文章目录
- 生命周期
- vue2.0生命周期
- 1.图示
- 2.生命周期解释说明
- 3.代码示例
- vue3.0生命周期
- 1.图示
- 2.生命周期解释说明
- 3.代码示例
- 父子组件中生命周期执行顺序
- v.3和v2.0生命周期对比
生命周期
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,在特定阶段运行自己的代码。
vue2.0生命周期
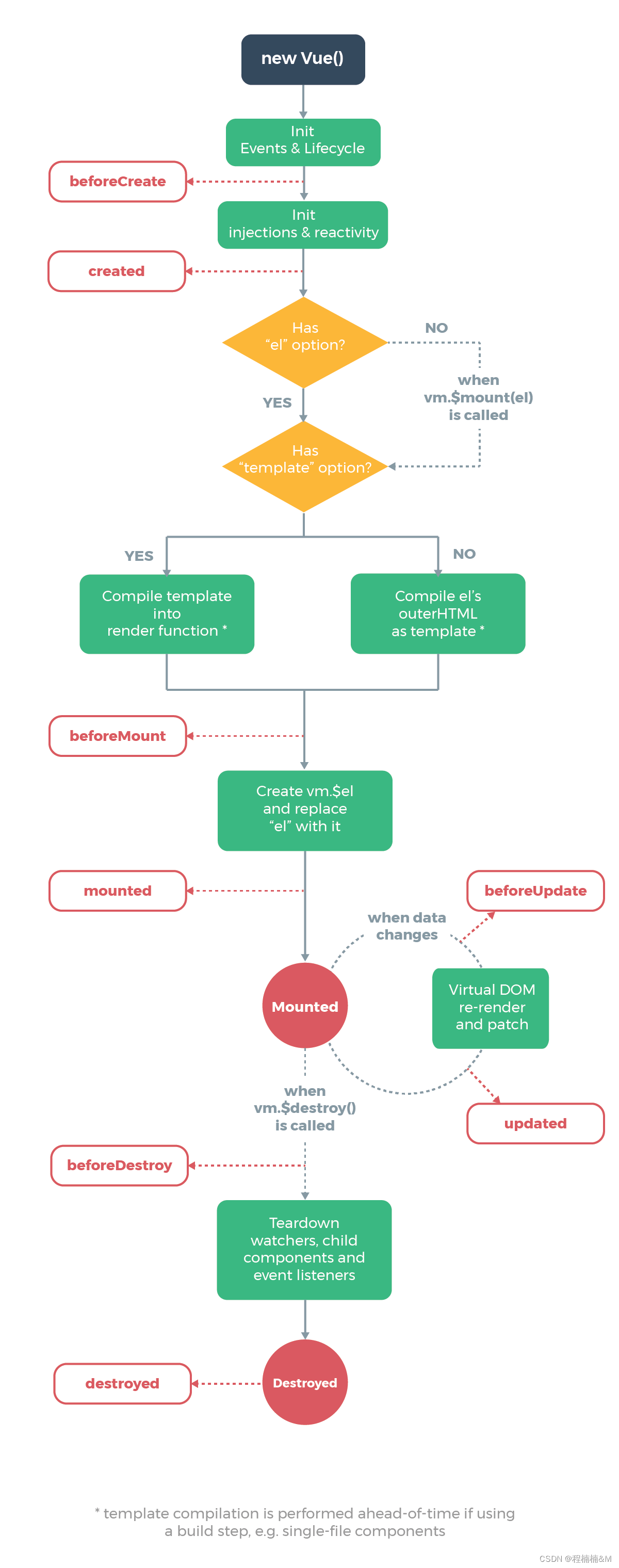
1.图示

2.生命周期解释说明
vue2在第一次页面加载会触发beforeCreate created beforeMount mounted四个钩子函数,DOM渲染在mounted这个周期就已经完成
- **创建阶段:从创建Vue实例开始到模版渲染成HTML结束
- beforeCreate:在实例被创建之初,完成数据观测和event/eventBus事件配置等初始化任务之前调用。
- created:实例已经完成了数据观测等初始化任务,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,DOM元素并没有生成,且
$el property目前尚不可用,无法访问。 - beforeMount:在DOM挂载之前调用,在此期间可以对DOM进行处理,但还未能访问到DOM元素,相关的 render 函数首次被调用,此时是虚拟DOM。该钩子在服务器端渲染期间不被调用。
- mounted:DOM挂载完成后调用,可以访问到DOM元素、实例属性和方法,并可以与后端请求数据和操作DOM。注意:mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 vm.$nextTick
- 更新阶段: 当组件依赖的数据发生变化时,需要重新渲染组件,这个过程也涉及到一系列的生命周期函数
- beforeUpdate:在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。 注:该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
- updated:在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。
当这个钩子被调用时,组件 DOM 已经更新,可以执行依赖于 DOM 的操作。
然而在大多数情况下,应该避免在此期间更改状态。
如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。
注意:updated 不会保证所有的子组件也都被重新渲染完毕。如果你希望等到整个视图都渲染完毕,可以在 updated 里使用 vm.$nextTick
- 卸载阶段: 当组件不再需要的时候,需要进行卸载操作,也会触发一系列的生命周期函数:
- beforeDestroy:在实例销毁之前调用。这个阶段可以进行一些清除工作,比如清除事件监听器或取消定时器。
- destroyed:实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。
- **KeepAlives缓存生命周期:**当组件在
<keep-alive>内被切换,它的 activated 和 deactivated 这两个生命周期钩子函数将会被对应执行。- deactivated 被 keep-alive 缓存的组件失活时调用。
- activated 被 keep-alive 缓存的组件激活时调用。
- 组件中捕获错误周期: 当捕获一个来自子孙组件的异常时激活钩子函数。
- errorCaptured:在捕获一个来自后代组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。
可以在此钩子中修改组件的状态。
因此在捕获错误时,在模板或渲染函数中有一个条件判断来绕过其它内容就很重要;不然该组件可能会进入一个无限的渲染循环。
3.代码示例
<template>
<div>
<h2>{{title}}</h2>
<ul>
<h3>{{num}}</h3>
<button @click="num++">操作数据</button>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
title: "Hello Vue!",
num:0
};
},
methods:{
show(){
console.log('我是show方法');
},
},
beforeCreate() {
console.log("-------beforeCreate--------");
/*
beforeCreate钩子函数在组件创建之前被调用,该函数被调用的时候,props,data,mehtods都没有被创建
该组件的用处不是很大,但地位很高。
*/
console.log("data", this.msg);
//console.log('props',this.title);
//this.show();
},
created(){
console.log("-------created--------");
/*
created钩子函数是在init Injections&Activitys之后被调用,此时已经完成props,data,methods的创建,所以在此处
调用这些方法或方法
模板或者DOM还没有被创建
此钩子函数重要的用途是用来向服务端获取网络请求数据
在此钩子函数之后的钩子中也能完成网络请求,但是一般都是在这里完成最佳
*/
this.show();
},
beforeMount(){
console.log('-------beforeMount--------');
/*
该钩子函数之前的环节主要工作是将数据读取后填充到模板上,之后有读到内存中暂时存储
*/
console.log('dom',document.querySelector('h2'));
},
mounted(){
console.log('-------mounted--------');
console.log('dom',document.querySelector('h2'));
},
beforeUpdate(){
console.log('---------beforeUpdate-----------');
/*
beforeUpdate钩子函数中的特征
数据已经变了
但是页面还没来得及渲染
数据是新的,而页面是旧的
*/
console.log('data',this.num);
console.log('dom',document.querySelector('h3').innerHTML);
},
updated(){
console.log('---------updated-----------');
console.log('data',this.num);
console.log('dom',document.querySelector('h3').innerHTML);
},
beforeDestroy(){
console.log('-----------beforeDestroy--------------');
/*
此处是准备在销毁之前调用的钩子
此处特征,数据props,data,methods都可以访问,但是DOM已经被移除了
*/
console.log('data',this.num);
// console.log('dom',document.querySelector('h3').innerHTML);
},
destroyed(){
console.log('-----------destroyed--------------');
console.log('data',this.num);
}
};
</script>
<style>
</style>
vue3.0生命周期
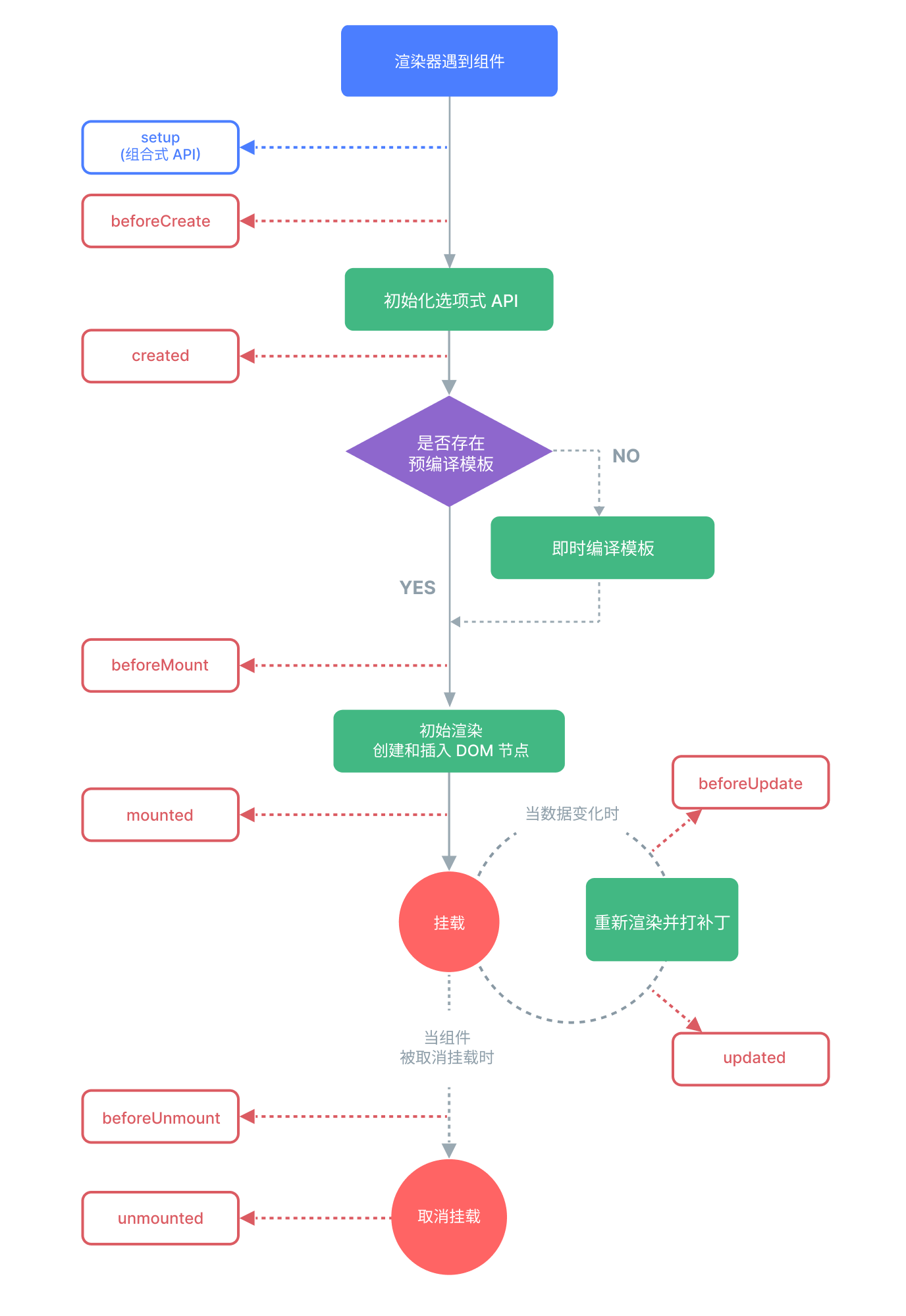
1.图示

2.生命周期解释说明
- **创建阶段:**从创建Vue实例开始到模版渲染成HTML结束
- setup() : 开始创建组件之前,在 beforeCreate 和 created 之前执行,创建的是 data 和 method
- onBeforeMount() : 注册一个钩子,在组件被挂载之前被调用。
当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
- onMounted() 注册一个回调函数,在组件挂载完成后执行。通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端执行。
被视为挂载完成
- 其所有同步子组件都已经被挂载 (不包含异步组件或
<Suspense>树内的组件)。 - 其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。
- 其所有同步子组件都已经被挂载 (不包含异步组件或
- 更新阶段: 当组件依赖的数据发生变化时,需要重新渲染组件,这个过程也涉及到一系列的生命周期函数
- onBeforeUpdate() : 注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。
- onUpdated() : 注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
- 父组件的更新钩子将在其子组件的更新钩子之后调用。
- 钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的,因为多个状态变更可以在同一个渲染周期中批量执行 (考虑到性能因素)。
如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。 - 注:不要在onUpdated钩子中更改组件的状态,这可能会导致无限的更新循环!
- onBeforeUpdate() : 注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
- 卸载阶段: 当组件不再需要的时候,需要进行卸载操作,也会触发一系列的生命周期函数:
- onBeforeUnmount() : 注册一个钩子,在组件实例被卸载之前调用。当这个钩子被调用时,组件实例依然还保有全部的功能。
- onUnmounted() : 注册一个回调函数,在组件实例被卸载之后调用。
以下情况被视为已卸载
- 其所有子组件都已经被卸载。
- 所有相关的响应式作用 (渲染作用以及 setup() 时创建的计算属性和侦听器) 都已经停止。
可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。
- KeepAlives缓存生命周期: 当组件实例从 DOM 上移除但因为被
<KeepAlive>缓存而仍作为组件树的一部分时,它将变为不活跃状态而不是被卸载。当组件实例作为缓存树的一部分插入到 DOM 中时,它将重新被激活。- onActivated() : 注册一个回调函数,若组件实例是
<KeepAlive>缓存树的一部分,当组件被插入到 DOM 中时调用。 - onDeactivated() : 注册一个回调函数,若组件实例是
<KeepAlive>缓存树的一部分,当组件从 DOM 中被移除时调用。
注:onActivated 在组件挂载时也会调用,并且 onDeactivated 在组件卸载时也会调用。
onActivated 和 onDeactivated 钩子不仅适用于<KeepAlive>缓存的根组件,也适用于缓存树中的后代组件。 - onActivated() : 注册一个回调函数,若组件实例是
- 捕获组件错误:
- onErrorCaptured(): 注册一个钩子,在捕获了后代组件传递的错误时调用。
捕获错误来源:
- 组件渲染
- 事件处理器
- 生命周期钩子
- setup() 函数
- 侦听器
- 自定义指令钩子
- 过渡钩子
钩子带有三个实参:错误对象、触发该错误的组件实例,以及一个说明错误来源类型的信息字符串。
可以在 errorCaptured() 中更改组件状态来为用户显示一个错误状态。
注意不要让错误状态再次渲染导致本次错误的内容,否则组件会陷入无限循环。
errorCaptured() 钩子可以通过返回 false 来阻止错误继续向上传递。
- onErrorCaptured(): 注册一个钩子,在捕获了后代组件传递的错误时调用。
- 调试钩子函数:
- onRenderTracked:每次渲染后重新收集响应式依赖
注册一个调试钩子,当组件渲染过程中追踪到响应式依赖时调用。
钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。 - onRenderTriggered:每次触发页面重新渲染时自动执行
注册一个调试钩子,当响应式依赖的变更触发了组件渲染时调用。
钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。
- onRenderTracked:每次渲染后重新收集响应式依赖
- onServerPrefetch(): 注册一个异步函数,在组件实例在服务器上被渲染之前调用。
如果这个钩子返回了一个 Promise,服务端渲染会在渲染该组件前等待该 Promise 完成。
这个钩子仅会在服务端渲染中执行,可以用于执行一些仅存在于服务端的数据抓取过程。<script setup> import { ref, onServerPrefetch, onMounted } from 'vue' const data = ref(null) onServerPrefetch(async () => { // 组件作为初始请求的一部分被渲染 // 在服务器上预抓取数据,因为它比在客户端上更快。 data.value = await fetchOnServer(/* ... */) }) onMounted(async () => { if (!data.value) { // 如果数据在挂载时为空值,这意味着该组件 // 是在客户端动态渲染的。将转而执行 // 另一个客户端侧的抓取请求 data.value = await fetchOnClient(/* ... */) } }) </script>
3.代码示例
<script>
import {
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
ref
} from 'vue'
export default {
setup () {
// 其他的生命周期
onBeforeMount (() => {
console.log("App ===> 相当于 vue2.x 中 beforeMount")
})
onMounted (() => {
console.log("App ===> 相当于 vue2.x 中 mounted")
})
// 注意,onBeforeUpdate 和 onUpdated 里面不要修改值
onBeforeUpdate (() => {
console.log("App ===> 相当于 vue2.x 中 beforeUpdate")
})
onUpdated (() => {
console.log("App ===> 相当于 vue2.x 中 updated")
})
onBeforeUnmount (() => {
console.log("App ===> 相当于 vue2.x 中 beforeDestroy")
})
onUnmounted (() => {
console.log("App ===> 相当于 vue2.x 中 destroyed")
})
return {
}
}
}
</script>
父子组件中生命周期执行顺序
1、只有父组件时,页面组件一旦加载,生命周期及执行顺序
beforeCreate(创建前)
created(创建后)
beforeMount(载入前)
mounted(载入后)
2、存在父子组件时,页面组件一旦加载,生命周期及执行顺序
父组件:beforeCreate、created、beforeMount
子组件:beforeCreate、created、beforeMount、mounted
父组件:mounted
v.3和v2.0生命周期对比
| v2.0生命周期 | v.3生命周期 |
|---|---|
| beforeCreate (组件创建之前) | setup(组件创建之前) |
| created(组件创建完成) | setup(组件创建完成) |
| beforeMount (组件挂载之前) | onBeforeMount(组件挂载之前) |
| mounted(组件挂载完成) | onMounted(组件挂载完成) |
| beforeUpdate(数据更新,虚拟dom打补丁之前) | onBeforeUpdate(数据更新,虚拟dom打补丁之前) |
| updated(数据更新,虚拟dom渲染完成) | onUpdated(数据更新,虚拟dom渲染完成) |
| beforeDestroy(组件销毁之前) | onBeforeUnmount(组件销毁之前) |
| destoryed(组件销毁之后) | onUnmount(组件销毁之后) |
- v2.0 注意
所有生命周期钩子的 this 上下文将自动绑定至实例中,因此你可以访问 data、computed 和 methods。这意味着你不应该使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())
因为箭头函数绑定了父级上下文,所以 this 不会指向预期的组件实例,并且this.fetchTodos 将会是 undefined。