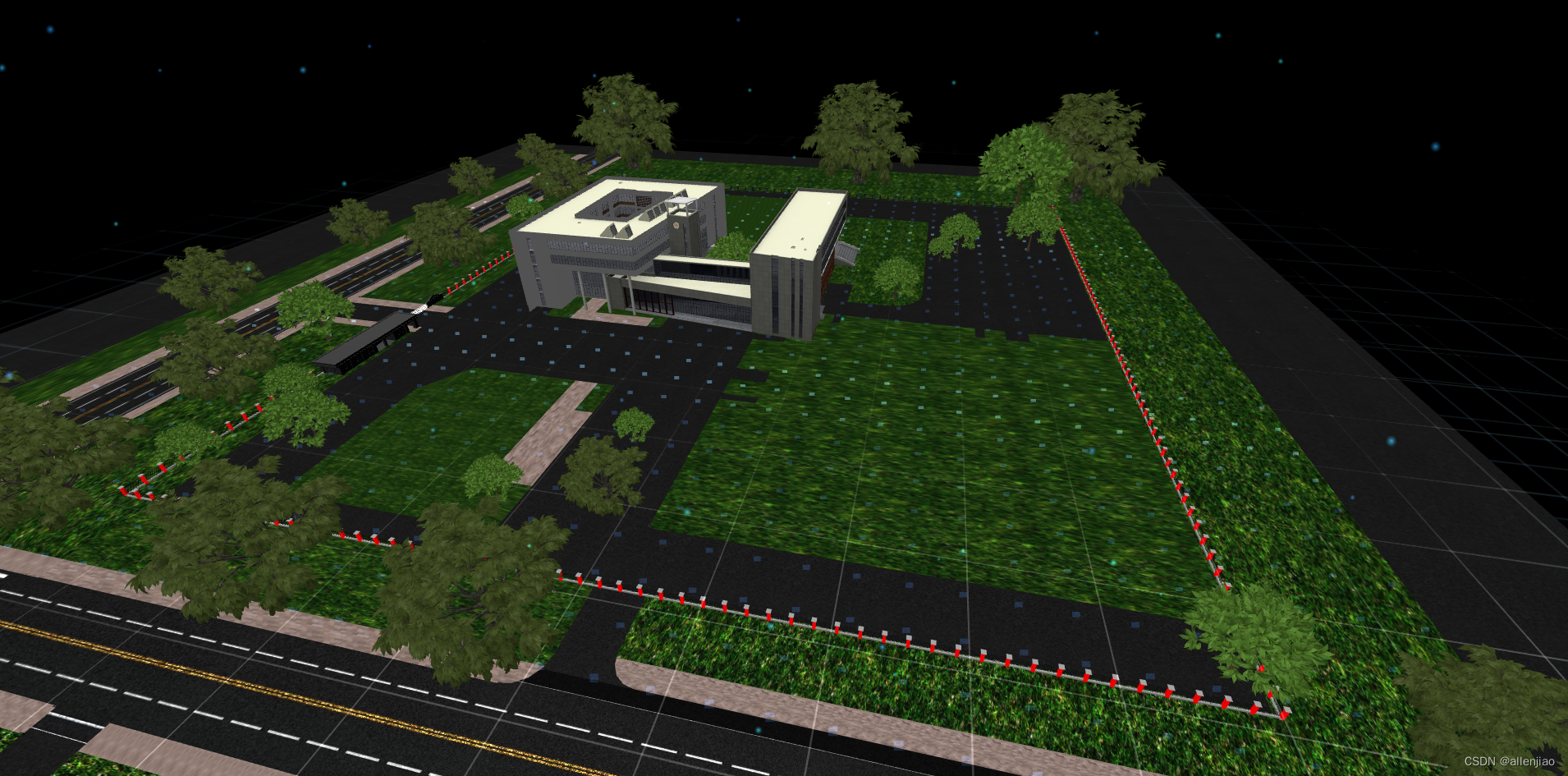
办公园区科技风效果(Html+threejs)